블로글의 폰트가 너무 밋밋한 것 같아서 메뉴, 제목, 본문에 구글 글꼴을 적용해보았습니다. 빙그레라는 무료 폰트를 적용해보려고 했지만 사이트 속도 때문에 구글 글꼴로 방향을 바꾸었습니다. 구글 글꼴을 적용할 수 있는 다양한 워드프레스 플러그인이 있습니다. Fonts Plugin | Google Fonts Typography라는 플러그인을 설치하여 적용해보니 사이트 속도 저하도 거의 없고 나름 괜찮은 것 같습니다.
워드프레스 구글 글꼴 플러그인 Fonts Plugin | Google Fonts Typography

이 Google Fonts 라이브러리에는 현재 998개의 고유의 폰트가 포함되어 있습니다. 이 플러그인을 사용하여 워드프레스 사이트에 쉽게 구글 글꼴을 적용할 수 있습니다.
이 플러그인은 한글화가 잘 되어 있고 워드프레스 저장소의 플러그인 페이지도 한국어로 번역되어 있어 사용하기에 편할 것입니다. 이 플러그인의 이름은 한국어로 "글꼴 플러그인 | 구글 글꼴 조판"으로 번역되어 있습니다.
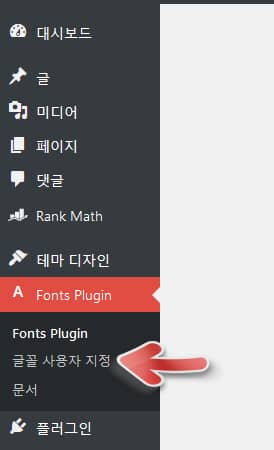
플러그인 > 새로 추가에서 "Fonts Plugin | Google Fonts Typography"로 검색하여 이 플러그인을 설치할 수 있습니다. 플러그인을 설치하고 활성화했다면 Fonts Plugin > 글꼴 사용자 지정을 클릭하여 글꼴을 세부적으로 설정할 수 있습니다.

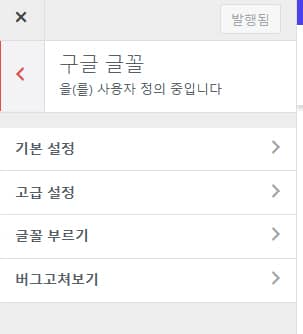
글꼴 사용자 지정을 클릭하면 테마 디자인 > 사용자 정의하기 > 구글 글꼴 페이지로 이동하게 됩니다.

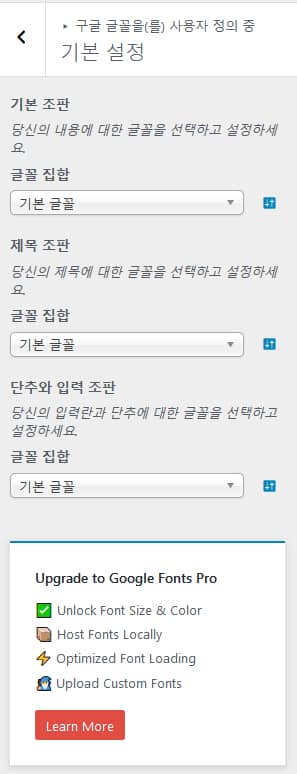
기본 설정에서는 기본, 제목, 단추 및 입력란에 대한 기본 글꼴을 전체적으로 지정할 수 있습니다.

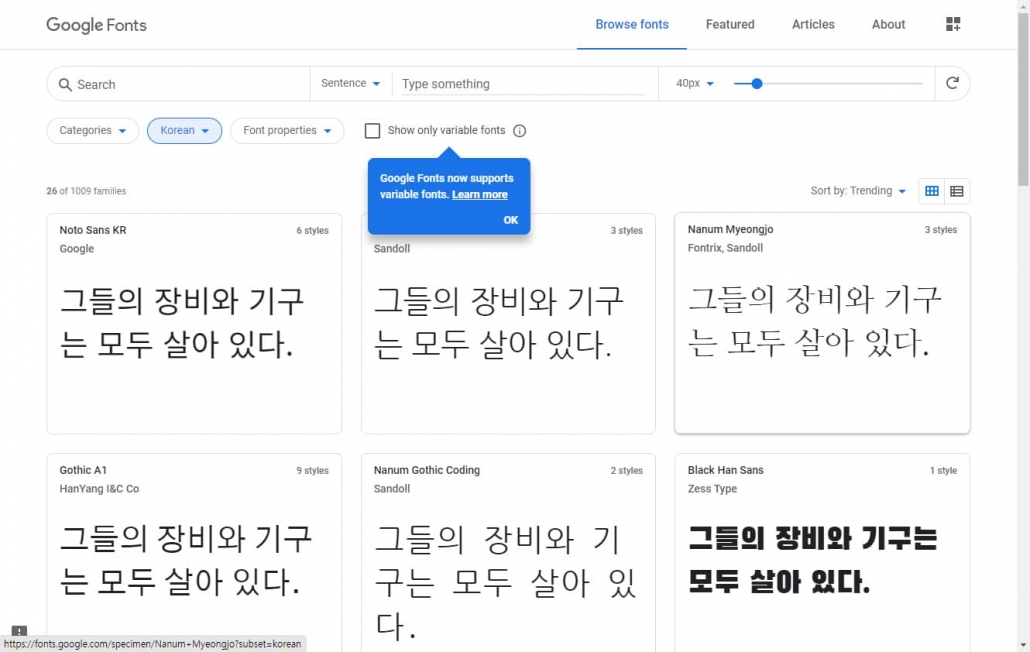
글꼴을 지정하려면 "기본 글꼴" 드롭다운을 눌러 목록에서 글꼴을 선택하거나 글꼴 이름을 입력하여 글꼴을 선택할 수 있습니다. 한글 글꼴은 https://fonts.google.com/?subset=korean에서 확인할 수 있습니다.

저는 고급 설정 > 내용에서 Nato Noto Sans KR을 본문에 적용되는 글꼴로 지정했습니다. 한글 블로그에 적용할 수 있는 폰트가 그리 다양하지는 않네요. 폰트를 지정하면 실시간으로 폰트가 적용되는 것을 미리 보기할 수 있습니다. 몇 가지 폰트를 적용해보니 가독성이 떨어지는 것 같아 무난한 Noto Sans KR 폰트를 선택했습니다.
구글 폰트를 지정하면 글꼴 크기가 조금 줄어들어 보일 수 있습니다. 그런 경우 CSS를 사용하여 크기를 조정할 수 있습니다. 또는 이 플러그인의 유료 버전에서 글꼴 크기 및 컬러 등을 지정할 수 있는 기능을 사용할 수 있는 것 같습니다. 각 설정 페이지 맨 아래에 Google Fonts Pro로 업그레이드할 경우 다음과 같은 기능을 이용할 수 있다고 안내하고 있습니다.
- Unlock Font Size & Color (글꼴 크기 & 색상 잠금 해제)
- Host Fonts Locally (로컬에서 글꼴 호스팅)
- Optimized Font Loading (글꼴 로딩 최적화)
- Upload Custom Fonts (사용자 정의 글꼴 업로드)
이 플러그인을 사용하여 구글 글꼴을 적용했을 때 사이트 로딩 속도에 영향을 미치는지 확인해보시기 바랍니다. 사이트 속도가 눈에 띄게 느려진다면 다른 플러그인을 사용해보시고, 그래도 문제가 해결되지 않으면 유료 버전을 고려해볼 수 있을 것입니다.
브라우저 호환성
이 워드프레스 블로그에 제목과 본문, 그리고 메뉴 부분의 텍스트에 구글 글꼴을 시험적으로 적용해보았습니다. 윈도우 10 환경에서 구글 크롬 (Chrome), 파이어폭스 (Firefox), 오페라 (Opera), 네이버 웨일 (Whale) 브라우저에서 구글 폰트가 제대로 표시되고 있습니다.
하지만 윈도우 7 환경의 인터넷 익스플로러 11 (IE11)에서 이 블로그에 접속해보니 구글 폰트가 적용되지 않고 사이드바에 적용한 sticky 속성(CSS)도 적용되지 않아서 사이드바 부분이 엉성하네요. 하지만 IE는 내년 2021년 8월 17일에 모든 지원이 중단될 예정이고 현재 IE11로 일부 비호환 사이트에 접속하면 강제로 엣지 브라우저로 연결되도록 하여 마이크로소프트사에서 IE 퇴출을 위한 조치를 취하기 시작했습니다. 이 때문에 IE 점유율이 더 가파르게 하락할 것으로 생각됩니다. 자세한 내용은 "인터넷 익스플로러 퇴출을 위해 마이크로소프트가 조치를 취하다"를 참고해보세요. IE에 대해서는 레이아웃이 깨지더라도 콘텐츠만 제대로 표시된다면 그대로 두어도 될 것 같습니다.
맥이 없어서 맥 사파리 (Safari) 브라우저에서는 확인하지 못했지만, 아이패드에 설치된 사파리에서 이 워드프레스 사이트에 접속해보니 구글 폰트가 잘 적용되고 있는 것을 확인했습니다.
그러므로 이 플러그인을 사용하여 구글 글꼴을 적용하면 IE를 제외한 대부분의 주요 브라우저에서 문제 없이 글꼴이 적용될 것입니다.
어이패드에서 잘 보입니다..^^
그리고 아이패드에서 네이버 웹브라우저에도 잘 보이네요
폰트체를 변경하니 한결 산뜻한 느낌이 듭니다
확인해주셔서 감사합니다.
현재 IE와 같은 구형 브라우저를 제외하고는 대부분 폰트가 잘 적용되는 것 같습니다.
즐거운 주말 보내세요.