지난 12월 8일에 워드프레스 5.6 버전이 릴리스되었습니다. 워드프레스 5.6 업데이트가 나온 직후에 관리하는 모든 사이트를 최신 버전으로 업데이트했습니다. 대부분의 사이트에서 문제가 발생하지 않았지만 Divi 테마가 설치된 사이트에서 문제가 발생했습니다. 워드프레스 업데이트 후 Divi 테마에 문제가 발생하는 경우 아래의 방법으로 문제 해결을 시도해볼 수 있습니다.
워드프레스 업데이트 후 Divi 테마에 문제가 발생하는 경우 해결 방법

워드프레스 5.6은 2020년도에 릴리스된 마지막 메이저 버전입니다. 메이저 버전 업데이트가 나오는 경우 중요한 사이트라면 백업을 받은 후에 업데이트를 진행하는 것이 안전합니다. 예상치 못한 문제가 발생하거나 플러그인 또는 테마 충돌이 발생할 수 있기 때문입니다.
WordPress 5.6 업데이트를 적용해보니 Divi 테마가 설치된 사이트 2개에서 레이아웃이 깨지는 문제가 발생했습니다. Divi 테마가 설치된 다른 사이트에서는 문제가 발생하지 않았습니다.
처음에는 아직 Divi 테마가 워드프레스 5.6과 완전히 호환되지 않는 것이라 생각하고 Divi 테마 업데이트가 나올 때까지 기다렸습니다. 하지만 Divi 테마 업데이트가 나온 후에도 문제는 해결되지 않았습니다.
Divi 테마 개발사인 Elegant Themes에 연락하여 이 문제에 대하여 문의해보니 서드파티 플러그인이나 테마에 추가한 코드가 문제를 일으킬 수 있다면서 Safe Mode를 활성화하여 문제가 해결되는지 확인할 것을 알려주었습니다.
The problem could be caused by a 3rd party plugin or some conflict with other codes, can you please try enabling the Safe Mode from the Support Center and see if the issue is fixed?
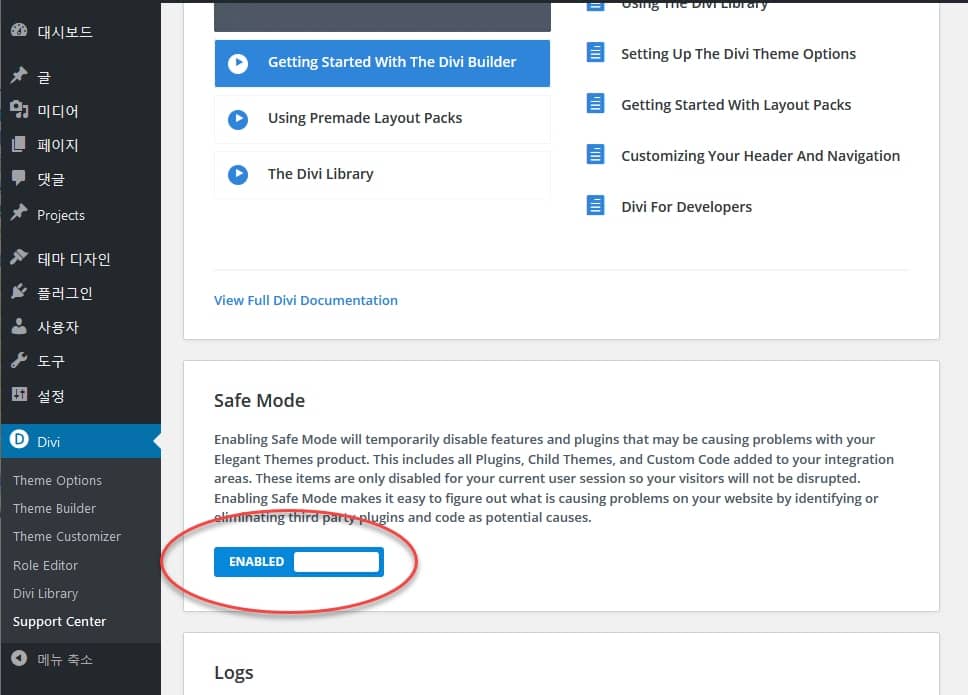
You can do so by going to Divi > Support Center, scroll down until you find the "Safe Mode" section and you can enable it there.
Safe Mode 활성화하기
Divi 테마에 문제가 발생할 경우 먼저 Safe Mode를 활성화하여 문제가 해결되는지 확인해보시면 좋을 듯합니다. Safe Mode(안전 모드)를 활성화했을 때 문제가 발생하지 않는다면 설치된 플러그인이나 테마에 추가한 코드가 문제를 일으키는 것입니다.
다른 테마를 사용하는 경우에도 워드프레스 업데이트 후에 문제가 발생하면 모든 플러그인을 비활성화하여 문제가 해결되는지 확인해보시기 바랍니다. 모든 플러그인 비활성화 후에 문제가 발생하지 않는다면 플러그인 충돌로 인해 문제가 발생하는 것입니다.
안전 모드를 활성화하려면 워드프레스 관리자 페이지에서 Divi > Support Center를 클릭하고 아래로 스크롤하여 Safe Mode 섹션으로 이동합니다. Safe Mode 활성화 버튼을 클릭하여 활성화하면 아래 그림과 같이 Enabled로 버튼이 변경됩니다.

안전 모드를 활성화하면 Elegant Themes 제품에 문제를 일으킬 수 있는 기능과 플러그인을 일시적으로 비활성화하게 됩니다. 모든 플러그인, 차일드 테마(자식 테마), 그리고 Divi 테마의 Theme Options 내의 Integration 영역에 추가한 커스텀 코드가 포함됩니다. 이러한 항목들이 현재 사용자 세션에서만 비활성화되므로 방문자들에게는 영향을 미치지 않습니다. Safe Mode를 활성화하면 사이트에서 문제를 일으키는 원인을 쉽게 파악할 수 있습니다.
Enabling Safe Mode will temporarily disable features and plugins that may be causing problems with your Elegant Themes product. This includes all Plugins, Child Themes, and Custom Code added to your integration areas. These items are only disabled for your current user session so your visitors will not be disrupted. Enabling Safe Mode makes it easy to figure out what is causing problems on your website by identifying or eliminating third party plugins and code as potential causes.
Safe Mode를 활성화했을 때 사이트가 정상적으로 작동한다면 플러그인이나 커스텀 코드에서 문제가 발생하는 것입니다. 이 경우 플러그인을 하나씩 비활성화하면서 문제가 해결되는지 체크해보시기 바랍니다. 그리고 차일드 테마(자식 테마) 내에 추가한 코드나 Divi 테마의 테마 옵션에서 추가한 커스텀 코드가 문제의 원인이 아닌지도 확인해보시기 바랍니다.
저는 Divi 테마가 설치된 두 개의 사이트 모두에서 워드프레스 최적화 플러그인인 Clearfy 플러그인이 문제를 일으켜서 이 플러그인을 비활성화했습니다. 이 플러그인이 추후에 업데이트되면 Divi 테마와 호환되는지 체크해볼 생각입니다. (캐시 플러그인과 속도 최적화 플러그인은 잘 세팅하면 사이트 속도가 크게 개선되지만 간혹 문제를 일으키기도 합니다.)
마치며
Divi 테마에서 문제가 발생하는 경우 먼저 Safe Mode로 전환하여 문제가 발생하는지 확인해보면 도움이 될 수 있습니다. Safe Mode 상태에서 문제가 발생하지 않으면 플러그인을 하나씩 비활성화하면서 문제를 일으키는 플러그인을 찾을 수 있습니다. 혹은 차일드 테마나 Divi 테마 옵션에 추가한 코드가 문제를 일으킬 수도 있습니다.
이 방법으로 문제의 원인을 찾을 수 없다면 Elegant Themes에 지원을 요청하여 도움을 받을 수 있습니다.

댓글 남기기