[워드프레스] NextGEN Gallery 갤러리 플러그인
들어가며
NextGEN Gallery는 유명한 워드프레스 갤러리 플러그인으로 매년 150만 명 이상이 다운로드하는 인기 플러그인 중 하나입니다. 드물지만 일부 테마에서는 이 플러그인의 기능을 기본적으로 탑재하기도 합니다.
작년에 여러 가지 갤러리 플러그인을 테스트해본 적이 있습니다. 그 때 NextGEN Gallery 플러그인도 포함시켰지만 당시에 사용하던 테마와 잘 맞지 않아서 이 블로그에서 제대로 다루지는 않았던 것 같습니다. NextGEN Gallery는 호불호가 명확히 갈리는 플러그인입니다. 실제로 이 플러그인 페이지에서 사용자들의 평가를 보면 별 5개 평가를 준 사용자와 별 1개 평가를 준 사용자로 극명하게 나뉩니다.
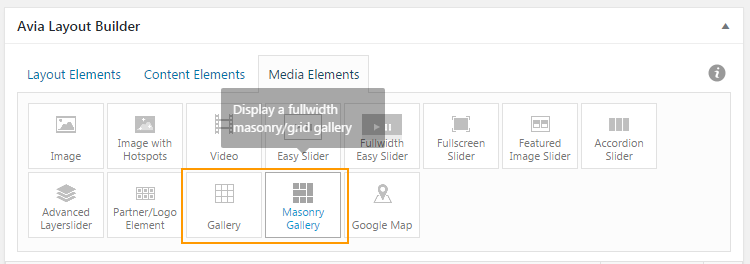
참고로 Enfold와 같은 다목적 테마를 사용하는 경우 굳이 갤러리 플러그인을 설치하지 않아도 테마에서 제공되는 갤러리 기능이나 포트폴리오 기능을 사용하여 갤러리나 포트폴리오를 구현할 수 있습니다. 예를 들어, 엔폴드의 페이지 빌더인 Avia Layout Builder에서는 다음 그림과 같이 Gallery와 Masonry Gallery 요소를 사용할 수 있습니다. 그리고 포트폴리오 기능을 사용해도 깔끔한 효과를 얻을 수 있습니다(참고).

참고로 아바다(AVADA) 테마를 살펴보니 갤러리 옵션은 보이지 않네요(제가 못 찾는 것일 수도 있고요). 아바다의 경우 포트폴리오 기능을 사용하여 갤러리 형식으로 꾸밀 수 있을 것 같습니다.
NextGEN Gallery의 기본적인 사용법
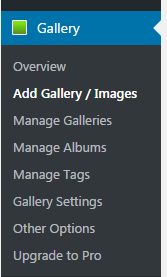
NextGEN Gallery를 어떤 사용자는 복잡하다고 하기도 하는데요, 아마도 설정이 너무 많아서 그런 것 같습니다. 이 플러그인을 설치하면 워드프레스 알림판에 NextGEN Gallery 메뉴가 추가됩니다.

Add Gallery / Images에서 갤러리와 이미지를 추가할 수 있고, Manage Galleries에서는 갤러리를 관리할 수 있습니다. 이외에 앨범, 태그를 관리하는 메뉴가 있고 세부적인 설정을 조정할 수 있는 옵션이 있습니다.
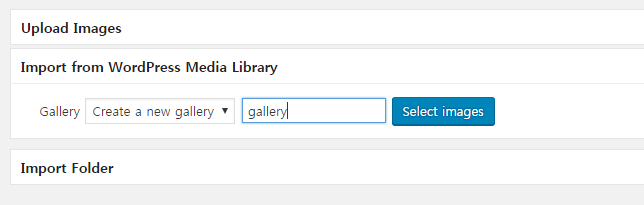
이미지 추가는 Upload Images, Import from WordPress Media Library, Import Folder 기능을 사용하여 가능합니다. Upload Images는 로컬 컴퓨터에 있는 이미지를 업로드하는 기능이고, Import from WordPress Media Library는 문자 그래도 "워드프레스 미디어 라이브러리에서 미디어를 가져오는" 기능입니다.

처음 이미지를 업로드하거나 가져올 때에는 새로운 갤러리 이름을 지정한 후에 진행하면 됩니다. Import from WordPress Media Library에서 새로운 갤러리를 만들고 이미지를 선택할 때에는 하나씩 선택하거나, Ctrl 키나 Shift 키를 사용하여 여러 개를 선택할 수 있습니다.
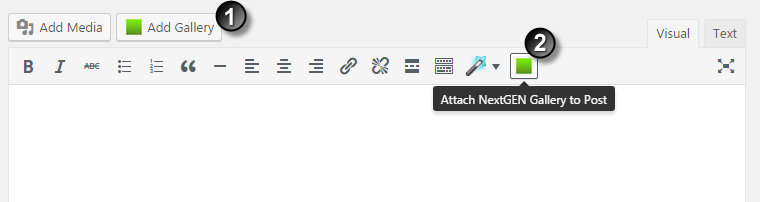
갤러리를 만들었다면 글이나 페이지에서 갤러리를 추가할 수 있습니다. 글 또는 페이지 편집기에 NextGEN Gallery의 갤러리를 추가할 수 있는 아이콘이 추가되어 있습니다.

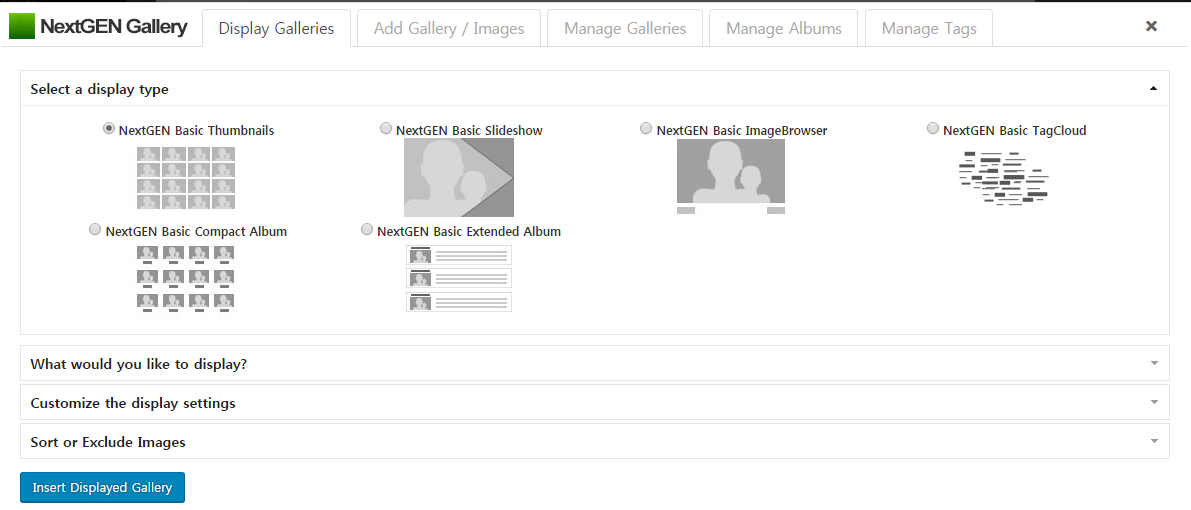
(1)의 Add Gallery를 이용하거나 (2)의 "Attach NextGEN Gallery to Post" 아이콘을 사용하여 갤러리를 추가할 수 있습니다. 아이콘을 클릭하면 각종 설정을 지정할 수 있는 팝업 화면이 표시됩니다.

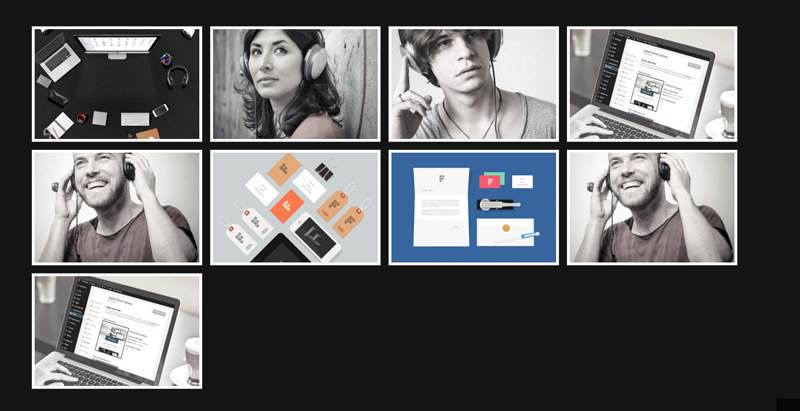
설정할 내용이 제법 많네요. 적절한 선택한 후에 갤러리를 삽입하면 완료됩니다. 다음은 표시 유형으로 "NextGEN Basic Thumbnails"(기본 썸네일)을 선택하여 테스트로 만든 갤러리입니다.

비교적 깔끔하게 표시되네요. 위 그림에서는 여백 조정이 필요한데요, 이런 부분은 옵션에서 지정한지 먼저 확인하고, 만약 지정하는 옵션이 없는 경우에는 CSS를 통해 조정해주도록 합니다. 이미지를 클릭하면 라이트박스 형식으로 표시됩니다.

참고로 다음 유튜브 동영상에서 NetGEN Gallery 플러그인을 사용하는 방법을 확인해볼 수 있습니다(영문).

