Elementor 페이지 빌더란
Elementor는 무료로 사용이 가능한 오픈 소스 라이브 페이지 빌더 플러그인이며 코딩 지식이 없이도 쉽게 원하는 웹 사이트를 만들 수 있습니다. 이 빌더를 사용하여 사용자들은 기존 워드프레스 테마나 외부 테마를 커스터마이징(사용자 정의)할 수 있습니다.
몇 년 전까지만 해도 WPBakery 페이지 빌더(구 명칭 "비주얼 컴포저")가 많은 인기를 끌었지만 비컴은 그리 좋은 플러그인은 아닙니다. 최근에는 Elementor가 인기를 끌면서 Jupiter와 같이 비주얼 컴포저를 버리고 엘리멘터를 기본 빌더를 채택하는 테마가 늘었고 BeTheme, Bridge와 같은 테마는 엘리멘터용 데모를 추가했습니다.
엘리멘터 프로에서는 프로 위젯과 프로 템플릿 외에 헤더부터 푸터까지 사이트의 모든 요소를 커스텀할 수 있는 Theme Builder를 제공합니다.
- 엘리멘터 키트 라이브러리(Elementor Kits Library) 사용하기
- 워드프레스 Elementor Pro 라이선스 활성화하기
- 엘리멘터와 아바다 테마의 탭에 원하는 콘텐츠를 쉽게 삽입하는 방법
- 워드프레스 엘리멘터 템플릿 키트 Poet & Pen 무료 다운로드
- 엘리멘터 페이지 빌더로 오프 캔버스 메뉴 만들기
- 워드프레스 엘리멘터 테마 빌더로 싱글 포스트 템플릿 만들기
- 엘리멘터 무료 버전과 프로 버전 비교
전체 사이트 편집 기능을 제공하는 테마로는 Divi 테마와 Avada 테마, 뉴스페이퍼 테마 등이 있습니다.
특히 아바다와 비슷한 판매량을 자랑하는 Divi 테마에서 제공하는 레이아웃 디자인을 활용하면 쉽게 랜딩 페이지를 만들 수 있습니다. 2024년 3월 현재 2,500개가 넘는 레이아웃 페이지가 제공되며 여러 개의 레이아웃 페이지를 조합하여 새로운 페이지를 만들 수 있습니다.
Elementor 페이지 빌더로 랜딩 페이지 만들기
엘리멘터 페이지 빌더 플러그인은 사용이 매우 쉬운 편입니다. 이 글에서는 Elementor에서 랜딩 페이지를 만드는 방법에 대해 설명합니다.
랜딩 페이지란 검색 엔진, 광고 등을 경유하여 접속하는 이용자가 최초로 보게 되는 웹 페이지로서, 링크를 클릭하고 해당 웹페이지에 접속하면 마케터가 의도한 행위를 하도록 하는 페이지를 의미합니다.
Elementor를 사용하여 랜딩 페이지를 처음 만드는 경우 이 글이 도움이 될 것입니다.
단계 1: Elementor Page Builder 설치
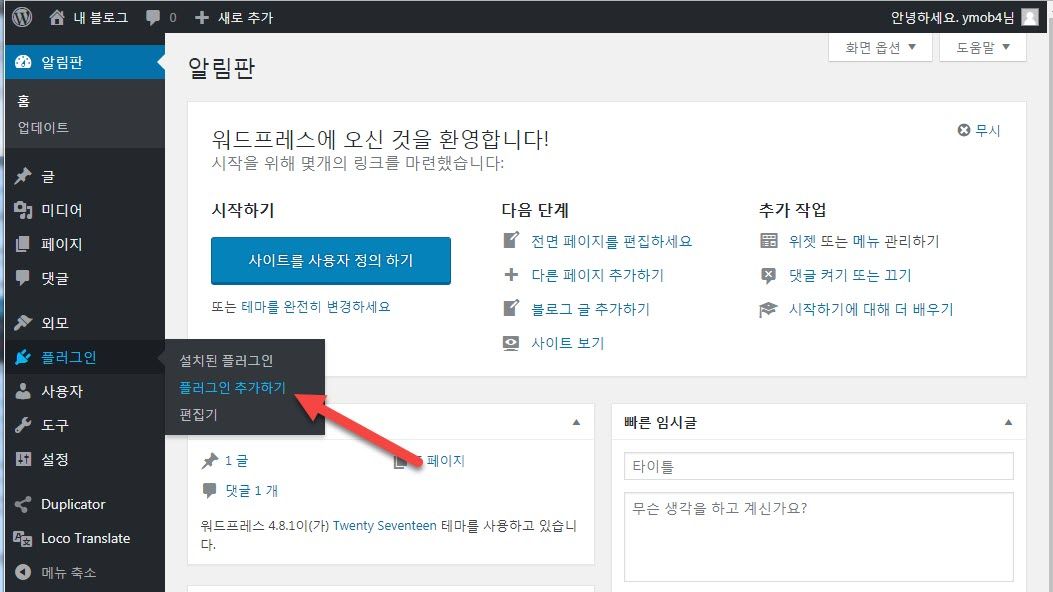
먼저 워드프레스 관리자 패널에 로그인하여 사이드 메뉴에서 플러그인 > 플러그인 추가하기 옵션을 클릭합니다.

플러그인 라이브러리에서 Elementor를 검색합니다. Elementor Page Builder 항목을 찾아서 "지금 설치하기"를 클릭합니다.
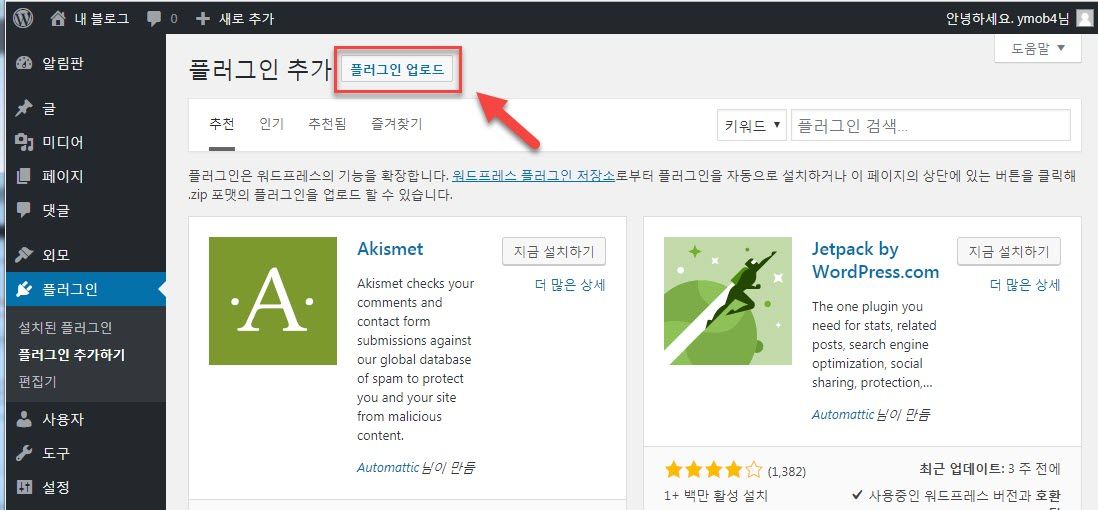
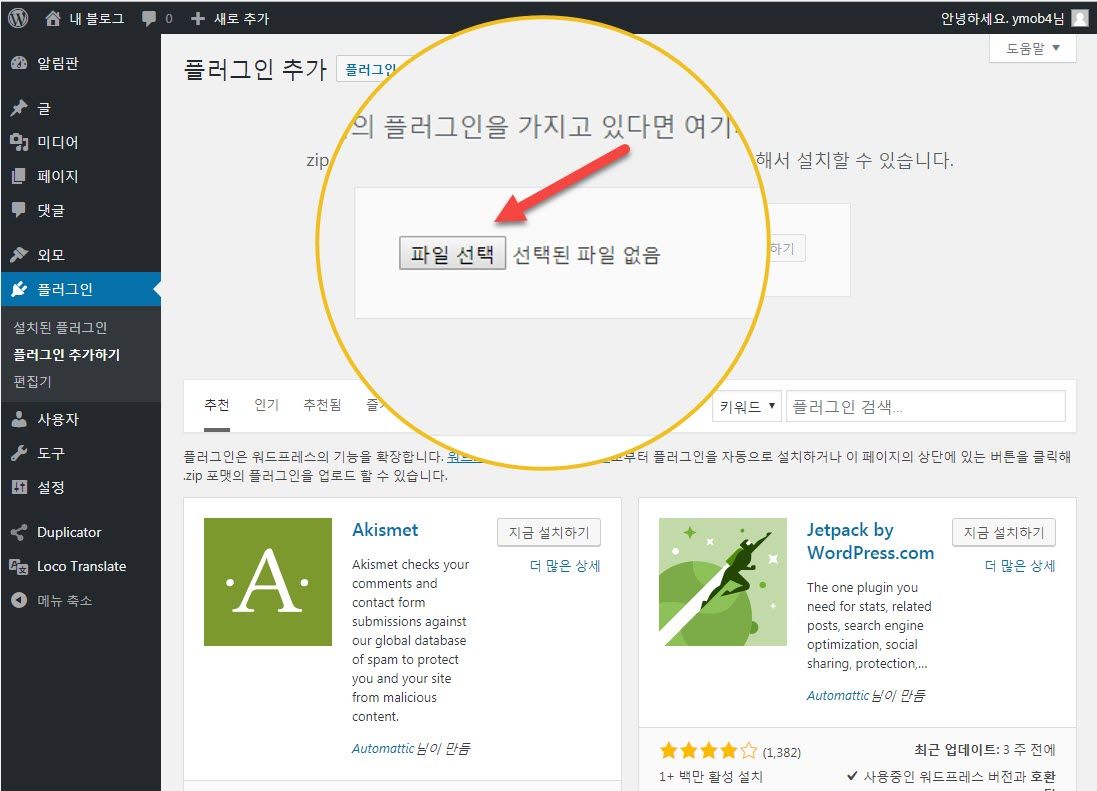
또는, Elementor 웹사이트 https://elementor.com에서 Elementor를 직접 다운로드한 다음에 플러그인 업로드 기능을 사용하여 업로드할 수 있습니다.


Elementor 플러그인이 설치되면 활성화를 눌러 Elementor를 활성화합니다.
단계 2: Elementor 편집기
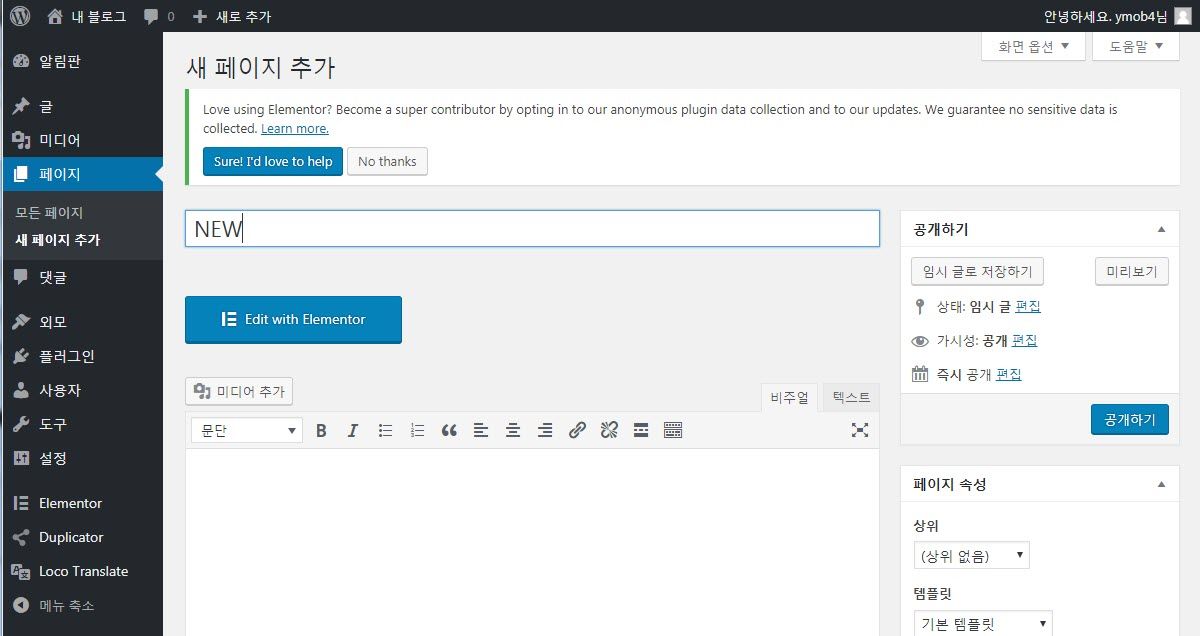
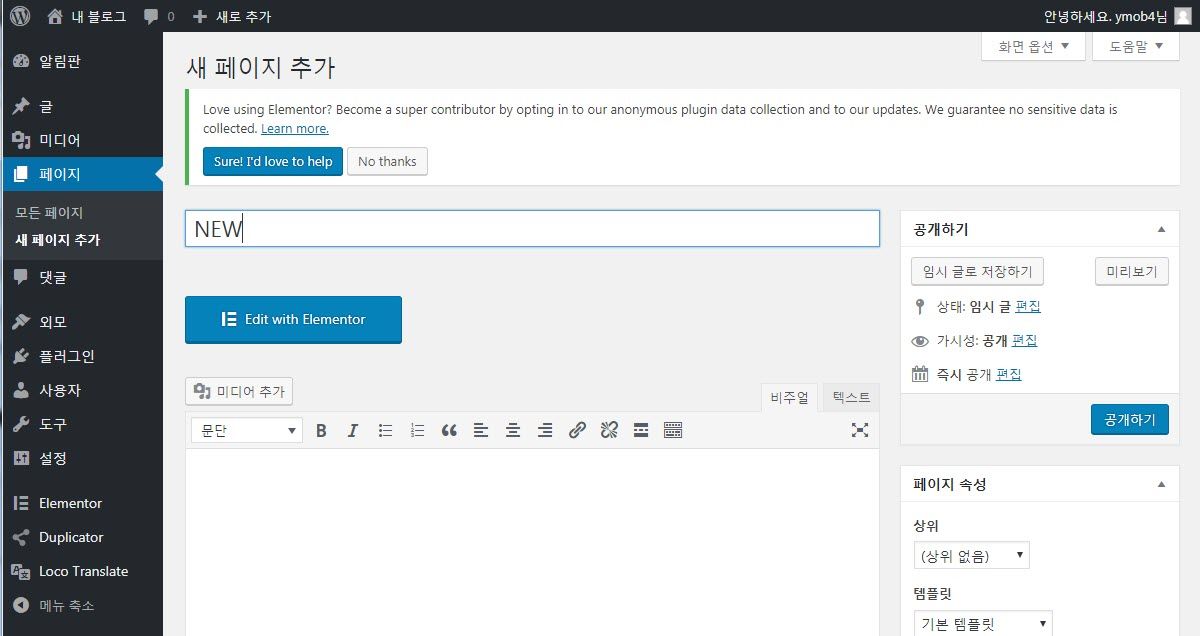
사이드바 메뉴로 이동하여 페이지 > 새 페이지 추가를 클릭하여 새로운 페이지를 만듭니다. 페이지 제목을 입력하고 저장한 다음 ‘Edit with Elementor’를 선택하십시오.

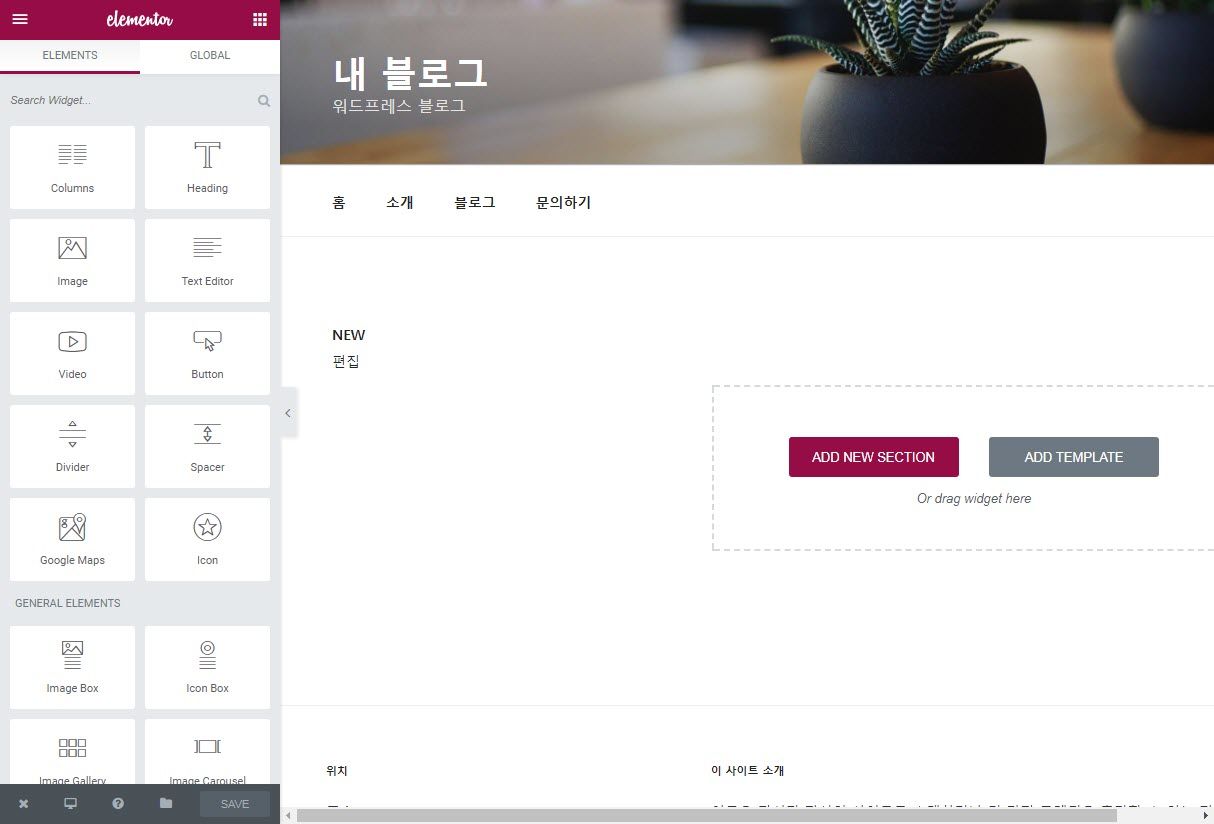
Elementor 편집기가 초기화되면 아래 그림과 같이 많은 기능이 포함된 Elementor 에디터가 표시되어 원하는 대로 페이지를 커스터마이징할 수 있습니다.

단계 3: 미리 디자인된 템플릿 사용하기
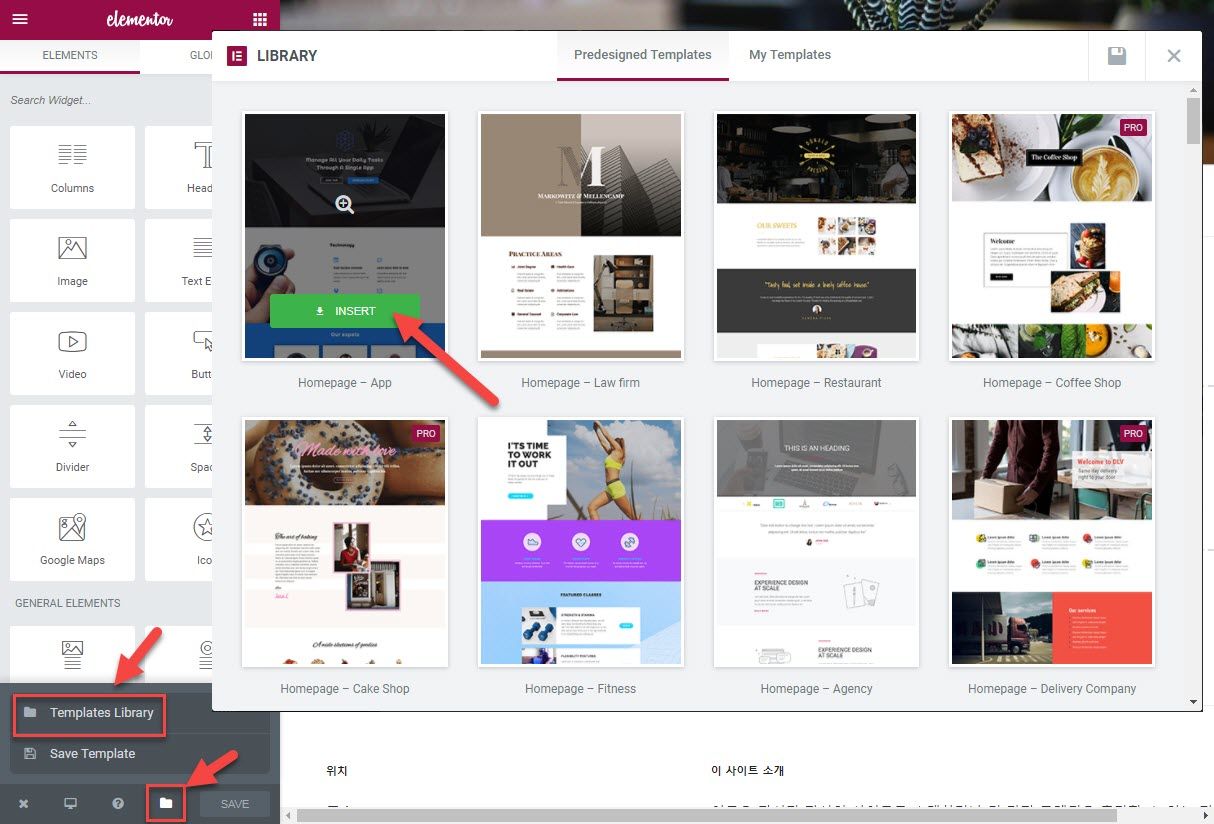
Add Template(템플릿 추가)을 클릭하거나 왼쪽 맨 아래의 파일 아이콘을 클릭하고 Template Library를 선택하면 사전 디자인된 템플릿 화면이 표시됩니다.

원하는 템플릿을 선택하여 Insert를 클릭하여 삽입합니다. 템플릿이 로드되면 원하는 대로 수정이 가능합니다.
단계 4: 처음부터 새 페이지 디자인하기
처음부터 새 페이지를 디자인할 수도 있습니다. 사이드바 메뉴로 이동하여 페이지 > 새 페이지 추가를 클릭하여 새 페이지를 만듭니다. 페이지 제목을 이력하고 ‘Edit with Elementor’를 클릭합니다.

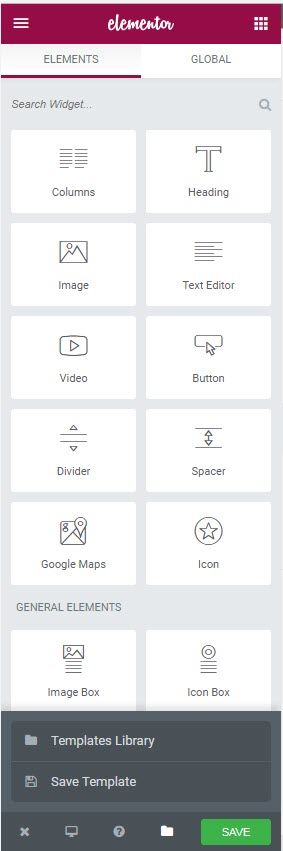
Elementor Editor가 로드되면 Elements 탭의 다양한 콘텐츠 블록을 끌어다 놓아서 원하는 대로 편집합니다.

현재 다음과 같은 요소(Element)가 제공됩니다.
- Columns (컬럼)
- Heading (제목)
- Image (이미지)
- Text Editor (텍스트 에디터)
- Video (비디오)
- Button (버튼)
- Divider (디바이더)
- Spacer (스페이서)
- Google Maps (구글 지도)
- icon (아이콘)
- Image Box (이미지 박스)
- Icon Box (아이콘 박스)
- Image Gallery (이미지 갤러리)
- Image Carousel (이미지 캐러셀)
- Icon List (아이콘 목록)
- Counter (카운터)
- Progress Bar (진행률 표시줄)
- Testimonial (사용기, 경험담)
- Tabs (탭)
- Accordion (아코디언)
- Toggle (토글)
- Social Icons (소셜 아이콘)
- Alert (경고 표시)
- SoundCloud
- Shortcode (쇼트코드)
- HTML
- Menu Anchor (메뉴 앵커)
- Sidebar (사이드바)
- 이외에 워드프레스 요소: 페이지, 달력, 글 목록, 오디오, 이미지, 비디오, 그 밖의 기능, 검색, 텍스트, 카테고리, 최근 글, 최근 댓글, RSS. 태그 구름, 사용자 정의 메뉴, 사용자 정의 HTML
이외에도 Elementor Pro 버전에서는 더 많은 기능이 제공됩니다.
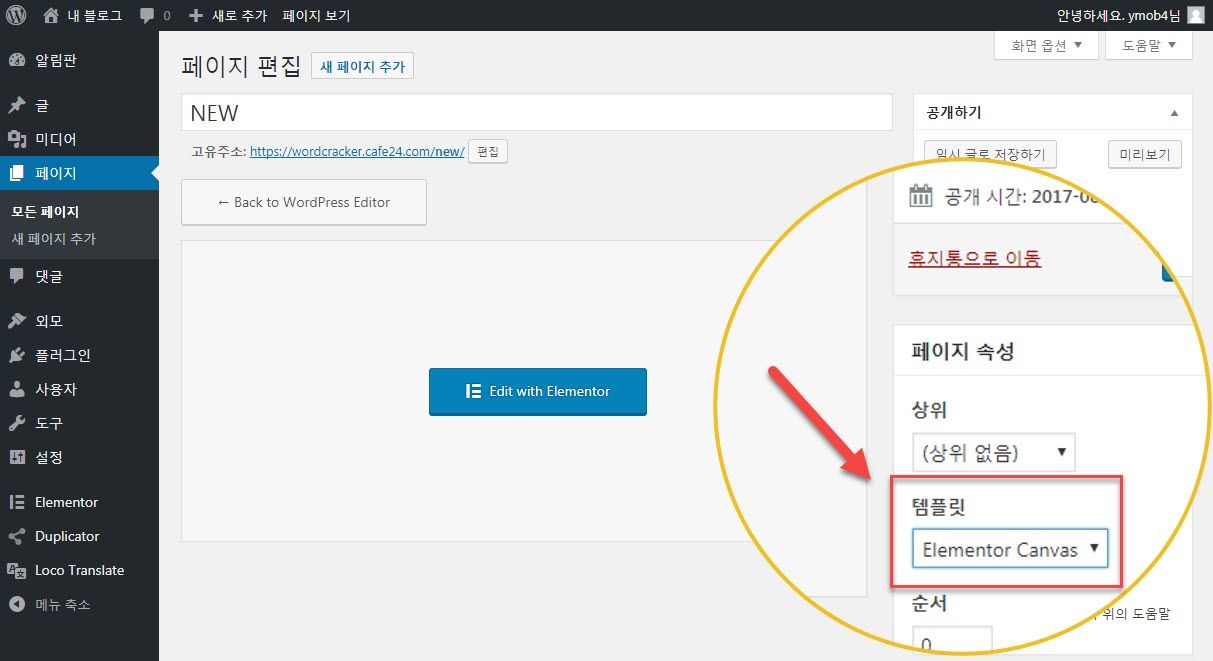
단계 5: 빈 페이지에 캔버스 템플릿 사용하기
빈 페이지에 캔버스 템플릿을 사용하려면 워드프레스 알림판 > 페이지 > 새 페이지 추가하기를 선택해야 합니다. 페이지 제목을 입력한 후에 페이지 오른쪽의 템플릿 드롭다운에서 Elementor Canvas를 선택한 다음 ‘Edit with Elementor’를 클릭합니다.

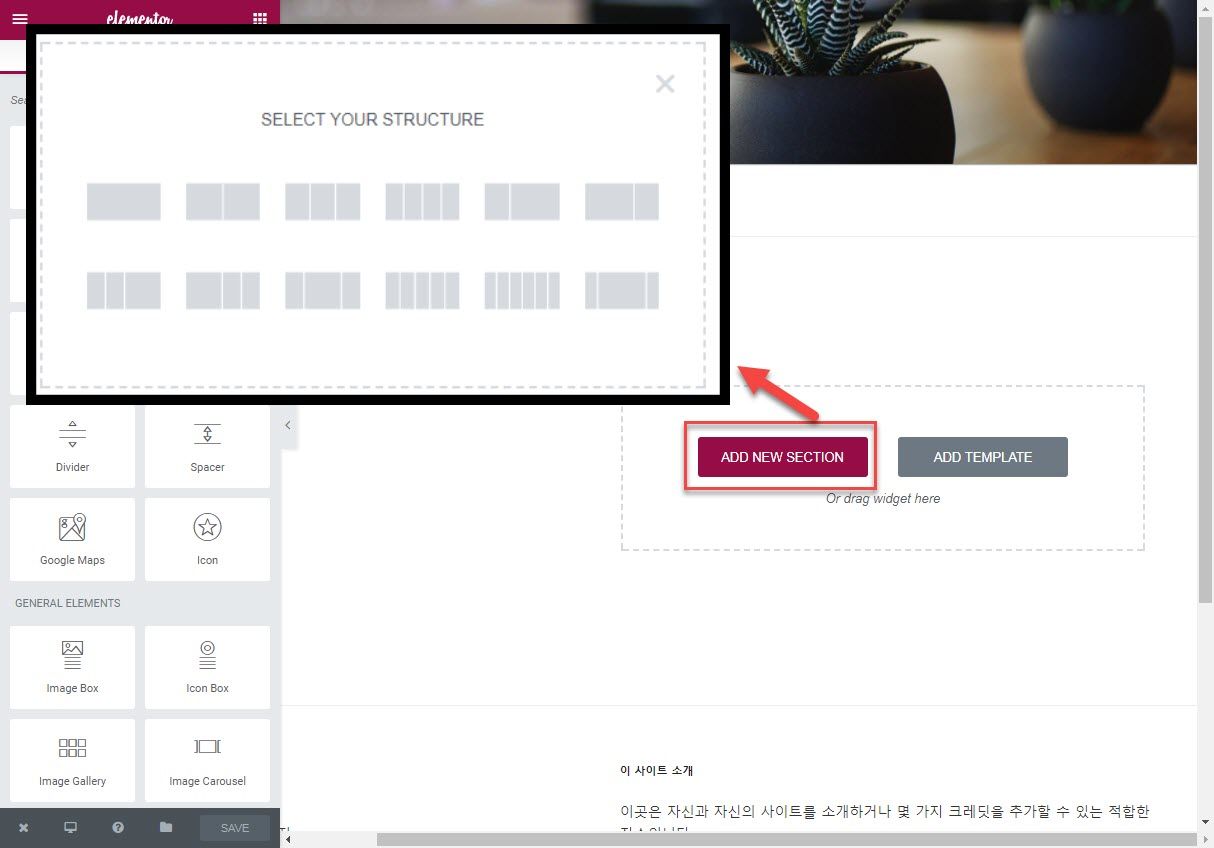
단계 6: 새로운 섹션 추가하기
새 섹션을 매우 쉽게 추가할 수 있습니다. Elementor 편집기에서 ‘Add Section’을 선택하도록 합니다.

원하는 구조를 선택하면 섹션이 추가됩니다.

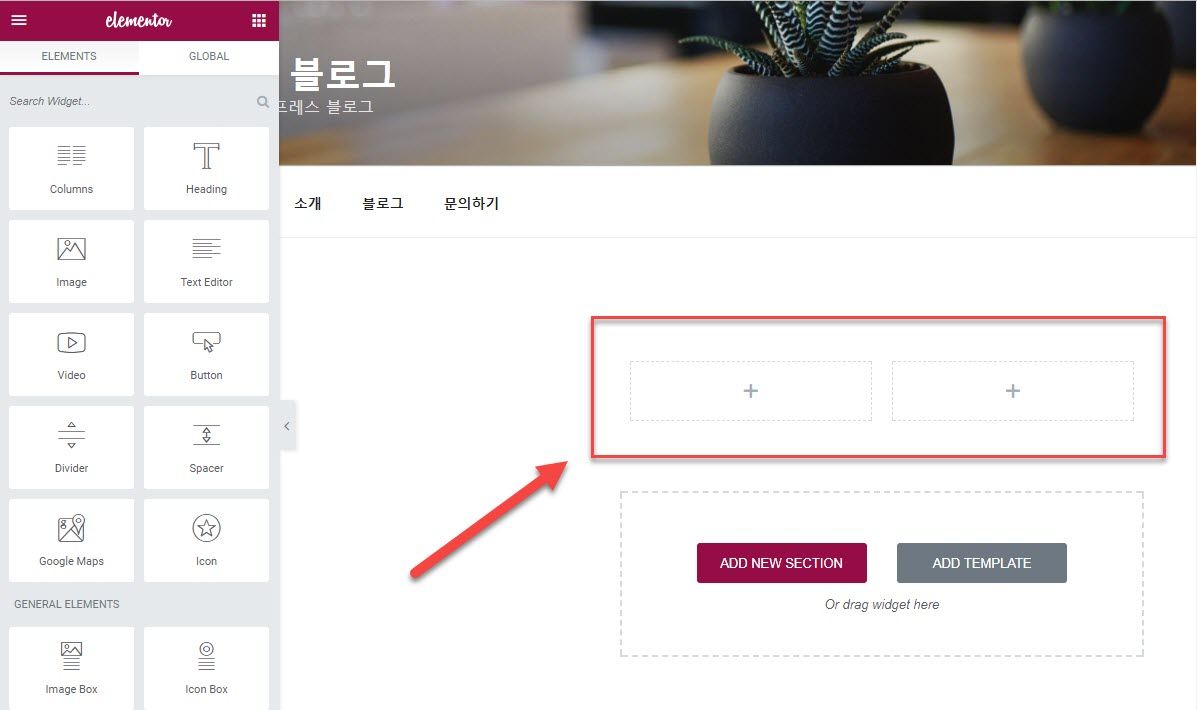
단계 7: 2컬럼 추가하기
Elements 탭에서 ‘Columns’ 옵션을 선택하여 새 컬럼을 추가할 수 있습니다.
원하는 컬럼 구조를 선택하면 새 컬럼이 생성됩니다.
새로운 컬럼이 추가되면 Edit Section 탭에서 추가 옵션을 설정하여 컬럼을 사용자 정의할 수 있습니다.
단계 8: 제목(머리글) 추가하기
Elements 탭에서 ‘Heading’ 옵션을 선택하여 새 제목(머리글)을 추가할 수 있습니다.
그러면 Edit Section 탭에서 추가 옵션을 설정하여 제목(머리글)을 사용자 정의할 수 있습니다.
단계 9: 이미지
패널에서 ‘Image’ 위젯을 선택하여 새로운 이미지를 추가할 수 있습니다.
이제 Edit Image와 Style 탭에서 추가 옵션을 지정하여 이미지를 사용자 정의할 수 있습니다.
단계 10: 버튼 추가하기
Elements 탭에서 ‘Button’ 옵션을 선택하여 새 이미지를 추가할 수 있습니다.
마찬가지로 Edit Button 탭에서 추가 옵션을 지정하여 버튼을 사용자 정의할 수 있습니다.
※ 7단계 이하부터 사진이 모두 깨져서 삭제했습니다. (어떤 이유인지 모르겠지만 사진이 서버에서 제거되었네요. 아마 썸네일 재생성 플러그인을 사용하는 과정에서 삭제된 것 같습니다. ) Elementor 페이지 편집 방법을 다음 글에서 확인해보실 수 있습니다.
마치며
다양한 툴(요소)을 제공하는 Elementor 페이지 빌더는 무료이지만 높은 완성도를 보여주는 것 같습니다. 보통 페이지 빌더는 사이트 로딩 속도에 부정적인 영향을 미치지만 Elementor는 사이트의 속도를 그다지 저하시키지 않는다고 하네요(개별 사이트에 따라 차이가 있을 수 있습니다).
페이지 빌더는 사용하지 않는 것이 가장 이상적이겠지만, 레이아웃 작업을 위해 페이지 빌더를 사용해야 하는 경우 무료 페이지 빌더인 Elementor를 고려해볼 수 있을 것 같습니다.
참고로 엘리멘터 프로를 구입하려는 경우 여기를 클릭하여 구입하시면 제가 약간의 커미션을 제공받을 수 있습니다. 이를 통해 이 블로그 운영을 지원하실 수 있습니다. 또한, 네이버 카페를 통해 워드프레스 관련 정보를 공유하고 궁금한 점을 질문하실 수 있습니다.
엘리멘터와 관련하여 문제가 발생하는 경우 다음 글을 참고해보세요.
- 워드프레스 엘리멘터 편집기 위젯 패널 로딩 문제
- 엘리멘터 키트 라이브러리 로딩 에러 시 확인 사항
- 워드프레스 엘리멘터 500 내부 서버 오류 (HTTP 500 Error) 해결 방법

잘읽었습니다. 좋은자료 감사드립니다.
단계7부터 사진이 깨져보입니다 ㅠㅠ
알려주셔서 감사합니다.
아마 테마 변경 후에 썸네일 재생성 플러인을 실행하는 과정에서 이미지가 삭제된 것 같습니다.
안녕하세요 기존 워드프레스 작업한 사이트에 엘레멘터로 새롭게 만들었는데
모바일 상에선 헤더 메뉴들이 밑으로 내려오는 현상이 발생하여 문제가 되고있는데.
문제점을잡을수 있는 방법을 알려주시면 감사하겠습니다!
안녕하세요?
자세한 정보가 없어 정확한 원인을 파악하는 것이 쉽지 않은 점 양해 바랍니다.
메뉴에 메뉴 항목이 너무 많다면 줄여보시기 바랍니다.
문제 해결을 위해 시도해볼 수 있는 조치로는
1) 워드프레스와 테마, 플러그인을 모두 최신 버전으로 업데이트한 후에 문제가 해결되는지 확인합니다.
2) 플러그인을 모두 비활성화하여 문제가 해결되는지 확인해봅니다.
3) 그래도 문제가 해결되지 않으면 테마를 기본 테마(예: Twenty Nineteen)로 변경해봅니다.
문제가 잘 해결되기를 바랍니다.
이 플러그인을활용하여 안에기능중 구글맵을 쉽게넣을수있길래 넣었더니 수정페이지에선 보이는데
업데이트를눌러도 나오니까 지도는그냥 안보이는데 이유를아시나요?..
Google Maps API를 입력하셨나요?
다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EA%B5%AC%EA%B8%80-%EB%A7%B5-%EC%B6%94%EA%B0%80-%EC%8B%9C-%EC%98%A4%EB%A5%98%EA%B0%80-%EB%B0%9C%EC%83%9D%ED%95%98%EB%8A%94-%EA%B2%BD%EC%9A%B0/
플러그인 추가후 새페이지 작성할때 엘리멘터가 표시 되지 않습니다~ㅠㅠ
안녕하세요?
조금 자세히 설명해주시겠어요?
어떤 플러그인을 추가한 후에 문제가 발생하나요?
그리고 현재 사용 중인 테마 이름과 활성화된 플러그인 목록도 함께 알려주시겠어요?