워드프레스에서 이미지 URL을 원본 글/페이지로 리디렉션시키기
방문자가 검색엔진에서 검색된 이미지 첨부 URL을 클릭했을 때 실제 이미지가 표시되는 경우 방문자 이탈률이 높아질 것입니다. 그러므로 이미지 URL을 해당 이미지의 원본 문서로 리디렉션시키면 SEO(검색엔진최적화)에 도움이 됩니다. 워드프레스에서는 Yoast SEO나 All in One SEO 같은 SEO 플러그인을 사용하면 첨부파일 URL을 원본 글/페이지로 리디렉션시킬 수 있습니다.
Yoast SEO 플러그인
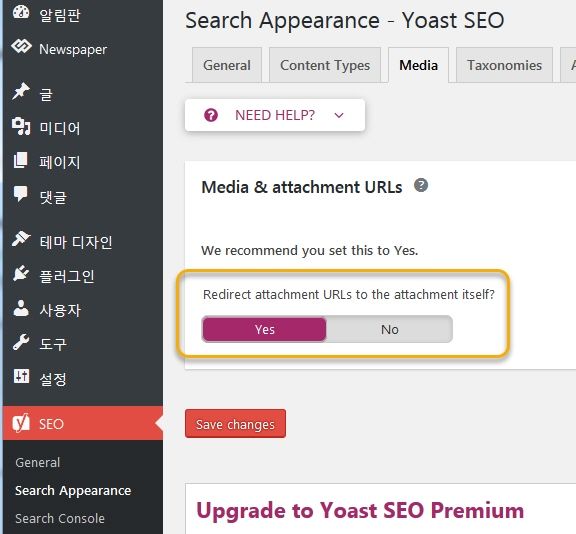
Yoast SEO 플러그인을 사용하는 경우 SEO > Search Appearance > Media 탭에서 Redirect attachment URLs to the attachment itself?를 Yes로 설정하도록 합니다.

위의 그림에서 Media & attachment URLs 옆에 있는 물음표(?) 아이콘을 클릭하면 다음과 같이 설명하고 있습니다.
미디어(예를 들어, 이미지나 동영상)를 워드프레스에 업로드하면 미디어만 저장되는 것이 아니라 해당 미디어에 대한 첨부파일 URL(attachment URL)도 생성됩니다. 이러한 첨부파일 페이지에는 미디어 항목과 제목(입력한 경우)가 포함되어 있어 내용이 거의 비어 있습니다. 이 때문에 attachment URL을 사용하지 않는 경우 비활성화하고 첨부파일 URL을 미디어 항목으로 리디렉션시키는 것이 좋습니다.
그러므로 Redirect attachment URLs to the attachment itself?(첨부파일 URL을 첨부파일 항목으로 리디렉션시키기) 옵션을 Yes로 설정하는 것이 바람직합니다. Yoast에서도 이 옵션을 Yes로 설정할 것을 권장합니다.
All in One SEO Pack 플러그인
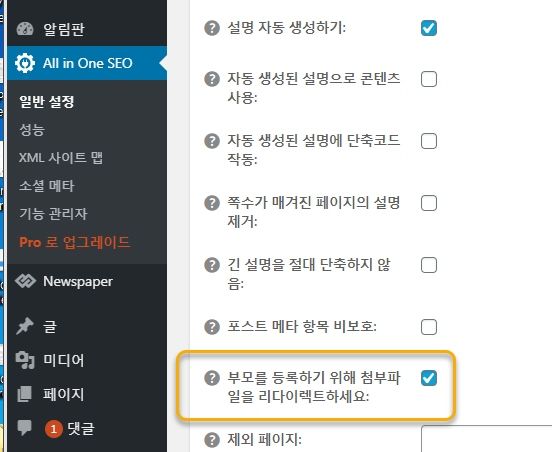
AIO에도 비슷한 옵션이 제공됩니다. All in One SEO > 일반 설정(General Settings)을 클릭한 후에 "부모를 등록하기 위해 첨부파일을 리다이렉트하세요(Redirect Attachments to Post Parent)"의 체크박스를 체크하도록 합니다.

이 옵션에 대해 AIO에서는 다음과 같이 설명하고 있습니다.
이 설정은 미디어 첨부파일 URL을 해당 미디어의 부모 포스트로 리디렉션시킵니다. 이미지를 포스트(글)나 페이지에 삽입하고 첨부 페이지(Attachment Page)로 설정할 경우 방문자가 이미지를 클릭하면 부모 포스트로 리디렉션됩니다.
마치며
이상으로 SEO 플러그인을 사용하여 미디어 첨부 URL을 해당 미디어의 원본 글이나 페이지로 리디렉션시켜 SEO를 향상시키는 방법을 살펴보았습니다.
SEO 플러그인을 사용하지 않는 경우 다음과 같은 코드를 image.php 파일에 추가할 수 있습니다.
<?php wp_redirect(get_permalink($post->post_parent)) ; ?>
안녕하세요. 질문이 있어서 글 남깁니다. 제가 가입형 워드프레스에서 설치형으로 옮겼는데 가져오기를 하니까 이미지가 옮겨지지 않은게 많더라구요. 라이브러리에는 이미지가 있는데 블로그로 들어가면 이미지가 나타나지 않아요. 확인해보니까 제 이미지에 주소가 ip주소(숫자)로 되어있더라구요, 제 도메인주소가 아니라. 이런경우에도 위에서 말한방법을 쓰면 원래 자리로 되돌려놓을 수 있나요?? 제 설명이 복잡해서.;;이해가 되시려나 모르겠네요..아 그리고 한가지 더..지금 rank math 플러그인을 사용하는데 위에서 말한 두가지 중 하나를 더 다운받아서 같이 사용해도 상관없는거죠?
안녕하세요, bora님. 가입형 워드프레스에서도 sftp 접속과 phpMyAdmin 접속을 허용합니다. 데이터와 DB를 다운로드하여 이전을 시도해보시기 바랍니다. 하지만 경우에 따라 한글이 깨지는 현상이 나타날 수 있습니다. 그런 경우, UpdarftPlus 플러그인을 설치하여 백업하여 이전을 시도해볼 수 있을 것 같습니다. 다음 글을 참고해보세요:
https://www.thewordcracker.com/basic/%ea%b0%80%ec%9e%85%ed%98%95-%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%eb%b0%b1%ec%97%85-%ec%8b%9c-%ec%b0%b8%ea%b3%a0-%ec%82%ac%ed%95%ad/
Rank Math를 사용하는 경우 다른 SEO 플러그인(Yoast 또는 AIO SEO Pack)을 합께 설치하여 사용해서는 안 됩니다.
다른 플러그인도 비슷합니다. 비슷한 기능의 플러그인을 중복 설치하여 세팅하면 사이트에 예상치 못한 에러가 발생할 수 있습니다.
플러그인 설치는 최소화하고, 기능이 중복되는 플러그인은 설치하지 마시기 바랍니다.
한가지 질문을 드리고 싶어서 댓글을 남깁니다. 어디에 질문에 남겨야 할지 몰라서 이 글에 남겨봅니다.
현재 astra 테마 프리 를 사용하고 있습니다.
블로그 글을 적을 때 제목이 글씨크기, 폰트가 맘에 들지 않아서
disable title 을 체크 한 후 엘레멘토로 글제목을 다시 적고 글을 쓰고 있습니다.
궁금한 점은 disable title 을 설정하고 엘레멘토에서 새로 글제목을 작성 후 H1으로 설정하고 발행을 해도
SEO에 영향이 없을까요?
막연한 생각으로는
1. disable title 로 해도 결국 H1 tag가 2번 중복이 된거라 SEO에 안좋은 영향이 오는건 아닌가
2. disable title을 설정해놨기 때문에
엘레멘토에서 글제목을 쓰고 H1으로 설정을 했더라도 실질적인 H1으로 인식하지 못하기 때문에
H1이 없는 포스트로 인식되서 SEO에 안좋은 영향이 오는건 아닌가
만약 그렇다면 엘레멘토에서 H2 H3를 사용해서 소제목을 적어도 아무런 효과가 없는건가 하는 부분입니다.
안녕하세요, insudoll님.
이 부분에 대해 검색해보니 h1 태그가 여러 개 있어도 된다고 하는 글도 있지만 다수 의견(?)은 하나만 있는 것이 바람직한 것 같습니다.
하나의 글이나 페이지에 하나의 h1 태그만 있어야 하고, 2개 이상인 경우 다른 h1 태그를 h2 또는 h3로 바꾸는 것이 좋을 것 같습니다.
블로그 글을 적을 때 제목이 글씨크기, 폰트가 마음에 들지 않으면 CSS로 제목의 서식을 원하는 대로 바꾸어 보시기 바랍니다.
Astra 테마에서는 다음과 같은 CSS 코드로 포스트 타이틀의 서식을 바꿀 수 있을 것입니다.