워드프레스 Newspaper의 블록 설정 - 카테고리 리스트 표시 제어하기
워드프레스 Newspaper 테마는 매거진 레이아웃의 테마로서 콘텐츠가 많은 블로그나 언론사, 매거진 등의 사이트에 많이 사용됩니다. Top 10에 꾸준히 이름을 올리고 있는 뉴스페이퍼는 카테고리별로 글을 나열할 때 특히 유용합니다.
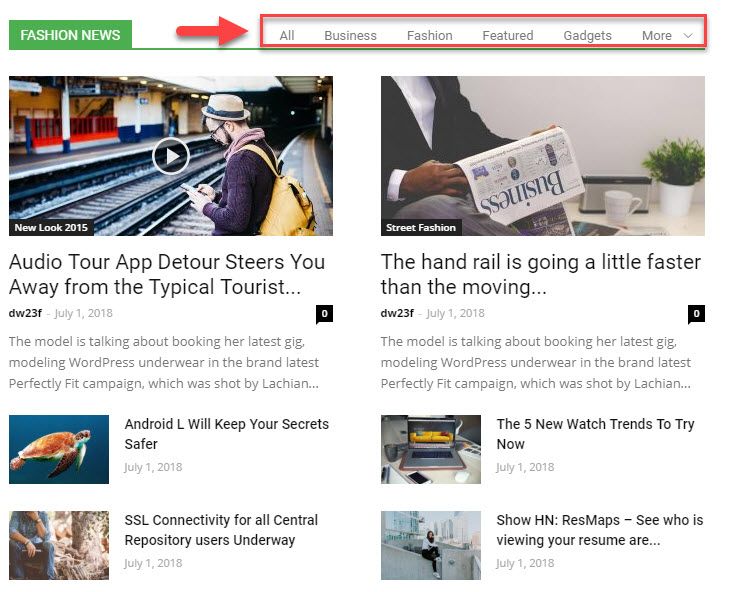
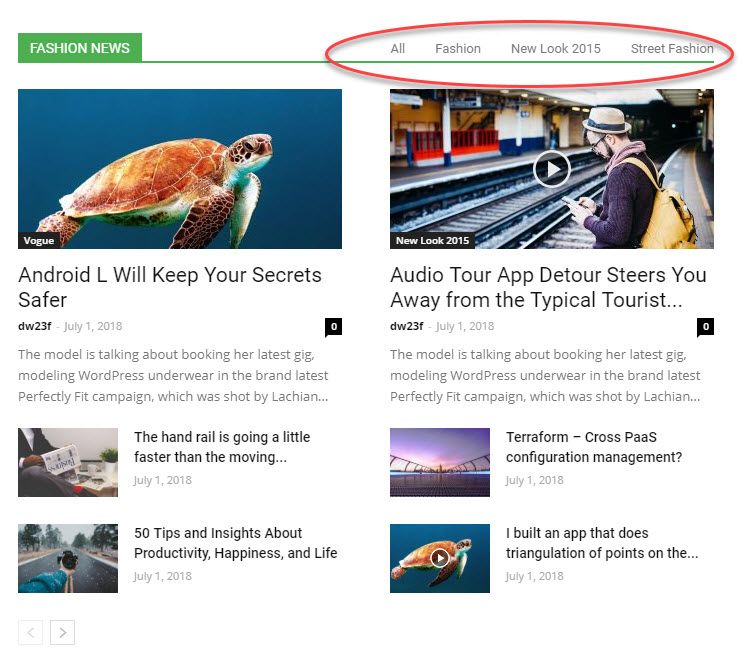
하지만 데모를 로드하면 카테고리별로 표시한 블록(Block)에 전체 카테고리 리스트가 표시되어 있습니다.

가령 위의 그림에서는 패션 카테고리 글을 나열하고 있지만, 라벨 옆에 패션과 무관한 카테고리를 비롯한 모든 카테고리가 나열되어 있습니다.
화살표로 표시된 부분을 없애거나 원하는 카테고리(예: 패션 카테고리의 하위 카테고리)만을 표시하고 싶은 경우가 있을 수 있습니다.
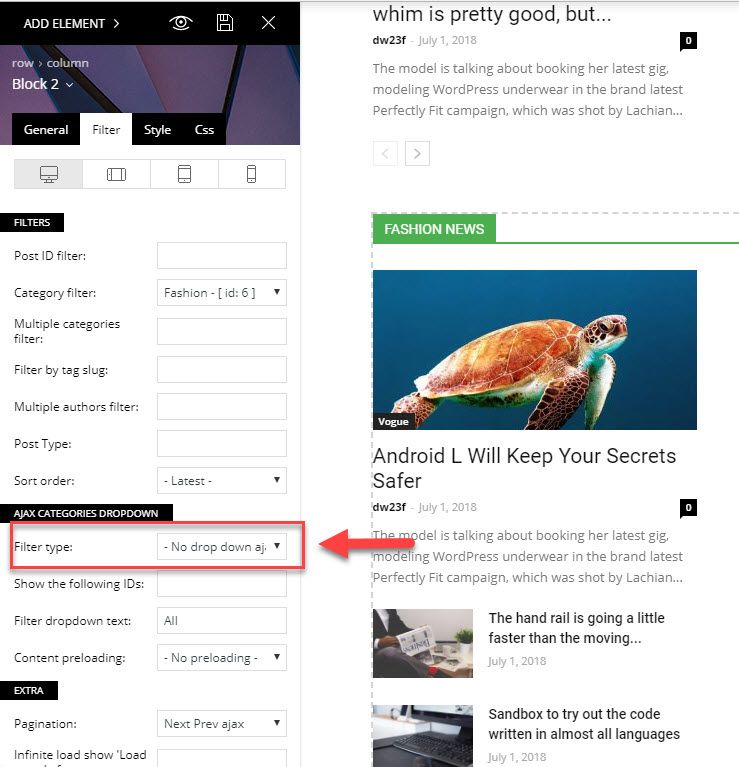
먼저 카테고리 리스트가 표시되지 않도록 하려면 편집 화면을 열고 해당 부분의 요소(element) 편집을 클릭한 후 상단의 Filter 탭을 누릅니다.

그런 다음 Ajax Categories Dropdown > Filter type을 No drop down ajax filter를 선택합니다. 그러면 카테고리 라벨 옆에 표시되는 카테고리 목록이 표시되지 않습니다.

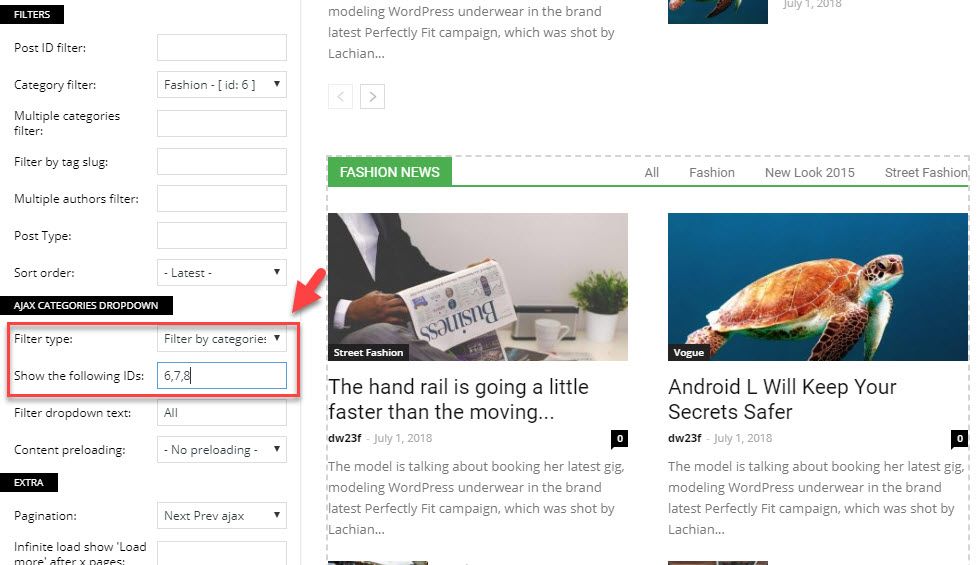
카테고리 레이블 옆에 원하는 카테고리 리스트만 표시하고 싶은 경우에는 Filter type에 Filter by categories를 선택하고 Show the following IDs에 표시하고자 하는 카테고리의 ID를 콤마(쉼표)로 구분하여 입력합니다.

카테고리 ID를 확인하는 방법은 "워드프레스 글 ID/페이지 ID/카테고리 ID 확인하는 방법"을 참고해보세요.
위의 그림에서는 6,7,8과 같이 3개의 패션 관련 카테고리(패션 카테고리와 하위 카테고리)를 입력해보았습니다. Filter dropdown text에는 All 대신 적당한 문구로 변경할 수 있습니다(예: 전체).
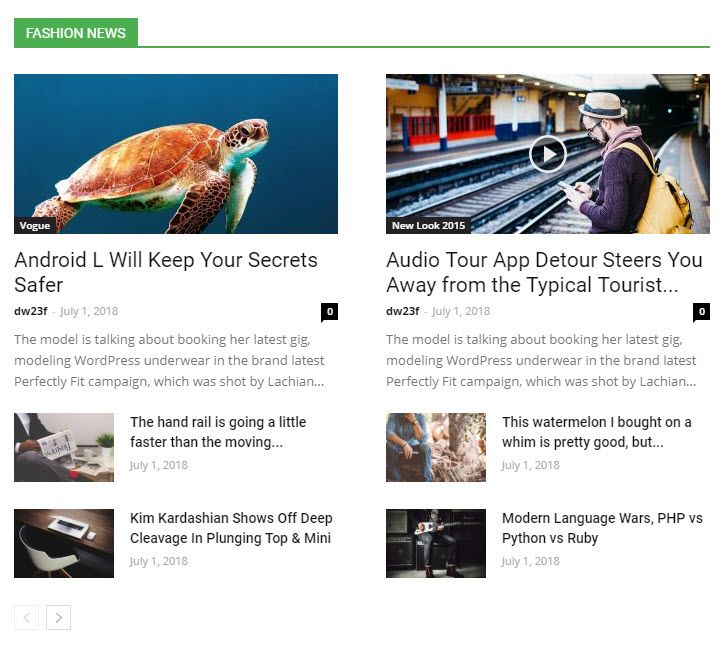
이제 확인해보면 다음과 같이 지정한 카테고리만 표시됩니다.

마치며
워드프레스 인기 테마 중 하나인 Newspaper의 개별 블록에서 카테고리 리스트를 표시하는 방법을 간단히 살펴보았습니다.
이 블로그에는 현재 Publisher(퍼블리셔)라는 테마가 사용되었는데, Newspaper의 아류(?)라고 할 수 있습니다. 경험상 Publisher는 Newspaper보다는 사용이 간단한 편입니다.


안녕하세요? 워드프레스를 이제 막 시작했는데 뉴스페이퍼 설정법을 하나도 모르겠네요 ㅠㅠ
혹시 본문의 편집 화면을 어떻게 들어가는지 알 수 있을까요?
안녕하세요?
페이지의 경우 페이지 편집 화면에서 TAGDIV COMPOSER 버튼을 클릭하면 됩니다.
https://www.screencast.com/t/7QxLuerpBF4
글(포스트)의 경우 클래식 편집기(Gutenberg 편집기를 사용하는 경우 Gutenberg 편집기)를 사용하시면 됩니다.