워드프레스 Enfold 테마에서 아이콘을 숏코드나 CSS로 추가하는 방법
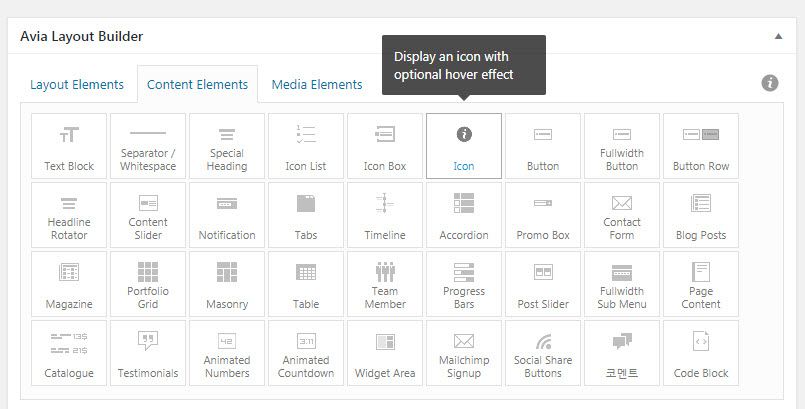
인기 워드프레스 테마 중 하나인 Enfold에는 Icon 엘리먼트나 Icon Box 엘리먼트를 사용하여 entypo-fontello 폰트 아이콘을 입력할 수 있습니다.

워드프레스 엔폴드 테마에서 아이콘을 숏코드나 CSS로 추가하는 방법
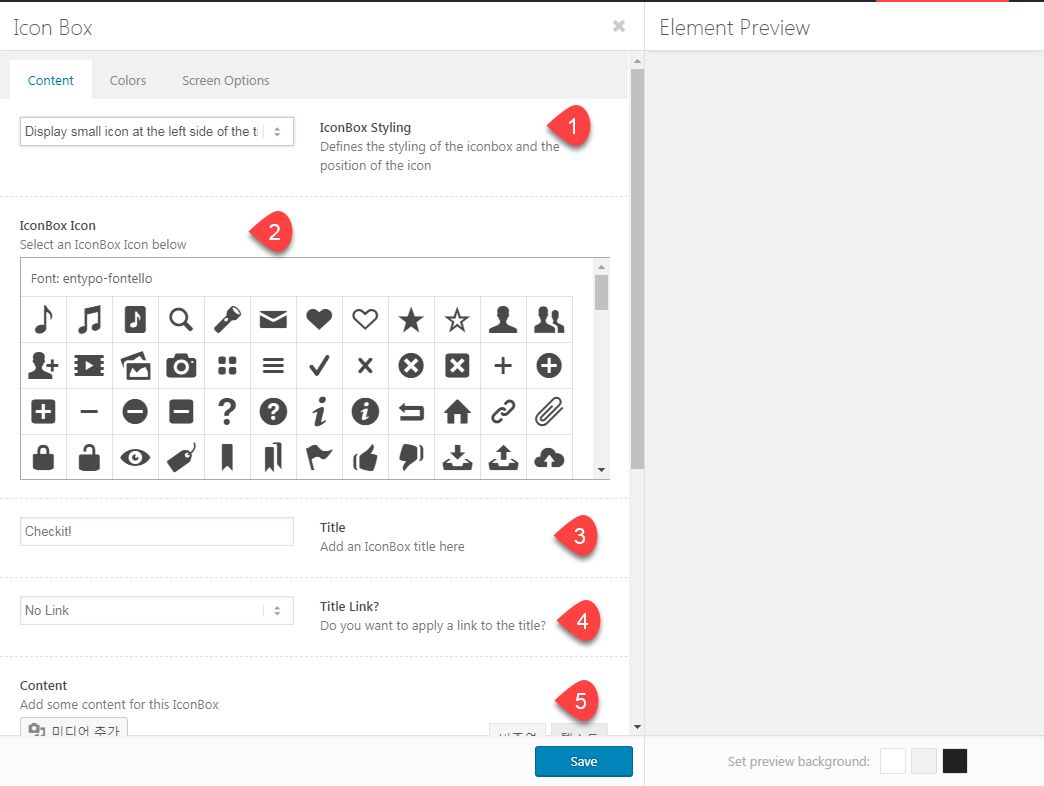
Icon Box 요소의 설정에서 아이콘 유형, 제목, 링크, 콘텐츠 등을 추가할 수 있습니다.

- IconBox 스타일 (예: "제목의 왼쪽에 작은 아이콘 표시")
- IconBox 아이콘
- 제목
- 타이틀 링크
- 내용
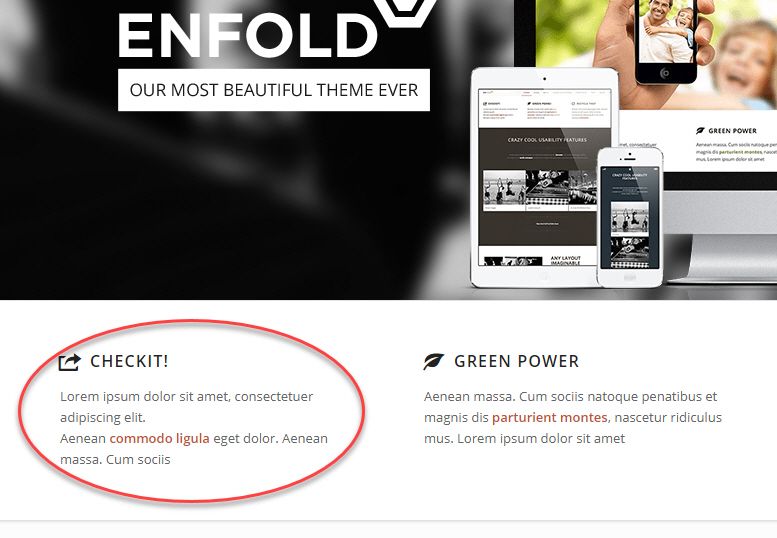
Icon Box 요소를 사용하면 다음과 비슷한 모양으로 아이콘과 내용이 추가됩니다.

Enfold 테마에 탑재된 entypo-fontello 아이콘 폰트를 쇼트코드 형식이나 CSS 가상 요소 형식으로 추가하는 것도 가능합니다.
숏코드로 추가하고 싶은 경우 다음과 같은 형식을 사용하면 됩니다.
[av_font_icon icon='ue854' font='entypo-fontello' style='' caption='' link='' linktarget='' color='' size='20px' position='left' custom_class=''][/av_font_icon]
여기에서 ue854 코드 부분은 원하는 아이콘의 Charcode로 바꾸어야 합니다. 아이콘의 코드를 확인하는 방법은 간단합니다.
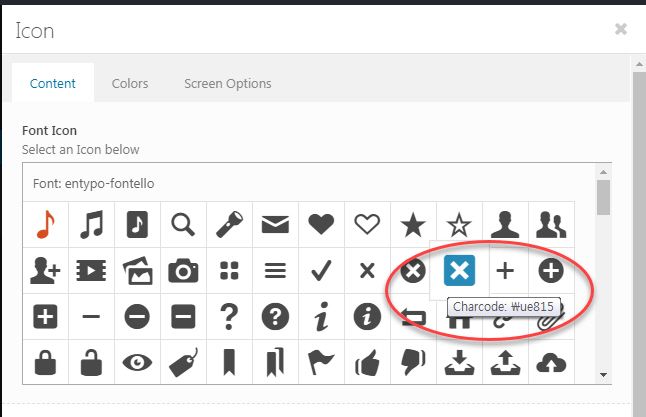
Icon이나 Icon Box 요소를 추가하고 원하는 아이콘 위에 마우스를 올리면 해당 아이콘의 Charcode가 표시됩니다.

위의 그림에서 사각형으로 둘러싸인 x 아이콘의 Charcode 값은 \ue815입니다. 여기에서 \를 삭제하고 ue815를 숏코드에 추가하면 됩니다.
CSS로 가상 요소 아이콘을 추가하려는 경우 다음과 비슷한 형식으로 삽입하면 됩니다.
#avia-menu > li:nth-child(1) > a .avia-menu-text:before {
content:"\e803";
font-family: 'entypo-fontello';
position: absolute;
left: 0;
}
많은 테마에서 FontAwesome을 탑재하지만 FontAwesome은 속도를 느리게 할 수 있다고 합니다. 속도 때문인지는 몰라도 엔폴드 테마에는 entypo-fontello 폰트 아이콘이 탑재되어 있네요.
베스트셀링 테마인 Avada 테마에는 Font Awesome 아이콘을 넣을 수 있는 Font Awesome Icon 요소가 제공됩니다.