워드프레스 GeneratePress 테마 세로 방향 헤더 설정하기
헤더는 보통 사이트 상단에 배치됩니다. 드물지만 왼쪽 사이드바 또는 오른쪽 사이드바 부분에 헤더를 표시하는 사이트가 있습니다. 아바다, 엔폴드 등 워드프레스 유료 테마에서도 헤더를 수직 방향으로 표시하는 옵션과 데모를 제공합니다. GeneratePress 테마에서는 수직 내비게이션 옵션을 제공하지 않지만 데모를 제공합니다.
세로 헤더 레이아웃은 SEO에 안 좋은 것을 알려져 있으므로 사용 여부를 신중히 결정하시기 바랍니다.
워드프레스 GeneratePress 테마 세로 방향 헤더 설정하기
GeneratePress 테마에는 헤더를 세로 방향으로 설정하는 옵션이 제공되지 않습니다.

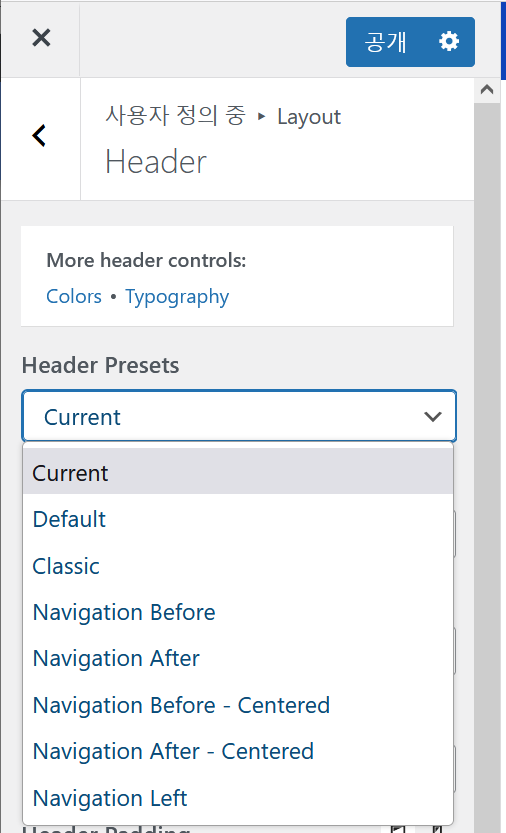
위의 그림과 같이 헤더를 내비게이션(헤더 메뉴)과 함께 배치할 때 위치를 지정하는 옵션이 제공되지만 헤더를 수직 방향으로 설정하는 옵션은 보이지 않습니다. 내비게이션을 헤더로 설정하는 것도 가능합니다. 현재 이 블로그에서는 내비게이션을 헤더로 설정하여 사용하고 있습니다.
제너레이트프레스 테마에서는 두 가지 방법으로 수직 내비게이션 레이아웃을 구현할 수 있습니다.
- 사이트 라이브러리에서 제공하는 템플릿(데모) 사용
- CSS로 헤더를 사이드바 위치로 이동시키기
GeneratePress 유료 버전을 사용하는 경우 사이트 라이브러리(Site Library)에서 제공하는 템플릿을 이용할 수 있습니다. 사이트 라이브러리에 대해서는 다음 글을 참고해보세요.
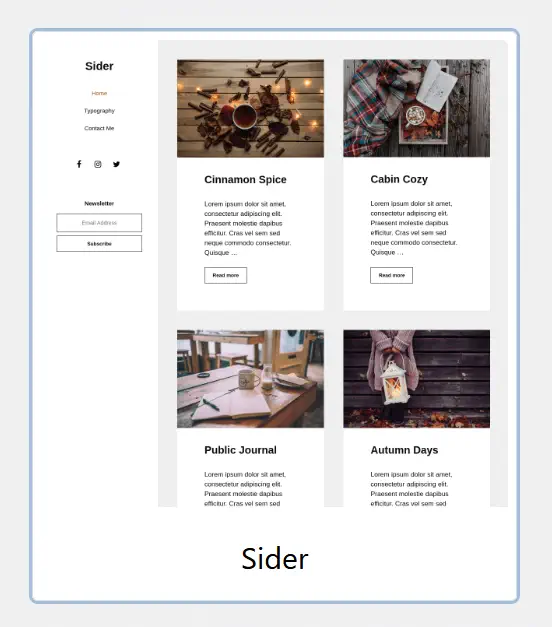
Sider라는 템플릿이 헤더를 왼쪽에 배치하고 있습니다.

데모를 로드한 후에 사용자 정의하기의 레이아웃(Layout) 섹션에서 여백 등의 레이아웃을 원하는 대로 조정할 수 있습니다. 잘 안 되는 경우에는 CSS로 스타일을 세부적으로 지정할 수 있습니다.
CSS 코드를 사용하여 헤더를 왼쪽 사이드바 위치에 표시하는 것도 가능합니다. 예시:
@media (min-width: 1000px) {
body {
margin-left: 300px;
}
.site-header {
position: fixed;
left: 0;
top: 0;
width: 300px;
z-index: 300;
height: 100%;
overflow: auto;
overflow-x: hidden;
-webkit-backface-visibility: hidden;
-webkit-overflow-scrolling: touch;
transition: .1s ease;
}
.admin-bar .site-header {
top: 32px;
}
.site-header .main-navigation li {
float: none;
}
}
.inside-header {
display: flex;
flex: 1;
flex-direction: column;
align-items: center;
}
.site-branding,
.site-logo {
order: 1;
}
.header-widget {
order: 3;
}
.nav-float-right .inside-header .main-navigation {
order: 2;
float: none;
margin-top: 30px;
margin-bottom: 50px;
}
.nav-float-right .header-widget {
float: none;
top: auto;
max-width: 100%;
}
.dropdown-click .site-header .main-navigation ul ul {
position: relative;
}
.main-navigation.toggled .main-nav li {
text-align: center !important;
}사용자 정의 CSS 코드는 외모 » 사용자 정의하기 » 추가 CSS에 추가할 수 있습니다.
위의 코드를 잘 안 되는 경우 GeneratePress 테마 개발자에게 지원을 요청해보시기 바랍니다.


제너레이트를 이용해서 워드님 처럼 블로그를 꾸미려면 어떻게 세팅해야 할까요?
GeneratePress 세팅 방법은 다음 글을 참고해보세요:
https://avada.tistory.com/2299
직접 세팅하는 데 어려움을 겪는 경우 여기에서 서비스(유료)를 의뢰하실 수 있습니다. 이 블로그 외에 다음과 같은 레이아웃으로 세팅해드릴 수 있습니다.
- https://avada.co.kr/
- https://wpnews.co.kr/