워드프레스 비주얼 링크 미리보기 플러그인 (페이스북 스타일 글 링크)
페이스북에서 링크를 공유하면 해당 글의 썸네일과 제목이 표시됩니다. 글 작성 시에 참조 글 또는 관련 글 링크를 페이스북과 같은 링크 미리보기 형식으로 표시하면 시각적으로도 더 좋은 효과를 얻을 수 있습니다. 워드프레스에서는 비주얼 링크 미리보기 플러그인을 사용하여 내부 글 또는 외부 글을 공유할 때 썸네일과 제목 및 요약글을 표시할 수 있습니다.
[ 이 글을 2023년 12월 27일에 마지막으로 업데이트되었습니다. ]
비주얼 링크 미리보기
페이스북에서 URL을 공유하면 다음과 같이 썸네일과 포스트 타이틀이 표시됩니다.

네이버 블로그나 티스토리 블로그에서 글을 작성할 때에도 이와 비슷한 기능이 제공됩니다. 그리고 네이버 카페, 브런치 블로그 등에서도 이 기능이 제공됩니다.
워드프레스의 '임베드' 기능을 사용하여 해당 사이트 내의 글을 페이스북 공유 시의 링크 미리보기 형식으로 표시할 수 있습니다만, 외부 글에 대해서는 사용할 수 없습니다. 그리고 표시되는 글 제목, 글 요약문 및 썸네일을 변경할 수 없습니다.
워드프레스에서 페이스북과 같은 시각적인 링크 미리보기 기능을 사용하고 싶은 경우 Visual Link Preview 플러그인을 사용할 수 있습니다.
플러그인을 사용하지 않고 네이버 블로그, 티스토리, 페이스북, 트위터 등에서 글을 공유할 때와 비슷한 스타일로 외부 글 링크를 표시하고 싶은 경우 다음 글을 참고해보세요.
워드프레스 비주얼 링크 미리보기 플러그인 Visual Link Preview

워드프레스 비주얼 링크 프리뷰 플러그인인 Visual Link Preview를 사용하면 페이스북과 비슷한 형식으로 글 링크를 공유할 수 있습니다. 참조 글 링크나 상품 소개 링크, 제휴 링크 등을 삽입할 때 유용하게 이용할 수 있습니다.
특히 이 플러그인을 사용하면 공유하는 글의 제목, 요약문 및 썸네일을 변경할 수 있어 오픈 그래프 이미지(og image)가 설정되지 않은 글에도 썸네일을 지정하여 표시하는 것이 가능합니다.
Visual Link Preview 설치
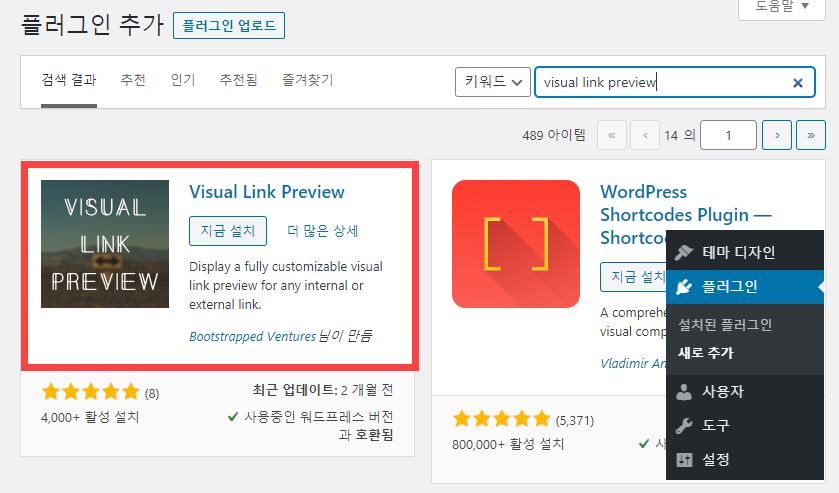
이 플러그인은 워드프레스 관리자 페이지 내에서 설치하여 사용할 수 있는 무료 플러그인입니다. 이 플러그인을 설치하려면 워드프레스 대시보드에서 플러그인 > 새로 추가로 이동하여 'visual link preview'로 검색합니다.

위와 같은 화면이 표시되면 "지금 설치"를 클릭하여 설치한 다음, "활성화"를 클릭하여 플러그인을 활성화하도록 합니다.
링크 미리보기 스타일 사용자 정의
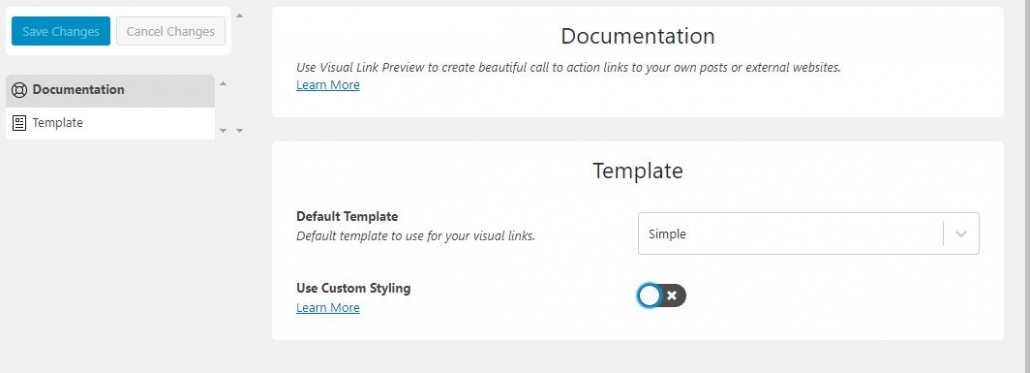
링크 미리보기 스타일은 정해져 있지만, 썸네일 크기 등 디자인을 조정하고 싶은 경우 워드프레스 관리자 페이지 > 설정 > Visual Link Preview에서 Use Custom Style (사용자 정의 스타일 사용) 옵션을 활성화하면 됩니다.

상기 화면과 같이 기본적으로 기본 템플릿(Default Template)인 Simple 템플릿이 적용되어 있습니다. 미리보기 스타일을 변경하려면 Use Custom Styling 옆의 단추를 눌러 활성화한 다음 스타일을 세부적으로 지정하시기 바랍니다. 썸네일 크기, 텍스트 크기 및 색상 등을 지정할 수 있습니다.
블록 에디터 (구텐베르크)에서 Visual Link Preview 사용하기
플러그인을 설치하고 활성화하면 블록 에디터(구텐베르크)와 고전 편집기에서 Visual Link Preview 위젯을 사용하여 내부 글 또는 외부 링크를 비주얼 링크 미리보기 포맷으로 삽입할 수 있습니다.
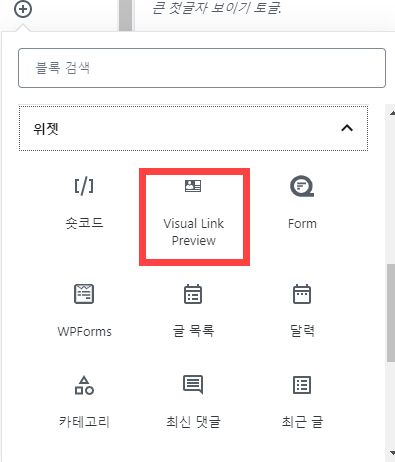
블록 에디터를 사용하는 경우 블록 추가 버튼을 클릭한 다음 '위젯' 섹션으로 이동하여 Visual Link Preview 위젯을 선택하도록 합니다.

그러면 내부 글(페이지, 상품 글 포함)의 제목을 입력하여 사이트 내의 글 링크를 삽입하거나 외부 URL을 직접 입력할 수 있습니다.

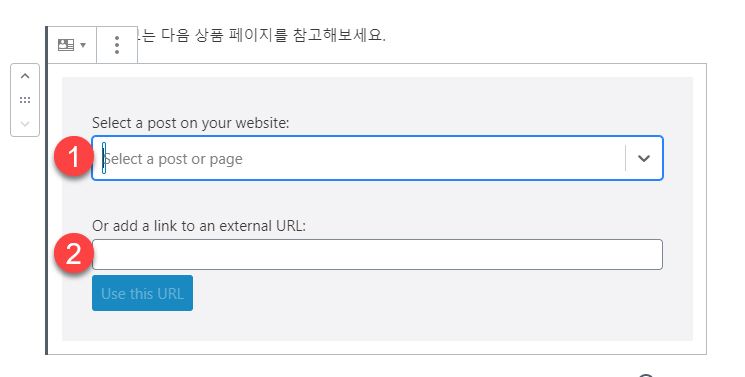
사이트 내의 글이나 페이지의 링크를 삽입하려면 Select a post on your website (①) 아래에 링크를 삽입하려는 글 또는 페이지의 제목을 입력하도록 합니다. 제목의 앞 부분 일부를 입력하여 선택하면 됩니다.
외부 URL 링크를 추가하려는 경우에는 Or add a link to an external URL (②) 아래에 해당 URL을 입력하고 Use this URL (이 URL 사용)을 클릭합니다.

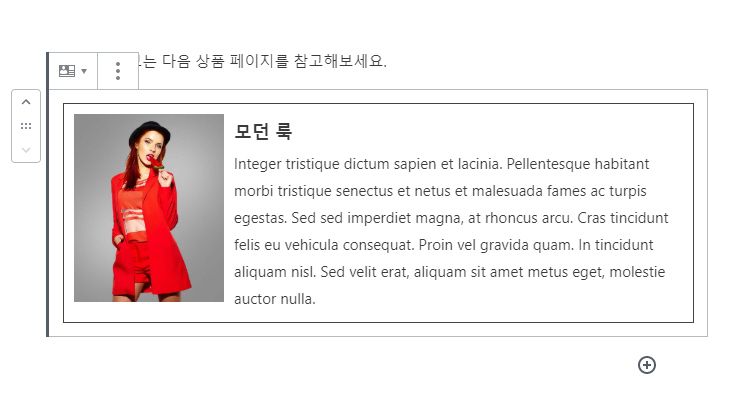
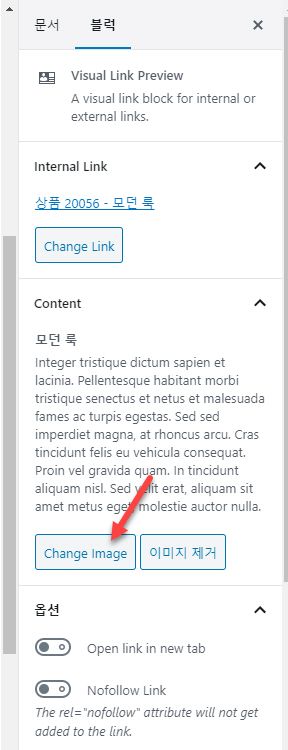
위의 그림은 사이트 내의 상품 페이지 URL을 추가했을 때를 보여줍니다. 오른쪽의 블록 설정에서 제목과 썸네일, 요약문을 수정할 수 있습니다.

썸네일을 변경하려면 Change Image (이미지 변경) 아이콘을 클릭하여 새로운 이미지를 설정하도록 합니다.
이외에도 새 탭에서 링크를 열도록 하는 옵션(Open link in new tab)과 nofollow 속성을 추가하는 옵션(Nofollow Link)도 제공됩니다. 제휴 링크를 비롯한 유료 링크에는 nofollow 속성을 추가하는 것이 바람직합니다. 구글에서는 유료 링크에 대하여 sponsored 속성을 권장하지만 nofollow도 허용합니다. 자세한 내용은 워드프레스에서 링크에 nofollow 추가하기를 참고해보세요.
고전 편집기에서 Visual Link Preview 사용하기
워드프레스 버전이 5.0으로 업데이트되면서 블록 에디터인 구텐베르크가 기본 에디터로 통합되어 있습니다. 워드프레스 5.0 미만을 사용하거나 고전 편집기 플러그인을 설치하여 이전 편집기를 사용하는 경우에도 Visual Link Preview를 사용할 수 있습니다.
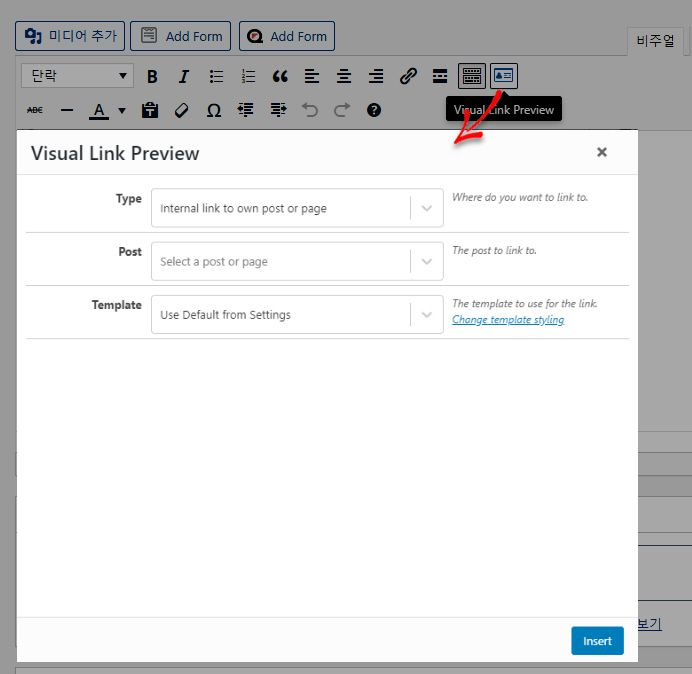
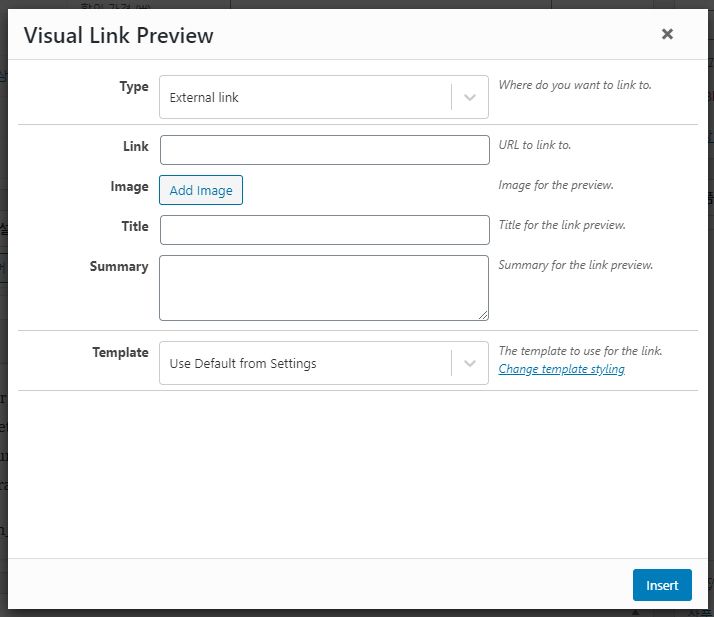
편집 화면에서 Visual Link Preview 아이콘을 클릭하면 아래 그림과 같이 비주얼 링크를 추가할 수 있도록 창이 표시됩니다.

Type(유형)에서 내부 링크(Internal link to own post or page) 또는 외부 링크(External link)를 선택할 수 있습니다. 외부 링크를 선택하면 이미지를 직접 선택하고 타이틀, 요약글을 직접 입력하도록 관련 필드들이 표시됩니다.

고전 편집기 (Classic Editor)는 공식 워드프레스 플러그인으로 현재 500만 개 이상 사이트에 설치되어 사용되고 있습니다. 구텐베르크 (Gutenberg)도 이제 많이 안정화되었으므로 워드프레스 테마나 플러그인과 충돌이 발생하지 않으면 블록 에디터(구텐베르크)를 사용하는 것도 괜찮을 것 같습니다. 고전 편집기는 적어도 2022년까지는 지원될 예정이라고 합니다.
임베드 시 오류가 발생하는 경우
이 플러그인을 사용하여 외부 URL을 임베드할 때 오류가 발생하는 경우에는 다른 플러그인을 모두 비활성화하여 문제가 발생하는지 체크해보시기 바랍니다.
일부 캐시 플러그인이나 최적화 플러그인(예: Clearfy)에서 사이트 속도 향상을 위해 임베드 기능을 비활성화하는 경우가 있습니다.
마치며
워드프레스에서 페이스북과 같은 스타일로 URL을 공유하는 기능이 부족하여 간혹 아쉬운 감이 있었습니다. Visual Link Preview 플러그인을 사용하면 보다 효과적으로 URL을 추가할 수 있습니다.

고전편집기로 비주얼링크를 사용했는데 혹시 더보기 라는 버튼을 수정할 수 있을까요? 예를들어 바로보기 버튼으로 버튼색은 파랑색으로.. 가능할까요? 그리고 아래보면 사이트 주소도 바로 나오던데 그것도 안보이게 설정하는 방법이 있을까요??
CSS로 조정이 가능한지 시도해보시기 바랍니다.
https://cafe.naver.com/wphomepage/16730
안녕하세요. neeon 테마를 사용중인데, 링크뷰가 모바일 화면에서는 깨져서 나오는데 이유가 뭘까요ㅜㅜ
피시에서는 정상이구요... 뉴스페이퍼와 솔레다도 테마도 잘 되던데 흑흑
테마 문제일가요
플러그인이 일부 테마와 호환되지 않거나 다른 플러그인과 충돌할 가능성은 언제나 존재합니다. neeon 테마에서 작동하지 않는 경우, 호환이 되는 뉴스페이퍼 등의 테마로 바꾸는 것을 고려해보시기 바랍니다. 또는, 테마 개발자나 플러그인 개발자에게 이 문제를 보고할 수 있을 것입니다. 하지만 특정 플러그인 또는 테마와와 호환성을 보장할 수 없다는 답변을 받을 가능성도 있습니다.
내부 링크나 다른 워드프레스 링크는 미리보기가 잘 나오고 외부링크는 안나오나 했는데 해당 플러그인을 깔았더니 해결이 되었네요. 미리보기 이미지도 편집할 수 있고 좋은 것 같습니다.
정말 유용한 정보였습니다. 감사합니다.
도움이 되셨기를 바랍니다.즐거운 하루 보내세요.
Visual Link Preview 가끔 섬네일이 깨지거나 / 다른 정보를 표시할 때가 있는데 혹시 대체 플러그인 아시는 게 더 있을까요? 찾아봤는데 막상 좋은 게 없네요 ㅠㅠ
내 워드프레스 내의 글인 경우 WordPress 임베드 블록을 사용하여 임베드할 수 있습니다.
https://www.screencast.com/t/RcavMe8AY
하지만 다른 블로그 글은 임베드되지 않는 것 같습니다. 다른 좋은 방법을 찾게 되면 추후에 공유해보겠습니다. 즐거운 주말 보내세요.
페이스북 스타일로 글 링크 미리보기를 표시하는 기능에 대한 질문을 간혹 받았습니다. 마침 Divi 테마로 유명한 Elegant Themes 블로그 글에 이 플러그인이 소개되어 이 블로그를 통해서도 소개합니다.