워드프레스에서 이미지를 블로그 글에 삽입할 때 이미지가 작게 표시되는 경우가 있습니다. 워드프레스 이미지가 작게 삽입되는 경우 아래에서 제시하는 방법에 따라 큰 이미지로 삽입할 수 있습니다. 고전 편집기와 구텐베르크를 사용하는 경우를 나누어서 설명했으니 상황에 맞는 방법을 참고하시기 바랍니다.
고전 편집기에서 이미지가 작게 삽입되는 경우
워드프레스 5.0 버전부터 기본 편집기가 구텐베르크(블록 에디터)로 바뀌었습니다. 워드프레스 5.0 이상에서 기존 편집기를 사용하려면 고전 편집기(Classic Editor) 플러그인을 설치하여 활성화하면 됩니다.
고전 편집기는 현재 500만 개가 넘는 워드프레스 사이트에 설치되어 사용되고 있지만, 이 플러그인은 2022년까지 공식 유지될 예정이며 필요한 경우 기간이 연장될 수 있습니다.
구텐베르크가 초기에 저항이 거세어 많은 사용자가 고전 편집기를 설치하여 사용하고 있지만, 구텐베르크가 많이 안정화되었고 기능도 향상되었습니다. 고전 편집기를 사용하는 경우 이 플러그인을 비활성화하고 구텐베르크 사용을 고려해보시기 바랍니다. 구텐베르크를 사용할 때 키보드 단축키를 활용하면 글쓰기 능률을 향상시킬 수 있습니다("시간과 능률을 향상시키는 워드프레스 구텐베르크 키보드 단축키" 참고).
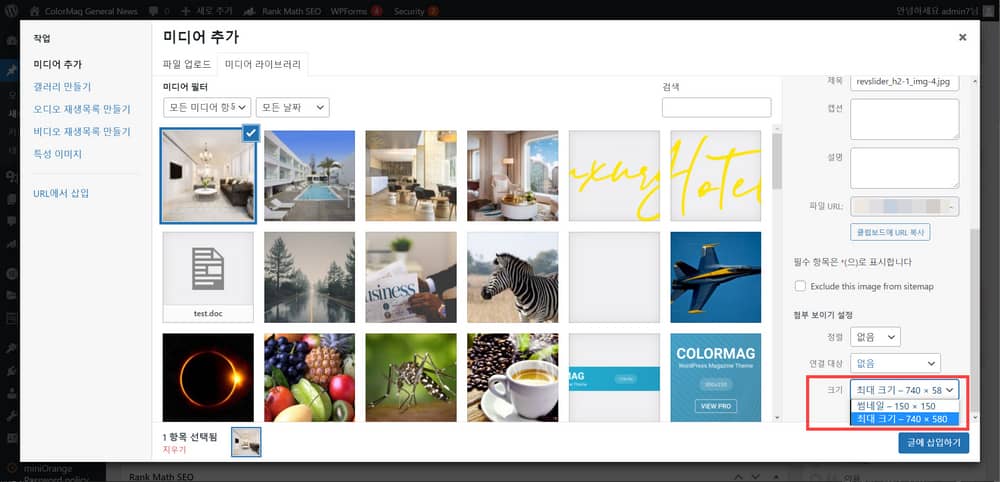
고전 편집기에서 글을 작성할 때 이미지가 작게 삽입되어 표시되는 경우 이미지를 추가할 때 크기를 "최대 크기"로 설정하면 큰 이미지로 추가될 것입니다.

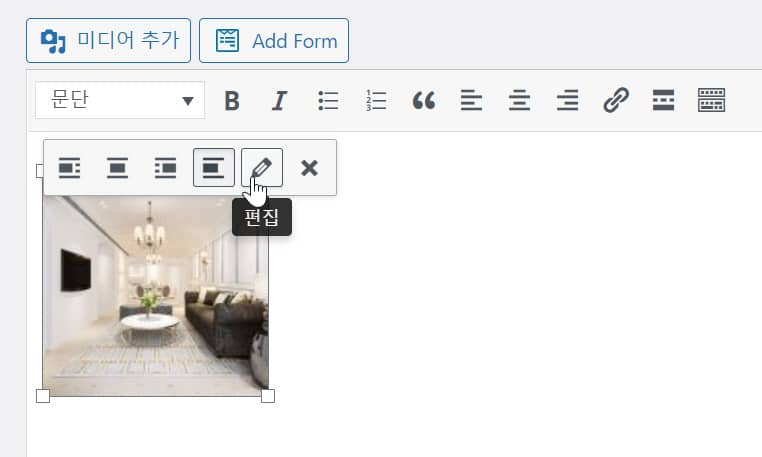
기존 이미지의 경우 해당 이미지를 클릭하면 '편집' 아이콘이 표시됩니다. '편집' 아이콘을 클릭하여 이미지 크기를 변경할 수 있습니다.

기본 임베드 이미지 크기 설정하기
이미지를 삽입할 때마다 작은 이미지("썸네일")가 기본 크기로 설정되어 있어 매번 이미지 크기를 변경하는 것이 번거로운 경우 다음과 같은 코드를 테마의 함수 파일에 추가하면 기본 임베드 이미지 크기가 'Large'(큰 크기)로 설정됩니다.
function custom_image_size() {
// Set default values for the upload media box
update_option('image_default_align', 'center' );
update_option('image_default_size', 'large' );
}
add_action('after_setup_theme', 'custom_image_size');
// 출처: https://wordpress.stackexchange.com/questions/226915/how-to-set-the-default-embed-image-size위의 코드는 오래되었기 때문에 최신 워드프레스에서도 작동하는지는 확인이 필요합니다. 부모 테마 내의 함수 파일에 코드를 추가하면 테마가 업데이트될 때 수정 사항이 사라지므로 가급적 차일드 테마를 설치하여 차일드 테마(자식 테마; 하위 테마) 내의 함수 파일에 추가하여 테스트해보세요.
삽입된 이미지가 항상 최대 크기로 표시되도록 하는 방법
기존에 업로드된 이미지가 최대 크기로 표시되도록 하고 싶은 경우 'How to always display full size image' 문서에 제시된 jQuery 코드로 테스트해볼 수 있습니다.
var images = $('.entry-content img');
images.each(function() {
var src = $(this).attr('src'),
// removes the img size off the src e.g -300x300.
newsrc = src.replace(/-\d+[Xx]\d+\./,'.');
$(this).attr('src',newsrc);
});위의 jQuery 스크립트는 이미지 URL에서 이미지 이름 뒤에 붙는 이미지 크기(예: -300x300)를 제거하는 기능을 합니다. 상황에 따라 적절히 응용하여 테스트해보시기 바랍니다.
구텐베르크(블록 에디터)에서 이미지가 작게 삽입되는 경우
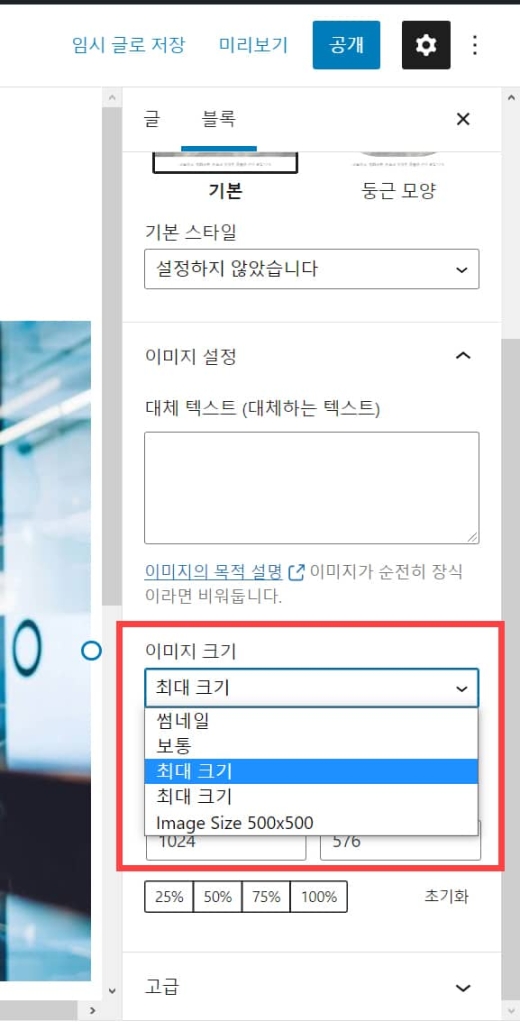
블록 에디터에서 이미지를 삽입할 때 이미지가 작게 삽입되면 이미지 블록 속성 패널에서 이미지 크기를 '최대 크기'로 변경하면 최대 크기(전체 크기)로 이미지가 삽입됩니다.

이미지 크기 옵션으로 기본적으로 썸네일, 보통, 최대 크기, 최대 크기가 있습니다. 최대 크기가 중복되어 있어 혼란스러운데요. 이것은 번역 오류입니다. 영어 버전을 살펴보면 명확합니다.

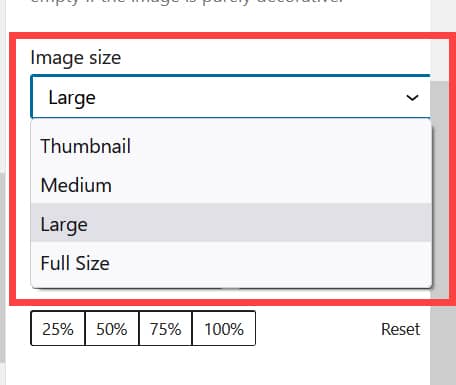
Large와 Full Size 모두 한글로 '최대 크기'로 번역되어 있습니다. 이 부분은 수정하면 좋을 듯합니다. Full Size를 '전체 크기'로 변경하면 구분이 될 것이라 생각됩니다.
2023년 9월 업데이트: Full Size가 이제는 "최대 사이즈"로 번역이 변경되었습니다. 이제 썸네일, 보통, 최대 크기, 최대 사이즈 중에서 선택할 수 있습니다.
기본 썸네일 크기 설정하기
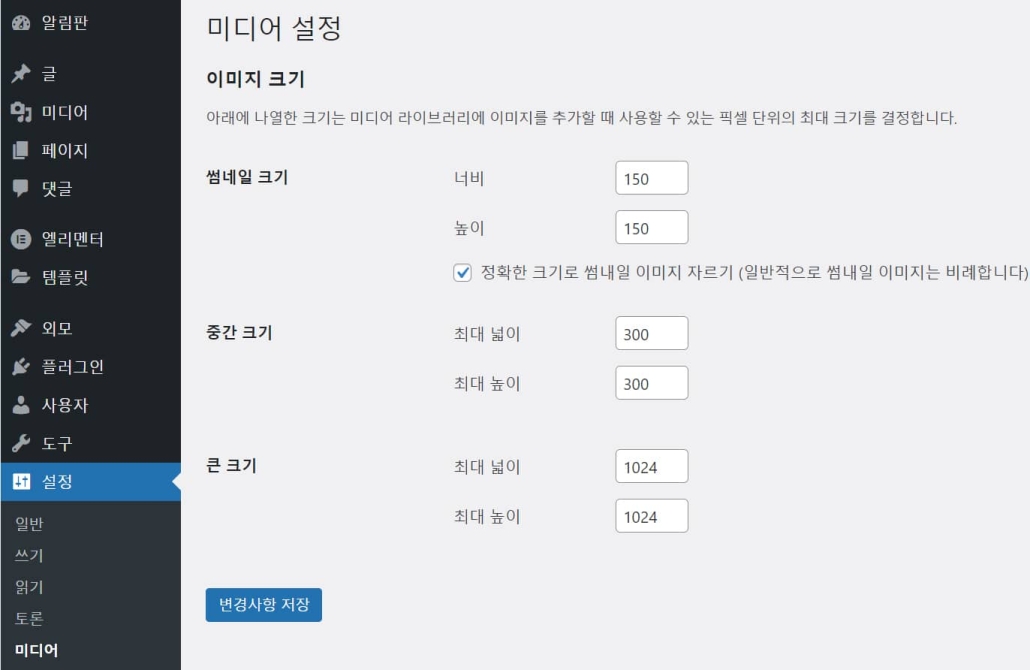
기본 썸네일 크기를 변경하고 싶다면 알림판 > 설정 > 미디어에서 변경이 가능합니다.

기본적으로 위와 같이 설정되어 있을 것입니다.
- 썸네일 크기 (Thumbnail Size): 150x150
- 중간 크기 (Medium Size): 300x300
- 큰 크기 (Large Size): 1024x1024
썸네일 크기를 변경하고 저장한 후에 썸네일 재생성 플러그인(Regenerate Thumbnails)을 사용하여 전체적으로 썸네일을 다시 생성하면 변경된 크기의 썸네일이 생성됩니다.
참고
댓글 남기기