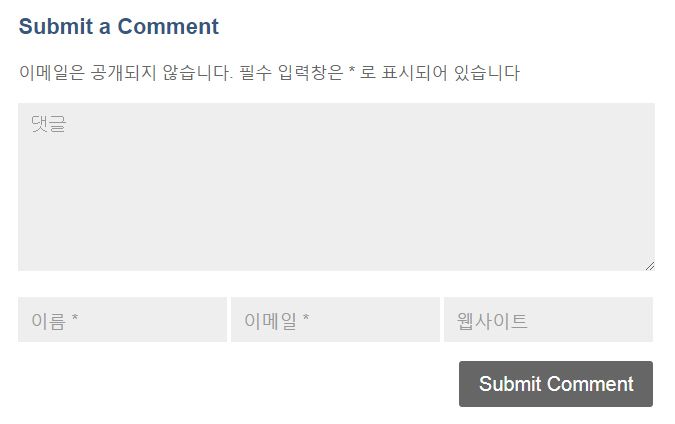
워드프레스 Divi 테마의 기본 댓글 폼은 매우 단순합니다. 댓글 폼이 표시되는 스타일을 CSS를 사용하여 바꿀 수 있습니다.
댓글 작성자 이름, 이메일, 웹사이트 URL 필드를 3열로 표시하고 싶은 경우 다음과 같은 CSS를 사용하면 됩니다.
/* Display name, email and website url fields in three columns in 1170px sizes */
@media only screen and (min-width: 1170px)
{
.comment-form-author,
.comment-form-email,
.comment-form-url {
display: inline-block;
width: 32.9%;
}
.comment-respond,
.entry-pings {
padding: 0;
}
.comment-respond input[type="email"],
.comment-respond input[type="text"],
.comment-respond input[type="url"] {
width: 98% !important;
}
}
Elegant Themes에서는 위와 같은 코드를 제시하고 있습니다. 영문 사이트에서는 위의 코드가 잘 작동했지만 한국어 사이트에서는 제대로 작동하지 않았습니다. 한국어 사이트에서는 다음과 같은 CSS 코드를 적용하니 원하는 대로 표시되었습니다.
@media only screen and (min-width: 1170px) {
.comment-form-author,
.comment-form-email,
.comment-form-url {
display: inline-block;
width: 33.3%;
}
.comment-form-author,
.comment-form-email {
padding-right: 1px;
}
.comment-respond,
.entry-pings {
padding: 0;
}
.comment-respond input[type="email"],
.comment-respond input[type="text"],
.comment-respond input[type="url"] {
width: 100% !important;
}
}
코드가 제대로 작동하지 않으면 숫자를 변경하여 테스트해보시기 바랍니다.
그리고 댓글 제출 버튼(Comment Form Submit Button)의 스타일을 변경하려면 다음 코드를 적절히 응용하도록 합니다.
/* Form Submit Button style */
.form-submit .et_pb_button
{
display: inline-block;
cursor: pointer;
background: #666;
color: #FFF !important;
border-radius: 5px;
}
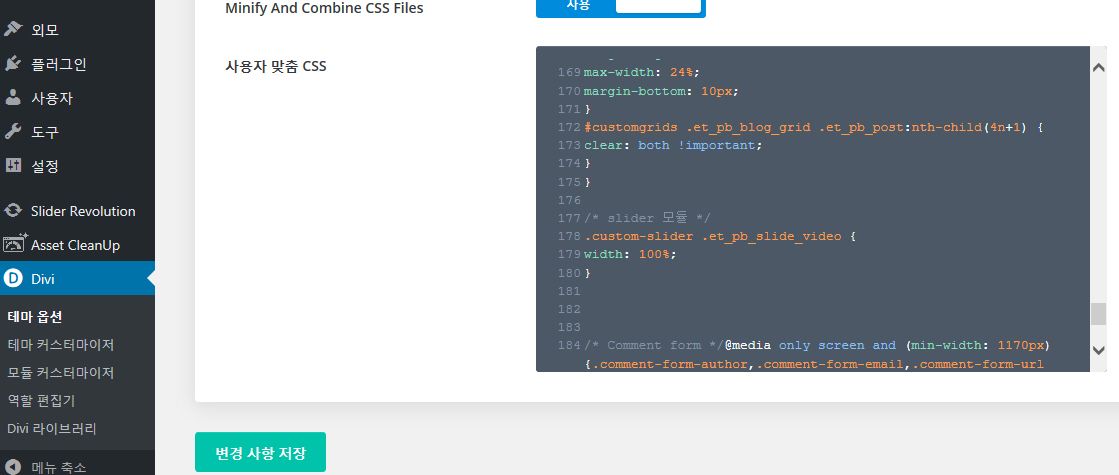
색상 등을 적절히 수정하도록 합니다. 코드는 차일드 테마 내의 스타일시트 파일에 추가하거나 워드프레스 대시보드 > Divi > 테마 옵션 > 사용자 맞춤 CSS에 추가합니다.

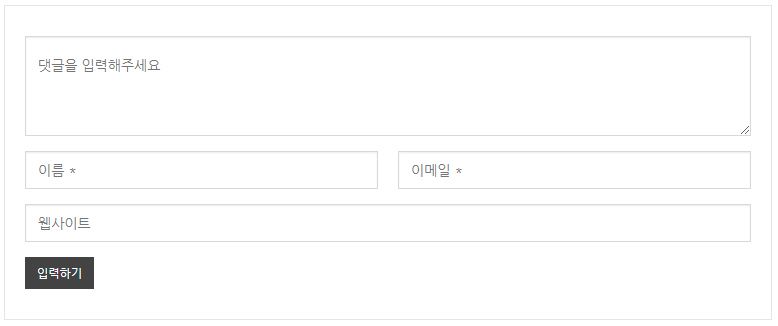
위의 코드를 사용하면 다음과 같이 표시됩니다.

CSS를 사용하여 이 블로그의 댓글 폼처럼 변경하는 것도 생각해볼 수도 있습니다.

웹사이트 필드를 없애고 싶은 경우에는 다음 코드를 사용할 수 있습니다.
function disable_website_field($fields)
{
if(isset($fields['url']))
unset($fields['url']);
return $fields;
}
add_filter('comment_form_default_fields', 'disable_website_field');
이 코드를 차일드 테마 내의 함수 파일에 추가하도록 합니다.

댓글 남기기