워드프레스 사이트 속도를 빠르게 하는 이미지 지연 로드 (Lazy Load) 플러그인
이미지가 많거나 YouTube 등의 동영상이 많은 사이트의 경우 사이트 로딩 속도가 느릴 수 있습니다. 이 경우 이미지나 동영상의 로딩을 지연시켜 사이트 속도를 개선할 수 있습니다.
이 글에서는 이미지 지연 로드 기능을 제공하는 플러그인에 대하여 살펴보겠습니다.
이 글을 작성한 이후 워드프레스 5.4 버전부터 이미지 레이지 로드 기능이 워드프레스에 기본적으로 탑재되었습니다. 아래의 "이미지 지연 기능을 사용해도 될까?" 섹션을 참고해보세요. 이미지를 WEBP 포맷으로 변환하면 이미지 크기를 줄이고 페이지 로딩 속도를 향상시킬 수 있습니다("이미지 최적화 WebP 변환 플러그인 Converter for Media" 참고).
이미지 지연 로드 기능을 제공하는 워드프레스 테마
유료 테마에서는 이미지 지연 로드(레이지 로드) 기능을 테마 옵션을 통해 제공하는 경우가 많습니다. 이 블로그에 현재 사용되고 있는 뉴스페이퍼 (Newspaper) 테마에서도 이미지 지연 로드 기능을 제공합니다.

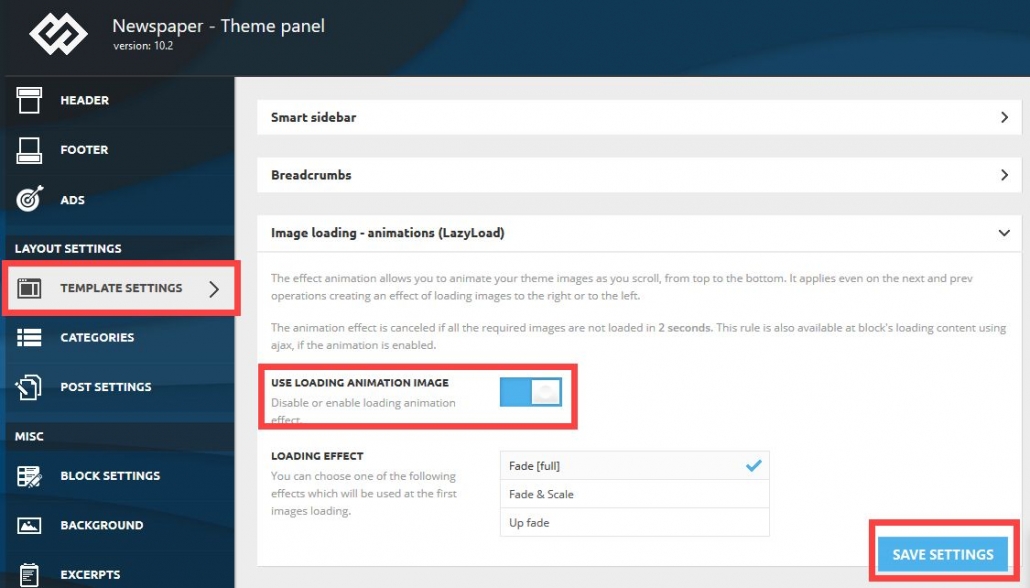
뉴스페이퍼 테마에서 이미지 지연 로딩 기능을 활성화하려면 워드프레스 알림판 > Newspaper > Theme panel > Template Settings로 이동하여 Use Loading Animation Image 옵션을 켜고 Save Settings를 클릭하면 됩니다.
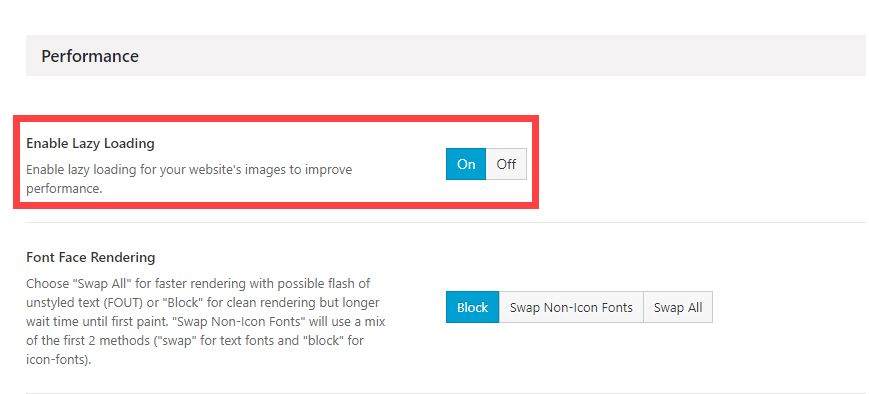
베스트셀링 테마인 아바다 (Avada)에도 이미지 지연 로딩 옵션이 탑재되어 있습니다. 아바다 테마에서는 워드프레스 알림판 > Avada > Theme Options > Performance를 클릭한 다음 Enable Lazy Loading 옵션을 On으로 설정하면 레이지 로딩 기능이 활성화됩니다.

사용 중인 테마에서 이미지 지연 로딩 기능을 제공하지 않으면 플러그인을 사용하여 이미지를 지연 로드시킬 수 있습니다.
워드프레스 사이트 속도를 빠르게 하는 이미지 지연 로드 플러그인
a3 Lazy Load 플러그인

a3 Lazy Load는 사이트 페이지 로딩 속도를 빠르게 하는 모바일 중심(Mobile Oriented)의 사용이 매우 편리한 플러그인입니다. 사이트에 콘텐츠가 많을수록 이 플러그인의 효과가 더 크게 나타날 것입니다.
이 플러그인은 이미지 지연 로딩뿐만 아니라 동영상 지연 로딩 기능도 제공하여 YouTube, Vimeo, HTML5 동영상 등 모든 워드프레스 비디오 임베드(Video Embed)를 지원합니다.
이미지 레이지 로드:
다음 항목에 대하여 이미지 지연 로드 기능을 사용할지 여부를 설정(ON/OFF)할 수 있습니다:
- 글, 페이지, 커스텀 포스트 타입 (모든 콘텐츠 영역)
- 위젯 (사이드바, 헤더, 푸터)
- 글 썸네일에 적용
- 그래바타(Gravatar)에 적용
동영상 레이지 로드:
다음 항목에 대하여 동영상 지연 로드 기능을 활성화할지 여부를 설정(ON/OFF)할 수 있습니다:
- 글 및 페이지에 URL로 임베드된 동영상 (모든 콘텐츠 영역)
- 위젯 타입, 텍스트 위젯 및 HTML 위젯의 동영상
- 유튜브
- 동영상(Video)
- 인기 유튜브 삽입 플러그인과 호환
플러그인을 사용하여 이미지를 지연 로드하는 경우 테마 옵션 내의 이미지 지연 기능(제공되는 경우)는 비활성화하시기 바랍니다.
Lazy Load – Optimize Images 플러그인

WP Rocket에서 만든 Lazy Load 플러그인은 페이지 내의 이미지나 아이프레임(iframe)이 사용자에게 보여질 때에만 표시됩니다. 이를 통해 HTTP 요청수를 줄여 로딩 시간을 단축합니다.
이 플러그인은 썸네일, 포스트 콘텐츠 내의 모든 이미지, 위젯 텍스트, 아바타, 스마일 이모티콘, 아이프레임에 대하여 작동합니다. 제이쿼리(jQuery)와 같은 자바스크립트 라이브러리가 사용되지 않으며 스크립트 크기가 10KB 미만입니다.
유튜브 아이프레임을 미리보기 썸네일로 대체하여 사이트 로딩 시간을 더욱 단축할 수도 있습니다.
Lazy Load for Videos 플러그인

Lazy Load for Videos는 페이지 로드 시간을 개선하고 구글 페이지 스피드 스코어(Google PageSpeed Score)를 향상시킵니다. 이 플러그인은 임베드된 유튜브(YouTube) 동영상과 비메오(Vimeo) 동영상을 클릭 가능한 미리보기 이미지로 대체합니다.
사용자가 프리뷰 이미지를 클릭할 때에만 비디오가 로드되므로 불필요한 자바스크립트가 로드되지 않습니다. 특히 URL로 동영상을 많이 삽입한 사이트에서 좋은 효과를 얻을 수 있습니다.
2024년 1월 추가: 이미지 지연 기능을 사용해도 될까?
워드프레스 5.4 버전부터 이미지 레이지 로딩 기능이 기본적으로 탑재되고 있습니다. 그리고 클라우드웨이즈의 Breeze 등 일부 캐시 플러그인에서 이미지 지연 로드 옵션을 제공하기도 합니다.
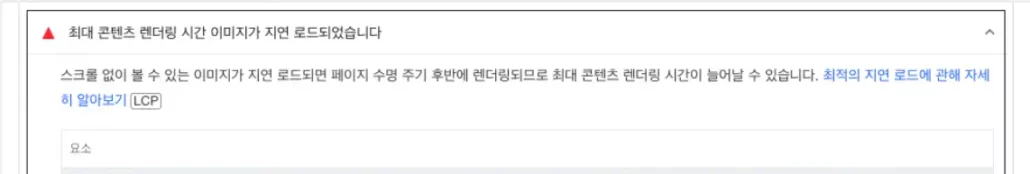
하지만 이미지 지연 로드 기능을 활성화하면 페이지 스피드 인사이트에서 "최대 콘텐츠 렌더링 시간 이미지가 지연 로드되었습니다" 경고가 표시될 수 있습니다.

이 사이트의 경우 Breeze에서 이미지 지연 로드 옵션을 활성화하면 사이트가 비정상적으로 작동하여 이 옵션을 해제하였습니다.
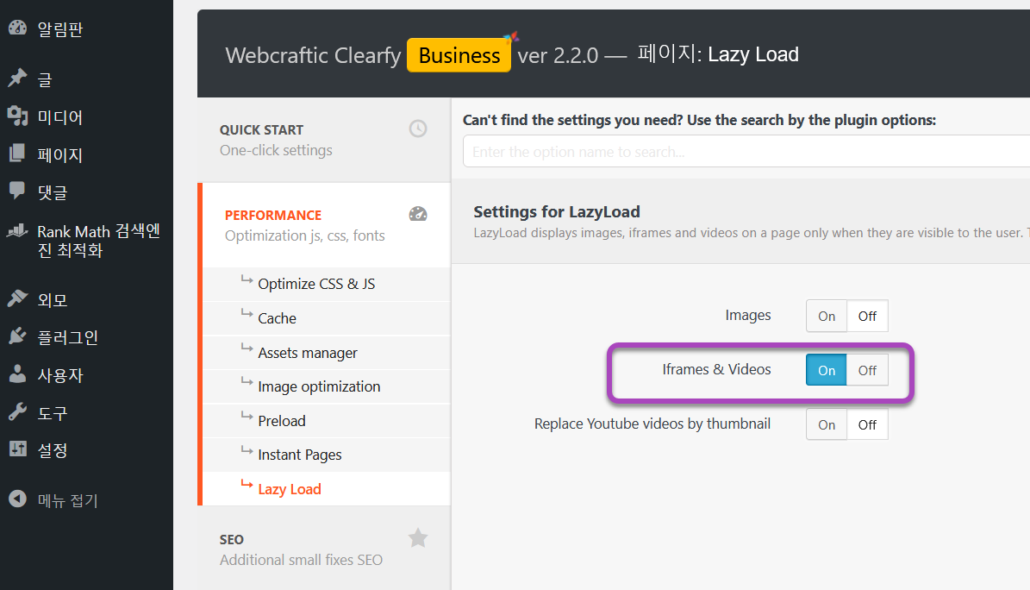
참고로 Clearfy 등 사이트 속도 최적화 플러그인에서는 이미지 지연 로드뿐만 아니라 iframe, YouTube 지연 로드 옵션을 제공합니다.

저는 Lazy Load 옵션에서 iframes & Videos 항목만 활성화하여 사용하고 있습니다.
워드프레스에서 기본적으로 이미지 지연 로드 기능을 탑재하고 있으므로 테마나 캐시 플러그인 등에서 제공하는 이미지 지연 로드 옵션은 활성화하지 않아도 될 것 같습니다. 오히려 활성화하면 문제가 발생하는 경우가 있을 수 있습니다. 그리고 이 글에서 소개하는 이미지 지연 로드 전용 플러그인도 필요하지 않을 것 같습니다.
마치며
사이트에 사진이나 동영상이 많아서 사이트 로딩 속도가 느린 경우 이 글에서 소개한 지연 로딩 플러그인을 활용해볼 수 있습니다. 만약 테마에서 제공하는 이미지 지연 로딩 기능이 마음에 들지 않으면 테마에서 제공하는 지연 로딩 기능을 비활성화하고 플러그인을 활성화하여 속도를 비교해볼 수 있을 것입니다.

안녕하세요.
현재 사용하시는 모바일 메뉴는 어떤 플러그인인가요? 근사합니다.
안녕하세요, 신동현님.
현재 이 블로그에서는 모바일 메뉴 플러그인을 사용하지 않고 있습니다. 대신 테마에 탑재된 기본 메뉴를 사용하고 있습니다.
이 블로그에는 현재 인기 매거진 테마인 뉴스페이퍼 (Newspaper) 테마가 적용되어 있습니다.
작년 4월에 뉴스페이퍼로 테마를 바꾸었습니다. 나름 괜찮은 워드프레스 테마 같습니다.
https://www.thewordcracker.com/basic/switched-the-wordpress-theme-to-newspaper/
예전글 보고 divi 테마라고 생각했는데 오래전에 바꾸셨군요. ^^
제목에 밑줄 그어지는 것도 테마에서 자체 지원하는 건가요? 가독성이 아주 높아지네요.
현재는 인기 매거진 워드프레스 테마인 뉴스페이퍼 (Newspaper)를 사용하고 있습니다. 콘텐츠가 많은 블로그나 뉴스 사이트 등에 적합한 테마 같습니다.
Divi 테마를 사용하였던 시기에 이 블로그의 방문자 수가 가장 많이 증가한 것 같습니다. 최근 Divi 테마의 기능이 많이 향상되어 이전보다 사용이 편리해진 것 같습니다.
https://www.thewordcracker.com/basic/divi-4-0-%ec%97%85%eb%8d%b0%ec%9d%b4%ed%8a%b8/
소제목 (h2, h3, h4 태그) 스타일은 구글에서 검색하여 마음에 드는 것을 적용했습니다. 다음 글을 참고해보세요.
https://avada.tistory.com/1633
저는 이런 것이 있는 줄도 몰랐습니다..^^
좋은 정보 감사합니다.. 즐거운 하루 보내세요..!!
이미지를 지연 로드시키면 페이지 로딩 속도가 빨라져 SEO에 긍정적으로 작용한다고 하네요.
즐거운 하루 보내세요.