워드프레스 속도가 느린 경우 워드프레스 다국어 번역 플러그인 WPML 개발자가 추천하는 OceanWP, GeneratePress 또는 Astra 테마를 사용해볼 수 있습니다("WPML에서 추천하는 빠르고 가벼운 워드프레스 테마 3종" 참고). 실제로 이 테마들을 테스트해보니 속도에 최적화되어 있는 것을 체감할 수 있었습니다. 특히 GeneratePress 테마가 빠른 속도 때문에 수익형 블로그에서 많이 사용되고 있으며 구글 페이지 스피드 인사이트 점수도 높게 나오는 편입니다("워드프레스 GeneratePress 테마: 구글 페이지 스피드 인사이트 점수" 참고).
워드프레스 GeneratePress 테마의 블로그 설정 방법
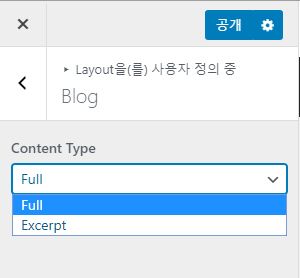
GeneratePress 무료 버전을 이용하는 경우 블로그 페이지와 관련하여 설정할 항목이 그리 많지 않습니다. 외모(테마 디자인) > 사용자 정의하기 > Layout > Blog를 클릭하면 블로그 페이지 레이아웃과 관련하여 전체 콘텐츠(Full Content)를 표시할지, 아니면 요약문(Excerpt)을 표시할지 선택할 수 있습니다.

GeneratePress Premium을 이용하는 경우 무료 버전에서 이용할 수 없었던 모듈들을 선택적으로 활성화하여 사용할 수 있습니다.

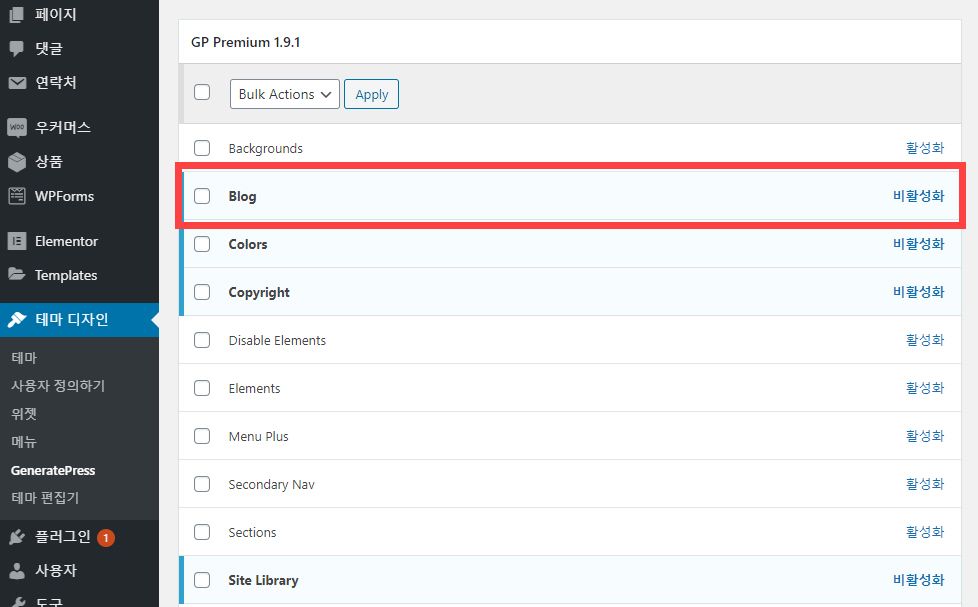
프리미엄 버전에 포함된 블로그 레이아웃 기능을 사용하려면 외모 > GeneratePress에서 Blog 모듈을 활성화하면 됩니다.
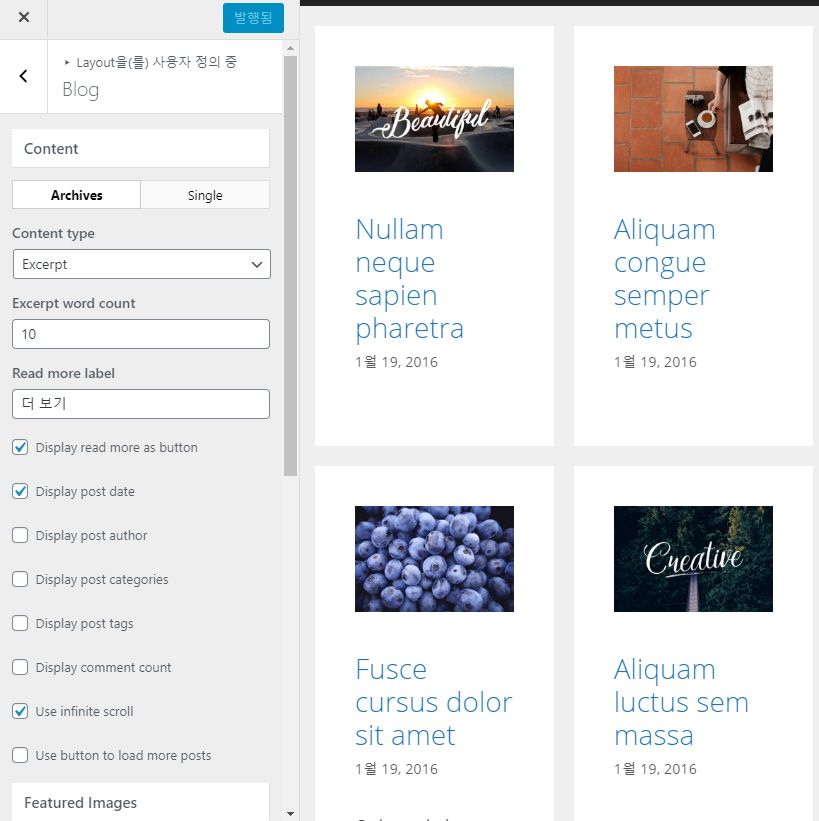
Blog 모듈을 활성화한 후에 외모 > 사용자 정의하기 > Layout > Blog를 클릭하면 상세한 블로그 레이아웃을 지정할 수 있도록 봉인된 옵션이 표시됩니다.

Archives 탭의 각 옵션을 살펴보면 다음과 같습니다.
- Content type - 블로그 페이지에서 콘텐츠 표시 유형을 선택합니다. Full Content (전체 콘텐츠)와 Excerpt (요약문) 중에서 선택할 수 있습니다.
- Excerpt word count - 요약문을 선택하는 경우 요약글의 길이를 단어수로 설정합니다. 요약문을 표시하지 않으려면 "0"을 입력합니다.
- Read more label - "Read more" 라벨.
- Display read more as button - "Read more"를 버튼으로 표시
- Display post date - 글 날짜 표시
- Display post author - 글 작성자 표시
- Display post tags - 포스트 태그 표시
- Display comment count - 댓글 개수 표시
- Use infinite scroll - 무한 스크롤 (인피니트 스크롤) 사용. 이 옵션을 체크하지 않으면 Pagination으로 표시됨.
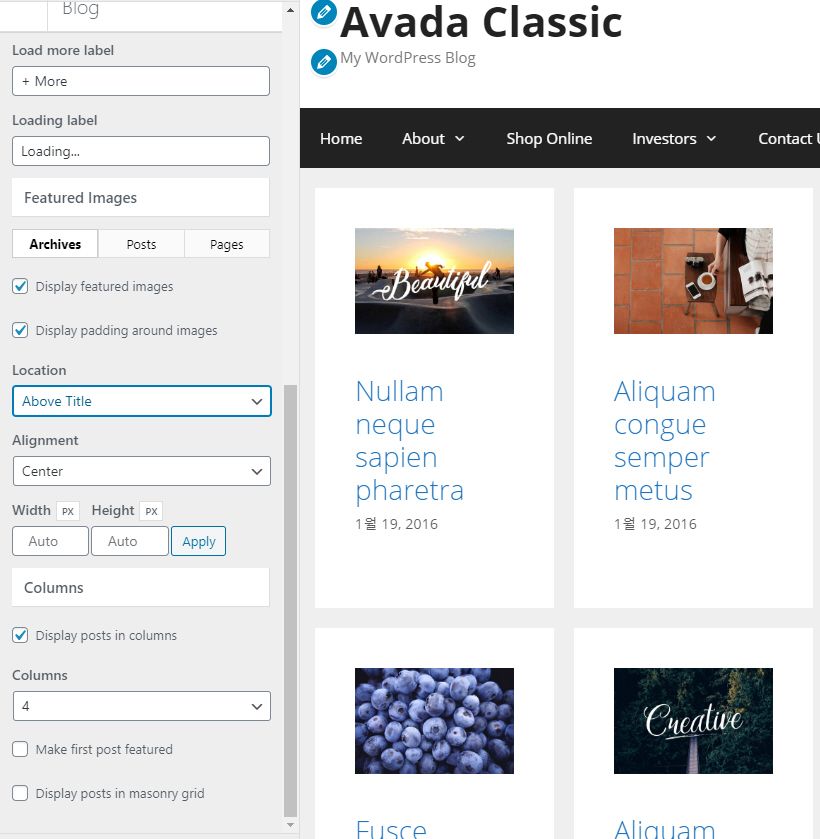
- Use button to load more posts - 무한 스크롤 옵션을 선택하는 경우에 이 옵션이 표시됩니다. 이 옵션을 체크하지 않으면 사용자가 글 리스트 하단까지 내려오면 자동으로 그 다음 포스트 리스트가 로드됩니다. 이 옵션을 선택하면 Load more 라벨과 Load... 라벨을 지정할 수 있는 옵션이 표시됩니다.

계속하여 Featured Images (특성 이미지)와 Columns (컬럼) 옵션을 설정할 수 있습니다.
- Display featured images - 특성 이미지 (썸네일) 표시
- Display padding around images - 이미지 둘레에 안쪽 여백(padding) 표시
- Location - 특성 이미지 위치. Below Title (제목 아래), Above Title (제목 위) 중에서 선택할 수 있습니다.
- Alignment - 정렬
- Display posts in columns - 포스트를 컬럼(열)으로 표시합니다.
- Columns - 열 개수. 컬럼 개수는 2~5개 사이 중에서 선택할 수 있습니다.
- Make first post featured - 첫 번째 글을 특성 글로 설정. 이 설정을 활성화하면 가장 최근의 글(첫 번째 글)이 크게 표시됩니다.
- Display posts in masonry grid - 포스트를 Masonry 레이아웃(핀터레스트(Pinterest) 스타일 레이아웃)으로 표시
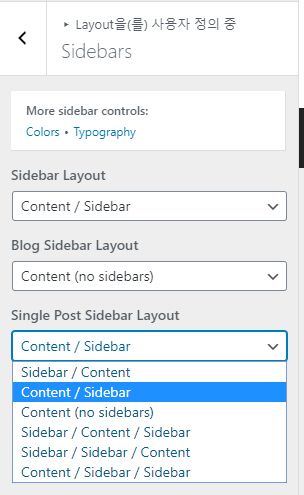
여러 개의 컬럼을 글을 나열하는 경우 사이드바를 표시하지 않도록 설정하는 것을 고려할 수 있습니다. 사이드바 설정은 외모 > 사용자 정의하기 > Layout > Sidebars에서 지정이 가능합니다.

Blog 페이지의 경우 Blog Sidebar Layout에서 지정하도록 합니다. 각 사이드바 설정에서 위의 그림과 같이 6가지 레이아웃 중 하나를 설정할 수 있습니다.
- Sidebar / Content - 사이드바 / 콘텐츠 (왼쪽 사이드바)
- Content / Sidebar - 오른쪽 사이드바
- Content (no sidebars) - 사이드바 없음
- Sidebar /Content / Sidebar - 양쪽 사이드바
- Sidebar / Sidebar / Content - 사이드바 / 사이드바 /콘텐츠 레이아웃 (왼쪽에 두 개 사이드바)
- Content /Sidebar / Sidebar - 콘텐츠 / 사이드바 /사이드바 레이아웃 (오른쪽에 두 개 사이드바)
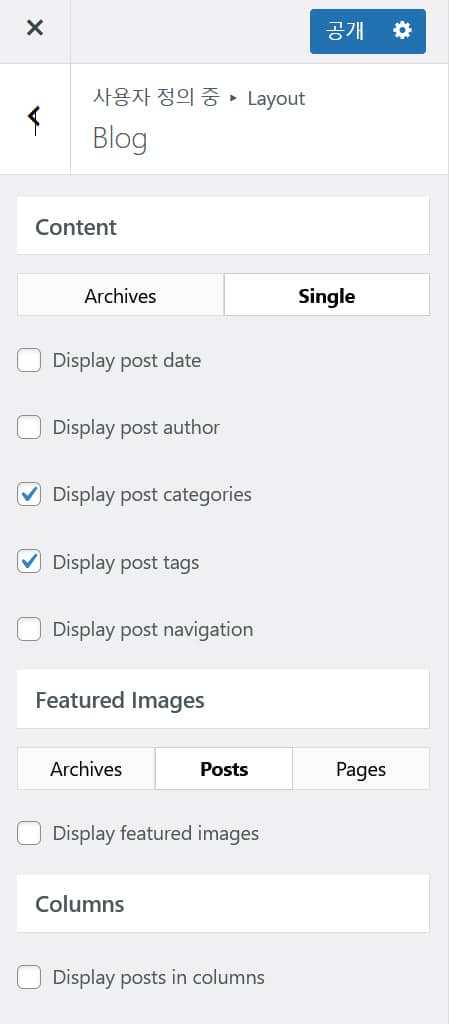
개별 포스트에서 포스트 메타 표시/숨기기 설정
외모 > 사용자 정의하기 > Layout > Blog의 Single 탭에서 개별 글에 포스트 날짜, 포스트 작성자, 카테고리, 태그 등을 표시할지 여부를 지정할 수 있습니다.

마치며
이상으로 GeneratePress 테마에서 블로그 레이아웃을 설정하는 방법에 대해 살펴보았습니다. 이 테마를 이용하여 최신 글을 나열하는 사이트를 만들면 속도면에서도 괜찮은 성능을 보여줄 것입니다.
GeneratePress 프리미엄을 사용할 경우 이 블로그의 뉴스페이퍼 레이아웃과 비슷하게 만들 수 있는지 문의해보니 GP를 가지고 만들 수는 있지만 직접 만들기에는 난이도가 있기 때문에 GP에서 제공하는 사이트 라이브러리의 Dispatch 또는 Rumour 템플릿을 활용하여 만들 수 있다는 답변을 들었습니다.
Newspaper layout is achievable with GP but it's one of the more difficult layout to achieve. I'd recommend starting with Dispatch or Rumour in our site library.
It will take some custom HTML and CSS for sure which I'm not sure if you are comfortable with.
사이트 로딩 속도가 현재보다 개선될지에 대해서도 문의해보았는데, 여기에 대해서는 웹호스팅 등 여러 가지 요소가 관련되기 때문에 장담할 수 없다고 하네요.

2020년 2월 23일: 이 블로그의 테마를 뉴스페이퍼에서 GeneratePress 프리미엄으로 변경했습니다. 뉴스페이퍼를 10개월 정도 사용하면서 정이 들었는데, 테마를 바꾸니 조금 아쉽기도 하네요.ㅎ Newspaper 테마는 테마 파일을 직접 커스텀할 필요 없이 테마의 기능만으로 대부분의 페이지를 만들 수 있어 초보자에게 괜찮은 옵션 같습니다. GeneratePress는 속도를 위해 기능을 최소화하여 초보자가 사용하기에는 약간 어렵게 느껴질 수 있습니다. CSS를 조금 알면 나름 괜찮은 것 같습니다.
안녕하세요 궁금한게 있어서 질문드립니다. 저도 유료구매를하고 외모에서 제너레이트프레스 들어가서 블로그를 활성화 시켰는데도 불구하고 사용자정의하기에서 레이아웃-블로그로 들어가면 저런 세부메뉴들이 나오지가 않아요.. 뭐가 문제일까요?
GP Premium을 설치하여 활성화했지만 블로그(Blog) 사용자 정의 옵션이 표시되지 않으면, 외모 » Elements로 이동하여 Post Loop 관련 엘리먼트를 임시글로 전환해보시기 바랍니다.
안녕하세요 많은정보 주셔서 진심으로 감사합니다.
다름이 아니라 제가 설정중에 있는데요~!
블로그에서 featured images를 archives/post/pages에서 모두 비활성화를 하였는데도 불구하고 블로그에서는 제목위로 하얗게 공간이 떠서 문의드립니다.. 글작성에 문제가있는지... 변하지가 않아서요 ㅠㅠ
답변주시면 진심으로 감사하겠습니다..
안녕하세요, 유하영님. 해당 빈 공간에는 특성 이미지가 아니라 애드센스 광고 스크립트가 로드되고 있네요. Ad Inserter나 GeneratePress 테마의 Element를 통해 애드센스 광고를 추가했다면 삭제해보시기 바랍니다.
안녕하세요.... 아하..!! 너무감사드립니다 정말 너무감사드립니다 ㅠㅠ!!
안녕하세요 프로 구입했지만 로그인이 아예 되지 않습니다
아이디도 없다고 나오고 이메일도 없다고 나오는데 하루종일 잡고 유튜브 블로그 아무리 뒤져도 해결이 되지 않습니다 환불 문의를 했지만 돌아오는 답변이 없어서 어떻게 해야하나 막막합니다 혹시 아시는 방법이 있을까요?
결제완료되었다는 메일은 온거보면 해당 이메일 주소가 맞는데 안된다고만 나오니 답답합니다
GeneatePress 사이트의 로그인 페이지에서 비밀번호 찾기를 시도해도 찾을 수 없나요?
문의 페이지에서 상황을 설명하고 환불을 요구하거나 계정 비밀번호를 변경하는 방법에 대해 문의해보시겠어요? 환불을 요청하면 금방 처리해주는 것 같습니다. 문의를 하면 하루 정도 지나면(주말 제외) 답변을 받을 수 있을 것입니다.
안녕하세요. 질문이 있습니다.
GP-프리미엄 유료버전 사용하고 있습니다.
1. 관련 글 나타내는 소스를 블로그에서 보고 삽입해 봤는데 안되네요.
관련 글
[wp_show_posts id="2692"]
=> [wp_show_posts id="2692"] 이 부분이 잘못된것 같은데요. 뭘로 바꿔야 할까요?
그리고 css를 추가 해주셨던데 css 같은것은 어디에 삽입하는 것일까요?
2. 우측 사이드바 사용 하고 있습니다.
최신글 중 제목이 긴 것은 길자수를 조정해서 ....으로 나타내고 싶은데 어떻게 할까요?
3. 카테고리를 다양하게 만들었습니다.
그런데 우측사이드바에 나오지 않습니다.
글을 쓰고 카테고리를 지정해야만 나타나는 것 같은데 원래 그런가요?
티스토리 같은 경우는 글이 없어도 카테고리는 노출되는데 말입니다.
4. Webcraftic Clearfy – WordPress optimization plugin 플러그인을 사용하니 우측 사이드바의 내용이 변합니다. 그래서 지금은 적용해지 해두었는데요. 속도향상을 위해 필요한 플러그인 같은데 제가 잘못 사용하고 있는건지...조언 부탁드려도 될까요?
오늘 하루 종일 수정하고 해봤는데 만만치 않네요.
블루호스트 지원팀과도 채팅으로 지원받아 수정중입니다.
많은 도움이 되고 있네요.
현재 아래 사이트 수정 중입니다.
http://zzang.kr
안녕하세요, 박재규님.
1. 다음 글을 참고해보시겠어요?
https://avada.co.kr/generatepress-%ED%85%8C%EB%A7%88%EC%97%90-%EA%B4%80%EB%A0%A8-%EA%B8%80-%ED%91%9C%EC%8B%9C/
플러그인에서 표시되는 숏코드를 그대로 사용하시면 됩니다. Elements를 이용할 경우 execute shortcodes를 체크해야 숏코드가 실행됩니다.
CSS 코드는 테마 디자인 > 사용자 정의하기 > 추가 CSS 아래에 추가하시면 됩니다.
먼저 구글에서 '생활 코딩'을 검색하여 무료 CSS 동영상 강의를 들어보시면 도움이 될 것입니다. CSS는 배우기가 그리 어렵지 않습니다.
2. 다음 글의 댓글에 답변을 드렸습니다:
https://www.thewordcracker.com/scribblings/how-to-adjust-the-length-of-excerpt-in-wordpress/
3. 아마 카테고리에 글이 하나라도 있어야 표시되는 것 같네요. 이 부분은 시간이 날 때 한 번 살펴보겠습니다.
4. 세팅을 다르게 하면서 최적의 설정을 찾아야 할 것 같습니다.
가령 CSS/JS Minify 설정에서 옵션을 하나씩 할성화하면서 문제가 발생하면 해당 설정은 해제하도록 합니다. 그렇게 각 설정을 설정하시면 됩니다. 시간이 날 때 제 블로그에서 적용한 설정을 한 번 올려보겠습니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%86%8D%EB%8F%84-%EC%B5%9C%EC%A0%81%ED%99%94-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8-clearfy/
Minify 섹션에 초점을 두고 설정하면 도움이 될 것입니다.
그리고 캐시 플러그인에서는 Minify 기능을 해제해야 합니다.
저두 사놓고 지금 숨겨놓고 아직 테스트도 몇번 안해봤는데요.
간단하게 테스트만 해봤을땐 속도는 어마 무시하게 빨랐습니다. 자바나 기타 다른 레이아웃이 너무 초간단이라 공부좀 많이 해야 할것으로 사료가 됩니다만, 기능적인 측면은 너무 심플해서 심심할 지경입니다.
지금 뉴스페이퍼 테마도 속도면에서는 좋은 편이라 굳이 바꿔야 할 필요를 못 느껴서 다른 사이트 만들때 적용해 보려고 합니다.
좋은 내용 감사합니다
GeneratePress는 속도가 빠르지만 원하는 대로 마음대로 커스텀하기에는 초보자에게 쉽지 않은 테마 같습니다.
심플하면서 빠른 테마를 원한다면 이 테마가 괜찮다는 생각이 드네요.
정교한 사이트를 만들려면 Elementor 같은 페이지 빌더를 활용해볼 수 있겠지만, 페이지 빌더를 사용할 경우 약간의 속도 저하는 감수해야 할 것 같습니다.