유튜브 영상 자동 재생되도록 삽입하는 방법
유튜브 영상을 워드프레스나 블로그에 삽입할 때 자동 재생되도록 하고 싶은 경우 이 글에 소개하는 방법으로 YouTube 영상 임베드 코드를 삽입할 수 있습니다. 모바일 기기에서는 자동 재생이 안 되도록 제한되지만, 아래에서 소개하는 자바스크립트를 사용하면 모바일 기기에서도 자동 재생이 가능합니다.
또한, 아바다 테마 등 일부 테마와 엘리멘터 페이지 빌더에서는 유튜브/비메오 동영상을 자동 재생되는 동영상 배경으로 설정하는 기능도 제공합니다.
[ 이 글은 2023년 12월 27일에 마지막으로 업데이트되었습니다. ]
유튜브 영상 자동 재생/반복 재생되도록 삽입하는 방법
HTML 동영상 자동 재생 MP4 파일
MP4 파일을 직접 서버에 업로드하여 자동 재생되도록 하고 싶은 경우에는 다음과 같은 HTML 코드를 사용할 수 있습니다.
<video controls autoplay>
<source src="movie.mp4" type="video/mp4">
<source src="movie.ogg" type="video/ogg">
Your browser does not support the video tag.
</video>커뮤니티에 움직이는 GIF 파일이 많이 사용되었지만 움짤 GIF는 오래된 규격이고 비효율적이어서 이제는 점차 MP4 파일로 대체되고 있습니다. 이와 관련하여 "GIF 사용을 멈춰주세요!"를 참고해보세요.
움직이는 GIF 파일을 MP4 파일로 변환시켜주는 사이트도 있습니다. 예: GIF to MP4 converter.
유튜브 영상 자동 재생되도록 삽입하기
동영상 파일을 서버에 직접 업로드하여 삽입할 경우 동영상 용량 때문에 트래픽이 많이 발생할 수 있습니다. 그러므로 동영상 파일은 (웹호스팅) 서버에 직접 업로드하는 방법 대신 유튜브 채널에 업로드하여 공유하는 방법이 많이 사용됩니다.
YouTube 영상을 자동 재생되도록 삽입하려는 경우 임베드 코드 내의 동영상 URL 뒤에 ?autoplay=1를 추가하면 됩니다.
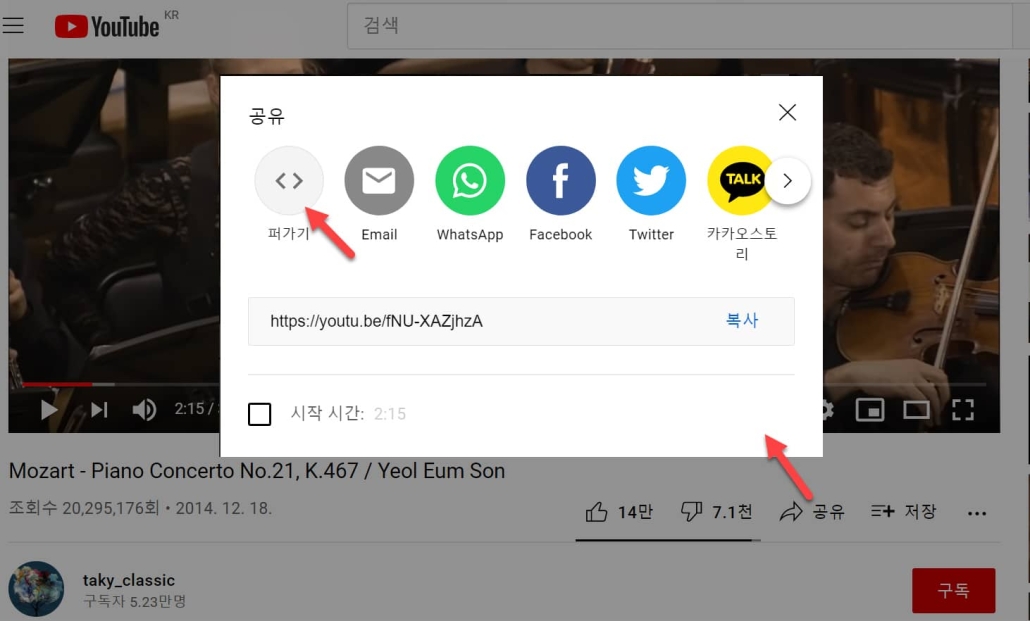
유튜브에서 공유하려는 영상의 '공유' 버튼을 클릭하고 '퍼가기'를 클릭하여 유튜브 영상 임베드 코드를 복사합니다.

유튜브 영상 삽입 코드는 다음과 비슷합니다.
<iframe width="560" height="315" src="https://www.youtube.com/embed/fNU-XAZjhzA" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>코드에서 유튜브 영상 URL(예: https://www.youtube.com/embed/fNU-XAZjhzA) 뒤에 ?autoplay=1를 추가합니다. 하지만 크롬에서는 사용자 인터랙션 없이 오디오 콘텐츠를 자동 재생되지 않도록 막고 있다고 합니다. 그래서 &mute=1 파라미터를 추가하면 크롬에서도 자동 재생이 작동합니다.
최종적으로 다음과 비슷한 코드가 됩니다.
<iframe width="560" height="315" src="https://www.youtube.com/embed/fNU-XAZjhzA?autoplay=1&mute=1" title="YouTube video player" frameborder="0" allow="accelerometer; autoplay; clipboard-write; encrypted-media; gyroscope; picture-in-picture" allowfullscreen></iframe>자동 반복 재생되도록 하려면 &loop=1을 추가하도록 합니다.
참고로 모바일 기기에서도 유튜브 동영상이 잘리지 않도록 반응형으로 작동하도록 하고 싶은 경우 다음 글의 "HTML 코드로 유튜브 동영상 추가하는 방법" 부분을 참고해보시기 바랍니다.
워드프레스에서는 '사용자 정의 HTML' 블록에 위의 코드를 추가합니다. 티스토리 블로그에서는 HTML 모드에서 위의 코드를 원하는 곳에 직접 삽입하면 됩니다.
이 방법으로 유튜브 영상을 삽입하면 워드프레스에서 다음과 같이 영상이 자동 재생됩니다.
하지만 모바일 기기에서는 자동 재생이 되지 않을 것입니다. 이는 모바일 기기에서 데이터를 소진하지 못하도록 제한하고 있기 때문입니다. 모바일에서도 자동 재생되도록 하고 싶은 경우 아래의 방법을 이용할 수 있습니다.
모바일에서도 유튜브 영상 자동 재생되도록 하기
모바일 기기에서도 유튜브 동영상이 자동 재생되도록 하고 싶은 경우 Stackoverflow의 글 "How can I autoplay a video using the new embed code style for Youtube?"(유튜브의 새로운 임베드 코드 스타일을 사용하여 동영상을 자동 재생하는 방법)에서 제시하는 자바스크립트 코드를 사용할 수 있습니다.
<div id="player"></div><script>
var tag = document.createElement('script');
tag.src = "https://www.youtube.com/iframe_api";
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
videoId: 'VideoID',
playerVars: {
'autoplay': 1,
'rel': 0,
'showinfo': 0,
'modestbranding': 1,
'playsinline': 1,
'showinfo': 0,
'rel': 0,
'controls': 0,
'color':'white',
'loop': 1,
'mute':1,
// 'origin': 'https://meeranblog24x7.blogspot.com/'
},
events: {
'onReady': onPlayerReady,
// 'onStateChange': onPlayerStateChange
}
});
}
function onPlayerReady(event) {
player.playVideo();
player.mute();
}var done = false;
function onPlayerStateChange(event) {
if (event.data == YT.PlayerState.PLAYING && !done) {
setTimeout(stopVideo, 6000);
done = true;
}
}
function stopVideo() {
player.stopVideo();
}
</script>상기 코드에서 VideoID 부분을 유튜브 영상의 videoid로 대체하도록 합니다(예: fNU-XAZjhzA). 위의 코드를 그대로 사용할 경우 컨트롤이 표시되지 않습니다. 컨트롤이 표시되도록 하려면 'controls': 0을 'controls': 1로 바꾸면 됩니다.
또한, 'showinfo': 0이 추가되어 있지만, 이 파라미터는 사용이 중단되어 더 이상 작동하지 않으므로 이 라인은 삭제해도 될 것 같습니다.
이 방법으로 영상을 삽입하면 Javascript를 로드해야 하기 때문에 영상이 조금 늦게 로드되지만 모바일 기기에서도 작동합니다. 예시:
자동 재생 동영상 배경 설정하기 - 아바다 테마, 엘리멘터 페이지 빌더 등
아바다 테마 등 페이지 빌더를 사용하는 테마와 엘리멘터 페이지 빌더 등을 사용하는 경우 섹션 등에 YouTube 동영상을 배경으로 지정할 수 있습니다.
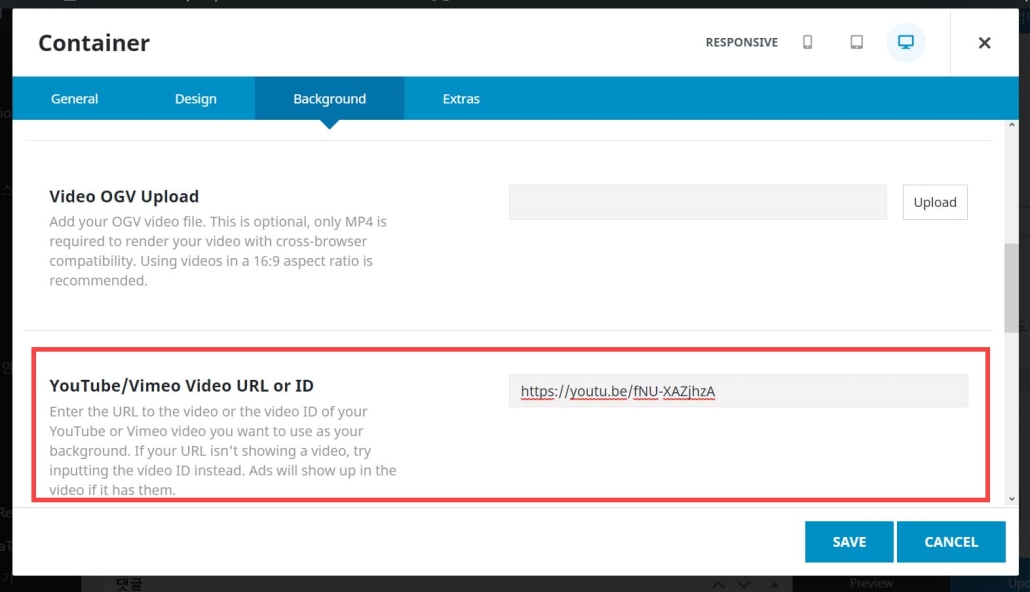
Avada 테마를 사용하는 경우 컨테이너 편집의 Background 섹션에서 YouTube/Vimeo 동영상을 배경으로 설정할 수 있습니다.

YouBue/Vimeo Video URL or ID 부분에 동영상 URL(예: https://youtu.be/fNU-XAZjhzA)을 입력하면 됩니다.
마찬가지로 자동 재생되도록 하려면 Mute Video(동영상 음소거) 옵션을 Yes로 설정해야 합니다.
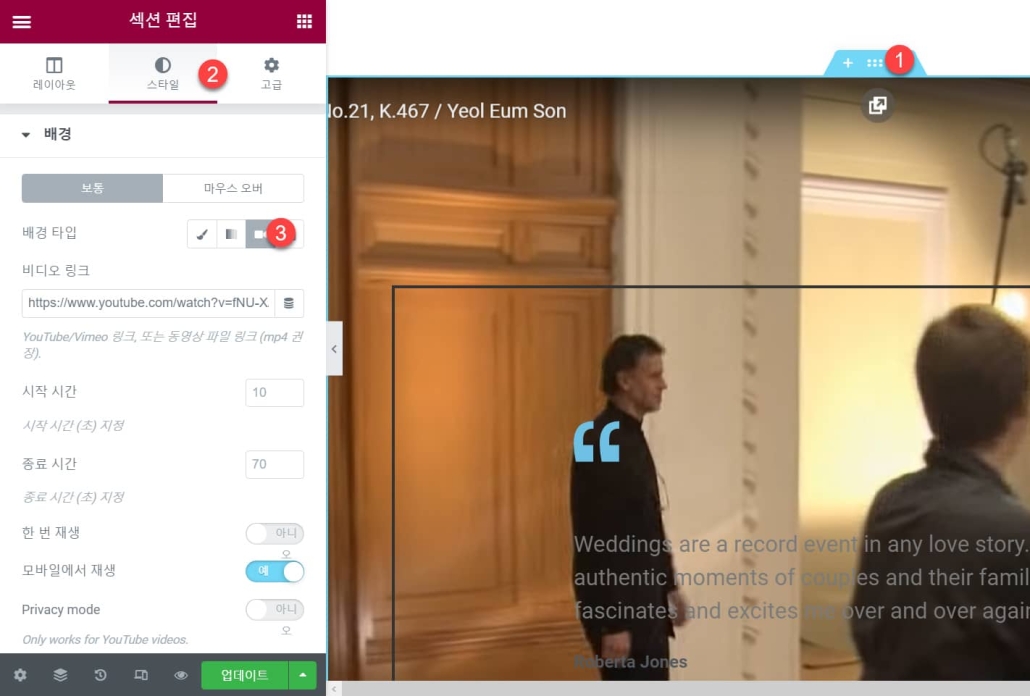
Elementor 페이지 빌더에서도 비슷한 방법으로 동영상을 배경으로 설정할 수 있습니다. 섹션 편집 화면에서 스타일 탭을 선택하고 배경 타입을 동영상을 선택한 다음, 비디오 링크에 유튜브/비메오 링크(예: https://www.youtube.com/watch?v=fNU-XAZjhzA)를 입력하도록 합니다.

시작 시간과 종료 시간을 설정할 수 있고, 모바일에서 재생 옵션을 활성화할 수도 있습니다. 모바일에서 재생 옵션을 "예"로 선택하여 테스트해보니 모바일 기기에서도 자동 재생이 되었습니다.
마치며
이상으로 유튜브 영상을 자동 재생 되도록 블로그에 삽입하는 방법에 대하여 살펴보았습니다. 본문에서 제시하는 방법을 이용하면 구글 크롬, 마이크로소프트 엣지 브라우저, 파이어폭스 등의 브라우저에서 잘 작동할 것입니다.
기분이 우울할 때에는 기운이 다운될 때에는 우울한 음악보다는 모차르트 음악이나 드보르작 교향곡 9번 '신세계로부터' 교향곡과 같이 활기찬 음악을 들으면 좋은 것 같습니다.


선생님 살려주세요 ㅠㅠ
첫번째는 pc버젼 코드, 두번째 모바일용 자바스크립트 코드 알려주셨는데요
두번째 자바스크립트 입력할때는 첫번째 입력했던 코드를 완전히 다 지우고 두번째껄 삽입하는건가요? 두번째 자바스크립트 코드를 어디에다가 붙여넣어야 하는지 헷갈리네요 ㅠㅠ 쌩초보에요
저는 모바일확인중인데 2번째 예시 자동시작하지는 않네요ㅠㅠ
안녕하세요, 사나이님. 이 글에서 예시로 모바일 기기에서 자동 재생되도록 삽입한 영상은 안드로이드 기기에서 잘 작동하네요. 혹시 아이폰을 사용하시나요? 아이폰에서는 잘 작동하는지는 제가 아이폰이 없어서 체크를 할 수 없는 점 양해 바랍니다.
본문에서도 언급했듯이 모바일에서는 방문자들이 의도치 않게 데이터를 소진할 수 있어 문제가 될 수 있으므로 모바일에서는 자동 재생하도록 설정하는 것은 그다지 좋은 생각이 아닐 수 있습니다.
엘리멘터 페이지 빌더에서는 모바일 재생 옵션을 제공하므로 엘리멘터를 사용하는 경우에는 모바일 재생 옵션을 활성화하여 테스트해보시기 바랍니다.
왜 유트브 영상이 4분대부터 시작되는걸까요 이게 처음부터 시작하는 명령어가혹시 뭔지아시나요?
안녕하세요, 와플님. 본문의 유튜브 영상은 정상적으로 정상적으로 처음부터 재생되고 있습니다. 4분대부터 시작된다면 공유 시에 "시작 시간"을 체크해서 그럴 것입니다. "시작 시간" 체크란을 해제한 후에 임베드 코드를 복사해보시기 바랍니다.
요긴하게 사용할 수 있는 귀한 정보를 너무 손쉽게 얻은 것 같아 죄송하기까지 합니다.
연로한 문외한이라 염치없이 여쭤보고싶은 것이 있습니다만,
모바일에서 자동재생시 사용되는 스크립트에 재생창을 화면 100%를 추가할 수 있는지 궁금합니다.
귀중한 정보, 다시한번 감사합니다.
안녕하세요, 이강욱님. 블로그를 방문해주시고 댓글까지 남겨주셔서 감사합니다. 구현하고자 하는 것을 조금 더 자세히 설명해주시겠어요?
안녕하세요 해결이 안되는 점이 있어서 댓글남겨요...
유튜브 동영상 자동재생이 되긴하는뎅 반복자동재생은 안돼요~ㅠㅠ
&loop=1을 넣었는데도 안되네요...ㅠㅠ왜그럴까요..??
답변주시면 감사합니다.
안녕하세요, min님. 먼저 구글 문서를 살펴보시겠어요?
https://developers.google.com/youtube/player_parameters
그리고 다음 "Loop parameter not working on youtube embed" 문서도 참고해보세요.
https://stackoverflow.com/questions/67620997/loop-parameter-not-working-on-youtube-embed