일부 쇼핑몰에서 최저가 보상제를 실시한다는 소식을 접한 적이 있습니다. 동일 상품의 가격이 다른 쇼핑몰에서 판매하는 것보다 높으면 차액을 보전해주는 최저가 보상제를 실시하면 고객 유치에 도움이 될 것입니다.
YITH WooCommerce Best Price Guaranteed - 우커머스용 최저가 보장 플러그인
워드프레스 쇼핑몰을 운영하는 경우 YITH WooCommerce Best Price Guaranteed 플러그인을 사용하면 개별 상품에 대하여 고객이 최저가 보상 신청서를 제출할 수 있는 기능을 추가할 수 있습니다.
이 플러그인의 기능
- 다음 기능을 제공하는 전용 폼
- 고객이 더 저렴한 가격에 판매되는 상품을 발견한 사이트 주소 입력
- 현재 가격 입력
- 상품에 대한 메모(옵션) 입력 - 사용자가 제출하는 새로운 신청이 이메일로 관리자에게 전달
- 관리자는 제안된 가격에 상품을 제의할 수 있습니다.
- 사용자는 상점과 상품 상세 페이지에서 직접 해당 상품에 대하여 더 저렴한 가격을 알릴 수 있습니다.
- 모달 창 링크는 상품 상세 페이지에서 다음 위치에 배치 가능합니다.
- 가격 앞/뒤에
- "장바구니" 버튼 앞/뒤에
- 상품 요약 설명 앞/뒤에 - 플러그인의 기본 라벨과 컬러를 커스터마이징할 수 있습니다.
- 팝업 크기를 설정할 수 있습니다.
- 옵션 상품 지원
샘플 스크린샷:
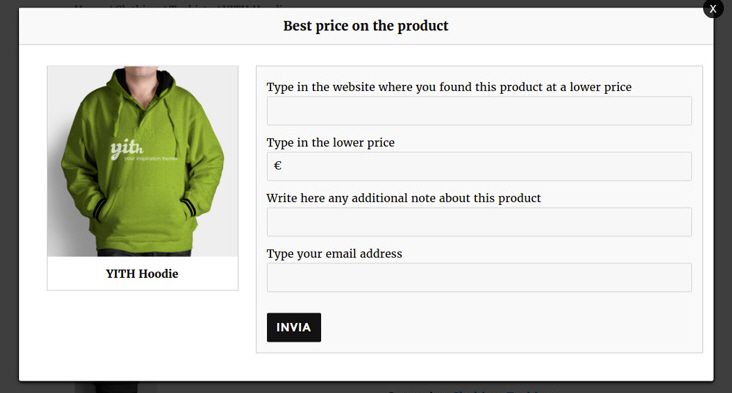
게스트 사용자(비로그인 사용자)에게 표시되는 팝업 창:

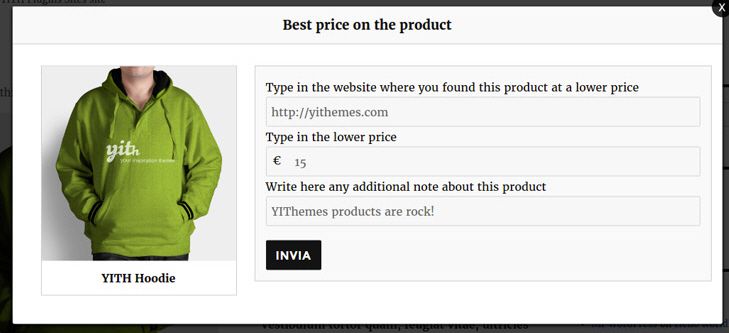
로그인 사용자(회원)에게 표시되는 팝업 창:

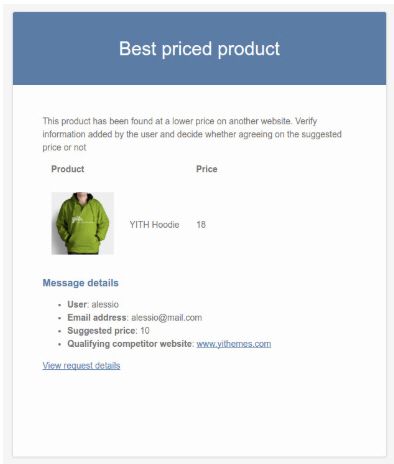
관리자에게 전송되는 이메일:

다른 방법으로 간단히 제품 상세 페이지에 '최저가 보상 신청' 링크를 추가하고, 클릭하면 Contact Form 7이나 Quform 등의 컨택트 폼 플러그인으로 만든 문의 양식 페이지로 이동하도록 하는 것도 한 방법 같습니다. 가령 다음과 같은 코드를 사용하면 되지 않을까 생각됩니다. (실제 작동은 확인하지 않았습니다.)
add_action( 'woocommerce_before_add_to_cart_form', 'best_price_guaranteed_custom_action', 5 );
function best_price_guaranteed_custom_action() {
echo '가격이 더 저렴한 상품을 찾으셨나요? <a href="https://www.example.com/request/">여기</a>에서 최저가 보상 신청을 하세요.';
}
YITH에서 나온 YITH WooCommerce Best Price Guaranteed 플러그인을 사용하면 보다 효과적으로 고객에게 어필할 수 있을 것 같습니다.
이 플러그인에 대한 자세한 내용과 데모는 YITH 플러그인 페이지를 참고하시기 바랍니다.


댓글 남기기