워드프레스 5.4 업데이트 - 버튼 & 소셜 아이콘 블록, 속도 향상 등
워드프레스 5.4 업데이트가 우리나라 시각으로 4월 1일 새벽에 공개되었습니다. 이번 업데이트에서는 글과 페이지를 최상의 이미지로 더욱 생동감 있게 ('go alive') 만드는 다양한 방법에 중점을 두었다고 합니다. 그리고 사용자들이 체감할 수 있는 속도 향상이 이루어졌다고 하네요.
"Building more with blocks, faster and easier." 이 문구처럼 워드프레스 5.4에서는 더 빠르고 더 쉽게 블록으로 홈페이지를 만드는 데 주안점을 두고 있는 것 같습니다.

개요
워드프레스는 전세계 웹사이트 점유율에서 35% 이상을 차지하고 있는 CMS(콘텐츠 관리 시스템)입니다. 워드프레스 5.4는 2020년 들어 처음으로 공개되는 메이저 릴리즈이며 구텐베르크를 통해 전체 사이트를 편집하도록 지속적인 노력을 계속하여 구텐베르크를 최신 버전으로 업데이트하고 내비게이션 메뉴를 위한 블록을 만드는 것을 목표로 하고 있다고 밝히고 있습니다.
WordPress 5.4 will be the first major release of 2020 and aims create a block for navigation menus and update Gutenberg to the latest release version as we continue to focus in 2020 on full site editing via Gutenberg.
워드프레스 5.4에서는 '버튼' 블록과 '소셜 아이콘' 블록이 새로 추가되었으며 UI가 더욱 깔끔해지고 내비게이션(탐색)이 더욱 명확하게 업데이트되었습니다.
그리고 이번 업데이트에서는 세계 각지의 다양한 개인정보 보호(프라이버시) 이슈를 돕는 기능이 추가되었습니다.
5.4 helps with a variety of privacy issues around the world. So when users and stakeholders ask about regulatory compliance, or how your team handles user data, the answers should be a lot easier to get right.
새로운 블록 추가: 버튼 & 소셜 아이콘
워드프레스 5.4에서는 버튼 블록과 소셜 아이콘 블록이 새로 추가되었습니다.
저는 버튼을 넣기 위해 CSS로 버튼 스타일을 지정하여 CSS 클래스로 추가하고 있었습니다. 이제 그럴 필요 없이 Buttons 블록을 사용하여 매우 수월하게 버튼을 추가할 수 있습니다. 예를 들어, 다음과 같은 버튼을 금방 추가할 수 있습니다.

Buttons 블록은 레이아웃 섹션에서 선택할 수 있습니다.
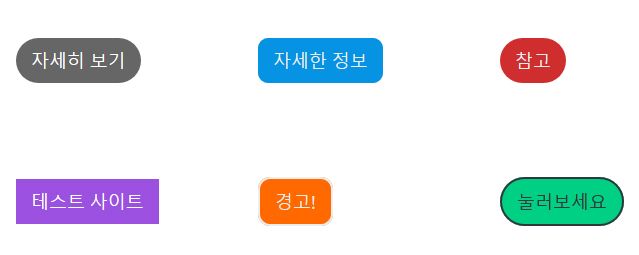
버튼 블록을 이용한 버튼 예시:
Social Icons 블록을 사용하면 페이지나 포스트에 쉽게 소셜 아이콘을 추가할 수 있습니다.
그리고 텍스트의 일부를 선택하여 색상을 변경하는 옵션도 추가되었습니다. 기본적인 옵션이지만 이 옵션이 지원되지 않아 불편했습니다. 다만, 살펴보니 텍스트 컬러만 변경할 수 있고 배경색을 지정하는 옵션은 아직 없네요.
개발자를 위한 기능
플러그인 없이, 커스텀 walker를 작성할 필요 없도록 메뉴 항목에 커스텀 필드(사용자 정의 필드)를 추가할 수 있는 새로운 액션 2개가 추가되었습니다.
메뉴 관리자 화면에서 wp_nav_menu_item_custom_fields는 메뉴 편집기에서 nav 메뉴 항목의 move 버튼 전에 Fire됩니다.
사용자 정의하기에서 wp_nav_menu_item_custom_fields_customize_template는 menu-items form-fields 템플릿의 끝부분에서 Fire됩니다.
업데이트
워드프레스를 안전하게 운영하기 위해서는 가급적 최신 버전으로 업데이트하는 것이 바람직합니다. 메이저 릴리즈가 공개될 경우 호환성 문제가 없는지 체크하기 위해 잠시 기다렸다가 업데이트하는 것도 고려해볼 수 있습니다. 업데이트하기 전에 DB와 데이터 백업하시기 바랍니다.
업데이트: 버튼 블록 기능 향상
버튼 블록 기능이 향상되어 쉽게 버튼 스타일을 지정할 수 있고, 배경색에 그래디언트도 적용이 가능합니다. 뉴스페이퍼와 같은 일부 테마에서는 추가적인 버튼 스타일을 제공합니다.

말씀하신대로 호환성 문제가 있을 수도 있어요.
홈화면 썸네일 문제도 아마 외부이미지를 특성이미지로 잡아주는 플러그인이 아직 업데이트 되지 않아서인 것 같습니다.
썸네일 생성 플러그인 개발자에게 이 문제를 보고하면 개발자가 문제를 수정하여 업데이트를 내놓을 것 같습니다.
항상 신속하고, 정확한 정보 감사합니다!
감사합니다~
새 버전에서 몇 가지 편의 기능이 추가되었네요. 특정 텍스트만 글자색을 변경하는 기능은 기본적인 기능인데, 이제 지원되네요. 배경색도 변경할 수 있는 기능이 빨리 추가되었으면 좋겠습니다.ㅎ
버튼의 경우 가운데 정렬이 안 되지만, CSS로 가운데 정렬이 가능합니다. 하지만 모든 버튼이 가운데 정렬이 되므로, 특정 버튼만 가운데 정렬시키려면 CSS 클래스를 지정해주어서 CSS로 제어 가능합니다.ㅎㅎ 또한, 버튼에 마우스를 올렸을 때 배경 색상을 지정하는 옵션이 있으면 좋은데, 아직은 세세한 부분에서 미흡한 부분이 있네요. (마우스 오버 부분도 CSS로 제어 가능하지만... 버튼마다 색상이 달라야 하므로 마찬가지로 CSS 클래스를 활용해야 할 것 같습니다.)
나오자마자 업데이트해봤는데, 성능이 꽤 많이 개선되었더라고요.
버튼도 전엔 못 쓸 수준인데, 이번 버전에서 쓸 수 있는 수준은 된 것 같아 마음에 드네요.
이전 버전과는 확실히 성능이 개선된 것 같습니다.
일부 플러그인과는 사소한 충돌이 발생하는 것이 보이네요.