
워드프레스에서 게시글을 발행하면 보통 작성일만 표시됩니다. 하지만 정보란 것이 시간에 따라 중요성이 달리 평가될 수 있습니다. 만약 글이 최초 작성된 이후에 수정된 경우에 업데이트 날짜를 표시하고 싶을 수 있습니다.
현재 이 블로그에는 개별 글이 로드될 때마다 수정 날짜와 작성 날짜를 비교하여 수정된 경우 수정 날짜를 별도로 표시하도록 코드를 넣었습니다.
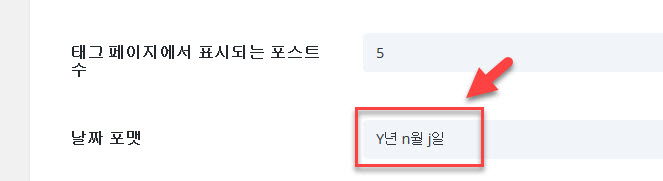
2018_0422 업데이트: Divi 테마에서 아래 코드를 테스트해보니 이제는 더 이상 작동하지 않네요. 블로그의 날짜 형식이 이상하게 나오면 테마 옵션에서 다음과 같이 날짜 포맷을 Y년 n월 j일로 설정하시기 바랍니다.

아래 코드는 시간이 될 때 체크하여 수정할 수 있으면 수정해보겠습니다.
Elegant Themes의 Divi에서는 자체적으로 제공하는 후크(액션)를 사용하여 쉽게 업데이트 날짜를 추가할 수 있습니다. 예를 들어, 업데이트 날짜와 작성 날짜를 비교하여 두 값이 동일하지 않으면 업데이트 날짜를 추가할 수 있습니다.
// 업데이트 날짜 추가
function et_last_modified_date_blog( $the_date ) {
if ( 'post' === get_post_type() ) {
$the_time = get_post_time( 'His' );
$the_modified = get_post_modified_time( 'His' );
$last_modified = sprintf( __( '최종 수정: %s', 'Divi' ), esc_html( get_post_modified_time( 'Y년 n월 j일' ) ) );
$published = sprintf( __( '발행: %s', 'Divi' ), esc_html( get_post_time( 'Y년 n월 j일' ) ) );
$date = $the_modified !== $the_time ? $last_modified . ' | ' . $published : $published;
return $date;
}
}
add_action( 'get_the_date', 'et_last_modified_date_blog' );
add_action( 'get_the_time', 'et_last_modified_date_blog' );
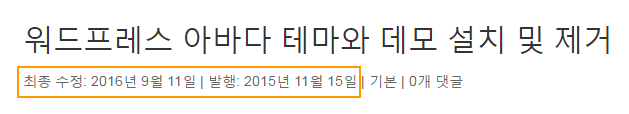
위와 같은 코드를 적절히 응용하여 사용할 수 있습니다. 날짜 형식은 이 글을 참고하시기 바랍니다. 위의 코드를 적용하면 글이 업데이트된 경우 수정된 날짜가 함께 표시됩니다.

글이 수정된 경우 수정된 날짜만 표시하려는 경우에는 다음 코드를 사용할 수 있습니다.
function et_last_modified_date_blog( $the_date ) {
if ( 'post' === get_post_type() ) {
$the_time = get_post_time( 'His' );
$the_modified = get_post_modified_time( 'His' );
$last_modified = sprintf( __( '최종 수정: %s', 'Divi' ), esc_html( get_post_modified_time('Y년 n월 j일' ) ) );
$date = $the_modified !== $the_time ? $last_modified : get_post_time( 'M j, Y' );
return $date;
}
}
add_action( 'get_the_date', 'et_last_modified_date_blog' );
add_action( 'get_the_time', 'et_last_modified_date_blog' );
다른 테마와 마찬가지로 코드는 차일드 테마를 만든 후에 차일드 테마 내의 함수 파일에 추가하도록 합니다("원클릭으로 간편하게 차일드 테마 만들기" 참고).
![[워드프레스] Divi 테마에서 업데이트 날짜 표시하기 2](https://www.thewordcracker.com/wp-content/uploads/2016/11/300x250.gif)
Divi 테마 사용중인데 블로그의 날짜 포멧이 바뀌지 않는데 왜 그럴까요?
1. 설정 -> 날짜 표시 형식 에서도 Y/m/d 로 변경했고
2. Divi -> 테마 옵션 -> General 에서도 Y/m/d 로 변경 했는데
Blog에 나타 나는 표지형식이 "7월 29, 2016 " 이렇게 나타 나는데?
안녕하세요?
블로그를 방문해주셔서 감사합니다.
캐시 플러그인을 사용하고 있다면 캐시를 삭제해보시기 바랍니다.
위의 코드는 최신 버전에서 작동하지 않는 것 같습니다.
언어가 한국어이고, Divi 테마 옵션에서 날자 포맷을 변경하면 제대로 변경이 될 것입니다. (글 내용을 업데이트했습니다.)
실제 날짜 포맷이 제대로 표시되는 것을 https://avada.co.kr/wordpress/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%85%8C%EB%A7%88%EB%A5%BC-%EB%B3%80%EA%B2%BD%ED%96%88%EC%8A%B5%EB%8B%88%EB%8B%A4/ 에서 체크해볼 수 있습니다.