워드프레스 썸네일 (특성 이미지) 문제
워드프레스 사이트에서 썸네일이 표시되지 않거나 불규칙한 크기로 표시되는 경우가 있을 수 있습니다.
테마에서 지원하지 않는 경우에는 테마 소스를 수정하는 등의 방법을 통해 썸네일을 표시하도록 변경할 수 있습니다.
전면 페이지나 카테고리, 태그 페이지 등의 아카이브 페이지에서 썸네일이 표시되어야 하지만 표시되지 않거나 불규칙한 크기로 표시되는 경우 아래 사항을 체크해보시기 바랍니다.
테마 변경 후 썸네일 크기 문제
워드프레스 테마를 변경한 후에 썸네일 크기가 다르게 표시되거나 표시되지 않는 경우 썸네일을 재생성해주면 썸네일이 제대로 표시될 수 있습니다. 썸네일을 재생성하려면 Regenerate Thumbnails 플러그인을 사용하면 됩니다.
썸네일이 표시되지 않는 문제
썸네일이 표시되어야 하지만 표시되지 않는 경우에는 개별 글에서 특성 이미지를 지정했는지 체크해보시기 바랍니다.

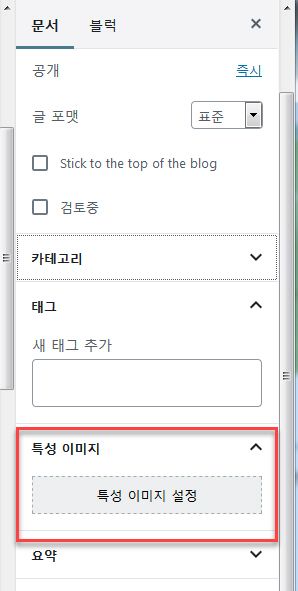
글 작성 화면의 오른쪽에 있는 특성 이미지(워드프레스 버전에 따라 '대표 이미지') 섹션에서 특성 이미지를 설정하면 전면 페이지 등에서 썸네일로 표시됩니다.
썸네일 크기가 불규칙한 경우
쎔네일 크기가 들쑥날쑥 한 경우가 있습니다. 테마를 변경한 후에는 Regenerate Thumbnails 같은 플러그인을 사용하여 썸네일을 다시 만들어주면 문제가 해결될 것입니다.
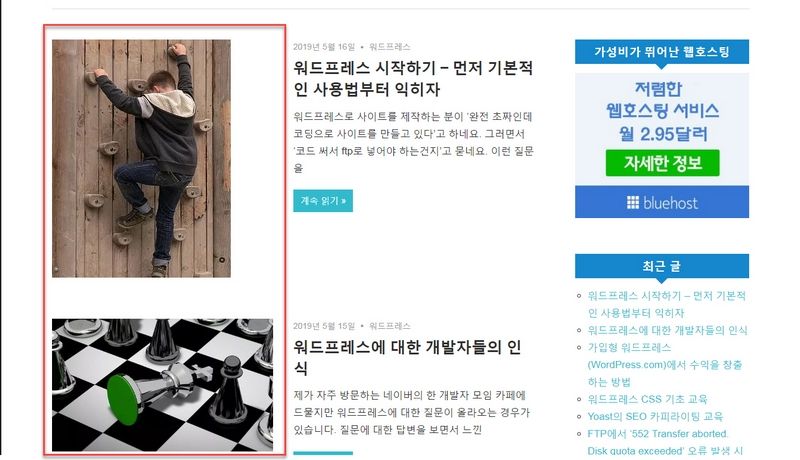
특성 이미지로 지정한 이미지의 크기가 작아서 썸네일이 제대로 표시되지 않는 경우도 있습니다. 예를 들어, Maxwell이라는 무료 테마의 첫 페이지는 규칙적인 썸네일이 표시되지만 특성 이미지 크기가 맞지 않으면 그림과 같이 크기가 달라질 수 있습니다.

Maxwell 테마에서는 특성 이미지 크기를 560x400가 되어야 하고 800x580이면 더 좋다고 명시하고 있습니다. 이를 무시하고 특성 이미지를 설정하면 썸네일 크기가 동일하지 않게 표시될 수 있습니다.
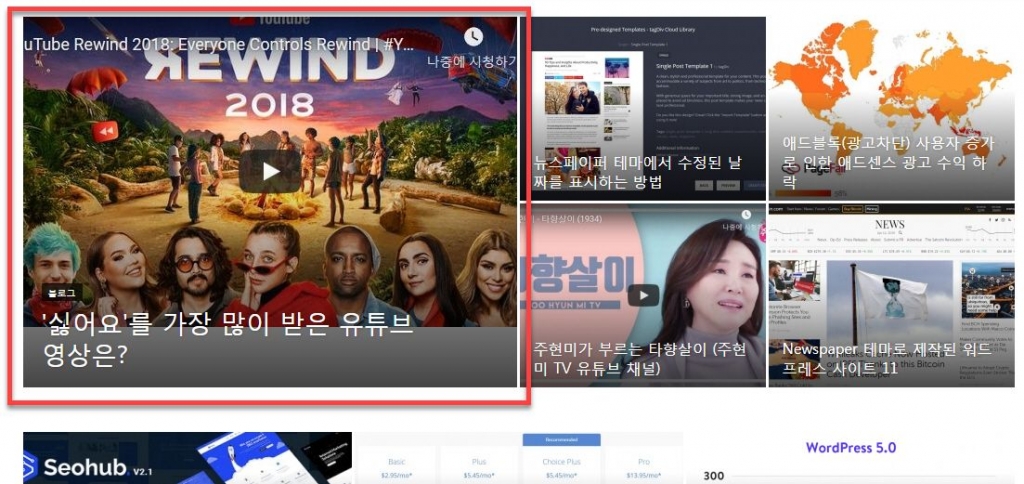
그리고 이 블로그에 적용된 Newspaper의 전면 페이지에 간혹 썸네일이 이상하게 표시되는 경우가 있습니다.

그림에서 썸네일의 아랫부분이 회색으로 표시되고 있습니다. 이렇게 썸네일이 박스를 채우지 않고 표시되는 이유는 특성 이미지로 지정한 이미지가 요구되는 크기보다 작기 때문입니다.
즉, 위의 그림에서 큰 박스 부분의 썸네일 크기는 534x462px입니다. 특성 이미지의 너비나 높이가 이보다 작으면 박스가 채워지지 않고 이미지가 잘린 것처럼 표시됩니다.
썸네일 이미지가 너무 많이 생성되는 문제
썸네일 이미지가 너무 많이 생성되면 웹호스팅 서버의 디스크 용량을 너무 많이 차지하여 문제가 될 수 있습니다. 그런 경우 테마나 플러그인에서 생성되는 썸네일 개수를 줄이는 방법을 고려해볼 수 있습니다.
이 블로그의 테마를 최근 뉴스페이퍼로 변경한 후에 웹호스팅의 웹 파일 용량이 두 배로 증가하는 문제가 발생했습니다. Newspaper > Theme Panel > Block Settings > Thumbs on Modules/Blocks에서 생성할 썸네일 크기를 지정한 후에 Regenerate Thumbnails 플러그인을 사용하여 썸네일을 다시 생성해주니 문제가 해결되었습니다.
워드프레스에서는 이미지를 미디어 라이브러리에 업로드하면 여러 개의 썸네일 이미지가 표시됩니다. 함부로 썸네일 이미지가 표시되지 않도록 설정하면 썸네일이 표시되지 않는 문제가 발생하기도 합니다. 자동으로 생성되는 썸네일 이미지 때문에 웹호스팅 용량이 부족한 경우 블루호스트 같은 호스팅을 이용하면 용량 문제로부터 자유로워질 수 있을 것입니다.
SNS(카톡, 네이버 블로그, 페이스북 등) 공유 시 썸네일 문제
워드프레스 글이나 사이트 URL을 네이버 블로그, 네이버 카페, 카카오톡, 페이스북 등의 소셜 미디어에 공유할 때 썸네일이 제대로 표시되지 않는 문제가 발생하는 경우가 있습니다. 그런 문제가 발생하는 경우 다음 글을 참고해보시기 바랍니다.
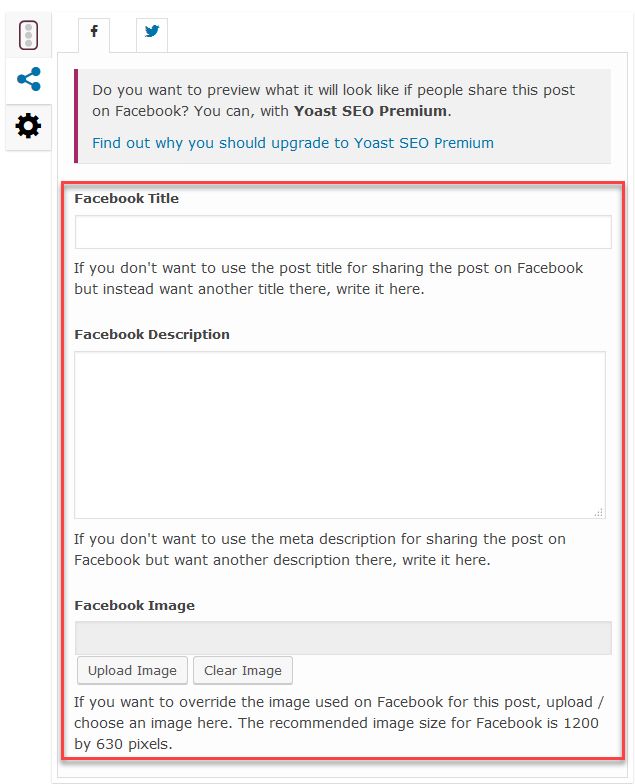
네이버의 블로그 탭에서 썸네일이 노출되지 않는 경우에도 비슷한 방법으로 해결할 수 있습니다. Yoast SEO나 All in One SEO에서 개별 글의 썸네일을 지정해주면 문제가 해결될 것입니다.

위의 그림은 Yoast SEO 플러그인을 사용할 경우에 글 편집 화면 하단에 표시되는 SEO Meta Box를 보여줍니다. 페이스북에 권장되는 이미지 크기는 1200x630 크기라고 설명되어 있습니다. 규격에 맞게 이미지를 설정하면 페이스북 등에 공유할 때 썸네일이 제대로 표시됩니다.


질문드립니다.
카카오뷰 내에 링크를 걸어서 정보를 공유하고 있습니다.
페이스북과 같은 sns에서는 특성 이미지 내에 사진을 넣어두었기 때문에, 썸네일이 나오지만, 카카오뷰에서는 웹사이트 영역처럼 제목만 나오게 됩니다.
현재 조치한 사항은 리제네레이터 다운로드 및 적용, 특성이미지 크기 변화 720x720에서 1080x1080입니다.
추가적으로 저번에 도움주신 부분은 감사드립니다. 백업 파일을 이용하여 백업을 할려고 하였으나, 시스템 오류로 인하여 파일 자체가 다 날아가버렸습니다. ㅠㅠ
Yoast SEO나 Rank Math와 같은 SEO 플러그인도 설치하셨나요?
카카오뷰에서 어떤 식으로 표시되는지 스크린샷을 올려주실 수 있나요? (이미지 공유 사이트에 스크린샷을 올린 다음 이미지 링크로 공유하실 수 있습니다.)
yoast seo는 설치를 완료했습니다. 이미지는 파일은 저번에 이야기했던 메일로 전달드리겠습니다.
안녕하세요? 제 블로그 글로도 한 번 테스트해보시겠어요?
https://www.thewordcracker.com/basic/how-to-start-wordpress/
위의 글을 테스트로 한 번 올려보았을 때, 썸네일이 표시된다면 Yoast SEO 플러그인을 Rank Math로 바꾸면 문제가 해결될 수도 있을 것입니다.
참고로 UpdraftPlus로 백업한 DB와 데이터가 있다면 어떤 식으로든 사이트 복원은 가능합니다. AWS에서 쉽지 않지만 다른 호스팅(예: 카페24나 블루호스트 등)을 이용하는 것도 고려해볼 수 있을 것입니다.
오늘 워드프레스 5.4 업데이트를 했습니다. 그런데 업데이트를 하고 나니, 특성이미지가 홈화면에 전혀 나오지를 않네요. 무슨 일일까요?
업데이트한 후에 이미지가 표시되지 않고 있나요?
먼저 모든 플러그인을 비활성화하여 문제가 해결되는지 체크해보시겠어요?
테마가 GeneratePress가 적용되어 있네요 :)
외부이미지를 featured image로 불러온 경우에는 홈 화면에 나타나지 않네요.
업로드한 이미지만 홈 화면에 나옵니다.
전면 페이지(홈페이지)에 썸네일을 플러그인을 사용하여 표시하나요?
워드프레스가 업데이트되면서 일부 플러그인의 기능이 제대로 작동하지 않을 수도 있을 것입니다.
시간이 지나면 해당 플러그인에서 업데이트를 내놓지 않을까 생각되네요.
외부이미지를 불러와 특성이미지로 사용하고 있습니다.
플러그인(featured image from url)을 업데이트한 다음 갑자기 홈화면에서 특성이미지 썸네일이 표시되지 않는 현상이 나타났습니다.
편집>저장을 했더니, 위키미디어에서 불러온 이미지는 표시되는데, 트위터에 올려서 불러온 이미지는 '?'기호만 나오고 표시되지 않습니다. 난감하군요. 무슨 까닭일까요?
다음 글에서 소개하는 플러그인을 사용하여 해당 플러그인을 이전 버전으로 되돌려보시겠어요?
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%85%8C%EB%A7%88%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8%EC%9D%84-%EC%9D%B4%EC%A0%84-%EB%B2%84%EC%A0%84%EC%9C%BC%EB%A1%9C-%EB%B3%B5%EC%9B%90/
참고로 제 블로그에서 플러그인 설정이 잘못되어 모든 이미지의 너비가 콘텐츠 화면을 채우도록 확장되어 보이는 문제가 나타났습니다. 지금은 문제가 수정되었습니다. Ctrl + F5를 누르면 이 글의 이미지가 제대로 표시될 것입니다.
감사합니다! 덕분에 잘 해결했습니다. ^^