워드프레스 푸터 컬럼 개수를 변경하고 싶은 경우가 있습니다. 일부 테마에서는 푸터 영역의 컬럼 개수를 조정할 수 있는 옵션을 제공합니다. 그런 경우 테마 옵션이나 사용자 정의하기에서 푸터 열 개수를 변경할 수 있습니다. 해당 옵션이 없으면 CSS로 조정할 수 있습니다.
워드프레스 푸터 컬럼 개수 변경하기
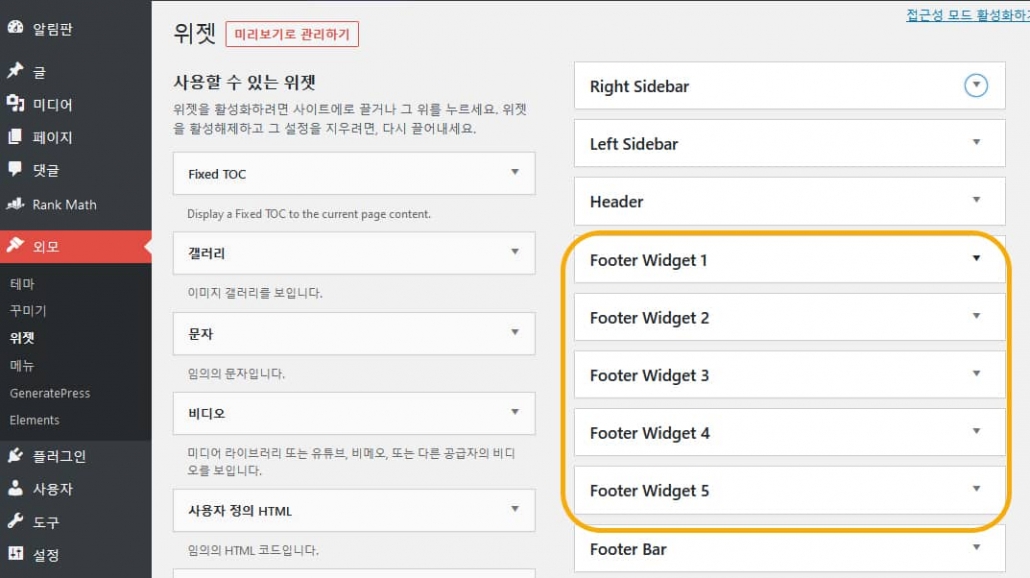
워드프레스에서 푸터 영역에 위젯을 배치하려면 보통 외모 > 위젯에서 푸터 영역에 위젯을 추가하면 됩니다. 푸터 위젯 영역의 이름은 테마에 따라 다르지만 보통 Footer라는 단어가 들어갑니다. 이 블로그에 사용 중인 GeneratePress 테마의 경우 Footer Widget 1 ~ Footer Widget 5가 푸터에 표시되는 위젯 영역입니다. (아바다 테마를 살펴보니 푸터 위젯 영역 이름이 비슷하네요.)

일부 테마에서는 푸터에 표시할 컬럼 개수를 설정하는 옵션을 제공합니다.
아바다 (Avada) 테마 푸터 컬럼 개수 조정하기
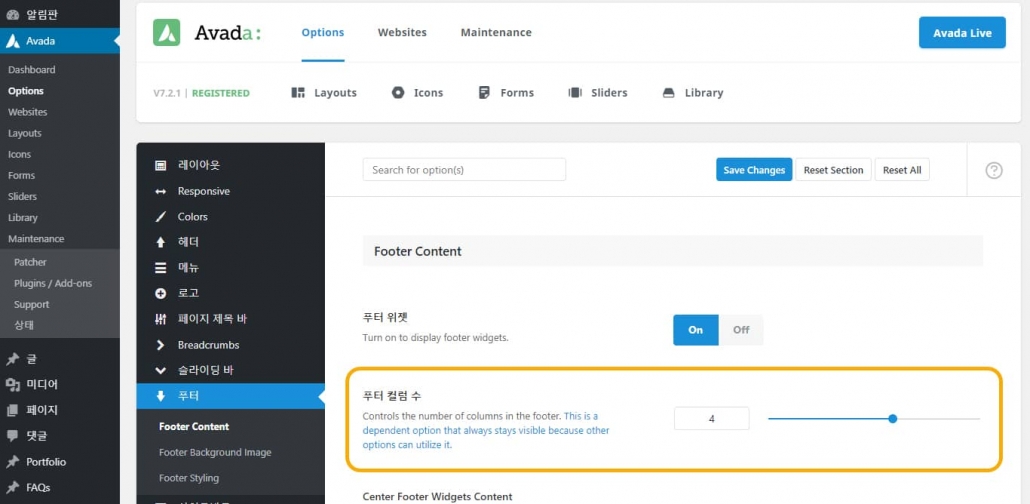
아바다 테마의 경우 Avada > Options > 푸터 > 푸터 컬럼 수 (영어 버전에서는 Avada > Options > Footer > Number of Footer Columns)에서 푸터 위젯 영역의 컬럼 개수를 조정할 수 있습니다.

엔폴드 (Enfold) 테마 푸터 컬럼 개수 조정하기
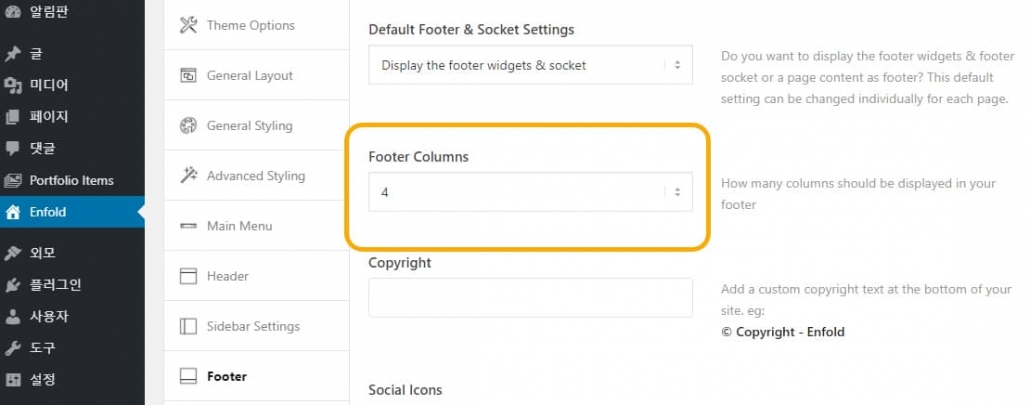
엔폴드 테마에서는 Enfold > Footer > Footer columns에서 푸터 열 개수를 지정할 수 있습니다.

GeneratePress 테마
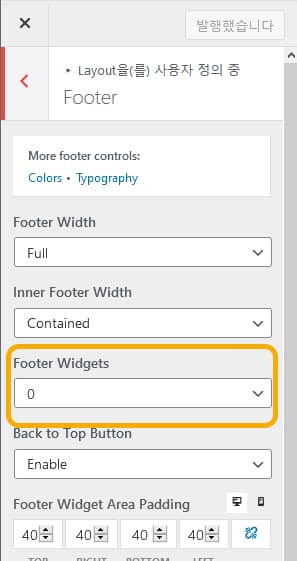
제너레이트프레스 테마에서는 외모 > 꾸미기 > Layout > Footer로 이동하여 Footer Widgets 옵션에서 푸터 위젯 수를 지정할 수 있습니다. 이 블로그에서는 푸터가 사용되지 않기 때문에 이 옵션을 "0"으로 설정했습니다. 무료 버전에서도 푸터 위젯 개수를 조정하는 옵션이 제공됩니다.

푸터 열 개수 조정 옵션이 없는 경우: CSS로 조정하기 (예시: 이공이일 테마)
푸터 열 개수를 조정하는 옵션이 없는 경우에는 일반적으로 CSS로 간단히 조정이 가능합니다. 예를 들어, 올해의 공식 테마인 Twenty Twenty-One (이공이일) 테마에서는 푸터 영역은 '바닥글' 하나밖에 없지만 이 푸터 영역에 위젯을 추가하면 푸터 영역의 왼쪽에서 오른쪽으로 하나씩 채워가면서 배치됩니다.
바닥글 영역을 살펴보니 3개의 열로 구성되어 있네요. 그러므로 3개의 위젯을 바닥글 영역에 추가하면 균형이 맞게 푸터에 배치됩니다. 만약 2개의 위젯을 바닥글에 추가하면 그림과 같이 3개 열 중 2개 열에 위젯이 배치되어 조금 어색합니다.

푸터에 2개의 위젯만 배치하는 경우 다음과 같은 CSS 코드를 추가하면 각 위젯이 푸터의 절반 영역을 차지하게 됩니다.
/* 2021 테마에서 바닥글 컬럼 개수 조정하기 */
@media only screen and (min-width: 1024px) {
.widget-area {
grid-template-columns: repeat(2, 1fr);
}
}하나의 위젯만 바닥에 표시하고 가운데 정렬하고 싶다면 다음과 같은 코드를 사용할 수 있습니다. 그러면 해상도가 1024px 이상인 기기에서 푸터 영역의 컬럼 개수가 1개로 조정됩니다.
@media only screen and (min-width: 1024px) {
.widget-area {
grid-template-columns: repeat(1, 1fr);
text-align: center;
}
}사용자 CSS 코드는 외모 > 꾸미기 > 추가 CSS에 추가하거나 차일드 테마 내의 스타일시트 파일(style.css)에 추가면 됩니다.
실제 CSS 코드는 테마보다 조금씩 다르지만, 기본적인 CSS를 알면 보통 어렵지 않게 조정이 가능할 것입니다. 생각처럼 잘 안 되는 경우 아래에 댓글을 남겨 주시기 바랍니다.

댓글 남기기