워드프레스 이미지 업로드 시 크기가 줄어드는 문제
워드프레스에서 큰 이미지 파일을 업로드하면 이미지 크기가 작아지는 것을 경험할 수 있습니다. 이 현상은 워드프레스 5.3 업데이트에서 도입된 기능 때문입니다. 워드프레스 5.3 이상 버전에서는 웹 서버 공간을 절약하기 위해 업로드되는 미디어 파일의 크기가 일정 크기 이상인 경우 자동으로 크기가 변경되어 저장됩니다.
글 작성/편집 화면에서 이미지가 작게 삽입되는 경우에는 "워드프레스 이미지가 작게 삽입되는 경우 해결 방법"을 참고해보세요.
[ 이 글은 2022년 3월 4일에 최종 업데이트되었습니다. ]
워드프레스에서 큰 이미지 업로드 시 크기 축소 현상 - 원본 이미지 크기 유지하는 방법
워드프레스 5.3 업데이트에서는 "큰 이미지"를 효과적으로 처리하도록 새로운 기능이 추가되었습니다. 큰 이미지 파일을 업로드하면 크기가 줄어든 이미지 파일이 생성되어 사용 가능한 가장 큰 크기로 사용됩니다. 크기가 축소된 이러한 이미지는 보통 웹 사용에 훨씬 더 적합하며 파일 크기가 원본에 비해 최대 10배까지 작아집니다.
A new scaled down image is created and used as the largest available size. This scaled down image is usually much more suitable for web use, the file size is up to ten times smaller than the original.
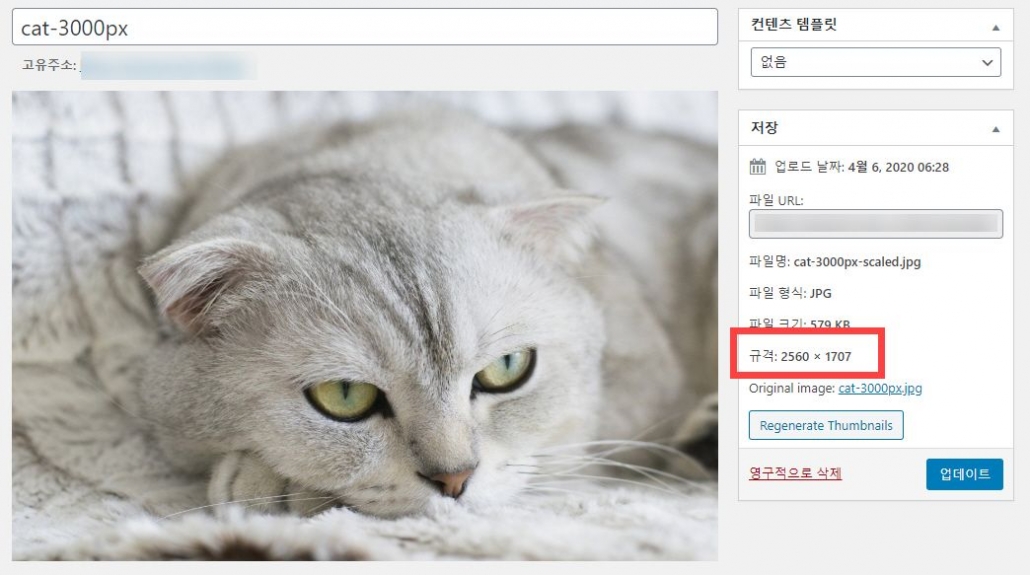
예를 들어, 너비가 3000px인 이미지 파일을 업로드할 경우 미디어 라이브러리에서 업로드된 이미지의 크기를 살펴보면 너비가 기본 최대 크기인 2560px로 줄어듭니다.

만약 큰 이미지 파일을 업로드하더라도 이미지 크기를 조정하지 않고 원본 크기를 유지하여 업로드하고 싶은 경우에는 다음 후크(필터)를 사용 중인 테마의 함수 파일에 추가하시기 바랍니다. 차일드 테마(자식 테마)를 만들어서 차일드 테마 내의 함수 파일에 추가해야 추후 테마가 업데이트되어도 수정 혹은 추가 사항이 초기화되지 않습니다.
// 큰 이미지 파일 업로드 시 이미지 임계값(image threshold) 제한 해제하기
add_filter( 'big_image_size_threshold', '__return_false' );이미지 임계값(사용 가능한 최대 이미지 크기)을 변경하려면 다음과 같은 코드를 테마 함수 파일에 추가합니다.
// 이미지 임계값을 4000px로 상향 조정
function mynamespace_big_image_size_threshold( $threshold ) {
return 4000; // 새로운 임계값
}
add_filter('big_image_size_threshold', 'mynamespace_big_image_size_threshold', 999, 1);이미지 임계값을 4000으로 설정하면 이미지의 가로 또는 세로 크기가 4000px보다 큰 경우 4000px로 축소됩니다. big_image_size_threshold 필터에 대한 자세한 설명은 워드프레스 개발자 문서를 참고해보세요.
이미지 크기가 줄어들어 이미지 화질이 흐린 경우에 이 방법을 사용하여 허용되는 최대 이미지 크기를 조정할 수 있습니다. 하지만 이미지 파일이 너무 크면 웹 용량을 더 많이 차지할 뿐만 아니라 페이지 로드 속도가 느려지고 트래픽도 증가하게 됩니다.
가능하면 이미지 크기를 줄여서 업로드하는 것이 페이지 로딩 속도를 줄이고 트래픽을 절감하는 데 도움이 됩니다. 이미지를 업로드하기 전에 이미지 최적화를 수행하여 이미지 크기를 줄이는 것이 바람직합니다. 워드프레스 사이트에 여러 명이 글을 작성하여 이미지 압축을 강제할 수 없는 경우 이미지 최적화 플러그인을 사용할 수 있습니다. 하지만 이미지 최적화 플러그인을 사용하여 이미지 업로드 시 이미지를 압축하는 경우 서버에서 작업이 필요하므로 서버 리소스를 추가로 사용하게 됩니다.


2560픽셀 한계 해제 플러그인을 깔아도 php파일 수정을 해도 서버가 이미지를 처리할수 없다면서 최대크기가 2560픽셀이라면서 업로드가 안되는데 도대체 뭘 어떻게 해야 원본 사진이 업로드 될까요...ㅠㅠ
본문에 제시된 코드를 테마 함수 파일에 추가해도 문제가 해결되지 않아요?
본문에 제시된 코드를 테마의 함수 파일에 추가하고 너비가 3000px인 webp 이미지를 업로드해보니 원본 그대로 업로드가 되네요. https://cafe.naver.com/wphomepage/39234 네이버 카페 글을 참고해보세요.
만약 서버에서 이미지를 처리할 수 없다는 에러 메시지가 표시된다면 서버 관리자나 웹호스팅 업체에 문의해보시기 바랍니다. 서버 자체에서 제한이 걸려있는지 체크해보시면 좋을 듯 합니다. 저는 클라우드웨이즈에서 테스트하니 문제가 발생하지 않았습니다.
제가 올리려는 파일 사이즈가 60MP 9504x6336 사이즈에 37.3MB의 용량을 가지고 있는 파일이거든요
어떻게 안되네요 전...ㅠㅠ
서버는 개인 나스를 통해 운영하고있긴하는데
다른 방법으로 올릴수있는 방법은 없을까요...?
나스는 이용해보지 않아서 왜 이런 오류가 발생하는지는 모르겠습니다.
업로드 크기 제한은 충분한가요?
서버가 이미지를 처리할 수 없다는 메시지가 표시된다면 서버가 이미지를 처리하지 못하는 원인에 대하여 체크해보시면 좋을 것 같습니다.
다른 방법으로 웹호스팅을 이용하는 경우에는 FTP/SFTP를 통해 업로드한 후에, 이미지 URL로 이미지를 삽입하는 것도 가능할 것입니다.
초보자인 경우에는 서버를 직접 운영할 경우 서버 문제로 스트레스를 많이 받고 시간적인 소비도 많을 수 있습니다. 그런 경우에는 웹호스팅을 이용하는 것도 고려해보세요.
캐시를 다 제거해보니까 하나만 써도 -1024가 없어지네요. 감사합니다.
문제가 해결되었다니 다행이네요.보통 캐시 플러그인은 관리자 페이지에서는 작동하지 않습니다. 서버 캐시가 적용되는 경우에는 캐시 플러그인의 캐시와 서버 캐시를 삭제하면 변경 사항이 곧바로 적용될 것입니다.
두 함수를 각기 쓰면 적용이 안되고 동시에 사용해야지 적용이 되네요. 이미지 쓸때마다 강제 주소 뒤에 -1024 붙여서 짜증났는데 감사합니다.