워드프레스 Contact Form 7에서 파일 업로드/첨부 기능 추가하기
워드프레스에서 Contact Form 7을 사용하여 사용자로부터 첨부 파일을 전송받을 수 있습니다. Contact Form 7은 무료 플러그인으로 아바다 등 일부 테마에서 기본적으로 설치되어 제공되기도 합니다.
업데이트: 아바다에서는 자체 Avada Form을 도입하여 제공하고 있습니다. 자세한 내용은 "아바다 테마의 Avada Form 살펴보기 (컨택트 폼)"를 참고해보세요.
컨택트 폼에서 파일 업로드 필드 추가하기
Contact Form 7에서 파일 첨부 기능을 추가하려면 두 가지 설정을 해 주어야 합니다.
- 컨택트 폼에 업로드 필드 추가
- 업로드된 파일을 첨부하도록 메일 설정 구성
파일 업로드 필드 추가하기
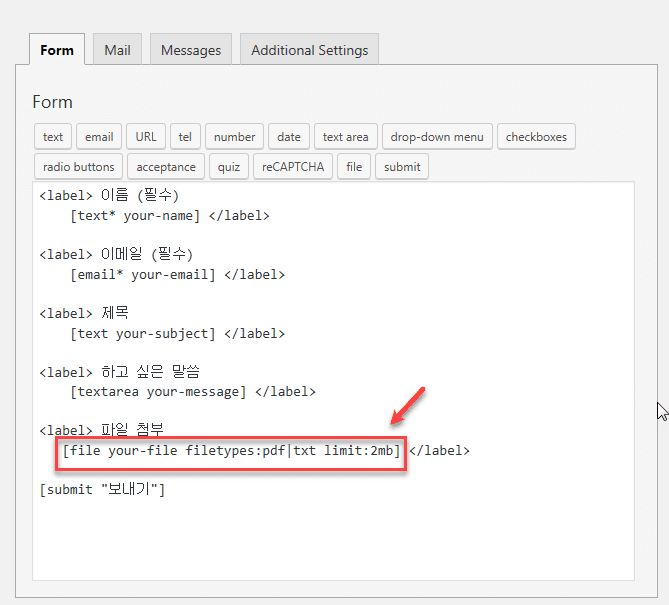
먼저 Form 탭에서 파일 업로드 필드를 추가합니다.

위의 그림과 같이 다음과 같은 형식으로 필드를 추가할 수 있습니다.
[file your-file filetypes:pdf|txt limit:2mb]
파일 타입은 다음과 같은 포맷으로 지정할 수 있습니다.
filetypes:gif|png|jpg|jpeg
첨부 파일 크기 제한은 다음과 같은 형식으로 지정하시면 됩니다.
limit:1048576 limit:1024kb limit:1mb
이외에도 id와 class를 지정할 수 있습니다.
id:foo class:bar
클래스는 여러 개 지정이 가능합니다.
[file your-file class:y2008 class:m01 class:d01]
업로드된 파일을 첨부하도록 Mail 탭 구성
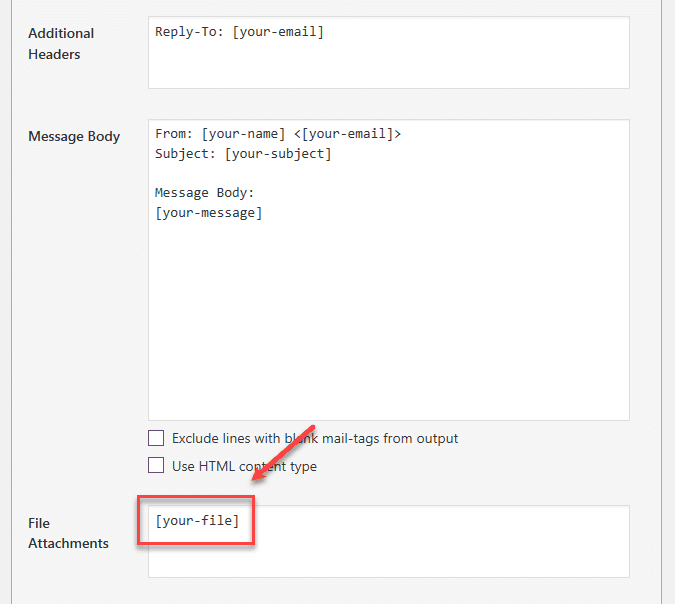
폼에 업로드 필드를 추가했다면, 이제 Mail 탭에서 업로드된 파일을 첨부하도록 설정해야 합니다.

위의 그림과 같이 File Attachments 섹션에 필드 이름을 추가하도록 합니다.
여러 개를 첨부하는 경우에는 다음과 같이 추가하면 됩니다.
[your-file][your-another-file]
로컬 파일 첨부
Contact Form 7 3.5 이상에서는 로컬 파일 첨부(local file attachment) 기능을 지원합니다. 로컬 파일 경로를 ‘File attachments’ 필드에 추가하면 해당 파일이 업로드된 파일뿐만 아니라 이메일 첨부됩니다.
파일 경로를 한 라인에 한 개씩 추가하도록 합니다. 경로가 절대 경로가 아니면 wp-content 디렉터리에 대한 상대 경로로 취급됩니다.
예:
[your-file][your-another-file] /home/you/dir/dir/dir/fantasticpicture.jpg uploads/2013/08/08/boringguide.pdf
업로드된 파일의 임시 폴더
임시 폴더의 기본 폴더는 wp-content/uploads/wpcf7_upload입니다.
wp-config.php 파일에 다음 라인을 추가하여 기본 임시 폴더의 위치를 변경할 수 있습니다.
define( 'WPCF7_UPLOADS_TMP_DIR', '/your/file/path' );
업로드용 임시 폴더가 존재하고 쓰기 권한이 설정되어 있어야 합니다. 그렇지 않으면 업로드에 실패합니다.
참고로 Contact Form 7 자체에서는 사용자가 제출한 컨택트 폼 내용을 저장하지 않으므로 별도의 플러그인을 설치해야 혹시 모르는 이메일 전송 사고에 대비할 수 있습니다.
Flamingo는 Contact Form 7 개발자가 만든 플러그인입니다. 다른 플러그인으로 Contact Form 7 Database Addon – CFDB7 같은 플러그인이 있습니다.


There was an unknown error uploading the file라고 뜨고 메일도 보내지지 않습니다 ㅠㅠ
안녕하세요?
error log를 확인해보셔야 할 것 같습니다.
서버를 직접 세팅하여 운영하는 경우(예: Amazon AWS) 서버 파일 퍼미션을 체크해보시기 바랍니다.
아래 글에 의하면 권한 설정 문제를 해결하니 문제가 해결되었다고 하네요.
sudo chown -R www-data:www-data wordpress_folder
https://wordpress.org/support/topic/contact-form-file-upload-showing-error/
한번에 여러개 파일 보낼려고 하는데 [file file-169 file-676 limit:200000 filetypes:gif|png|jpg|jpeg] 이렇게 했는데 안됩니다. 한개 파일만 보낼수 있네요.
첨부 필드를 별개의 숏코드를 추가해보시기 바랍니다.
[file file-169...]
[file file-676...]
안녕하세요?
참고로 유료 컨택트 폼 플러그인인 Quform(https://www.thewordcracker.com/go/quform )에서는 하나의 필드에서 여러 개의 파일 첨부가 가능한 것 같습니다.
https://uploads.disquscdn.com/images/ac7f7af757d90583d621d98af2c98ca691298e240dfe43a366ba0f7a35ec7ad9.jpg