개별 글에서 특성 이미지(썸네일)가 표시되지 않도록 설정하는 방법
워드프레스 테마에 따라 개별 글의 본문 상단에 특성 이미지(썸네일 이미지)가 표시되는 경우가 있습니다. 개별 글 상단에 특성 이미지가 표시되지 않도록 하는 방법에 대해 살펴보겠습니다.
아스트라 테마의 단일 글에서 특성 이미지를 제거하고 싶은 경우 다음 글을 참고해보세요.
[ 이 글은 2022년 12월 9일에 최종 업데이트되었습니다. ]
워드프레스 포스트에 특성 이미지가 표시되는 경우 제거 방법

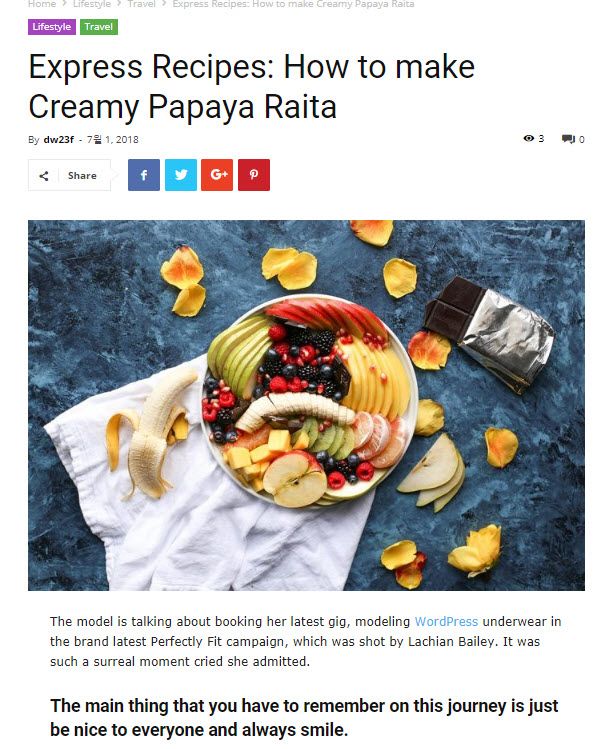
위의 그림은 Newspaper 테마의 개별 글(Single Post)에 특성 이미지가 표시되는 경우를 보여주고 있습니다. (※ 워드프레스가 업데이트되면서 용어가 '특성 이미지'에서 '대표 이미지'로 바뀌었다가 다시 '특성 이미지'로 통일되었습니다.)
테마 옵션에서 제어하기
개별 글 상단에 특성 이미지(대표 이미지)가 표시되지 않도록 하고 싶은 경우가 있을 수 있습니다. 이 경우 먼저 테마 옵션에서 싱글 포스트에 특성 이미지를 표시하거나 숨기는 옵션을 제공하는지 체크하도록 합니다.
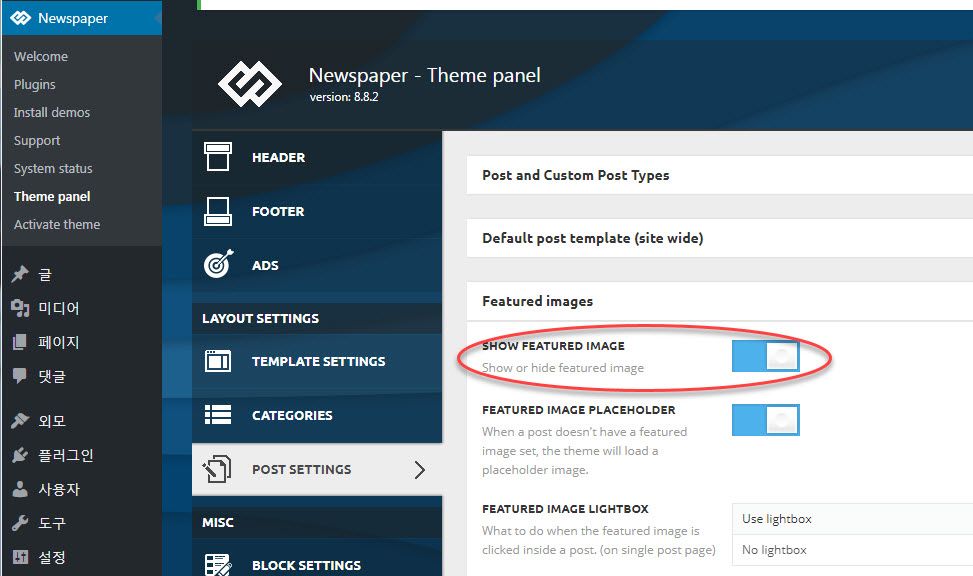
유료 테마에서는 이 기능이 제공되는 경우가 많습니다. 예를 들어, Newspaper 테마에서는 워드프레스 대시보드 > Newspaper > Theme panel > Post Settings > Featured images > Show Featured Image 옵션을 켜거나 끌 수 있습니다.

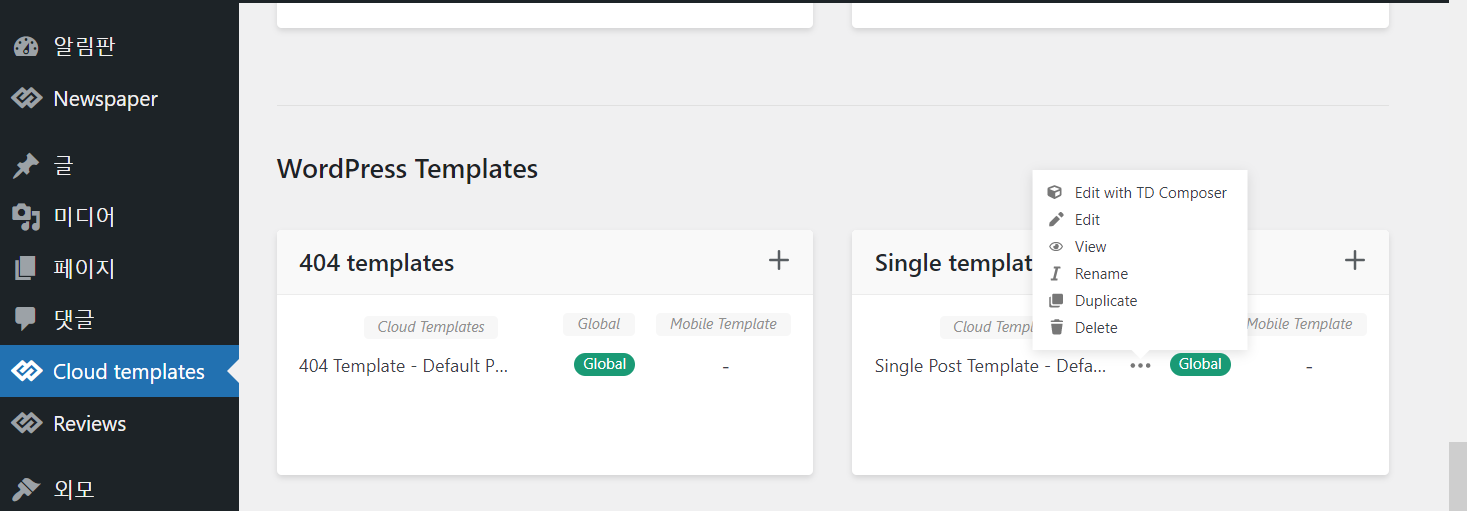
※뉴스페이퍼 테마에서 클라우드 템플릿을 사용하여 싱글 포스트 템플릿을 만든 경우에는 워드프레스 관리자 페이지 » Cloud templates에서 Single templates 섹션의 싱글 포스트 템플릿을 편집하여 특성 이미지를 제거할 수 있습니다.

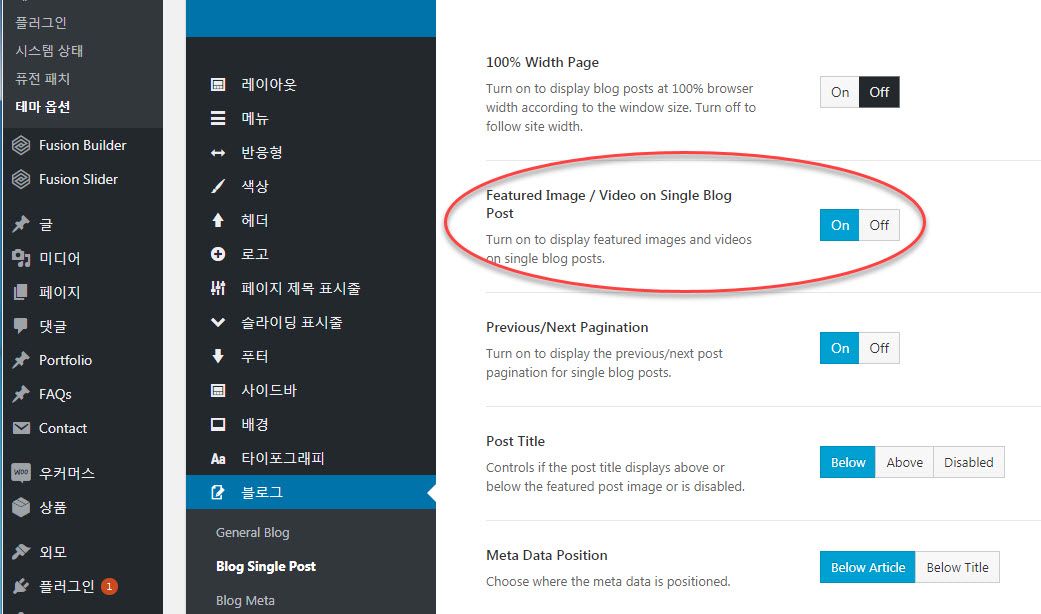
베스트셀링 테마인 아바다(Avada)에서는 Avada > Theme Options > Blog > Blog Single Post > Featured Image / Video on Single Post 옵션을 On 또는 Off로 설정할 수 있습니다.

※ 아바다 테마에서는 Layouts 기능을 도입하여 알림판에서 포스트 템플릿을 비롯한 각 섹션의 템플릿을 만들 수 있도록 바뀌었습니다. 레이아웃을 사용하는 경우에는 Avada » Layouts에서 해당 템플릿 부분을 편집할 수 있습니다.
CSS로 숨기기
사용하는 테마의 테마 옵션에 블로그 싱글 포스트의 썸네일 이미지를 표시하지 않도록 하는 옵션이 제공되지 않는 경우에는 CSS로 숨기는 방법을 이용할 수 있습니다.
예를 들어, Twenty Seventeen 테마에서는 다음 CSS 코드를 사용할 수 있습니다.
.single-featured-image-header {
display: none;
}
CSS 코드는 테마 디자인 > 사용자 정의하기 > 추가 CSS 섹션에 추가하면 됩니다.
이 방법은 매우 간편하지만 실제로는 대표 이미지(특성 이미지)가 브라우저에서 로드되지만 CSS에 의해 표시되지 않을 뿐입니다. 특성 이미지가 아예 로드되지 않도록 하면 사이트 성능에 약간의 이득이 있을 것입니다.
개별 글에서 썸네일 이미지가 로드되지 않도록 하려면 테마의 소스를 분석하여 썸네일 이미지를 표시하는 코드를 삭제할 수 있습니다. 테마 소스를 수정하는 경우 반드시 차일드 테마를 이용하세요. 수정해야 할 파일은 테마에 따라 다릅니다(예: single.php 또는 content.php).
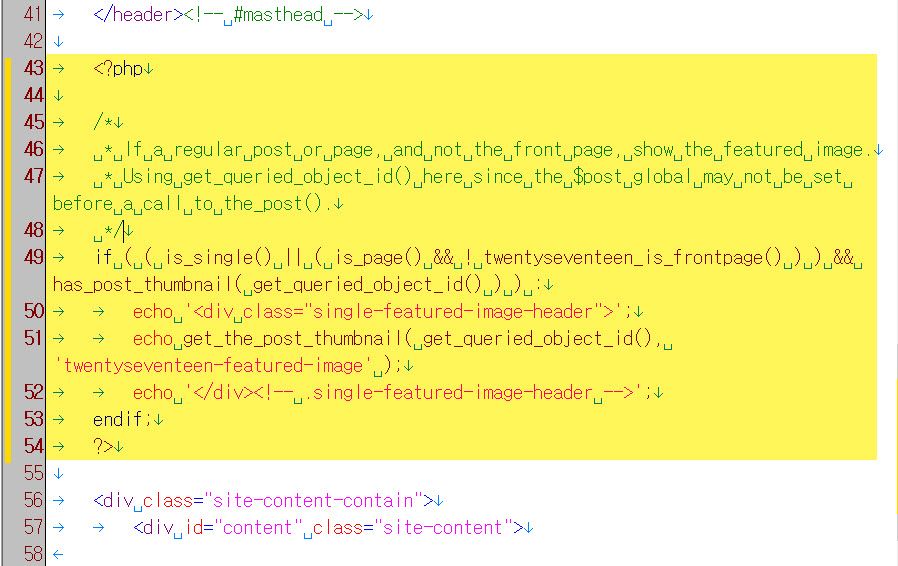
예를 들어, Twenty Seventeen 테마의 경우 header.php 파일에서 아래 그림에 하이라이트 표시된 부분을 삭제하면 개별 글과 페이지에서 썸네일 이미지가 표시되지 않습니다.



특성 이미지 어떻게 없애나 궁금했는데 테마안에 있었군요..^^
감사합니다..
유료 테마에서는 개별 글에서 특성 이미지를 숨기거나 표시하도록 선택하는 옵션을 제공하는 경우가 있습니다.
즐거운 시간 보내세요.