워드프레스에서는 다양한 방법으로 동영상을 백그라운드에 추가할 수 있습니다. 아바다, 엔폴드 등 일부 테마에서는 유튜브, 비메오 등의 영상을 배경으로 추가할 수 있는 기능을 제공합니다. 이 글에서는 엔폴드 테마에 동영상 배경 추가 방법을 살펴보겠습니다.
엔폴드 테마 동영상 배경 추가 방법
워드프레스에서 동영상 백그라운드 사용
개인적으로는 복잡한 사이트를 별로 좋아하지 않는 편이지만 사이트의 대문 페이지에 YouTube 또는 Vimeo 영상이 백그라운드에서 재생되는 사이트를 드물지만 볼 수 있습니다.
워드프레스에서는 레볼루션 슬라이더(Slider Revolution) 같은 슬라이더 플러그인을 사용하거나 테마에서 동영상 배경 옵션을 제공하는 경우 테마의 기능을 사용할 수 있습니다.
아바다, 엔폴드 등의 인기 테마에서는 컨테이너나 섹션에 유튜브 등의 영상을 추가할 수 있습니다.

Divi 테마의 경우 살펴보니 MP4 파일을 직접 업로드하여 배경으로 설정할 수 있는 옵션이 제공되네요(참고). 테마에서 유튜브 영상을 배경으로 추가하는 기능을 제공하지 않는 경우에는 mb.YTPlayer for background videos와 같은 워드프레스 플러그인을 사용할 수 있습니다.
엔폴드 테마에서 동영상 배경 추가하기
다음과 같은 방법으로 엔폴드 테마에서 동영상 배경을 추가할 수 있습니다.
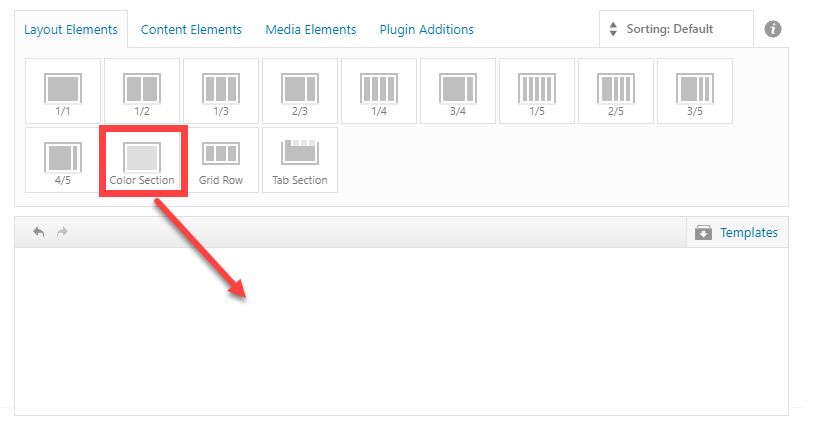
먼저 동영상 배경을 넣고자 하는 곳에 컬럭 섹션 (Color Section)을 추가합니다. Avia Layout Builder를 이용한 페이지 편집 화면에서 Layout Elements 탭의 Color Section 요소를 드래그하여 원하는 위치에 놓습니다.

엔폴드 테마에서 Color Section은 전체폭(Full-width) 요소로서 항상 페이지 컨테이너의 100% 너비를 차지하며, 높이는 다르게 설정이 가능합니다. 컬러 섹션 내부에 슬라이더, 텍스트 블록, 이미지, 동영상 등을 추가할 수 있습니다.
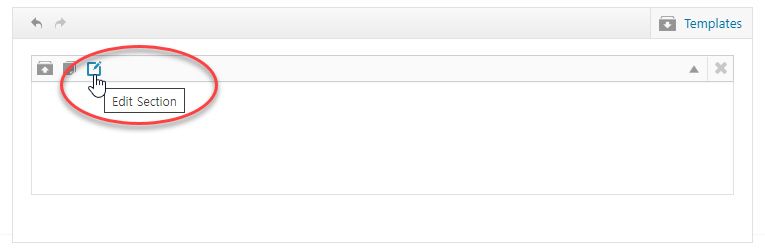
Color Section이 추가되었으면 Edit Section (섹션 편집) 아이콘을 클릭합니다.

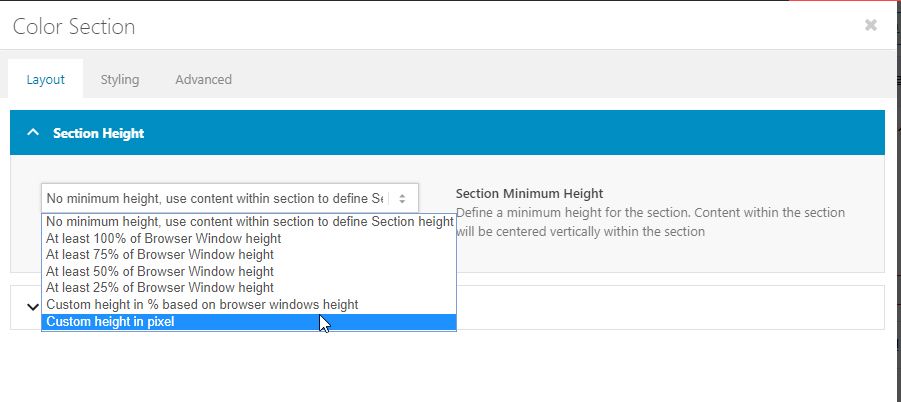
섹션 편집 화면이 표시됩니다. Layout 탭에서 섹션 높이(Section Height)를 지정합니다.

Section Height 섹션에서 섹션의 최소 높이를 정의할 수 있습니다. 직접 높이를 지정하고 싶은 경우 Custom height in pixel (픽셀 단위로 높이 사용자 정의)을 선택합니다.
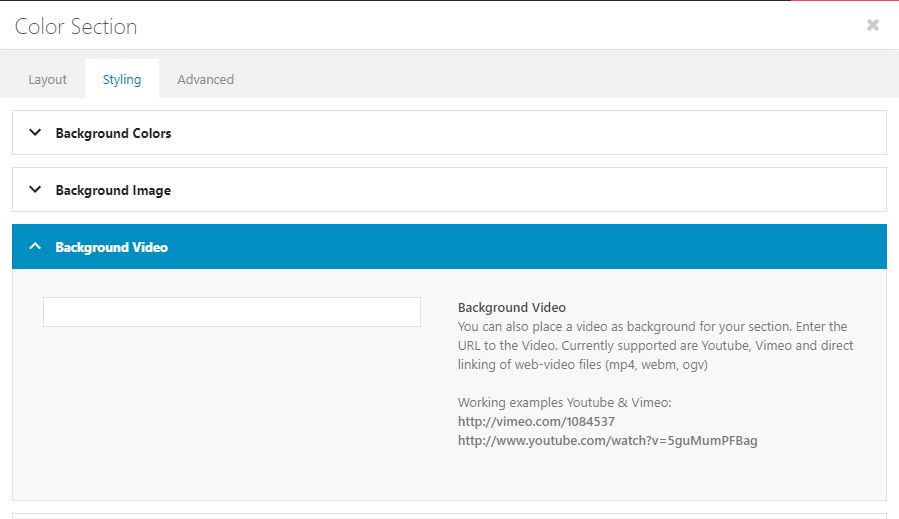
계속하여 Styling 탭을 클릭하고 Background Video 섹션을 클릭합니다.

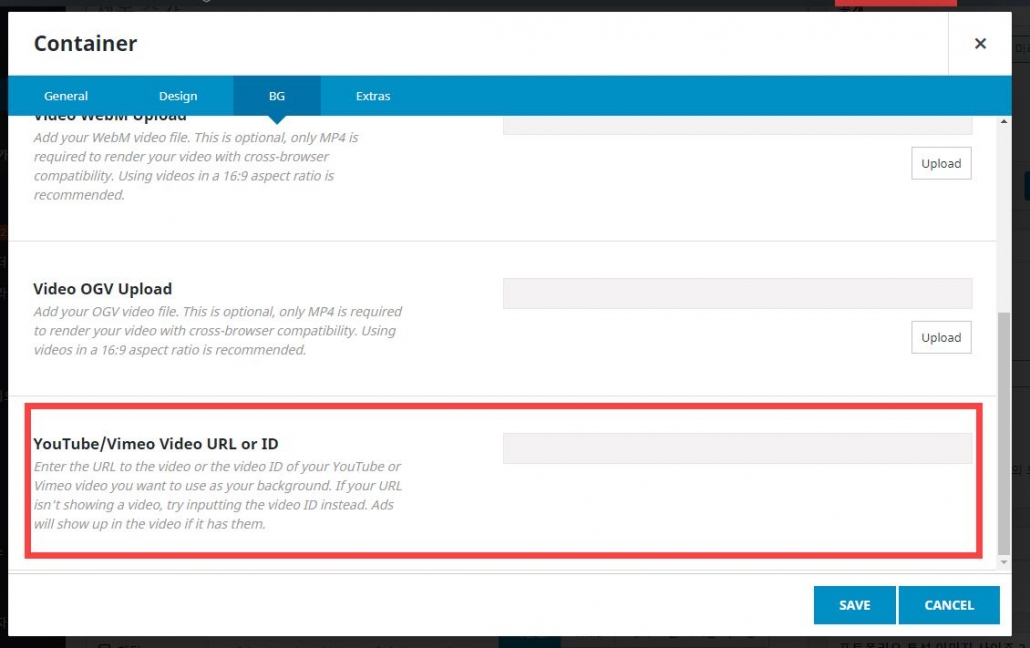
Styling 탭에서 배경색, 배경 이미지, 배경 동영상을 지정할 수 있습니다. Background Video 섹션에 유튜브나 비메오 동영상의 URL을 입력하면 해당 컬러 섹션에 동영상이 배경으로 설정됩니다. 또한, mp4, webm, ogv와 같은 웹 동영상 파일의 링크도 입력이 가능합니다.
유튜브나 비메오 비디오를 추가하려는 경우 다음과 같은 형식으로 URL을 입력하도록 합니다.
- http://vimeo.com/1084537
- http://www.youtube.com/watch?v=5guMumPFBag
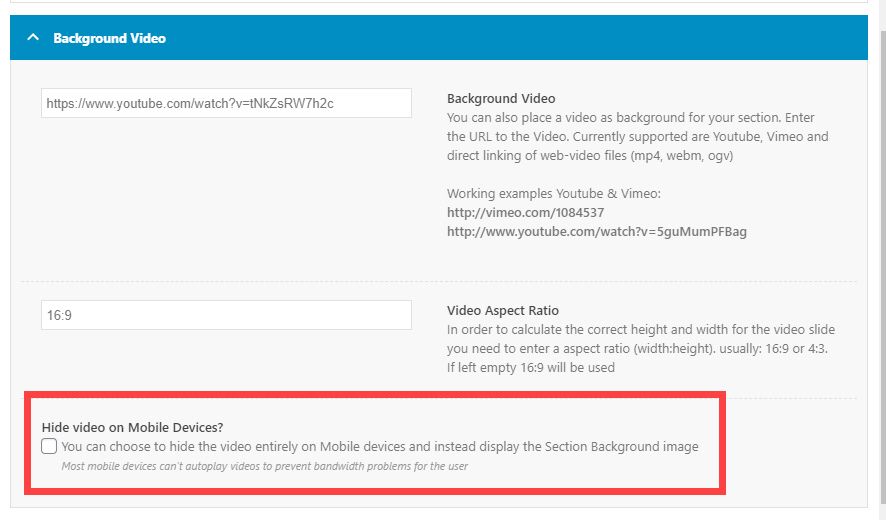
필드에 동영상 URL을 입력하고 바로 아래의 빈 공간을 클릭하면 추가 옵션을 지정할 수 있는 항목이 표시됩니다.

Video Aspect Ratio에서는 동영상 종횡비, 즉 가로 세로 비율을 지정할 수 있습니다. 기본적으로 16:9가 설정되어 있습니다.
Hide video on Mobile Devices 옵션을 선택하면 모바일 기기에서 동영상이 표시되지 않고, 대신 Section Background 이미지를 표시됩니다.
동영상 자동 재생으로 인해 사용자들의 데이터가 의도하지 않게 소모되는 것을 막기 위해 대부분의 모바일 기기에서는 동영상 자동 재생 기능이 지원되지 않습니다.
대부분의 모바일 기기에서 동영상 자동 재생이 되지 않는 것은 기기 자체 제한입니다. 간혹 동영상이 스마트폰에서 재동 재생이 되지 않는다고 방법을 찾는 분들을 목격합니다. 방문자들이 사이트에 방문했을 때 원하지 않는 동영상 재생 때문에 데이터가 50MB 혹은 100MB가 소모된다면 기분이 좋을까요? (요즘은 무제한 요금제를 많이 사용하여 예전보다는 저항이 적겠지만 무제한 요금제를 사용하지 않는 사용자들도 있기 때문에 사용자 경험상 바람직하지 않습니다.)
배경 동영상을 지정했다면 저장하고 컬러 섹션에 원하는 요소(예: 텍스트 블록, 버튼 등)를 추가할 수 있습니다.
데모
이 과정을 다음 동영상을 통해 확인해볼 수 있습니다.
댓글 남기기