설정이 간편한 워드프레스 캐시 플러그인 Cache Enabler
워드프레스 사이트의 속도가 느린 경우 캐시 플러그인을 사용하면 속도가 빨라질 수 있습니다. WP Super Cache, W3 Total Cache 등의 무료 플러그인이 많이 사용되고 있습니다. 복잡한 설정 없이 간편하게 설정하여 사용하고 싶은 경우 Cache Enabler 플러그인을 고려해볼 수 있습니다.
Cache Enabler: 설정이 간편한 워드프레스 캐시 플러그인
캐시 플러그인 문제
이 블로그에는 W3 Total Cache를 사용하다 테마를 변경하면서 캐시 문제가 발생했습니다. 새로 발행된 글이 방문자들에게 표시되지 않는 문제가 발생하는 것을 뒤늦게 발견하여 W3 Total Cache 플러그인을 제거하고 Hyper Cache 플러그인으로 변경하여 한동안 사용했습니다.
Hyper Cache도 나름대로 괜찮은 플러그인 같습니다. 이 플러그인은 개인 개발자가 개발하여 유지하고 있습니다. 이 때문인지 Hyper Cache는 업데이트가 다소 더디다는 인상을 받았습니다.
Cache Enabler를 선택하다
그래서 자주 업데이트되고 설정이 간편한 캐시 플러그인을 찾다가 Cache Enabler이라는 워드프레스 캐시 플러그인을 알게 되었습니다.

Cache Enabler 플러그인은 정적인 HTML 파일을 만들어 서버 디스크에 저장합니다. 그러면 웹 서버에서 정적인 HTML 파일을 전달하여 리소스가 많이 소모되는 백엔드 프로세스(코어, 플러그인, 데이터베이스)를 피할 수 있습니다. 이런 워드프레스 캐시 엔진을 활용하면 사이트의 퍼포먼스를 향상시킬 수 있습니다.
플러그인의 특징:
- 효율적이고 빠른 디스크 캐시 엔진
- 자동 또는 수동 캐시 삭제
- 특정 페이지의 캐시를 수동으로 지우기
- WP CLI 캐시 지우기
- 알림판에 실제 캐시 크기 표시
- HTML과 인라인 JavaScript 미니피케이션(Minification)
- 워드프레스 멀티사이트(WordPress multisite) 지원
- 커스텀 포스트 타입 지원
- Expiry Directive
- 마지막 캐시 이후로 페이지가 수정되지 않은 경우 304 Not Modified 지원
- WebP 지원 (Optimus와 함께 사용 시)
- WP 4.4 이후 버전부터 srcset를 통한 반응형 이미지 지원
- Autoptimize와 호환 (함께 사용 가능)
Cache Enabler 설정 페이지 살펴보기
워드프레스 관리자 페이지 > 플러그인 > 추가하기에서 Cache Enabler를 검색하여 설치하면 워드프레스 관리자 페이지의 설정 페이지 아래에 Cache Enabler 메뉴가 추가됩니다.

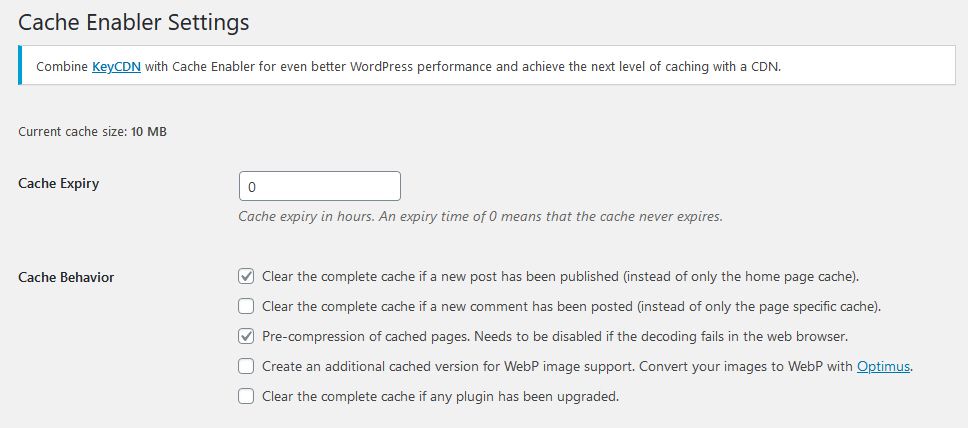
Cache Enabler 설정 페이지를 방문하면 설정할 항목이 몇 개 없기 때문에 쉽게 설정이 가능합니다.
- Cache Expiry: 캐시 만료를 시간 단위로 설정. 기본값은 0이며, 0으로 설정하면 수동으로 캐시를 삭제하기 전에 캐시가 만료되지 않습니다.
- Clear the complete cache if a new post has been published (instead of only the home page cache). : 이 옵션을 선택하면 새 글이 발행되면 (홈페이지 캐시만 삭제하는 대신) 전체 캐시가 지워집니다.
- Clear the complete cache if a new comment has been posted (instead of only the page specific cache). : 새 댓글이 게시되면 (해당 페이지의 캐시만 삭제하는 대신) 전체 캐시를 지웁니다.
- Pre-compression of cached pages. Needs to be disabled if the decoding fails in the web browser. : 이 옵션은 기본적으로 활성화됩니다. 웹 브라우저에서 디코딩에 실패하는 경우 이 옵션을 비활성화해야 합니다.
- Create an additional cached version for WebP image support. Convert your images to WebP with Optimus. : WebP 이미지 지원 시 추가 캐시 버전을 생성합니다. Optimus 서비스를 이용하는 경우 이미지를 WebP로 변환합니다.
WebP는 웹에서 이미지의 비손실 및 손실 압축을 제공하는 새로운 이미지 포맷으로 WebP 비손실 이미지는 PNG에 비해 크기가 26% 작다고 합니다. - Clear the complete cache if any plugin has been upgraded. : 플러그인이 업그레이드면 전체 캐시 삭제

계속하여 설정을 살펴보면...
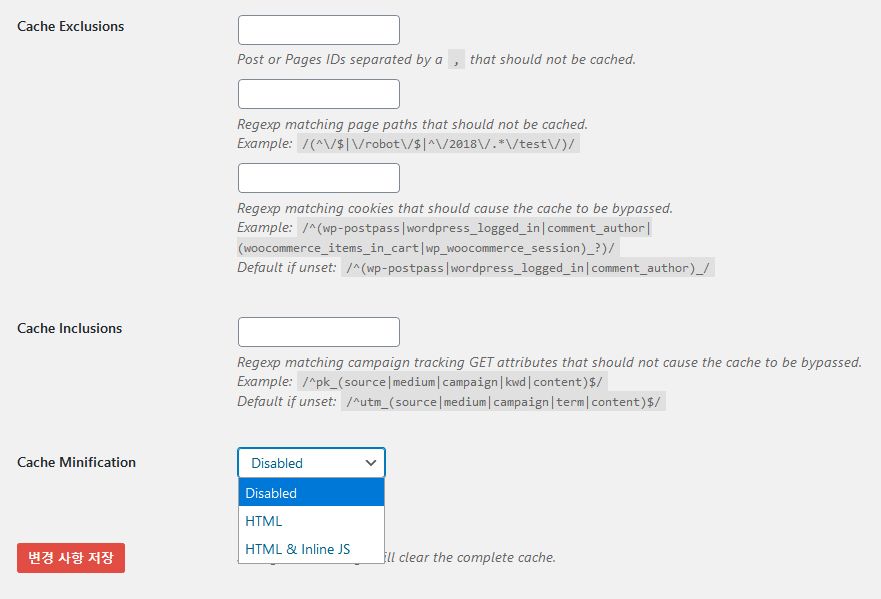
- Cache Exclusions: 캐시에서 제외할 글, 페이지 등을 설정합니다.
- Cache Inclusions: 캐시에서 제외할 항목 설정
- Cache Minification: Autoptimize 같은 Minify 플러그인을 사용하는 경우 이 옵션은 Disabled로 설정합니다.
캐시가 적용되는지 확인하는 방법
페이지 소스를 확인하여 캐시가 작동하는지 알 수 있습니다. 페이지 소스 보기에서 맨 아래에 다음과 비슷한 라인이 추가되어 있으면 캐시 플러그인이 제대로 작동하는 것입니다.
...</body></html>
<!-- Cache Enabler by KeyCDN @ 16.03.2020 15:09:16 (html gzip) -->캐시 삭제 방법
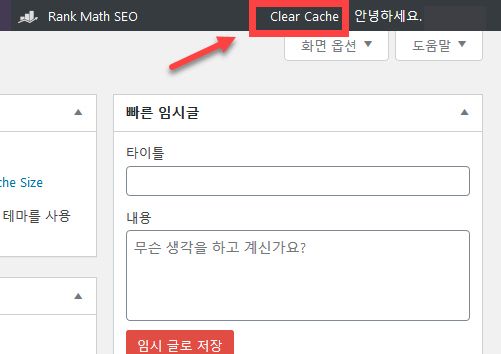
캐시를 수동으로 삭제해야 하는 경우 오른쪽 상단의 Clear Cache (캐시 지우기)를 클릭하여 캐시를 초기화할 수 있습니다.

설정 페이지에서 새 포스트를 발행하거나 새 댓글이 게시될 때 캐시를 삭제하는 옵션을 선택한 경우 새 포스트를 발생하거나 새 댓글이 게시될 때 캐시가 삭제됩니다.
마치며
워드프레스는 다양한 무료 캐시 플러그인이 있으므로 마음에 드는 것을 설치하여 테스트해보시기 바랍니다. 워드프레스 캐시 플러그인을 활성화한 후에는 사이트에 이상 현상이 발생하지 않는지 체크해보는 것이 좋습니다. 플러그인을 잘못 설정하거나 궁합이 맞지 않을 경우 새 글을 발행해도 방문자들에게 표시되지 않거나 예상친 못한 현상이 발생할 수 있습니다.

답변 정말 고맙습니다.!!!!! 전부 시도 해 보겠습니다!!!
처음 시작하는 단계라 모르는것도 너무 많고 막막하고 그런데 정말 많은 도움을 받고 있는 사이트입니다. 고맙습니다!!!!!^^
안녕하세요. 혹시 도움을 받을 수 있을까해서 질문 드려요 ㅠㅠ....
추천해주신 캐시 플러그인을 모두 써봤지만 해결이 되지 않습니다.. 흑... 테마는 html부터 전부 제가 만든 걸 쓰고 있습니다. 블루호스트 서버캐시도 지웠지만 마찬가지입니다.
저는 css가 모바일환경에 아예 적용이 안 되는 문제와, 데스크탑에서도 어느 순간부터는 safari와 파이어폭스에서는 안먹는 문제가 생겼어요. 테스트로 새로운 사이트를 만들어 같은 파일을 적용하면 처음엔 잘 되는데, 역시나 그 사이트에 업로드를 계속 할 경우, 크롬빼고 추가한 css가 하나도 적용이 되지를 않습니다. ㅠㅠ........
지금은 새로 만드는 단계라 css수정을 자주 하게 되는데, 그럴때마다 사이트를 새로 만들 수도 없고 ㅠㅠ.. 온 구글을 뒤져도 비슷한 답변인데 저는 해결이 되지 않았어요. 왜 그럴까요? ㅠㅠ,,
안녕하세요, 옹이님. 캐시 플러그인은 보통 모바일 기기에서 작동하지 않습니다. 그리고 로그인 상태에서도 작동하지 않습니다. 모바일 기기에서도 캐시 플러그인을 활성화하고 싶은 경우 WPTouch 플러그인을 사용하면 가능합니다( https://avada.tistory.com/295 참고). 혹은 유료 캐시 플러그인을 사용하면 모바일 캐시 기능이 제공될 수 있습니다.
캐시 플러그인과 함께 Minify 플러그인을 사용하면 CSS를 Minify시켜 속도를 개선할 수 있을 것입니다.
예시:
https://www.thewordcracker.com/basic/autoptimize-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%B5%9C%EC%A0%81%ED%99%94-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
https://www.thewordcracker.com/basic/%ec%9b%8c%eb%93%9c%ed%94%84%eb%a0%88%ec%8a%a4-%ec%86%8d%eb%8f%84-%ec%b5%9c%ec%a0%81%ed%99%94-%ed%94%8c%eb%9f%ac%ea%b7%b8%ec%9d%b8-clearfy/
안녕하세요. 워드프레스 구축하다 들어오게되었어요.
저는
Autoptimize와
WP Super Cache
WP-Optimize - Clean, Compress, Cache
SMUSH
이렇게 사용하고 있었는데요
Autoptimize
이게 제 사이트랑 안맞는 것 같아서 혹시 추천해주실만한게 있으신지 여쭤봅니다 ^^
Autoptimizer와 WP Super Cache를 중복되지 않도록 잘 설정하면 사이트 속도가 개선될 수 있을 것입니다.
저는 Cache Enabler와 Clearfy를 사용하고 있습니다.
https://cafe.naver.com/wphomepage/5986
여러가지 캐시 플러그인이 많은 것 같습니다.
개인적으로 무료로 사용할때는 W3 TOTAL CACHE + AUTOPTIMIZE 조합이 제일 무난한 것 같습니다.
https://pogovet.com 여기에 홈서버에 적용해놓았습니다.
그리고 nginx나 apache 말고 오픈라이트스피드 웹서버를 사용할 수 있다면 LSCACHE가 갑인 것 같습니다.
보통 WP ROCKET이나 SWIFT 퍼포먼스? 플러그인이 유료 플러그인으로서 최고의 평가를 받고 있는데요.
그 유료기능(크리티컬 CSS 및 WEBP 이미지 최적화)를 무료로 제공하고 있습니다.
https://glad.ml 이건 오라클 클라우드 춘천서버 무료 인스턴스를 사용해서 셋팅해보았습니다.
크리티컬 CSS를 무료로 제공해줘서 퍼포먼스도 엄청 잘 나오는 것 같습니다.
직접 서버를 운영하고 계시네요. 대단하십니다.
저는 서버에 대해 기초적인 지식만 있다 보니 서버를 직접 세팅하여 운영할 경우 문제가 발생하여 며칠 간 사이트가 돌아가지 않으면 낭패를 당할 것 같아 현재 수준에 만족하고 있습니다. (실제로 그런 사례를 자주 목격하고 있습니다.) 저는 Bluehost VPS를 이용하고 있는데요, 문제가 발생하면 지원을 받을 수 있어 당분간 사용할 것 같습니다.
서버 운영에 관심이 있고 삽질(?)을 할 자신이 있으면 서버를 직접 세팅하여 운영하면 좋을 것 같습니다.
W3 Total Cache는 한동안 이 블로그에 사용했지만, Publisher라는 테마를 사용하면서 캐시 문제가 발생하여 Hyper Cache로 바꾸었다가 지금의 캐시 플러그인을 사용하고 있습니다.
사이트의 속도가 어마 무시하네요:)
제가 여러개 사용해봤는데요. 지금은 테마에서 추천하는 wp super cache를 쓰고 있습니다. 이것이 구글광고나 nginx 캐쉬하고 말썽을 덜 일으켜서요.
속도면에서는 하이퍼캐쉬가 좀더 낳은듯 한데 이 캐쉬는 어떤가요?
Hyper Cache를 적용했을 때 약간 더 빠른 것 같습니다.
Hyper Cache가 다시 업데이트되면 한 번 바꾸어서 테스트해볼 생각입니다.
현재 W3 Total Cache 를 사용중인데, 전문 개발자가 아니면 쉽게 접근 할 수 있는 것이 아닌거 같아요.
호스팅 회사에서 친절하게 셋팅해줘서 사용중인데, 알려주신 새로운 cache 플러그인 사용하면 제가 직접 셋팅 할 수 있을 것 같아 좋을 것 같아요.
좋은 정보 감사합니다.
W3 Total Cache 설정은 https://www.thewordcracker.com/basic/w3-total-cache-in-wordpress/ 글을 참고해볼 수 있습니다.
Cache Enabler는 다른 캐시 플러그인에 비해 설정할 항목이 거의 없고 기능도 나쁘지 않은 것 같습니다.