어제 워드프레스 뉴스페이퍼(Newspaper) 테마가 업데이트되어 저녁에 새로운 버전으로 업데이트했습니다. 하지만 업데이트 후에 tagDiv Composer 등을 업데이트하고 활성화하니 개별 포스트의 레이아웃이 이상하게 표시되었습니다. 뉴스페이퍼의 테마 옵션에서 설정한 옵션이 전혀 적용되지 않고 사이드바 없이 전체 폭으로 글이 표시되는 문제가 나타났습니다.
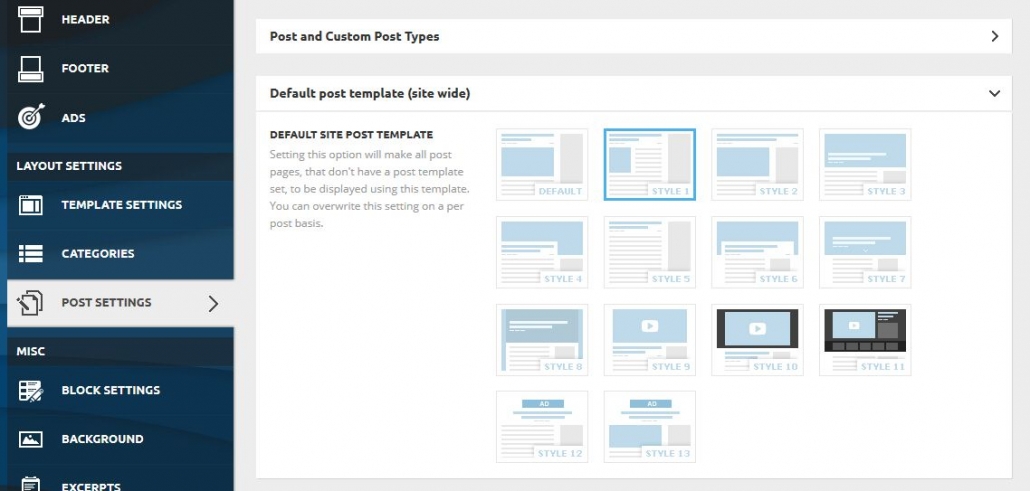
뉴스페이퍼 테마에서 기본 포스트 템플릿이 Default로 지정된 경우에 이런 문제가 나타나는 것 같습니다. 이 문제가 나타나면 Newspaper > Theme panel > Layout Settings > Post Settings에서 Default site post template(기본 사이트 포스트 템플릿)을 Default 이외의 다른 템플릿을 설정하면 문제가 해결될 것입니다.

tagDiv Cloud Library를 활성화하면 미리 만들어진 다양한 포스트 템플릿을 로드하여 원하는 대로 수정한 후에 기본 포스트 템플릿으로 설정할 수 있습니다.
저는 현재 기본적으로 제공되는 템플릿 중에서 Style 1을 선택했습니다. Default 템플릿과 비교하여 특성 이미지 크기만 제외하고는 거의 동일한 것 같습니다.
Style 1을 선택하니 기존에 '고전 편집기'에서 작성한 글에 삽입된 이미지에 캡션이 추가된 경우 이미지가 가운데로 정렬되지 않는 문제가 발생했습니다. 이런 문제가 나타나는 경우 다음 CSS 코드를 차일드 테마 내의 스타일시트 파일(style.css)에 추가하면 문제가 해결될 것입니다.
.single .aligncenter {
margin-left: auto;
margin-right: auto;
}그리고 Style 1을 선택하니 Article top ad(글 상단에 표시되는 광고)가 작동하지 않는 문제가 발생하네요. Article top ad를 비활성화하고 Header ad(헤더 광고)로 바꾸어보았습니다.
참고로 개별 글에 '발행일' 대신 '업데이트 날짜'를 표시하려면 wp-content/plugins/td-composer/legacy/Newspaper/parts/single 폴더 내의 해당 템플릿 파일(예: loop-single-1.php)에서 다음 라인을 찾아서 바꾸어주면 됩니다.
<?php echo $td_mod_single->get_date(false);?>이 라인을 다음 내용으로 대체합니다.
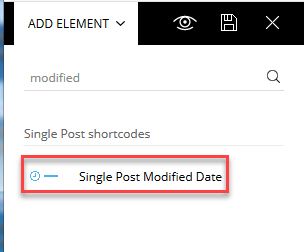
<span class="td-post-date"> Last Updated: <time class="entry-date updated td-module-date" datetime="<?php echo esc_html(date(DATE_W3C, get_the_modified_time('U'))) ?>" ><?php the_modified_date(get_option('date_format')) ?></time> </span>tagDiv Cloud Library를 사용하는 경우 쉽게 '수정된 날짜'를 표시할 수 있습니다. 템플릿 편집 화면에서 Add element를 클릭하고 "modified"로 검색하여 "Single Post Modified Date" 요소를 추가하면 글 수정 날짜가 표시됩니다.

뉴스페이퍼 테마가 블로그/매거진 테마로서는 만족스럽지만 업데이트가 될 때마다 조금씩 대응이 필요한 부분이 있네요. 다른 테마와 비교하여 콘텐츠를 효과적으로 표시할 수 있고 구글 애드센스 광고를 수월하게 배치할 수 있는 것 같습니다.
안녕하세요. 자식테마를 만들어서 적용을 했더니 다른건 다 그대론데
index 페이지의 레이아웃이 다르게 나옵니다..
원래 인덱스페이지 레이아웃이 이미지가 리스트되어 나오는 형태인데
포스팅 전문이 하나 하나 나오는 형태로 나오게 됩니다.
하지만 카테고리 메뉴 페이지에 들어가면 이미지가 나열되는 형태로 잘 나오구요.. index페이지만 이런데.. 왜이런걸까요?
뉴스페이퍼를 사용하는 경우 뉴스페이퍼에서 제공하는 자식테마 설치 파일을 이용하여 자식 테마를 설치해보시기 바랍니다.
자식 테마를 설치했다고 해서 사이트 레이아웃에 변화가 발생하지는 않습니다.
뉴스페이퍼 테마에서는 자식 테마가 워드프레스 관행을 따르지않습니다. 자세한 내용은 다음 글을 참고해보세요:
https://www.thewordcracker.com/intermediate/%EB%89%B4%EC%8A%A4%ED%8E%98%EC%9D%B4%ED%8D%BC-%ED%85%8C%EB%A7%88-%EC%B0%A8%EC%9D%BC%EB%93%9C-%ED%85%8C%EB%A7%88-%ED%99%9C%EC%9A%A9-%EB%B0%A9%EB%B2%95/
뉴스페이퍼에서 제공하는 자식테마형식으로 해서 만들었는데 index페이지 레이아웃 디자인이 다르게 작동합니다..
일단 기본 뉴스페이퍼 테마에서 디자인을 theme panel에서 수정을 하고나서 최근에 자식테마를 이용하는게 좋은 것을 알고 변경을 했는데
index페이지가 다르게 나오네요..
원래는 위에서 이야기한 것처럼 이미지가 나열되는 식이였는데
글전체가 index페이지에서 나열됩니다.
그래서 혹시 설정이 잘못됐나해서 template settings-Blog and posts template에 들어가봤더니 설정을 그대로더라고요..
이거 왜이런건지 혹시 아시나요?
설정 > 읽기에서 홈페이지에 "최근 글"이 표시되도록 설정하신 건가요?
tagDiv Standard Pack에서 기본 블록을 제공할 것입니다. 이 플러그인도 아마 활성화되어 있는 것 같네요.
자식 테마 대신 본래 테마(부모 테마)로 변경했을 때에는 올바르게 레이아웃이 표시되나요?
자식 테마를 만들고 자식 테마 내에서 변경한 사항이 없는 상황에서 부모 테마를 적용했을
때와 레이아웃이 차이가 난다면 문제가 있어 보입니다.
뉴스페이퍼 관련 플러그인을 제외한 모든 플러그인을 비활성화한 후에 한 번 테스트해보시기 바랍니다.
그리고 캐시 플러그인이 설치되어 있다면 캐시도 삭제해보시기 바랍니다.
그래도 문제가 해결되지 않으면 뉴스페이퍼 판매자에게 지원을 요청하면 문제를 해결해줄 것 같습니다.
매거진으로서는 뉴스페이퍼테마를 따라 올만한 테마가 없는데 요 근래부터 업데이트를 할때마다 무거움을 느낍니다.
사사로운 오류도 좀 나고 말입니다.
세심한 배려가 아쉽습니다..!!
최근 업데이트할 때마다 무거워지는 감이 있습니다.
tagDiv Cloud Library 플러그인을 설치하면 매우 편리하게 블로그 포스트, 카테고리 등의 템플릿을 만들 수 있지만, 사이트 속도에 영향을 주는 것 같아 설치하지 않고 있습니다.
국내 워드프레스 플러그인 개발업체인 단비에서 Divi용 플러그인을 개발 중이라고 하네요. Divi용 플러그인이 개발되면 Divi 테마로 바꾸는 것을 생각하고 있습니다.