워드프레스 전체 화면 스크롤링 플러그인 - 구텐베르크/엘리멘터용 fullPage.js
아래 영상과 같이 마우스를 스크롤하면 섹션 단위로 이동하면서 측면에 점으로 된 내비게이션에 진행률이 표시되는 사이트를 워드프레스로 만들고 싶은 경우 유료 플러그인을 사용할 수 있습니다. fullPage.js라는 플러그인을 사용하면 전체 화면 스크롤링 사이트를 만들 수 있습니다. 이 플러그인은 현재 구텐베르크용(Gutenberg)과 엘리멘터 페이지 빌더(Elementor Page Builder)용 등 두 가지 버전으로 판매되고 있습니다.
워드프레스 전체 화면 스크롤링 플러그인 - fullPage.js plugin for Gutenberg / Elementor

전체 화면 스크롤링 사이트를 제작하고 싶은 경우 fullPage.js라는 라이브러리를 사용할 수 있습니다. GitHub에 소스가 공개되어 있으므로 다운로드하여 적용할 수 있습니다. 한글화가 잘 되어 있으므로 적용 시 한글 문서를 참고해보세요.
fullPage.js는...
(단일 페이지 웹사이트 또는 원페이지 사이트로도 알려진) 전체 화면 스크롤 웹사이트를 만드는 간단하고 쓰기 쉬운 라이브러리입니다. 전체 화면 스크롤 웹사이트를 만들 수 있으며 웹사이트 구역 안에 수평 방향 슬라이더를 추가할 수 있습니다.
워드프레스에 적용하기 어려운 경우 플러그인을 사용할 수 있습니다. 현재 구텐베르크 (블록 에디터; 워드프레스 기본 편집기)와 엘리멘터 페이지 빌더에 사용할 수 있는 플러그인이 나와 있습니다. Divi 테마의 Divi 빌더용 플러그인도 만들고 있는 것 같습니다.
- fullPage.js plugin for Gutenberg (구텐베르크용): https://alvarotrigo.com/fullPage/wordpress-plugin-gutenberg/
- fullPage.js plugin for Elementor (엘리멘터용): https://alvarotrigo.com/fullPage/wordpress-plugin-elementor/
아래 영상에서 구텐베르크용 플러그인의 데모를 볼 수 있습니다.
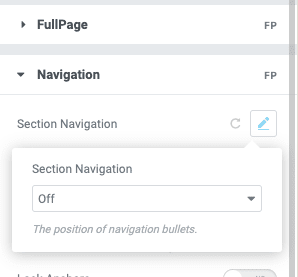
위의 동영상에서는 오른쪽에 점으로 된 내비게이션(탐색)이 표시되지 않지만 엘리멘터용 플러그인 데모에서는 표시됩니다. 이 부분에 대해 개발자에게 문의해보니 구텐베르크와 엘리멘터용 플러그인 모두에 섹션 내비게이션 (Section Navigation)을 표시하는 옵션이 제공된다고 합니다.

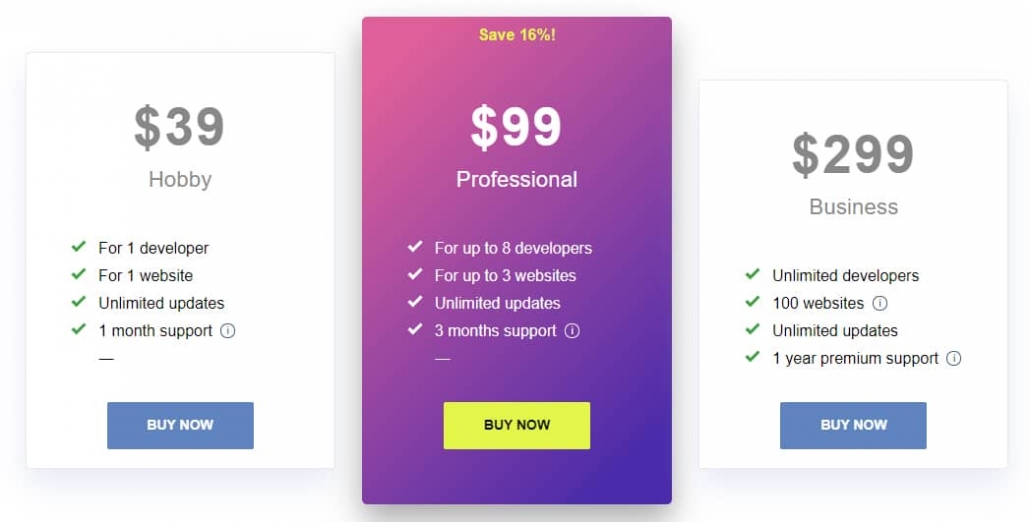
각 플러그인은 세 가지 플랜(요금제)으로 판매되고 있습니다.

세 플랜 모두 무제한 업데이트(Unlimited Updates)가 제공된다고 표기되어 있습니다. Hobby 요금제는 1인 개발자용이고 1개 사이트에 적용 가능하며 1개월 지원을 받을 수 있습니다. Professional 플랜은 최대 8명의 개발자, 최대 3개 웹 사이트, 3개월 지원이 제공되며, Business 플랜은 무제한 개발자, 100개 웹 사이트, 1년 프리미엄 지원이 제공됩니다.
지원은 github 포럼에서 버그 신고와 질문을 할 수 있는 것이고, 프리미엄 지원은 채팅/이메일 문의가 가능하고 최대 48시간 이내에 답변을 받을 수 있다고 합니다.
이와는 별도로 fullPage.js 익스텐션도 개별적으로 판매되고 있습니다. 자세한 정보는 플러그인 사이트를 참고해보세요.
마치며
워드프레스 사이트에 전체 화면 스크롤링 효과를 구현하고 싶은 경우 본문에서 소개한 플러그인을 사용해볼 수 있을 것 같습니다. 코딩 지식이 있다면 GitHub 사이트에서 소스를 다운로드하여 워드프레스에 적용하는 것도 가능할 것입니다.
fullPage.js와 비슷한 jQuery 플러그인으로 jQuery Scrollify(https://github.com/lukehaas/Scrollify)가 있습니다. 검색해보면 다양한 소스를 찾을 수 있을 것입니다.
