워드프레스 다국어 번역 플러그인 WPML에서 제공하는 쇼트코드
워드프레스에서 영어, 일본어, 중국어 등 다국어를 추가하여 운영할 때 많이 사용되는 WPML 플러그인에서는 몇 가지 쇼트코드를 제공합니다.
워드프레스 쇼트코드는 워드프레스 글 편집기에서 복잡한 콘텐츠를 만들 때 유용합니다. PHP 파일에 쇼트코드(숏코드)를 추가하려는 경우에는 do_shortcode() 함수를 사용하면 편리합니다.
WPML 3.2 이후 버전부터 제공되는 쇼트코드
wpml_language_selector_widget
- WPML의 드롭다운 언어 변환기(language switcher)를 표시합니다.
- wpml_add_language_selector 후크와 유사합니다.
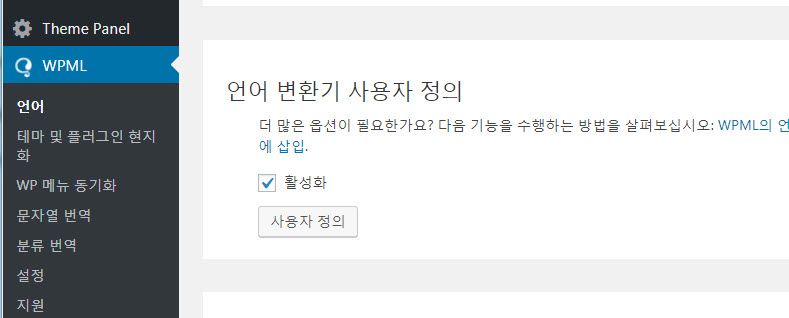
- 이 쇼트코드의 출력을 사용자 지정하려면 WPML -> 언어 페이지로 이동하여 언어 변환기 사용자 정의 섹션의 설정을 이용하십시오.

WPML 언어 변환기 사용자 정의 섹션
wpml_language_selector_footer
- WPML의 가로 언어 변환기를 표시합니다.
- 이 쇼트코드의 출력은 wpml_footer_language_selector 후크와 완전히 동일합니다.
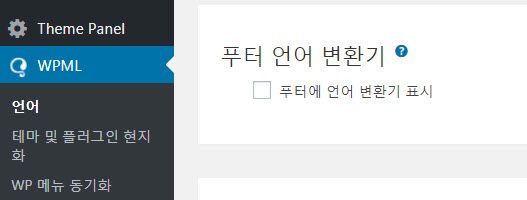
- 이 쇼트코드의 출력을 사용자 지정하려면 WPML -> 언어 페이지로 이동하여 푸터 언어 변환기 섹션의 설정을 이용하십시오.

wpml_language_form_field
- 다국어 지원 맞춤 검색 폼
- 이 쇼트코드의 출력은 wpml_add_language_form_field 후크와 완전히 동일합니다.
wpml-string
- 예시: [wpml-string context="my-domain" name="my-name"]My string[/wpml-string]
- 문자열을 등록하여 번역합니다. 이 쇼트코드가 작동하려면 WPML String Translation 플러그인이 필요합니다.
- 이 문자열을 번역하려면 WPML -> String Translation(문자열 번역) 페이지로 이동하여 다음 정보를 이용하십시오(이름을 적절히 변경):
- Domain: my-domain
- Name: my-name
- String: My string
wpml_language_switcher
- 이 쇼트코드는 WPML 3.6.0 버전부터 제공됩니다.
- 예시: [wpml_language_switcher type="footer" flags=1 native=1 translated=1][/wpml_language_switcher]
- 인수:
- type – 언어 변환기 타입 정의 – footer, post_translations, widget 또는 custom (기본값).
- flags (display_flags의 별칭 ) – 국기를 표시하려면 1, 표시하지 않으려면 0
- link_current (display_link_for_current_lang의 별칭 ) – 국기를 표시하려면 1, 표시하지 않으려면 0
- native (display_names_in_native_lang의 별칭 ) – 국기를 표시하려면 1, 표시하지 않으려면 0을 사용합니다.
- translated (display_names_in_current_lang의 별칭 ) – 국기를 표시하려면 1, 표시하지 않으려면 0 사용.
- template – 덮어쓰기 해야 하는 경우 템플릿 슬러그. 그렇지 않으면 타입에 의해 정의됨. - type의 경우, WPML에서는 WPML -> 언어 페이지의 관련 섹션의 설정을 사용합니다. 단, 위젯 언어 변환기의 기본 설정을 취하는 위젯은 제외.
- 또한, 아래 예제에 표시된 것처럼, Twig 템플릿을 이 쇼트코드의 콘텐츠로 전달할 수 있습니다. Twig 템플릿이 유효하지 않으면 이 쇼트코드는 아무 것도 처리하지 않습니다.
[wpml_language_switcher]
<div class="{{ css_classes }} my-custom-switcher">
<ul>
{% for code, language in languages %}
<li class="{{ language.css_classes }} my-custom-switcher-item">
<a href="{{ language.url }}">
{% if language.flag_url %}
<img src="{{ language.flag_url }}" alt="{{ language.code }}" title="{{ language.flag_title }}">
{% endif %}
{{ language.native_name }}
({{ language.display_name }})
</a>
</li>
{% endfor %}
</ul>
</div>
[/wpml_language_switcher]
do_shortcode() 함수에 대한 자세한 내용은 워드프레스 공식 문서를 참고하시기 바랍니다.
- https://developer.wordpress.org/reference/functions/do_shortcode/
참고:
일부 글에 제휴 링크가 포함될 수 있으며 파트너스 활동으로 일정액의 수수료를 받을 수 있습니다.


