아스트라 테마는 현재 100만 개가 넘는 사이트에 설치되어 사용되고 있는 워드프레스 테마입니다. Astra는 GeneratePress, OceanWP 등과 함께 가볍고 속도가 빠른 테마로 WPML에 의해 소개되면서 인기를 끌고 있습니다. 블로그에는 GeneratePress 테마가, 쇼핑몰이나 회사 사이트를 구축하려는 경우에는 Astra 테마가 많이 사용되는 것 같습니다.
아스트라 테마에서는 사용자 정의하기에서 블로그/아카이브 페이지와 개별 글에서 특성 이미지를 표시할지, 아니면 제거할지 선택할 수 있는 옵션이 제공됩니다. 또한, 아스트라에서 제공하는 훅(Hook)을 사용하여 페이지와 글 등의 포스트 타입에서 특성 이미지를 비활성화하는 것도 가능합니다.
참고로 GeneratePress 테마의 개별 글에서 특성 이미지를 제거하는 방법은 다음 글을 참고해보세요.
워드프레스 아스트라 테마 특성 이미지 제거하기
Astra 테마에서는 사용자 정의하기에서 블로그 페이지/아카이브 페이지와 개별 포스트에서 특성 이미지의 표시 여부를 지정할 수 있습니다.
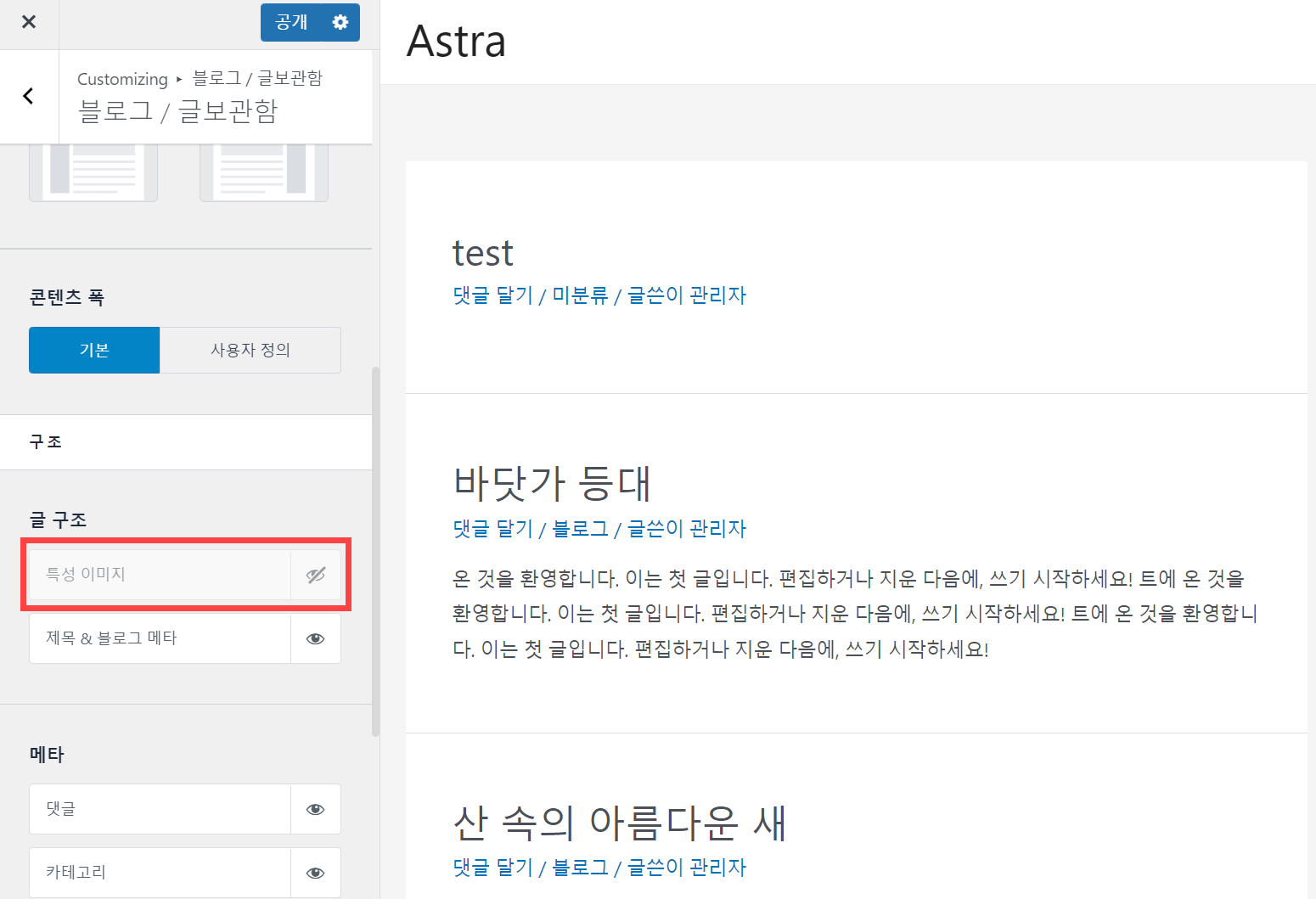
블로그/글 보관함 페이지(카테고리, 태그 페이지 등)에서 특성 이미지를 제거하려면 워드프레스 알림판 » 외모 » 사용자 정의하기 » 블로그 » 블로그 / 글보관함으로 이동한 다음, 구조 섹션 아래의 글 구조에서 특성 이미지를 비활성화하면 됩니다. 그러면 블로그 페이지나 카테고리 페이지 등에서 썸네일이 표시되지 않습니다.

이 페이지에서 제목 & 블로그 메타 정보(댓글, 카테고리, 글쓴이, 공개 날짜, 태그)를 표시 또는 제거할 수 있습니다.
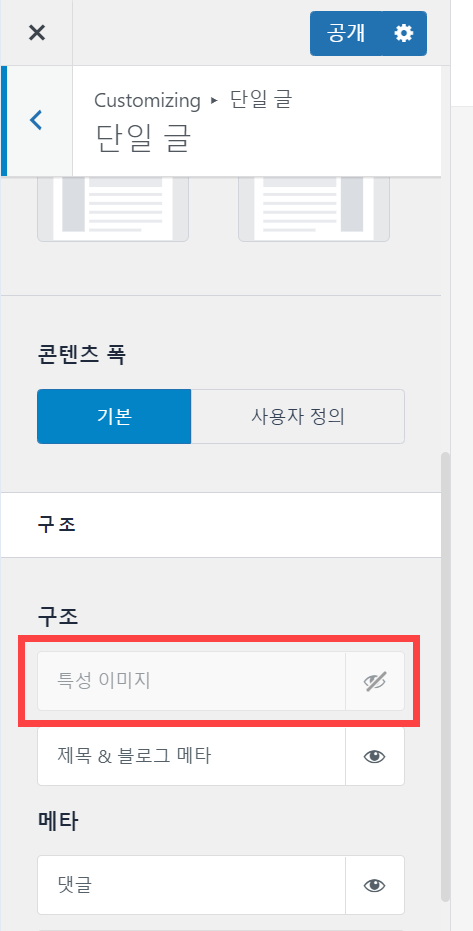
개별 글의 상단에 특성 이미지가 기본적으로 표시됩니다. 글 상단에 특성 이미지가 표시되는 것을 원치 않는 경우에는 워드프레스 알림판 » 외모 » 사용자 정의하기 » 블로그 » 단일 글에서 특성 이미지(썸네일)을 비활성화할 수 있습니다.

다른 방법으로 CSS로도 특성 이미지를 숨길 수 있지만, 아스트라 테마에서는 테마 옵션 내에서 특성 이미지를 제거하는 기능을 제공하므로 CSS를 사용할 필요는 없습니다. 다만, 특정 카테고리 글에서만 특성 이미지를 제거하려는 경우에는 CSS를 사용할 수 있습니다.
글, 페이지 또는 기타 포스트 타입에서 특성 이미지 비활성화하기
글이나 페이지, 또는 기타 글 유형에서 특성 이미지를 완전히 비활성화하고 싶은 경우 차일드 테마를 만들고, 차일드 테마(자식 테마, 하위 테마라고도 함) 폴더 아래의 함수 파일(functions.php)에 다음과 같은 코드를 추가할 수 있습니다.
/**
* Disable Featured image on all post types, 모든 포스트 타입에서 특성 이미지 비활성화
*/
function your_prefix_featured_image() {
$post_types = array('page','post');
// bail early if the current post type if not the one we want to customize.
if ( ! in_array( get_post_type(), $post_types ) ) {
return;
}
// Disable featured image, 특성 이미지 비활성화
add_filter( 'astra_featured_image_enabled', '__return_false' );
}
add_action( 'wp', 'your_prefix_featured_image' );위의 코드를 추가하면 페이지와 포스트에서 특성 이미지가 비활성화되어 개별 글뿐만 아니라 아카이브 페이지에서도 특성 이미지가 표시되지 않습니다. 상기 코드를 사용하여 특성 이미지를 비활성화할 경우, 사용자 정의하기에서 특성 이미지를 표시하도록 설정해도 특성 이미지가 표시되지 않습니다.
모든 포스트(글)에서만 특성 이미지를 제거하려면 위의 코드에서 $post_types 부분을 다음과 같이 변경합니다.
$post_types = array('post');모든 페이지에서만 특성 이미지를 제거하려면 다음 코드를 사용합니다.
$post_types = array('page');글, 페이지 외에 커스텀 포스트 타입에 대해서도 특성 이미지를 제거하려면 다음과 같이 커스텀 포스트 타입 부분을 추가하도록 합니다.
$post_types = array('page','post','custom-type-1');마치며
이상으로 워드프레스 Astra 테마에서 특성 이미지를 제거하는 방법에 대하여 살펴보았습니다. 아스트라 테마는 무료 버전에서도 특성 이미지와 메타 항목(댓글 개수, 카테고리 등)을 제거하는 옵션이 제공됩니다. 아스트라 프로 버전(유료 버전)을 사용하면 보다 정교한 테마 옵션을 사용할 수 있으며 CSS 파일 생성으로 사이트 속도가 개선됩니다.
댓글 남기기