워드프레스 모바일과 PC 레이아웃 다르게 만드는 방법
대부분의 워드프레스 테마는 반응형이기 때문에 기기 해상도에 맞게 사이트의 레이아웃이 달라집니다. 기본적으로 표시되는 레이아웃을 변경하여 모바일과 PC 레이아웃을 바꾸는 것이 가능합니다.
예를 들어, 데스크탑에서 포스트가 3열씩 표시되고, 모바일에서 1열씩 표시되는 경우에 모바일에서 2열씩 표시되도록 만들고 싶을 수 있습니다. 또는, PC와 모바일에 다른 크기의 이미지를 사용해야 하거나, 특정 요소를 PC에서만 표시하고 소형기기에서는 표시되지 않도록 해야 하는 경우가 있습니다.
페이지 빌더(예: Elementor Page Builder)를 사용하거나 페이지 빌더가 기본 탑재된 워드프레스 테마(아바다, 엔폴드, Divi 등)를 사용하는 경우 대부분의 페이지 빌더에서 모바일과 PC에서 레이아웃을 다르게 설정하는 옵션이 제공됩니다.
페이지 빌더를 사용하지 않는 경우에는 CSS 미디어 쿼리를 사용하여 기기 해상도에 따라 레이아웃을 다르게 설정하는 방법을 강구할 수 있습니다.
[ 이 글은 2024년 4월 16일에 최종 수정되었습니다. ]
CSS 미디어 쿼리 사용하여 모바일과 PC 레이아웃 다르게 설정하기
페이지 빌더를 사용하지 않는 경우 CSS 미디어 쿼리를 사용하여 모바일 기기, 태블릿 기기, 데스크탑에서 레이아웃이 다르게 표시되도록 만들 수 있습니다. 이 방법을 이용하려는 경우 CSS에 대해 조금 알고 있어야 합니다. CSS 미디어 쿼리에 대해서는 다음 W3Schools 문서를 참고해보세요.
예를 들어, 컬럼(열)을 큰 기기 해상도에서는 4개, 중간 기기 해상도에서는 2개, 소형 기기 해상도에서는 1개로 표시하고 싶은 경우, W3Schools 예제처럼 다음과 같은 CSS 코드를 응용해볼 수 있습니다.
/* Create four equal columns that floats next to each other */
/* 서로 붙어 있는 동일 크기의 4개 열 생성 */
.column {
float: left;
width: 25%;
}
/* On screens that are 992px wide or less, go from four columns to two columns */
/* 992px 이하 해상도 스크린에서는 4개 열에서 2개 열로 바뀜 */
@media screen and (max-width: 992px) {
.column {
width: 50%;
}
}
/* On screens that are 600px wide or less, make the columns stack on top of each other instead of next to each other */
/* 600px 이하 해상도의 스크린에서는 1개 열로 표시됨 */
@media screen and (max-width: 600px) {
.column {
width: 100%;
}
}테마에 따라 사용되는 CSS 미디어쿼리 브레이크포인트(분기점)가 조금씩 다를 수 있습니다.
아바다 테마에서 모바일 기기와 PC에서 레이아웃을 다르게 설정하기
베스트셀링 테마인 아바다 (Avada) 테마는 Fusion Builder라는 자체 페이지 빌더를 사용하고 있습니다. 워드프레스에는 다양한 페이지 빌더가 있지만, 기본적인 사용법은 비슷합니다. Fusion Builder에서 요소를 추가한 후에, 해당 요소를 기기별로 표시할 것인지 여부를 설정할 수 있습니다.
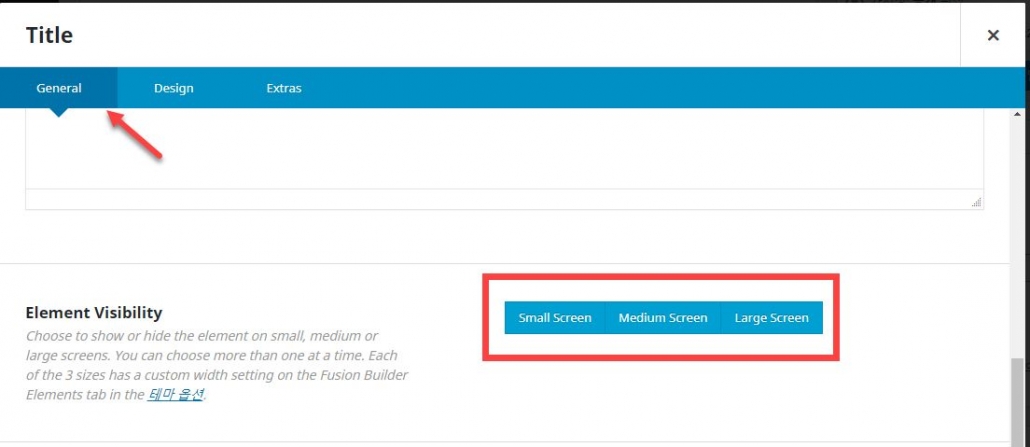
Fusion Builder 백엔드 빌더(기존 편집기)에서는 General > Element Visibility / Column Visibility / Container Visibility에서 Small Screen (작은 화면), Medium Screen (중간 화면), Large Screen (큰 화면)에 대하여 해당 컨테이너(Container)나 컬럼(Column) 또는 요소(Element)를 표시할지 여부를 설정할 수 있습니다.

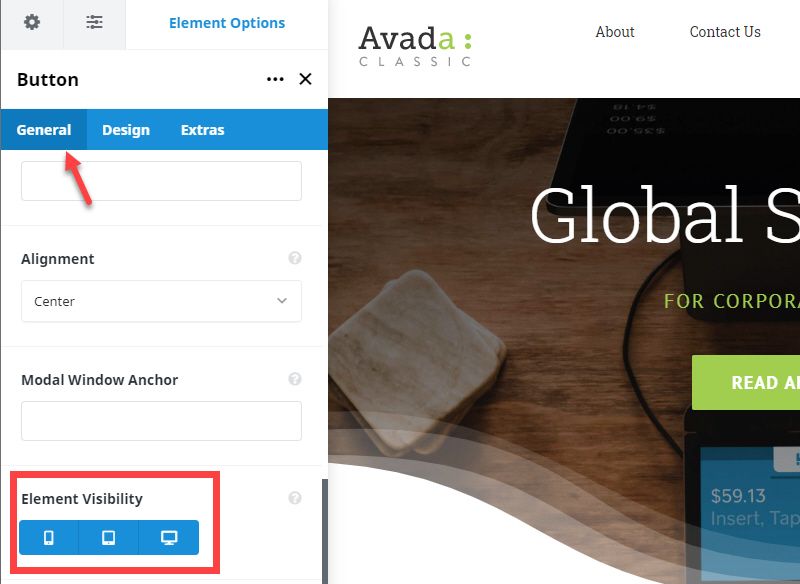
시각 빌더인 Fusion Builder Live를 사용하는 경우에도 마찬가지로 General 탭 아래에서 Visibility 옵션을 설정할 수 있습니다.

만약 PC용 이미지와 모바일용 이미지를 다르게 만들어 설정하고 싶은 경우 두 개의 요소를 만들어 하나는 PC에서만 표시되도록 하고, 다른 하나는 모바일 장치에서만 표시되도록 설정할 수 있습니다.
뉴스페이퍼 테마에서 모바일 기기와 PC 레이아웃 다르게 설정하기
뉴스페이퍼 I(Newspaper)는 블로그, 매거진, 뉴스 사이트를 운영하기에 적합한 매거진 요소를 다양하게 제공합니다. 뉴스 사이트에서 카테고리별로 글을 나열하는 경우가 많은데, Newspaper 테마를 이용하면 편리합니다.
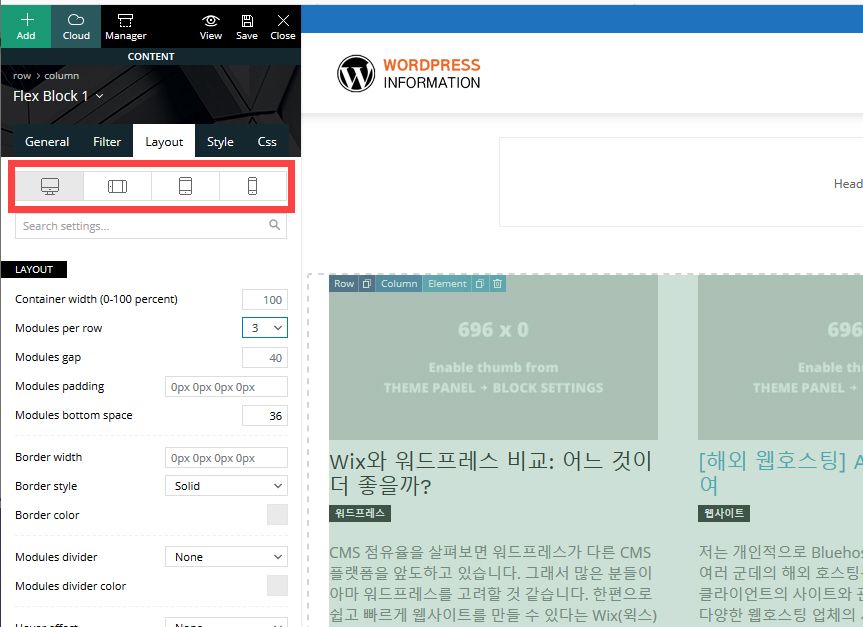
뉴스페이퍼는 tagDiv Composer라는 페이지 빌더가 기본 탑재되어 있습니다. 특히 뉴스페이퍼는 기기 크기별로 레이아웃을 매우 세밀하게 조정할 수 있습니다. 가령, PC에서는 3열로 6개 포스트를 표시하도록 하고 모바일 기기에서는 1열로 3개의 포스트를 표시하도록 설정이 가능합니다.

해당 블록(Block)을 클릭하고 기기 크기 아이콘을 각각 클릭하여 레이아웃을 원하는 대로 지정할 수 있습니다.
Divi 테마에서 모바일과 PC 레이아웃 다르게 설정하기
인기 다목적 워드프레스 테마인 Divi에서는 Divi Builder가 탑재되어 있습니다. Divi 빌더에서도 다른 페이지 빌더와 비슷한 기능을 제공합니다.
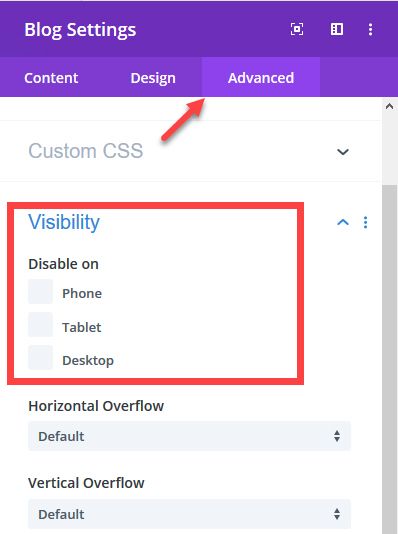
Divi 빌더에서는 Row나 Module 설정 창에서 Advanced > Visibility 옵션을 통해 Phone (스마트폰), Tablet (태블릿), Desktop (데스크탑)에 대하여 비활성화할지 여부를 지정할 수 있습니다.

위의 그림에서 Phone을 선택하면 해당 모듈은 모바일 기기에서 표시되지 않습니다. 마찬가지로 기기별로 이미지 크기를 달리 만들어 표시하고 싶은 경우 이미지 모듈을 두 개를 만들어 모바일과 데스크탑에 대하여 각각 설정할 수 있습니다.
Elementor 페이지 빌더에서 기기 크기별로 레이아웃을 다르게 설정하기
Elementor Page Builder(엘리멘터 페이지 빌더)는 현재 400만 개 이상 사이트에 설치되어 사용될 정도로 인기를 얻고 있는 무료 페이지 빌더 플러그인입니다. Elementor에서도 기기 크기별로 특정 요소(엘리먼트)나 컬럼, 섹션을 표시하거나 숨길 수 있는 옵션을 제공합니다.

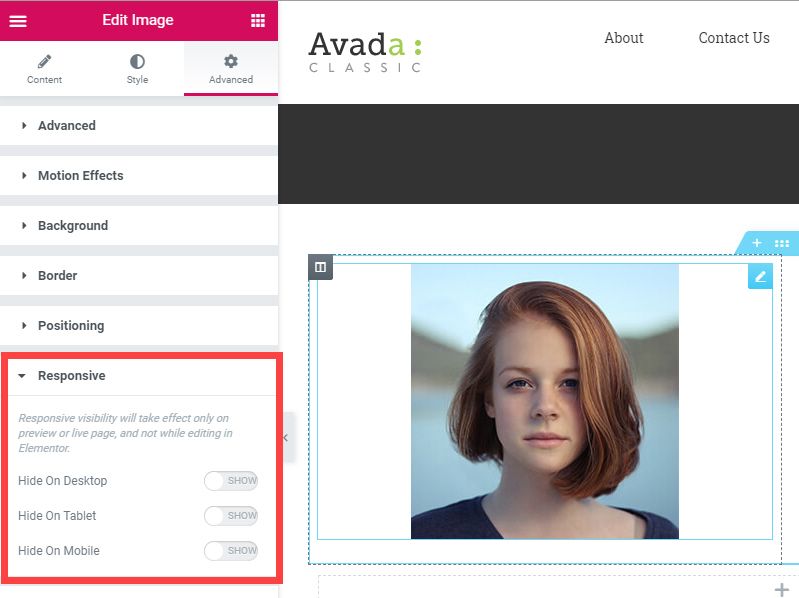
왼쪽의 Advanced > Responsive에서 데스크탑, 태블릿, 모바일에 대하여 표시 여부를 선택할 수 있습니다. 다음 세 가지 옵션 중에서 선택할 수 있습니다.
- Hide On Desktop - 선택하면 데스크탑에서 표시되지 않습니다.
- Hide On Tablet - 이 옵션을 선택하면 태블릿 기기에서 표시되지 않습니다.
- Hide On Mobile - 모바일 기기에서 표시되지 않습니다.
테마나 플러그인에서 기기 크기에 따라 표시하거나 숨기는 옵션이 제공되는 경우 해당 옵션 이름에 Visibility 또는 Responsive 단어가 포함되어 있는 경우가 많습니다.
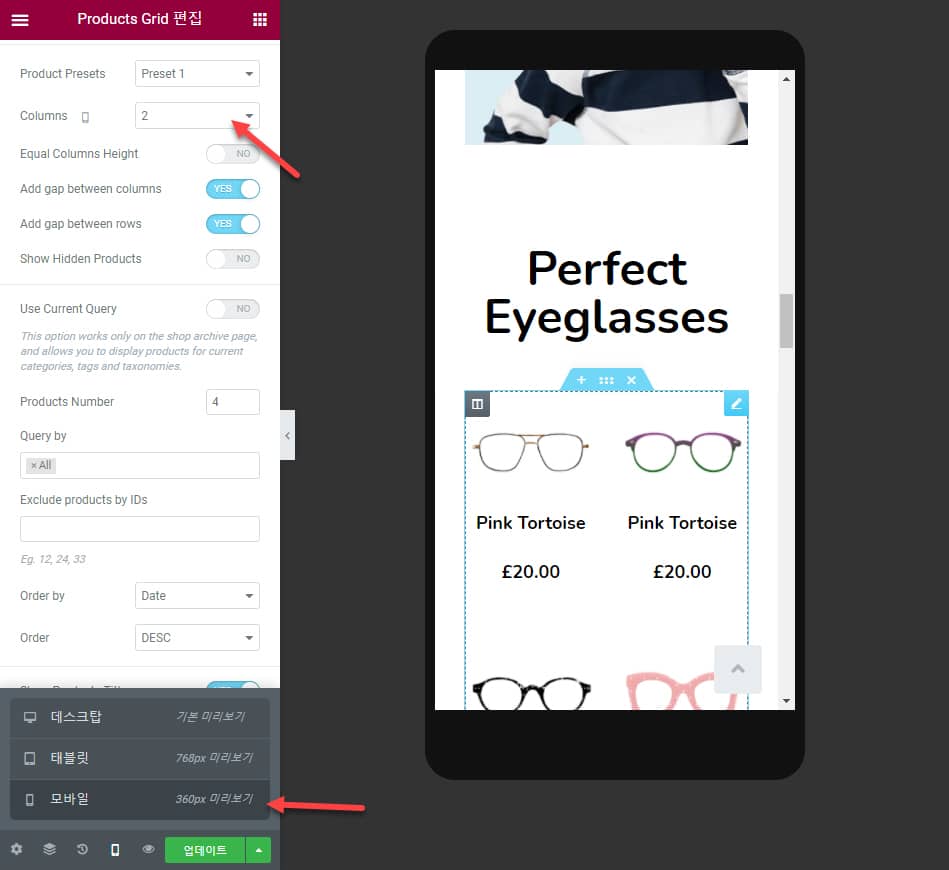
그리고 하단의 PC/태블릿/모바일 기기 아이콘을 클릭하여 각 기기에 맞게 레이아웃을 변경할 수 있습니다.
컬럼 너비를 열 개수에 맞게 적절히 조정합니다.
- 2열인 경우 컬럼 너비를 50으로 설정합니다.
- 3열인 경우 컬럼 너비를 33으로 설정합니다.
- 4열인 경우 컬럼 너비를 25로 설정합니다.
모바일에서 열 개수가 너무 많으면 보기가 좋지 않으므로 적당한 너비로 설정하여 컬럼 개수를 지정하시기 바랍니다.
또한, Products Gride나 Posts 위젯 등에서는 모바일 기기에 대한 컬럼 개수를 위젯 내에서 설정할 수 있습니다.

마치며
이상으로 PC와 모바일 기기에서 레이아웃을 다르게 만드는 방법에 대하여 살펴보았습니다. 페이지 빌더를 사용하는 경우 비교적 편리하게 모바일과 PC에서 레이아웃을 다르게 만들 수 있습니다.
페이지 빌더가 사용되지 않거나, 페이지 빌더가 사용되더라도 빌더의 기능으로 원하는 효과를 얻을 수 없는 경우에는 CSS 미디어 쿼리를 사용하여 화면 해상도에 따라 레이아웃을 다르게 바꿀 수 있습니다.


위에 나와있는 CSS 코드 제너레이트 테마 무료 버전에서도 적용되나요?
실제 코드는 테마에 따라 적절히 응용하시기 바랍니다.
https://cafe.naver.com/wphomepage/16730
질문에 앞서 유익한 정보 많이 얻어가고 있습니다. 감사합니다.
궁금한 점이 있습니다.
1. 제너레이트 테마(무료)를 사용중인데, 일반 티스토리 혹은 인스타 피드처럼 컨텐츠들이 1차적으로 보여지고 클릭해서 한 페이지로 보이게 하는 방법이 있을까요?
2. 현재 포스팅 글 클릭 후 들어가면 이전 포스팅 글과 줄줄이 소시지로 자꾸 이어지는데 컨텐츠 하나만 독립적으로 로딩되게 설정하려면 어떻게 해야 할까요?
텍스트로 전달하려니 말이 너무 길어지네요. 읽어주셔서 감사합니다.
정확히 어떻게 표시되기를 원하시는지는 제가 제대로 이해하지 못했을 수도 있는데요. 설정 > 읽기에서 페이지당 보여줄 글 개수를 "1"로 설정하시고, 외모 > 사용자 정의하기 > layout > blog에서 Content Type을 Full Content를 선택해보시기 바랍니다.
원하는 대로 커스텀하려면 유료 버전 사용을 고려할 수 있습니다. 이 블로그에는 현재 GP 유료 버전이 적용되어 있습니다.
반응형 레이아웃관련 좋은 글 감사합니다.
요즘은 페이지 빌더를 사용하거나 페이지 빌더가 탑재된 테마를 사용하면 PC와 모바일 기기에 따라 레이아웃을 비교적 쉽게 조정할 수 있습니다.
안녕하세요 현재 pexeto story테마 사용중인데
700px이하 모바일에서 2열로 보이게하고싶어서
@media screen and (max-width: 700px) {
.column {
width: 50%;
}
}
Css를 추가했으나 아예 미반응입니다 ㅠㅠ
다른 css를 추가해봐도 적용이되지않는걸로 보아 테마자체가 css를 미지원하는것같은데 도와주세요.. 급합니더
Pexeto Story 테마는 유료 워드프레스 테마네요.
알려주신 정보만으로는 확인해드릴 수 없는 점 양해바랍니다.
!important를 추가해보시기 바랍니다.
(https://www.codingfactory.net/10372 글을 참고해보세요.)
모바일에서 2열로 보이게하고싶어서
@media screen and (max-width: 700px) {
.column {
width: 50%;
}
}
로 테마에 css를 추가하였으나 반응이 아예없습니다.
자바스크립트로 귀속되어있어서 그런것같은데 이런경우 방법이없을까요 ?..