워드프레스 이전 글/다음 글 (포스트 내비게이션) 제거하기
워드프레스 게시글 하단에 "이전 글/다음 글" 링크가 표시되는 경우가 있습니다. 이전 글/다음 글 링크를 포스트 내비게이션이라고 합니다. 이러한 포스트 내비게이션이 표시되는 경우 몇 가지 방법으로 제거할 수 있습니다.
워드프레스 이전 글/다음 글 (포스트 내비게이션) 제거하기
테마 옵션 기능을 사용하여 포스트 내비게이션 제거하기
일부 유료 테마에서는 이전 글/다음 글 링크를 제거하는 옵션을 테마 옵션을 통해 제공하기도 합니다.
아바다 테마
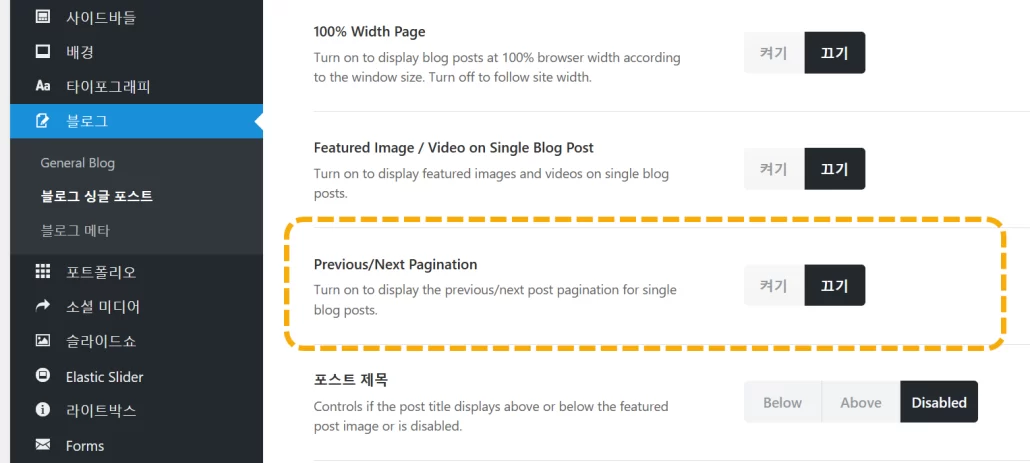
예를 들어, 베스트셀링 테마인 아바다(Avada) 테마의 경우 워드프레스 알림판 » Avada » Options » 블로그 » 블로그 싱글 포스트에서 Previous/Next Pagination 옵션을 끄기로 설정하면 이전 글/다음 글 페이지네이션이 표시되지 않습니다.

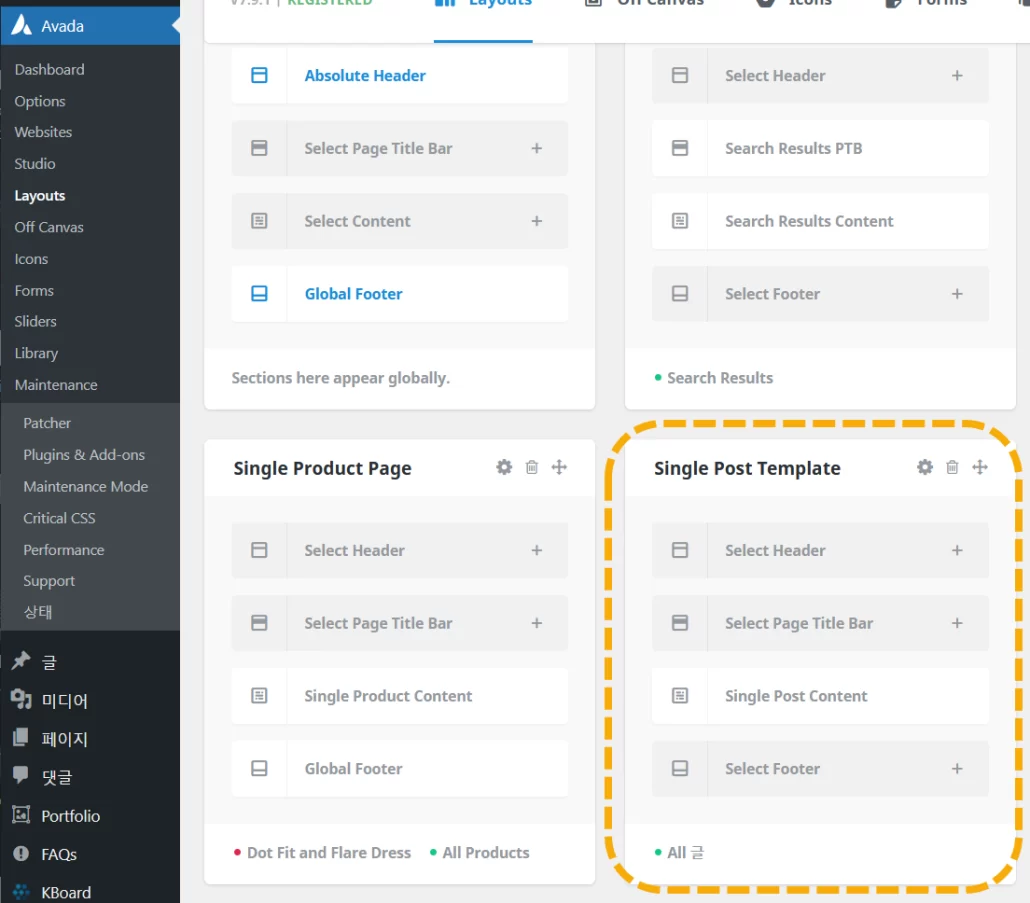
위의 옵션을 꺼도 Previous Post/Next Post 링크가 표시되는 경우 아바다 테마의 레이아웃에서 템플릿을 수정해야 할 수 있습니다. 아바다는 레이아웃을 도입하여 사이트의 모든 섹션을 알림판 내에서 커스텀할 수 있습니다.
워드프레스 알림판 » Avada » Layouts로 이동하여 Single Post Template 부분의 Single Post Content 템플릿을 열어서 Pagination 요소를 제거할 수 있습니다.

GeneratePress 테마
GeneratePress 테마 유료 버전을 사용하는 경우:
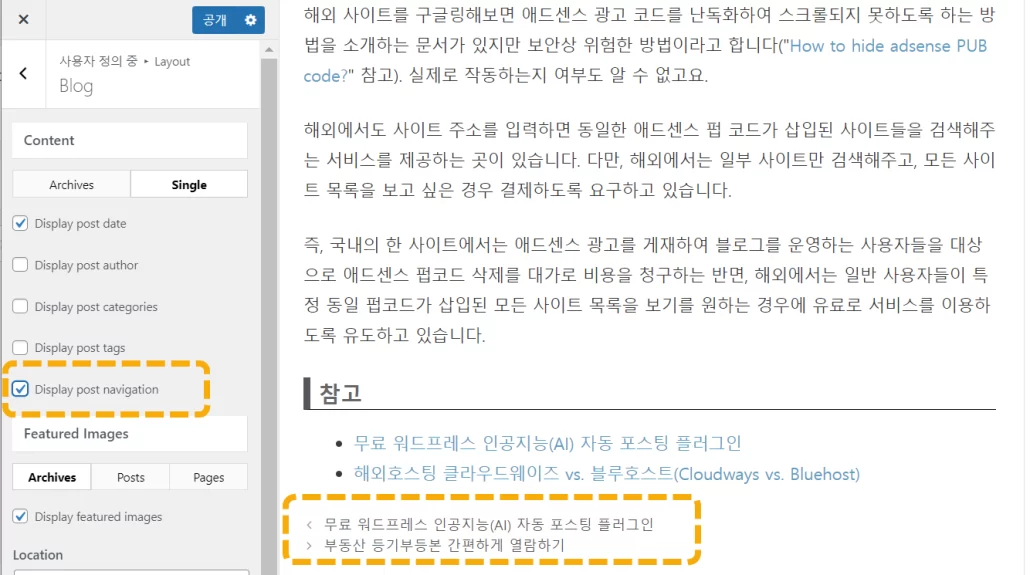
- 워드프레스 관리자 페이지 » 외모 » 사용자 정의하기 » Layout » Blog로 이동합니다.
- Content 섹션의 Single 탭을 선택합니다.
- Display post navigation 옵션의 체크를 해제합니다.
Display post navigation 옵션을 선택하면 아래 그림과 같이 이전 글/다음 글 내비게이션이 표시되고, 이 옵션을 해제하면 포스트 내비게이션이 표시되지 않습니다.

무료 버전을 사용하지 않는 경우 GP 테마 함수 파일(functions.php)에 다음 코드를 추가하여 게시글 내비게이션을 비활성화할 수 있습니다.
// Remove the post navigation in GeneratePress theme
add_filter( 'generate_show_post_navigation', '__return_false' );자식 테마를 설치하여 자식 테마 내의 함수 파일에 위의 코드를 추가하세요.
아스트라 테마
Astra 테마의 경우 유료 버전을 사용해야 포스트 내비게이션을 비활성화할 수 있습니다.

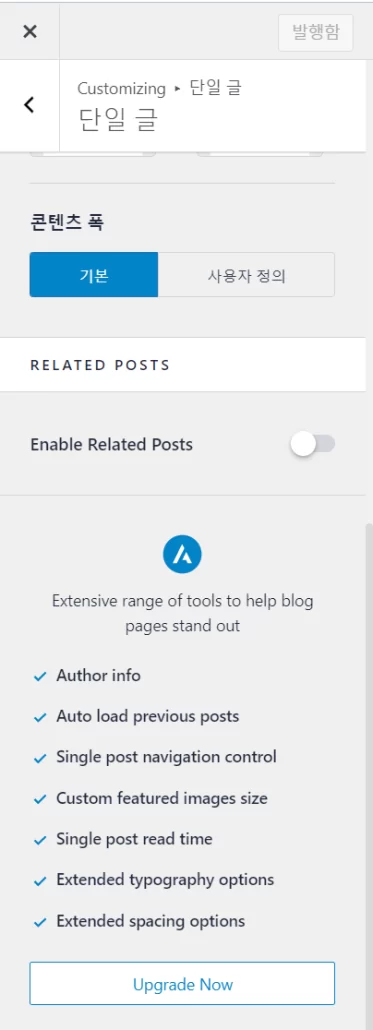
아스트라 유료 버전을 사용하여 블로그 섹션의 다음 요소들을 제어할 수 있습니다.
- 작성자 정보 (Author info)
- 이전 글 자동 로드 (Auto load previous posts)
- 싱글 포스트 내비게이션 컨트롤 (Single post navigation control)
- 사용자 정의 특성 이미지 크기 (Custom featured images size)
- 단일 게시글 읽기 시간 (Single post read time)
- 확장된 타이포그래피 옵션 (Extended typography options)
- 확장된 여백 조정 옵션 (Extended spacing options)
참고로 뉴스페이퍼 테마에서 글을 다 읽으면 다음 글이 자동 로드되는 기능이 제공됩니다. 아스트라 테마의 Auto load previous posts 기능이 이와 비슷하게 작동하는 것 같습니다.
Astra 무료 테마에서 포스트 내비게이션을 제거하고 싶은 경우 차일드 테마의 함수 파일에 다음 코드를 추가하여 테스트해보시기 바랍니다. (차일드 테마를 이용하지 않을 경우 추후 테마 업데이트 시 수정/입력 사항이 모두 사라지게 됩니다.)
// Remove the Post Navigation in Astra theme
add_filter( 'astra_single_post_navigation_enabled', '__return_false' );CSS를 사용하여 포스트 내비게이션 숨기기
CSS를 사용하여 간단하게 이전 글/다음 글 링크를 숨길 수 있습니다. CSS를 사용할 경우 해당 부분이 실제로 제거되는 것이 아니고, 해당 부분이 로드되지만 브라우저에서 방문자에게만 표시되지 않도록 숨겨집니다.
보통 다음과 같은 CSS 코드를 사용하여 포스트 내비게이션을 숨길 수 있습니다.
// Hide the Post Navigation in WordPress Posts
nav.navigation.post-navigation {
display: none;
}상기 코드를 워드프레스 알림판 » 외모 » 사용자 정의하기 » 추가 CSS 섹션에 추가하여 테스트해보시기 바랍니다.
위의 코드를 입력해도 작동하지 않을 경우 캐시 플러그인의 캐시를 삭제하고 브라우저 캐시를 삭제하여 변경 사항이 반영되는지 확인해보세요.
위의 조치에도 포스트 내비게이션이 제거되지 않는 경우 사용하는 워드프레스 테마 이름을 아래 댓글을 통해 알려주시면 실제 코드를 확인해드리겠습니다.


word님 따라서 글 하나하나 보면서 새 블로그 만들고 있어요. Generatepress도 word님 추천하신대로 따라했습니다ㅋㅋ.. 이전에 제가 선택한 테마 아무것도 모르고 했을 때라 테마가 속도에 영향을 미치는 지도 모르고 했었네요. 무튼..
이런식으로 세로로 정렬되어서 나오는데 너무 꼴보기 싫어서요..ㅜㅜ
이런식으로 정렬되게 할 수 없나요?
이런 정보는 잘 안나와서요ㅜㅜ
안녕하세요, 댓글을 남겨주셔서 감사합니다. 다음 글을 참고하여 세팅을 시도해보시겠어요?
https://avada.tistory.com/2299
잘 안 되시는 경우 네이버 카페에 질문을 올려 주세요.
https://cafe.naver.com/wphomepage
또는, 이 글의 댓글을 통해서도 궁금한 점을 올려주셔도 됩니다.
안녕하세요~ 요즘 정보를 많이 얻어가고 있습니다. 감사합니다~!
현재 여기에 사용된 글꼴은 무엇인지 알 수 있을까요?
글꼴이 너무 마음에 듭니다 +_+
안녕하세요, 호진님. 이 블로그에는 아무런 글꼴을 설정하지 않고 테마의 기본 설정을 그대로 사용하고 있습니다. 한글 글꼴을 지정하고 싶은 경우 다음 글을 참고해보시기 바랍니다. Divi 테마에서 Noto Sans KR 폰트를 지정하는 방법이지만, 다른 테마에서도 비슷한 방법으로 응용이 가능합니다.
https://www.thewordcracker.com/basic/divi-%ed%85%8c%eb%a7%88%ec%97%90-%ea%b5%ac%ea%b8%80-%ec%9b%b9-%ed%8f%b0%ed%8a%b8-%ec%a0%81%ec%9a%a9%ed%95%98%ea%b8%b0-%ed%95%9c%ea%b8%80-%ea%b8%80%ea%bc%b4-%eb%b3%80%ea%b2%bd/
조만간 엘리멘터에서 Noto Sans KR 등 원하는 구글 폰트나 한글 폰트를 지정하는 방법에 대한 글을 작성할 예정입니다. 엘리멘터를 사용하는 경우에는 앞으로 공개할 글을 참고하시면 원하는 폰트를 쉽게 적용이 가능할 것입니다.
안녕하세요.
Astra 테마를 사용하면 맨 아래 네비게이션이 '다음글, 이전글'로 표시됩니다.
GeneratePress 테마처럼 글 제목이 표시되도록 할 수도 있나요?
Astra 테마의 포스트 내비게이션에서 다음글, 이전글 대신 글 제목이 표시되도록 하는 방법에 대하여 정리하여 알려드리도록 하겠습니다.
감사합니다 :)
아스트라 테마에서 포스트 내비게이션을 '다음 글/이전 글' 대신 글 제목이 표시되도록 변경하는 방법에 대하여 다음 글에서 정리해보았습니다.
https://avada.tistory.com/2912
한 번 시도해보시고 잘 되는지 알려주시겠어요?
안녕하세요. 죄송하지만 여쭤보고 싶은 게 있는데요 티스토리처럼 워드프레스 본문안에 있는 사진을 대표 썸네일로 만드는 방법이 어떻게 될까요?
특성 이미지(Featured Image) 버튼을 클릭하여 미디어 라이브러리에서 이미지(사진)를 지정하시면 됩니다.
https://www.thewordcracker.com/basic/how-to-start-wordpress/ 글에서 "워드프레스 글/페이지 작성하기" 부분을 참고해보세요.
참조 스크린샷:
https://app.screencast.com/OrDkdjpFN2Drg
https://app.screencast.com/S12Tj2g8Ihdd8
워드프레스에서는 "대표 이미지" 대신 "특성 이미지"(Featured Image)라는 용어가 사용됩니다. 일부 워드프레스 버전에서 "대표 이미지"라고 번역한 적이 있지만, 최신 버전과 대부분의 워드프레스 버전에서는 "특성 이미지"라는 용어가 사용됩니다.