워드프레스 목차 만들기 플러그인 Fixed TOC
긴 글을 작성하는 경우 목차를 추가하면 독자들이 쉽게 원하는 부분으로 이동할 수 있어 글의 가독성과 사용성을 향상시키며 구글 검색 순위에도 긍정적으로 작용합니다. 워드프레스에는 자동으로 목차를 생성하는 다양한 목차 만들기 플러그인이 있습니다.
개요
SEO에 좋은 글을 작성하려면 먼저 글의 차례(목차)를 정하는 것도 좋은 방법입니다. 구글에서 검색해보면 많은 경우 위키피디아 문서가 상단에 노출됩니다.
위키피디아 (위키백과) 문서 작성 방식을 연구해보면 구글에 잘 노출되는 글을 작성하는 데 도움이 될 것입니다. 위키피디아 문서에서는 목차와 첫 문단에 앞서 도입부 혹은 서두가 맨 먼저 위치합니다.
위키백과 문서의 도입부(lead section), 또는 서두(introduction)는 목차와 첫 문단보다 앞에 있는 단락을 말합니다. 도입부는 문서를 소개하고 가장 중요한 부분을 요약하는 역할을 합니다.
출처: 위키피디아 사이트
글을 작성할 때 먼저 '글을 소개하고 가장 중요한 부분을 요약'한 다음, 각 부분을 소제목으로 구분하여 글을 풀어가는 것이 좋은 글쓰기 습관 같습니다. 소제목(H2 태그, H3 태그, H4 태그...등의 헤딩 태그로 구분)을 지정하면 목차(TOC) 플러그인에서 헤딩 태그를 인식하여 목차를 자동으로 생성합니다.
무료 목차 만들기 플러그인
"WordPress Table of Contents Plugin"으로 검색해보면 Easy Table of Contents, LuckyWP Table of Contents 등 다양한 워드프레스 목차 플러그인이 검색됩니다. 목차 생성 플러그인 중에서 Table of Contents Plus가 많은 인기를 얻고 있습니다.

이 블로그를 시작할 때 Table of Contents Plus 플러그인을 설치하여 잠시 사용했습니다만, 당시에 오랫동안 플러그인이 업데이트되지 않고 방치되어 이 플러그인을 삭제했습니다. 그러나 이 플러그인은 다시 활발히 업데이트가 되고 있습니다. 무료 목차 플러그인을 원하는 경우 이 플러그인을 설치하여 테스트해볼 수 있습니다.
이 플러그인은 Wikipedia를 염두에 두고 제작되어 기본적으로 목차가 페이지 내의 첫 번째 소제목 앞에 표시됩니다. 따라서 글 작성자는 글을 요약하거나 중요한 사항을 밝히는 도입부를 목차 앞에 배치할 수 있습니다.
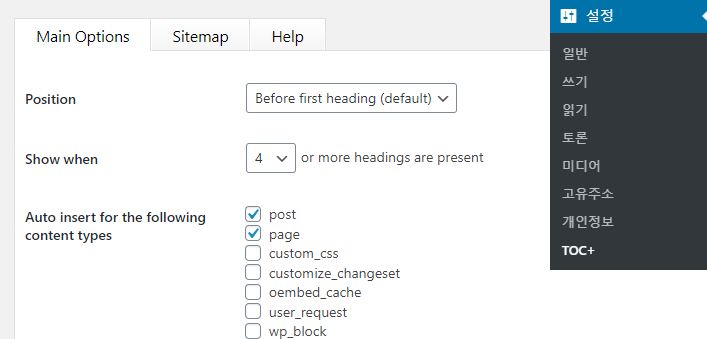
플러그인을 설치하고 활성화한 후에 워드프레스 알림판 > 설정 > TOC+를 클릭하여 옵션을 설정할 수 있습니다. 목차는 긴 글에만 표시되도록 설정하는 것이 좋습니다. 가령 헤딩(heading) 태그가 4개 이상일 때만 목차를 표시할 수 있습니다.

무료 버전이지만 목차 스타일을 지정하는 스킨까지 제공하는 등 기능면에서 나무랄 데가 없는 것 같습니다.
프리미엄 워드프레스 목차 플러그인 Fixed TOC
이 블로그에는 현재 유료 목차 플러그인인 Fixed TOC가 설치되어 있습니다. Fixed TOC는 일반적인 무료 목차 플러그인에서 제공하는 기능 외에 글을 스크롤할 때 목차 아이콘을 표시하는 기능이 추가되어 있습니다.

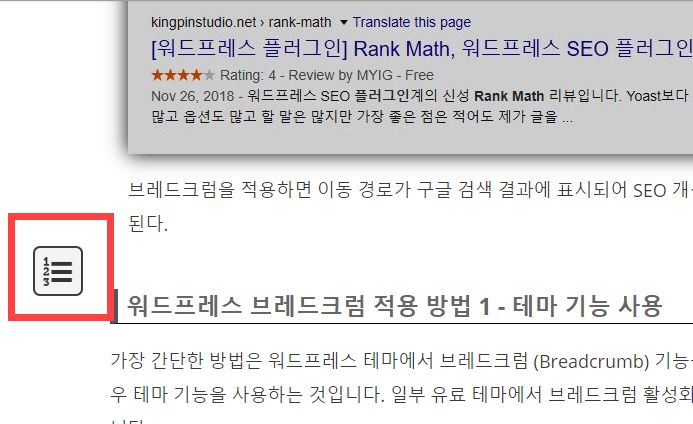
목차가 활성화된 글에서는 마우스를 아래로 스크롤하면 위의 그림과 같은 목차 아이콘이 사이드에 표시됩니다. 목차 아이콘을 클릭하면 목차가 펼쳐집니다.
이 블로그에서는 목차 아이콘만 표시하고 있고 펼쳐진 목차 섹션을 표시되지 않도록 설정했습니다. 설정에 따라 다양한 방법으로 목차를 표시할 수 있습니다.
목차가 있다고 해서 당장 방문자 유입이 늘어나지는 않습니다. 이 사이트의 경우 긴 글에 목차 아이콘이 사이드에 표시되기 때문에 방문자들이 목차 기능이 있는지 인식하지 못할 수도 있을 것 같습니다.
마치며
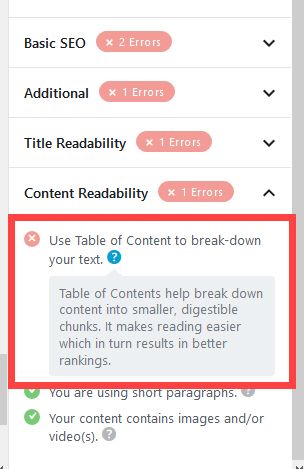
Rank Math, SEOPress와 같은 SEO 플러그인에서는 가독성을 위해 목차를 사용할 것을 권장하고 있습니다.

글 길이가 길다면 목차 만들기 플러그인을 활용하면 SEO 향상에 도움이 될 것입니다. 무료 버전으로 테스트해보고 사이트 속도에 영향을 받는다면 유료 버전도 고려해볼 수 있을 것입니다. (Fixed TOC를 구입하기 전에 사이트 속도에 영향을 주는지 문의해보니 영향을 주지 않는다는 답변을 받았습니다. 하지만 플러그인을 활성화하여 테스트해보니 약간 영향을 미치는 것 같습니다.)


안녕하세요. 일부 페이지에만 삽입할 수 있게 숏코드 기능을 사용하고 싶은데... 기능은 지원하는 것처럼 나오는데 어떤 문자를 써야하는지 찾을 수가 없네요. 혹시 알고 계신가요? (글에는 자동삽입, 페이지는 삽입 안하는 것으로 해놓았고 일부 페이지만 삽입하고 싶은데... 숏코드가 가장 간편할것 같은데 안보이네요)
Fixed TOC의 숏코드는 [toc]입니다.
제가 쓰는 테마에서는 fixed toc가 작동을 안하네요 .. 왜그런건지 모르겠네요.. 혹시나해서 다른 목차 플러그인을 사용하니 또 작동하네요 .. 테마를 바꿔야하나 .. 목차 플러그인을 바꿔야하나... 글 내리다보면 왼쪾에 조그맣게 나와서 편하던데 ..
플러그인을 모두 비활성화하여 Fiexed Toc가 제대로 작동하는지 테스트해보시기 바랍니다.
안녕하세요~ fixed TOC를 사용하고 있는데요~ 목차 리스트의 줄간격을 좀 줄이고 싶은데 어떻게 설정하셨나요~?
안녕하세요, 두더지아빠님. 저는 살펴보니 딱히 조정한 옵션은 없는 것 같습니다. 외모 > 사용자 정의하기 > 추가 CSS에 다음 코드를 추가하여 어떻게 바뀌는지 살펴보시겠어요?
#ftwp-container.ftwp-wrap #ftwp-list .ftwp-anchor {padding: 5px 10px !important;
}
숫자값을 적절히 바꾸어서 테스트해보세요. 위의 코드에서 5px가 상하 안쪽 여백(패딩) 설정값입니다.
패딩값을 변경하니까 조절이 되네요.. 정말 감사합니다. ^^
안녕하세요. FIXED TOC 프로그램을 이용하고 있는데요. 목차 리스트의 줄간격을 줄이고 싶은데 어떻게 하는지 알 수 있을까요?
안녕하세요. 워드프레스 검색하면 항상 나와 어느순간 팬이 되었네요.
1. 양사이드바를 통해 좌측에 TOC를 둔 것인가요?
2. Fixed TOC가 고전 편집기와 호환이 되는지 궁굼합니다.
3. 뉴스페이퍼 테마도 좌우 사이드바 설정이 가능한가요? 패널 설정에 보면 2분할만 있어 고민입니다.
TOC를 한다고 많은 어려움이 있네요.. 항상 감사합니다.
안녕하세요, 뇽룡이님.
1. TOC는 플러그인이 알아서 배치시켜줍니다. 사이드바에 배치한 것은 아닙니다.
2. Fixed TOC는 2014년에 출시되었기 때문에 고전 편집기에서도 잘 작동할 것입니다. 블록 에디터(구텐베르크)는 워드프레스 5.0부터 도입되었습니다.
참고로 고전편집기는 2022년 말까지 유지되며, 이후에는 필요에 따라 지원이 계속될 수 있습니다.
구텐베르크가 도입될 당시 반발이 많았습니다. 지금은 구텐베르크(블록 에디터)가 많이 안정화되었고 기능도 개선되었으므로 클래식 에디터 대신 기본 에디터인 구텐베르크를 이용하는 것도 고려해보시기 바랍니다.
3. 뉴스페이퍼 테마의 테마 옵션 내에서 좌우 사이드바 설정은 제공하지 않지만, 클라우드 템플릿을 사용하여 좌우 사이드바로 구현하는 것이 가능합니다. 데모에서도 전면 페이지에 2개 사이드바를 설정한 것이 제법 눈에 띕니다.
https://www.screencast.com/t/X1g0ybgc
tagDiv Cloud Library에서 포스트 템플릿, 카테고리 템플릿 혹은 페이지 템플릿을 만들어서 원하는 대로 구성이 가능합니다. 요즘은 알림판 내에서 전체 사이트 편집이 가능한 방향으로 워드프레스가 나아가고 있고, 뉴스페이퍼는 tagDiv Cloud Library라는 플러그인을 통해 가능합니다.
(양쪽 사이드바를 배치하면 콘텐츠 영역이 너무 작아서 보기가 좋지 않을 것 같습니다. 요즘은 오히려 사이드바를 없앤 블로그도 종종 접하게 됩니다. 카카오에서 운영하는 브런치는 사이드바가 없이 콘텐츠 영역만 표시되어 독자들이 글에 집중할 수 있도록 하고 있습니다.)
https://www.thewordcracker.com/basic/%EC%A0%84%EC%B2%B4-%EC%82%AC%EC%9D%B4%ED%8A%B8-%ED%8E%B8%EC%A7%91-%EA%B8%B0%EB%8A%A5%EC%9D%84-%EC%A0%9C%EA%B3%B5%ED%95%98%EB%8A%94-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%85%8C%EB%A7%88/
안녕하세요. 워드님.
다른 TOC플러그인을 고민하다가, 아이콘 형식과 좌측에 사이드바를 추가하지 않아도 추가된다는 말을 듣고 Fixed TOC를 구매하게 됐습니다.
약간의 설정을 통해 바로 제가 원하는대로 되어 행복한 워드프레스 생활이 될 것 같습니다.
항상 감사합니다.
심플한 TOC를 추가하려는 경우 무료 플러그인을 사용해도 충분할 것입니다. 다만, 무료 목차 플러그인은 시간이 지나면서 업데이트가 안 되어 방치되는 경우가 잦습니다. 그런 경우 다른 목차 플러그인으로 대체할 수 있을 것입니다. 보다 효과적으로 목차를 표시하고 싶다면 Fixed TOC 플러그인이 하나의 대안이 될 수 있으리라 생각합니다.
안녕하세요 워드님. 블로그 글 보면서 정말 많이 도움받고 있습니다. 감사합니다. 한가지 질문이 있는데요.
이 플러그인 사용할 때, 워드프레스에서 헤더를 고정시킨 상태(sticky)일 경우, 목차를 열면 헤더 밑으로 fixed TOC 의 상단이 가려지게 됩니다.
하지만 워드님 워드프레스는 헤더 위로 fixed toc 가 보여지게 설정을 해두신거 같은데요. 헤더에 목차가 가려지지 않아서 보기 훨씬 깔끔한것 같습니다. 어떤 방법으로 하셨는지 궁금합니다.
행복한 하루 보내시길 바랍니다 :)
안녕하세요, 하루님. 간단한 CSS로 쉽게 처리가 가능합니다. 이 블로그에 사용한 CSS 코드를 확인하여 내일 다시 댓글을 통해 답변을 드리도록 하겠습니다.
다음 CSS를 사용해보시기 바랍니다.
#ftwp-container.ftwp-fixed-to-post {z-index: 9999!important;
}
잘 안 되는 경우 사이트에 맞게 적절히 수정해야 할 수도 있습니다.
답변 정말 감사합니다.
그대로 해봤는데 작동이 안되네요 ㅠㅠ generatepress 사용중인데 좀 더 방법을 찾아보도록 하겠습니다. 감사합니다.
아 해결했습니다 ㅎㅎ
#ftwp-container.ftwp-fixed-to-post {
z-index: 9999!important;
}
여기에서 9999! 를 99999!로 바꾸니까 되네요.
감사합니다 !
문제를 해결하셨다니 다행이네요. z-index의 최대값은 2147483647이라고 합니다.ㅎ 보통 9999 정도로 설정하면 잘 작동하지만, 안 될 경우 더 높은 값으로 설정하여 테스트해볼 수 있을 것 같습니다.
https://stackoverflow.com/questions/491052/minimum-and-maximum-value-of-z-index
안녕하세요 제 워프가 멀티 사이트이고 wp목차 플러그인을 사용 중인데 한군데에는 잘 적용이 되는데 한 군데에는 적용이 안돼요 왜 그럴까요? ㅠㅠ
그리고 이사이트의 하단에 나오는 쿠팡관련 제휴문구 상자는 어떻게 넣는건지도 궁금합니다
안녕하세요, 피터팬님.
한 군데에서만 잘 작용이 안 된다면 해당 글에서 헤딩(소제목)을 제대로 설정하지 않은 것은 아닐까요?
하단의 상자는 GeneratePress 테마의 훅을 사용하여 추가했습니다. 다음 글을 참고해보세요.
https://www.thewordcracker.com/intermediate/generatepress-%ED%85%8C%EB%A7%88-%ED%9B%84%ED%81%AC-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/
TOC 의 경우 모바일에서 자동펼침이 안되고 데스크탑에만 되는데
모바일에서 자동펼침을 할 수 없나요?
안녕하세요, 궁금블로거님. 말씀하신 부분에 대해 살펴보니 약 2년 전에 플러그인이 업데이트되면서 모바일에서는 초기에 접힌 상태로 표시되도록 바뀐 것 같습니다. 모바일에서도 자동 펼침 옵션은 현재 제공되지 않는 것으로 보입니다. 다만, 플러그인 개발자는 이 기능을 많은 사용자가 요청한다면 추가해주겠다고 합니다. 하지만 이 기능을 원하는 사용자는 그리 많지는 않은 것 같습니다. Fixed TOC 플러그인 판매자 사이트에서 이 기능을 요청해보시겠어요? 여러 명이 요청하면 추가해줄 수도 있을 것입니다.
아! 그렇군요 다소 아쉽긴하네요. 모바일에서도 목록이 펼쳐 있을 경우가 더 가독성이 좋아보이는데. 친절한 답변 감사드립니다.
목차 항목이 몇 개 없는 경우에는 모바일에서 펼침으로 표시되어도 괜찮겠지만, 목차 항목이 많다면 모바일 기기에서 펼침으로 표시하면 오히려 어색할 수도 있을 것 같습니다. 모바일에서는 원하는 경우 언제든지 목차를 확인할 수 있도록 목차 아이콘이 표시되므로 시작할 때 펼침으로 표시하지 않아도 괜찮지 않을까 생각됩니다: https://www.screencast.com/t/SlgXLB0mkF
저도 목차와 헤딩으로 인해 골머리를 앓고있어 글 잘 보았습니다.
이 포스트에 있는 헤딩도 Fixed TOC의 기능인가요? 일반적인 헤딩과 다르게 꽤 멋있어 보여 관심이 가네요.
안녕하세요, Duvelix님.
헤딩(heading) 서식 말씀인가요?
간단한 CSS로 바꿀 수 있습니다. 다음 글을 참고하여 응용해보시기 바랍니다.
https://avada.tistory.com/1633
매일매일 와서 보지만 옆의 목차가 참 좋았는데 유료군요..
포스팅을 읽을 때 유용할 것 같습니다.
나중에 저도 비슷한 것을 설치해 봐야 되겠습니다..!!
글이 길고 헤딩 태그(H2, H3...)로 소제목이 설정되어 있는 경우에는 목차 플러그인이 효과가 있을 것입니다.
전 Easy Table of Contents을 사용하고 있습니다.
제목 갯수, 위치, 형식 다 임의로 설정 가능합니다.
최근 업데이트는 2월 18일이로군요. 자주 업데이트 되나 봅니다.
TOC Plus 플러그인이 한동안 업데이트가 안 되어 블로그에서 목차 플러그인을 삭제했습니다만, 최근에는 TOC 플러그인들이 전반적으로 자주 업데이트가 되는 것 같습니다.
저두 왼쪽에 보이는 플러그인이 보이길래 검색을 해봤더니 유료 플러그인이더군요. 예전에 이지 테이블을 썼다가 지웠는데요. 무조건 적으로 목차를 순번을 정해서 만드는 방식때문에 없앴는데 목차가 필요하긴 하더군요. html로 만들려니 여간 귀찮치 않아요. ㅠㅠ 좋은정보 감사합니다.
너무 긴 글에는 수동으로 HTML 목차를 만들었지만, 정말 귀찮죠...
Table of Contents Plus(무료)의 경우 헤딩 태그가 일정 개수(예: 4개) 이상일 때만 목차를 표시하도록 설정할 수 있습니다. 하지만 개별 글에서 목차를 표시하거나 숨기는 기능은 확인해보니 없는 것 같습니다.
이 글에서 소개하는 Fixed TOC에는 헤딩(소제목) 태그가 일정 개수 이상일 때에만 표시하도록 하는 기능 외에 개별 글에서도 TOC를 활성화/비활성화하는 옵션이 제공됩니다.
목차가 긴 글에는 TOC가 도움이 될 것입니다.
요즘 코로나 바이러스 때문에 세상이 어수선하네요.
건강 조심하시고 즐거운 하루 보내세요.