워드프레스 Newspaper 테마에서 모달 이미지 설정
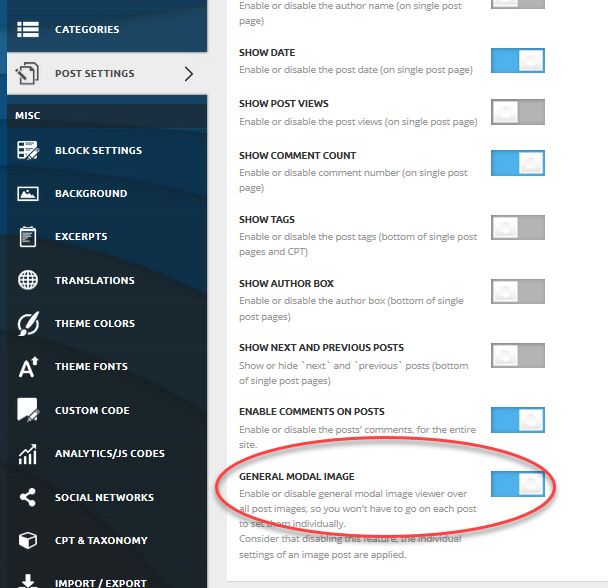
워드프레스 뉴스페이퍼 테마에서는 개별 글에 삽입되는 이미지를 모달(Modal) 팝업으로 표시하는 기능을 제공합니다. Newspaper 테마에서는 워드프레스 알림판 > Newspaper > Theme panel > Post Settings > Post and Custom Post Types 섹션에서 이미지를 모달창으로 표시할지 여부를 설정할 수 있습니다.

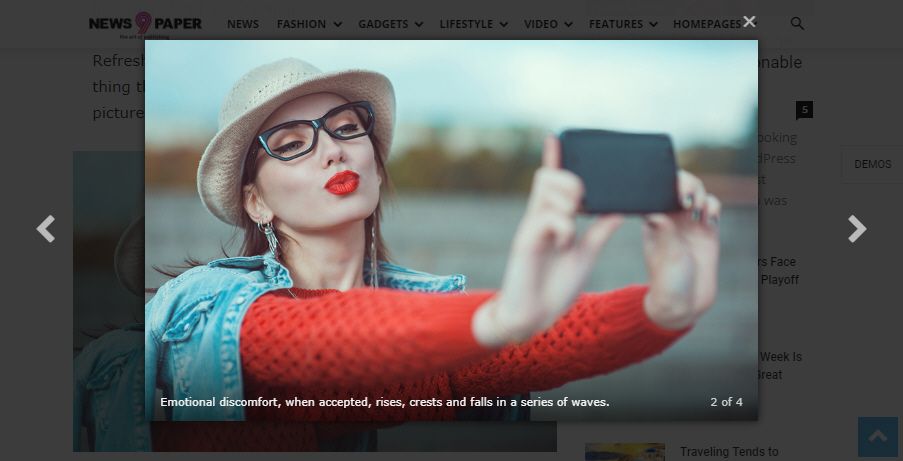
그러면 블로그 내의 이미지에 '미디어 파일'로 링크를 설정하면(이미지에 링크 설정 시 '링크 설정'을 '미디어 파일'로 지정) 방문자가 해당 이미지를 클릭할 경우 모달 팝업 형식으로 이미지가 표시됩니다.

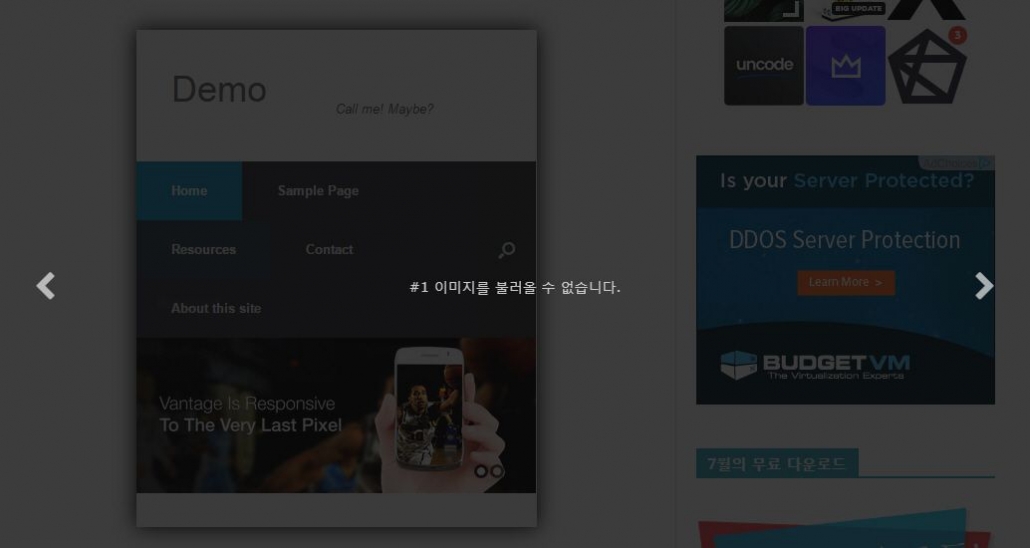
하지만 이 블로그에서는 일부 이미지를 클릭하면 다음 그림과 같이 오류가 발생하면서 모달 기능이 제대로 작동하지 않았습니다.

Newspaper를 활성화한 후에 썸네일을 재생성하면 모든 크기의 썸네일이 생성되므로 많은 웹 공간을 차지하게 됩니다. 그러므로 Newspaper를 사용하는 경우 필요한 크기의 썸네일만 생성되도록 설정하는 것이 좋습니다. 썸네일 크기 설정 방법은 이 글의 "생성되는 썸네일 크기 지정" 부분을 참고해보시기 바랍니다.
이 블로그에서는 모달창에 사용할 썸네일 크기를 지정하지 않았기 때문에 위의 그림과 같이 "The image #1 could not be loaded."(#1 이미지를 불러올 수 없습니다) 오류가 발생한 것 같습니다. 이런 오류가 발생하면 올바른 썸네일 크기를 다시 설정한 후에 썸네일을 재생성하면 문제가 해결될 것입니다.
이 블로그의 경우 생성할 썸네일 개수가 너무 많아서 썸네일을 다시 생성하려면 꽤 많은 시간이 걸리기 때문에 저는 Post Settings > Post and Custom Post Types 섹션에서 "General Modal Image" 옵션을 간단히 비활성화했습니다.
최근 Newspaper가 업데이트되면서 테마 내의 모든 기능을 tagDiv Composer로 옮겼습니다.
이 때문에 Newspaper에서 차일드 테마를 통해 테마 파일을 수정한 경우 더 이상 적용되지 않습니다. 대신 tagDiv Cloud Library를 사용하여 원하는 대로 수정(커스터마이징)이 가능합니다. 저는 기본 기능에서 크게 바꾸는 부분이 없기 때문에 tagDiv Cloud Library 플러그인은 사용하지 않고 있습니다.

