이미지 크기 최소화로 페이지 속도와 SEO 개선
이미지 최적화 툴을 사용하여 이미지 크기를 최적화하면 이미지 크기가 줄어들어 페이지 속도가 빨라지고, 결과적으로 SEO(검색엔진최적화)에 긍정적인 영향을 미칠 수 있습니다.
저는 워드프레스 이미지 최적화 툴로 EWWW Image Optimizer 플러그인을 사용하다가 이 플러그인이 업데이트되면서 문제가 발생하여("미디어 업로드 시 ‘연결이 끊어졌습니다’ 오류가 발생하는 경우" 참고) 이 플러그인을 삭제했습니다. 대신 이미지를 업로드하기 전에 포토샵에서 웹 및 장치용으로 저장하는 기능(File > Save for Web & Devices... 메뉴)을 사용하여 이미지 크기를 줄였습니다.
참고로 이미지를 많이 올려야 하는 경우 해외 호스팅을 이용하면 비교적 저렴한 비용에 공간에 구애 받지 않고 이미지를 올릴 수 있습니다. 이 블로그는 블루호스트에서 속도가 빠른 것으로 평가 받는 클라우드웨이즈로 서버를 옮겼습니다.
2024년 1월 추가: WEBP 포맷으로 이미지를 일괄 변환하는 이미지 최적화 플러그인
이 글을 작성할 당시 WebP 포맷으로 이미지를 변환하는 플러그인이 없었고, 이후에 일부 플러그인에서 WebP 변환 기능을 추가했지만 유로로만 사용이 가능했습니다.
이제는 Converter for Media 플러그인을 사용하여 일괄적으로 WEBP 포맷으로 JPG, PNG, GIF 이미지들을 변환할 수 있습니다.
플러그인을 사용하지 않고, 이미지를 업로드하기 전에 WEBP 포맷으로 변환하고 이미지를 추가로 압축하는 방법도 고려할 수 있습니다.
WP Smush를 사용하여 일괄적으로 이미지 최적화하기
그러다가 엊그제 WP Smush라는 이미지 최적화 툴을 설치하여 전체적으로 이미지 크기를 최적화하는 작업을 실시했습니다.

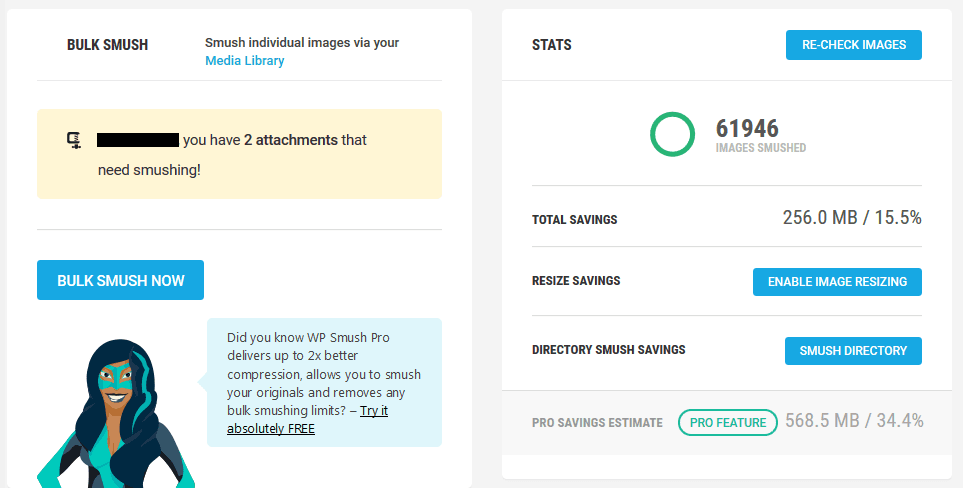
이 플러그인을 설치하면 워드프레스 알림판에서 미디어 > WP Smush를 클릭하여 모든 이미지 파일에 대하여 이미지 최적화 작업을 수행할 수 있습니다.

무료 버전에서는 1번에 50개의 이미지만 최적화할 수 있습니다. Pro 버전에서는 이러한 제한이 없고 압축 효율도 2배로 높아진다고 합니다.
저는 거의 이틀에 걸려서 모든 이미지 파일을 최적화하여 총 256MB를 줄일 수 있었습니다. 프로 버전을 사용한다면 두 배 이상 공간을 절약할 수 있는 것으로 나오네요.
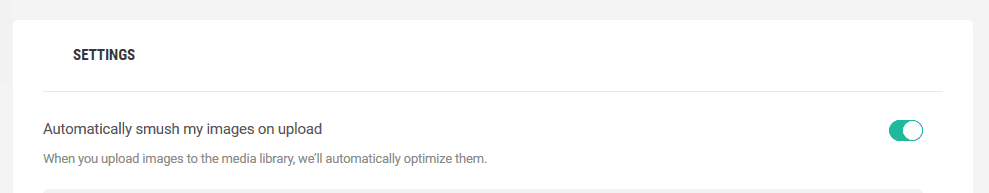
그리고 이 플러그인은 이미지 업로드 시 자동으로 이미지를 최적화해주는 기능도 있습니다.

이미지를 최적화하는 것이 귀찮거나 잘 모르는 경우 WP Smush나 EWWW Image Optimizer와 같은 플러그인을 설치해놓으면 이미지를 업로드할 때 이미지가 최적화된 후에 업로드됩니다. 여러 명의 사용자가 글을 작성하고 컴퓨터에 대해 잘 모르는 분이 계시면 이 방법이 현실적일 것 같습니다.
그리고 WP Smush를 사용하여 일괄적으로 이미지를 최적화하는 방법도 고려해볼 수 있습니다. 위에서 언급했듯이 무료 버전은 한 번에 50개씩만 처리가 가능하므로 이미지 개수가 많은 경우 매우 귀찮을 수 있습니다. 이 경우 Pro 버전에 가입하여 이미지 최적화를 한 번에 수행하고 (이미지가 많으면 시간이 많이 걸립니다), 전체 최적화가 완료되면 1개월 이내에 가입을 취소할 수 있습니다.
이미지 최적화 툴을 제공하는 사이트 이용하기
하지만 이미지 최적화 플러그인을 사용하면 이미지를 올리기 전에 이미지 최적화 플러그인을 통해 작업을 해주므로 서버 리소스를 사용하여 트래픽을 낭비할 수 있습니다.
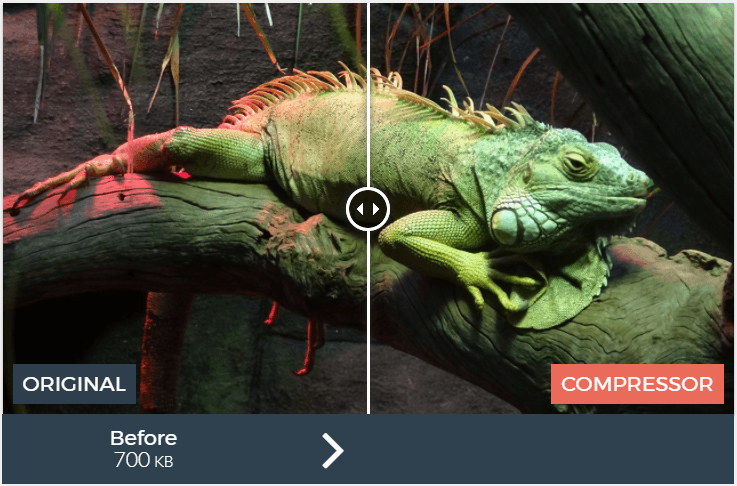
대신 포토샵 같은 툴에서 이미지를 웹용에 맞게 최적화하여 저장하거나 https://compressor.io/ 또는 http://optimizilla.com/ 같은 사이트를 활용하여 이미지 크기를 줄이는 것이 더 바람직할 수 있습니다. (좋은 사이트를 알려주신 Matthew님께 감사드립니다^^)

글을 올릴 때 이미지를 최적화하는 것이 귀찮을 수 있지만 사이트 속도 개선과 SEO, 그리고 디스크 공간과 트래픽을 절감할 수 있으므로 생활화하면 좋을 듯 합니다. 직접 최적화하는 작업이 귀찮으면 (별로 권장하지 않지만) 플러그인을 하나 설치해놓으면 됩니다.

이미지 최적화 해주면서 webp로도 변환이 되는 건가요?
플러그인 페이지를 확인해보니 프로(유료)에서만 webp 변환 기능이 제공되는 것 같습니다.
이런 플러그인을 사용하는 것보다 미리 webp로 저장하고 최적화한 후에 올리는 것이 바람직합니다.
플러그인을 사용하여 webp로 변환할 경우 기존 이미지가 그래도 있는 상태에서 webp 파일을 새로 생성하므로 공간도 그만큼 더 많이 필요하게 됩니다.
저는 snagit이라는 유료 화면 캡처 프로그램을 사용하여 webp로 이미지를 저장하고 온라인 이미지 압축 사이트에서 이미지를 압축한 후에 업로드합니다.
https://avada.tistory.com/2808
혹시 구글포토등으로 이미지를 업로드후 가져오는데 이럴대도 이미지 최적화를 하고 구글에 올린다음에 가져오는게 도움이 될까요?
안녕하세요?
구글포토 등에 올려서 로드하면 약간 딜레이가 있을 것도 같네요.
이미지 크기가 크면 로딩 속도도 그만큼 더 들겠죠.
가능한 한 이미지 크기는 줄이는 것이 좋을 듯 합니다.
저도 이거 사용해 볼까요..??
새로운 테마를 사용하니까 거기에 맞게 리사이즈 된 이미지가 새롭게 생기네요..
여기에 맞게 각 플러그인을 비롯해서 보니 200M 용량이 사용 되어서 호스팅 용량도 문제되고 그러네요..
이미지가 문제여서 고민입니다.
저는 https://compressor.io/ 사이트를 이용하여 이미지를 최적화한 후에 이미지를 올리고 있습니다.
조금 번거롭지만 이 방법이 별도의 플러그인을 사용하지 않고 괜찮은 것 같습니다.
저도 wp smush 플러그인을 쓰다가 그냥 tinypng.com 라는 사이트에서 이미지 용량 확 줄여서 포스팅합니다. 플러그인을 이용하는것보다 원 소스 자체에서 처리해버리는게 여러모로 좋을것 같아서 ㅎ
네, 플러그인을 사용하지 말고 그림을 올리기 전에 최적화하는 것이 최선 같습니다.
이런 플러그인을 사용하면 서버에서 불필요한 리소스를 사용하므로 별로 바람직하지 않겠죠.
저는 전체적으로 최적화를 한 번 해주고, 그냥 비활성화했습니다.
이미지를 압축해주는 온라인 사이트로 http://optimizilla.com/ 이라는 사이트도 있네요. 위에 소개한 https://compressor.io/ 사이트가 제대로 작동하지 않을 때 대체 사이트로 이용할 수 있습니다.