구글지도가 제대로 로드되지 않는 문제가 발생하는 경우 [종합]
새로운 구글 맵 API 표준 플랜에 따라 2016년 6월 22일 이후에 생성되는 모든 신규 애플리케이션에는 Google Maps API 키를 입력해야 구글맵이 제대로 표시됩니다.
그리고 최근에는 구글 API 키를 발급받기 위해서는 신용카드 정보를 입력하도록 구글 정책이 바뀌었습니다.
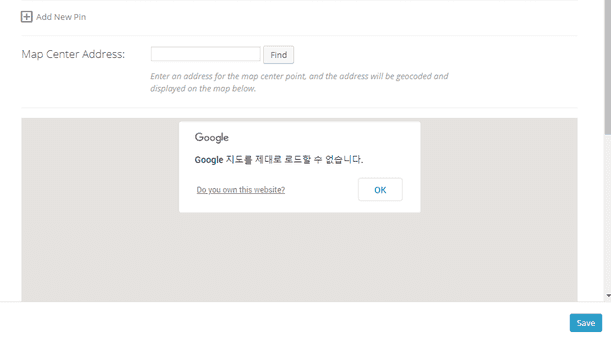
Google Maps API 키를 입력하지 않거나 제대로 설정하지 않으면 구글지도를 로드할 때 "Google 지도를 제대로 로드할 수 없습니다" 또는 "The Google Maps API server rejected your request" 등의 오류가 발생하거나 지도가 잠깐 동안 로드되었다가 표시되지 않을 수 있습니다.

이 블로그에서 구글맵과 관련된 문제를 단편적으로 몇 개의 글에서 다루었습니다. 종합적으로 정리해야 할 때가 되었다는 생각하고 있었지만 좀처럼 시간을 내지 못하다가 오늘 마음먹고 정리해보았습니다. 미흡한 점은 추후에 보강하도록 하겠습니다.
구글맵 오류가 발생하는 경우 다음 사항을 체크하여 문제 해결을 시도해볼 수 있습니다.
- Google Maps API 키를 제대로 발급받았는가?
- HTTP 리퍼러를 설정했는가?
- API 키를 제대로 사이트에 추가했는가?
구글 API 키 발급
최근 Google Maps API 키를 발급받으려면 신용카드 정보를 입력하고 결제 계정을 연결해야 합니다.
신규 사용자:
구글 API 키를 발급받지 않았다면 다음 방법을 통해 새로 발급 받도록 합니다.
예전에는 https://developers.google.com/maps에서 구를 API 키를 발급 받았지만, 이제 이 링크를 클릭하면 Google Maps Platform(https://cloud.google.com/maps-platform/)으로 자동으로 이동하면서 곧바로 Google Maps API 키를 발급 받을 수 있는 화면이 표시됩니다.

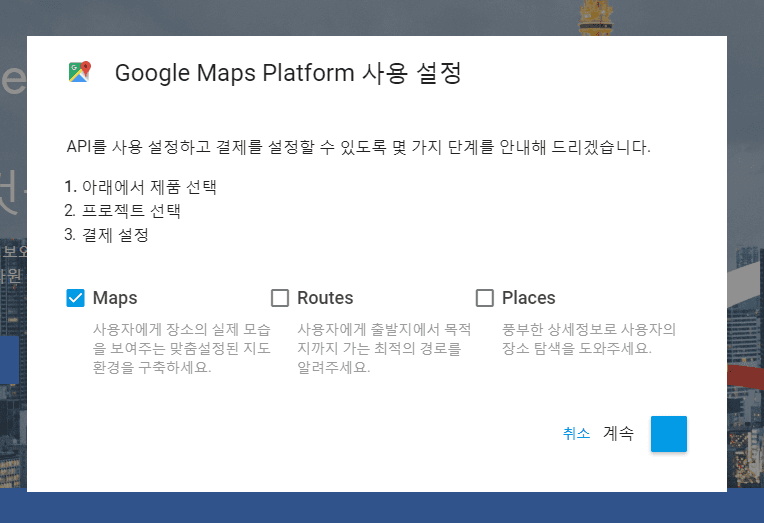
위와 같이 "Google Maps Platform에 오신 것을 환영합니다" 화면이 표시되면 "시작하기"를 클릭합니다.

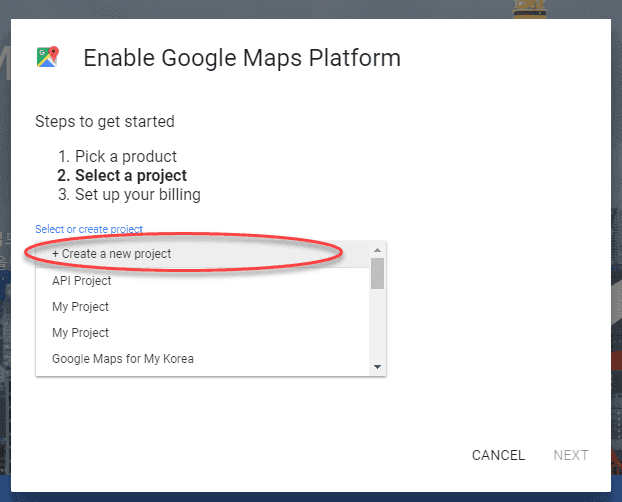
Maps를 체크하고 맨 아래 계속 옆의 아이콘(사각형 상자 모양 아이콘)을 누르면 새로운 프로젝트를 만들거나 기존 프로젝트를 선택할 수 있는 화면이 표시됩니다.

새로운 프로젝트를 생성(Create a new project)하거나 기존 프로젝트를 선택하고 Next를 클릭합니다.

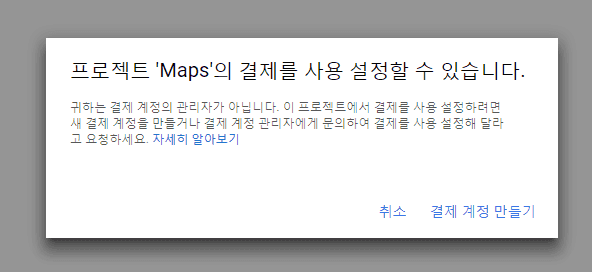
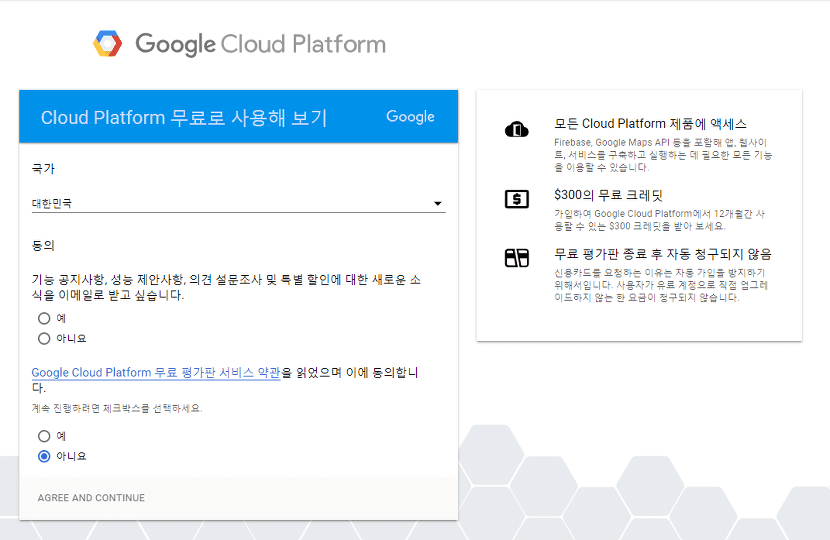
그러면 결제 계정을 만드는 것을 선택하는 화면이 나타납니다. 취소를 클릭하면 처음 화면으로 되돌아가므로 결제 계정을 만들지 않은 경우 결제 계정 만들기를 클릭해야 정상적으로 진행됩니다.

위와 같은 화면이 나타납니다. 결제 계정을 만들어 연결하면 Firebase, Google Maps API 등을 포함하여 앱, 웹사이트, 서비스를 구축하고 실행하는 데 필요한 모든 기능을 이용할 수 있다고 안내하고 있습니다.
가입할 때 신용카드 정보를 입력해야 합니다. 저는 결제 계정을 만들었지만, 기존에 프로젝트를 만든 적이 있다면 결제 계정을 연결할 필요가 없다는 것을 알고 취소시켰습니다.
기존 사용자:
기존에 Google Maps API 키를 생성한 적이 있다면 신용카드 정보를 입력하지 않고도 새로운 사이트를 추가하여 기존 키를 이용할 수 있습니다.
기존 사용자는 아래의 HTTP 리퍼러 설정으로 이동하여 구글지도가 삽입되는 웹사이트를 지정해주도록 합니다.
일정량을 초과하는 지도 로드에 대해서는 결제 계정을 연결해야 제대로 사용할 수 있습니다. 가격 책정에 대한 자세한 내용은 아래의 "구글 지도 사용량 제한 사항"을 참고해보세요.
구글 지도 사용량 제한 사항
2018년 6월 16일 이후부터 적용되는 가격 정책과 사용량 제한에 대해서는 다음 글을 참고해보세요.
기존 가격 정책은 "Pricing and Plans"에서 확인해볼 수 있습니다. 그리고 Google Maps Platform의 가격 책정 페이지도 참고해보시기 바랍니다. 매월 200달러의 무료 크레딧을 사용할 수 있고, API 사용량 상한 설정이 가능합니다.
HTTP 리퍼러 설정
구글 맵 API 키를 특정 사이트에서 사용할 수 있도록 HTTP 리퍼러를 설정해주어야 합니다. HTTP 리퍼러를 설정하지 않았다면 다음 방법에 따라 설정하도록 합니다.
구글 크롬에서 구글(지메일) 계정으로 로그인하고 Google Cloud Platform 콘솔에 접속합니다.
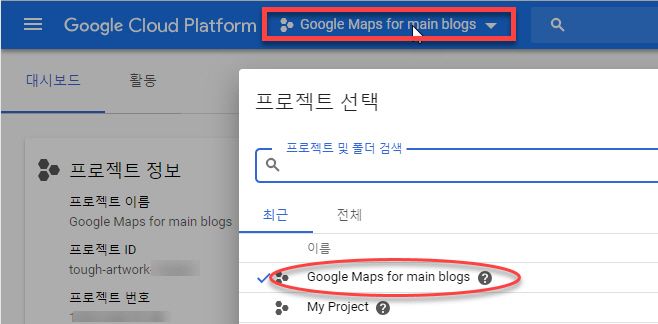
다음과 같은 화면이 표시되면 상단의 프로젝트 이름 부분을 클릭하여 표시되는 드롭다운 목록에서 적절한 프로젝트를 선택합니다.

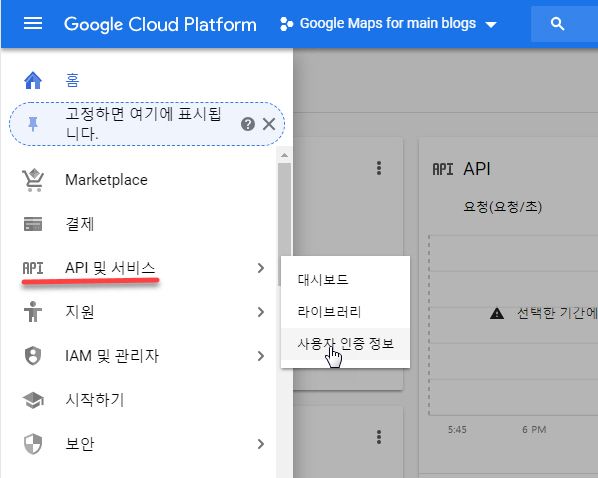
그런 다음 왼쪽 상단의 세 줄 모양의 아이콘을 클릭하고 API 및 서비스 > 사용자 인증 정보를 선택합니다.

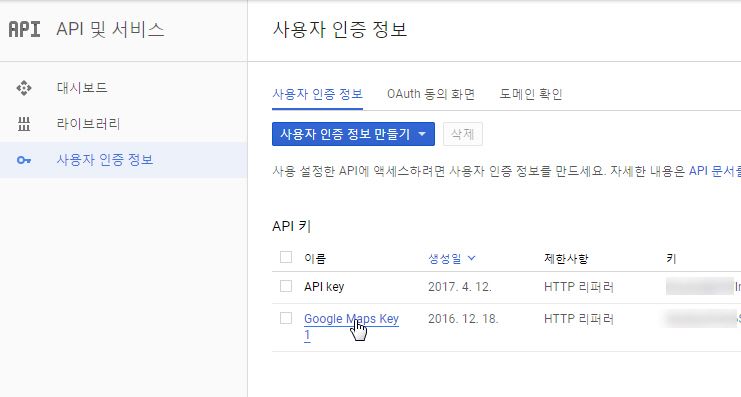
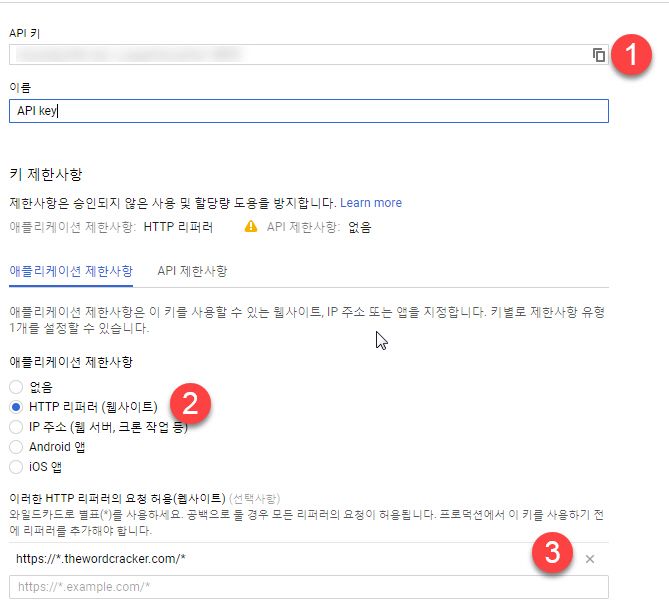
그러면 다음과 같은 화면이 표시될 것입니다. API 키 이름을 클릭합니다.

API 키 제한사항을 설정할 수 있는 페이지가 표시됩니다.

API 키를 복사하여 잘 보관하도록 하도록 합니다.
아래에서 애플리케이션 제한사항 > HTTP 리퍼러 (웹사이트)를 선택하고 맨 아래에 사이트를 추가하도록 합니다. 사이트는 https://*.example.com/* 형식으로 추가하면 됩니다.
SSL 보안서버 인증서가 설치되지 않은 경우 http://*.example.com/* 형식으로 추가하여 테스트해보시기 바랍니다. 만약 제대로 지도가 로드되지 않으면 http:// 혹은 https:// 프로토콜을 제외하고 주소를 넣어서 테스트해보세요.
사이트 추가 후에 맨 아래의 저장 버튼을 눌러 설정을 저장합니다.
워드프레스 사이트에 구글 맵 API 키 추가하기
이제 마지막으로 구글 API 키를 워드프레스에 추가해야 합니다. 다행히 많은 테마에서 구글 키를 추가할 수 있는 옵션을 제공합니다.
Avada 테마
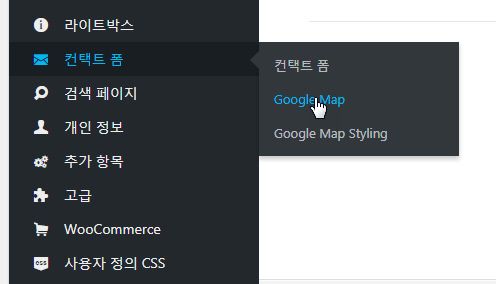
아바다 테마의 경우 워드프레스 알림판 > Avada > 테마 옵션 > 컨택트 폼 > Google Map 아래에 Google Maps API Key를 입력할 수 있는 필드가 있습니다.

Enfold 테마
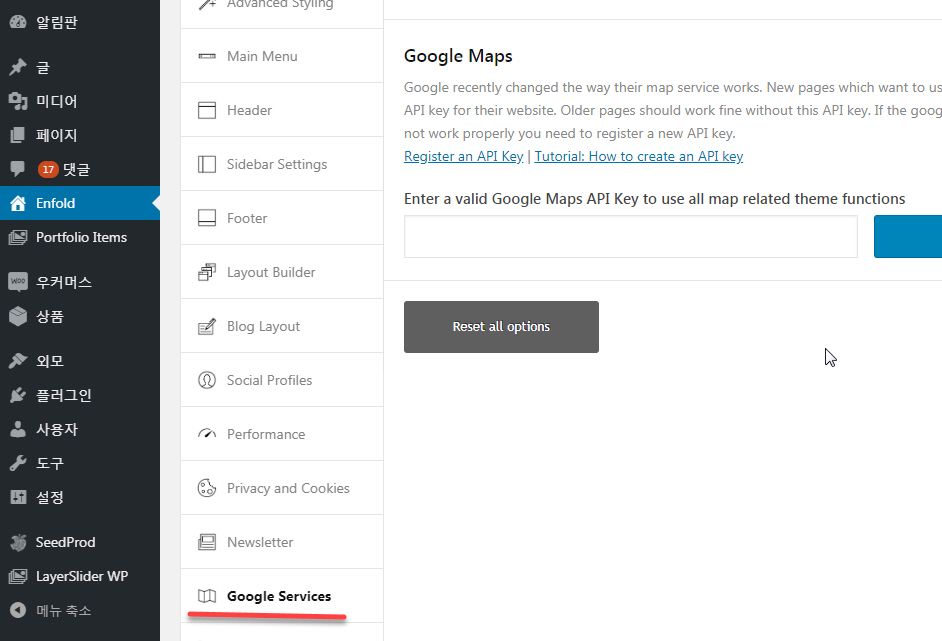
엔폴드 테마의 경우 알림판 > Enfold > Google Services 아래의 Google Maps 섹션에 구글맵 API 키를 입력할 수 있습니다.

Newspaper 테마
Newspaper 테마에는 구글 API 키를 입력하는 전용 필드가 없는 것 같습니다. (혹시 있다면 아래 댓글을 통해 알려주시면 글을 수정하겠습니다.)
워드프레스 알림판 > Theme panel > Analytics/Js Codes 아래의
FOOTER SCRIPT CODE 섹션에 아래의 "수동으로 구글 API 키를 넣는 방법"에서 제시하는 스크립트를 입력하면 될 것 같습니다.
시간이 될 때 Newspaper 테마에 구글 API 키를 넣는 필드가 있는지 찾아보고, 만약 있다면 이 내용을 정정하겠습니다.
Divi 테마
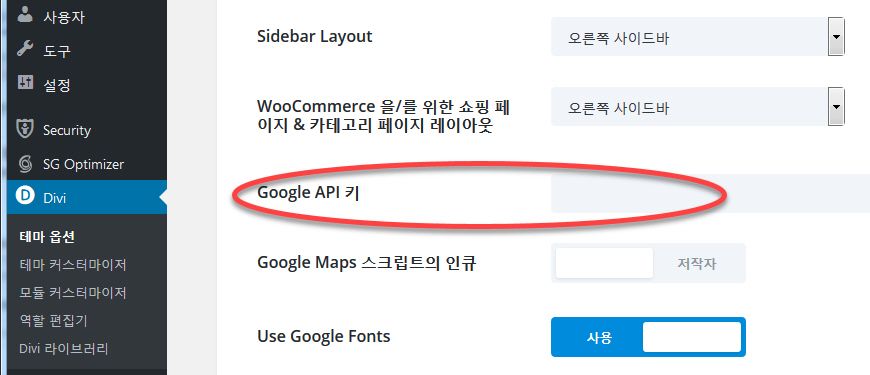
Divi 테마에서는 알림판 > Divi > 테마 옵션 > General 탭 아래에 Google API 키를 넣은 입력란을 제공합니다.

Google Maps를 사용하지 않으면 바로 아래의 설정(Google Maps 스크립트의 인큐)을 비활성화하는 것이 좋습니다.
The7 테마
더세븐(The7) 테마에서는 테마옵션을 아무리 찾아보아도 구글 API를 추가하는 옵션을 찾을 수 없습니다.
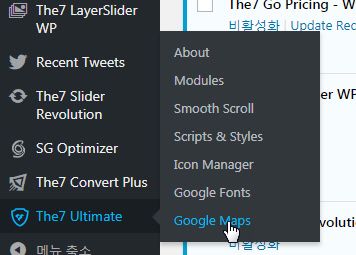
The7에서 구글맵 키를 추가하려면 알림판 > The7 Ultimate > Google Maps를 클릭합니다.

Jupiter 테마
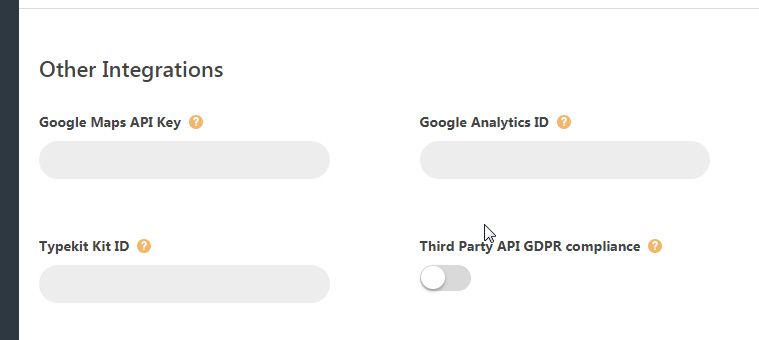
주피터 테마의 경우 알림판(대시보드) > Jupiter > Theme Options > Global Settings > API Integrations 아래에서 구글 API 키를 추가할 수 있습니다.

Other Integrations(기타 통합) 섹션 아래에 Google Maps API 키, 구글 애널리틱스 ID 등을 추가할 수 있는 필드가 제공됩니다.
수동으로 구글 API 키를 넣는 방법
테마에서 Google Maps API 키를 넣은 옵션을 제공하지 않는 경우 직접 테마 소스 파일에 추가할 수 있습니다.
구글에서는 다음과 같은 형식으로 javascript 코드를 추가할 것을 권장하고 있습니다(구글 개발자 문서 "Web Maps > JavaScript API > Get API Key" 참고).
<script async defer src="https://maps.googleapis.com/maps/api/js?key=YOUR_API_KEY&callback=initMap" type="text/javascript"></script>
이 형식으로 넣을 때 오류가 발생하면 다음과 같은 형식으로 넣어서 잘 작동하는지 테스트해보시기 바랍니다(구글 개발자 문서 "Upgrading Your Maps JavaScript API Application from V2 to V3" 참고).
<script type="text/javascript" src="//maps.googleapis.com/maps/api/js?key=YOUR_API_KEY"></script>
위의 스크립트 코드를 보통 footer.php 파일에 추가하면 될 것 같습니다. </body> 바로 위에 입력하도록 합니다. (물론 차일드 테마를 이용하도록 합니다. 그렇지 않으면 테마를 업데이트할 경우에 수정 사항이 사라지게 됩니다.)

![구글지도가 제대로 로드되지 않는 문제가 발생하는 경우 [종합] 2](https://www.thewordcracker.com/wp-content/uploads/2016/11/300x250.gif)
사이트에 구글 api등록을하면 자동으로 구글 지도검색에 장소노출이 되나요?
구글에 비즈니스 주소를 등록해야 구글 지도에서 검색이 될 것 같습니다. 구글 문서를 참고해보세요:
https://support.google.com/business/answer/2853879?hl=ko
안녕하세요. 저도 수년간 워드프레스 사이트를 개인용도로 만들었는데 결제계정 연결하고, API 발급, 관련 라이브러리 다 추가완료, HTTP리퍼러 추가, 테마네 API키 삽입은 다 완료하였음에도 개발자 창에서 오류를 보면 NoApiKeys가 시현되는데 혹시 원인을 알 수 있을까요?
BRIDGE, SALIENT 두 테마 모두 그렇네요...
안녕하세요, yujeong님. 이와 관련하여 1) 캐시를 삭제해보시고, 2) IP를 차단하도록 설정되지 않았는지 확인해보시겠어요?
클라우드 콘솔의 Keys 섹션에서 Credentials로 이동하여 Restrictions 부분을 체크해보시기 바랍니다.
다음 Stackoverflow 문서를 참고해보세요: https://stackoverflow.com/questions/63098815/google-maps-javascript-api-warning-noapikeys-only-in-safari
위의 조치에도 해결이 안 되는 경우 Bridge 테마와 Salient 테마 판매자에게 지원 요청을 해보시겠어요?
참고로 구글맵 로딩이 그리 많지 않은 경우, Elementor에서는 API 키를 입력하지 않아도 구글맵이 작동하는 것 같습니다. 다음 글을 참고해보세요:
https://avada.tistory.com/2236
안녕하세요
이게 혹시 일반 맵이용자에게도 해당이 되나요?
여행을 좋아해서 구글맵에 3000개가 넘는 장소를 저장해놨는데 제대로 뜨질 않아 미치겠네요
1. 피씨에선 즐겨찾기가 지도상에 아예 로드되지 않음. 목록도 못불러옴. 새로 저장도안됨
2. 근데 부계정은 또 아무 문제없음
2. 어느 폰에선 즐겨찾기 저장 폴더 하나외에 모두 사라짐
3. 주력폰에선 아직 정상 작동중인데 이것도 사라질까봐 카카오,네이버로 옮기는 중입니다
혹시나 아시는 정보가 있을까 글 남겨봤습니다
안녕하세요, 누노님. 이 문제를 조금 검색해보니 저장할 수 있는 개수가 제한되어 있는 것 같습니다.
별점이 있는 장소를 최대 500개까지 저장이 가능한 것 같습니다. 이 개수를 넘어가면 오래된 것이 사라진다고 하네요.
오션wp 테마는 api등록하는 페이지가 없나요??
OceanWP를 살펴보니 기본 구글 지도(Google Maps) 위젯을 사용할 경우에는 Google Maps API key를 입력하지 않고 사용이 가능하지만, 고급 구글맵 위젯(유료 버전)을 사용하려는 경우에는 구글맵 API 키를 넣어야 하는 것 같습니다.
안녕하세요. 아바다 이용자입니다.
구글 API 키를 발급받기 위해서 신용카드 연결하는 절차가 있다고 하셨는데요.
구글 맵을 홈페이지에 넣게 되면 요금이 나가는것인지요?
안녕하세요, 박건욱님.
Google Maps Platform의 가격 책정 페이지를 참고해보세요.
https://cloud.google.com/maps-platform/pricing/?hl=ko
현재 매월 200달러의 무료 사용량이 제공된다고 합니다.
정책은 수시로 바뀔 수 있으므로 항상 구글 문서를 참고하는 것이 좋을 것 같습니다.
단순히 회사 소개 페이지나 찾아오기 페이지에 구글 지도를 넣으려고 하는 경우, 약도를 만들어서 삽입하거나 구글 지도를 캡처하여 넣는 것은 어떨까 생각됩니다.
아바다테마로 홈페이지 제작 중인데 위에 자세히 알려 주신 스텝대로 구글 API 키를 발급 받고 다 입력을 했는데 지도가 로드되지 않습니다. 기존 홈페이지가 있어서 현재 임시페이지로 작업 중이라 리퍼러에 (원래 주소도 넣어보고) 임시 주소도 넣어봤는데 안되네요 ㅠㅠ
안녕하세요, 일레인님.
구글에서 신용카드를 연결하고 Google Maps API 키를 생성하고, HTTP 리퍼러를 제대로 설정해주면 문제 없이 표시될 것입니다.
아바다 테마에서는 아바다 > 테마 옵션 > Contact Form > Google Map (구글 지도) 페이지에서 Google Maps API 키를 입력해야 합니다.
다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%95%84%EB%B0%94%EB%8B%A4-%ED%85%8C%EB%A7%88%EC%97%90%EC%84%9C-%EA%B5%AC%EA%B8%80-%EC%A7%80%EB%8F%84-%EC%82%BD%EC%9E%85%ED%95%98%EA%B8%B0/
잘 안 되면 HTTP 리퍼러에 사이트 주소를 http:// 혹은 https:// 를 붙여서 전체 주소로 입력해보세요.
신용카드 연결하고 API 키 생성까지는 잘 되었는데.. 혹시 임시사이트에 작업 중이라 이런 일이 있는걸까요? java script console 확인해 봤더니
js:55 Google Maps JavaScript API error: RefererNotAllowedMapError....
Your site URL to be authorized:
이런 메세지가 뜹니다ㅠㅠ
제가 정말 초보인데 이곳에서 정보 얻으며 용기 내서 홈페이지 제작 중인데 역시 쉽지가 않네요.
안녕하세요, 일레인님.
이 오류와 관련하여 stackoverflow 문서를 살펴보면 다음과 같은 답변이 있습니다.
기본적으로 이 글에서 설명하듯이 HTTP 리퍼러를 설정하여 지도를 표시할 도메인을 등록해야 합니다.
구글에서는 https://*.example.com/* 또는 http://*.example.com/* 형식으로 추가하도록 권장하고 있습니다.
SSL 인증서가 설치된 경우에는 https://..., 그렇지 않은 경우에는 http://...로...
하지만 이렇게 오류가 발생할 경우 http://www.example.com/* 또는 https://www.exampl.com/* 과 같은 형식으로 추가해보시기 바랍니다. (www를 사용하지 않을 경우에는 http://example.com/* OR https://example.com/*) (참고 문서: https://stackoverflow.com/questions/35288250/google-maps-javascript-api-referernotallowedmaperror )
Google map api 를 통해서 위치정보 홈페이지를 하나 만드는데, 해당 홈페이지에서 지도 위치를 옮기고 껏다가 다시 홈페이지를 키면 옮긴 위치로 변경이 되어 있습니다.
혹시 google map api를 등록안해서 이런 현상이 발생한건지 궁금합니다..
enfold 테마 사용하고 있는데 테마 설정에 google service라는 메뉴가 없습니다ㅠㅠ 같은 테마여도 메뉴 구성이 다를 수 있나요?ㅜㅜㅜ
Enfold 테마의 버전이 어떻게 되나요?
저는 체크해보니 현재 4.6.3.1이네요.
https://www.screencast.com/t/ZuYU11cA
워드프레스, 테마, 플러그인은 항상 최신 버전으로 업데이트하는 것이 보안상, 기능상, 성능상 중요합니다.
백업을 한 후에 최신 버전으로 업데이트해보시기 바랍니다.
백업 방법을 모르시는 경우 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/db%EC%99%80-%EB%8D%B0%EC%9D%B4%ED%84%B0%EB%A5%BC-%EB%AA%A8%EB%91%90-%EB%B0%B1%EC%97%85%ED%95%98%EB%8A%94-%EB%B0%B1%EC%97%85-%EB%B3%B5%EC%9B%90-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-updraftplus/
짱나
안녕하세요?
구글지도가 제대로 로드되지 않는 문제는 워드프레스 문제라기보다는 구글의 정책 변경 때문입니다.
조금 번거롭게 보여도 Google Maps Platform 사이트에서 계정을 만들어 연결해보시기 바랍니다.
그리고 찬 바람을 쐬고 오면 짜증이 달아날 수도 있습니다.
즐거운 하루 보내세요.
감사합니다..^^
오늘 블로그 보고 깜짝 놀랐어요..
보안인증서 갱신을 했는데 금요일이라 접수가 안되었나 보네요..ㅜㅜ
빨리 갱신이 되었으면 합니다
공교롭게도 어제 SSL 인증서가 만료되셨네요.
이런 사안은 주말에도 처리해주면 좋을텐데, 아쉽네요.