워드프레스 아바다 테마에서 메가 메뉴 사용하기
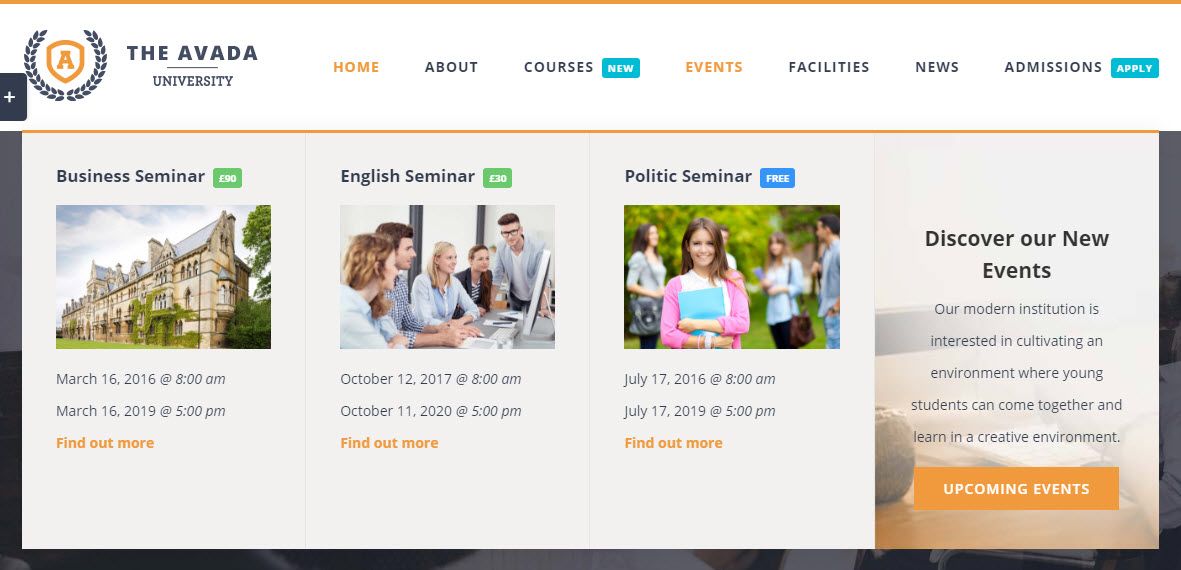
워드프레스 베스트셀링 테마인 아바다에는 메가 메뉴 기능이 탑재되어 있습니다. 아바다 테마에서 제공되는 데모 중 하나인 University 데모를 로드하고 Events 메뉴에 마우스를 올려보면 그림과 같이 메가 메뉴로 표시됩니다.

위의 그림에서 Events 아래에 4개의 하위 메뉴 항목이 있으며, 각 하위 메뉴 항목에 별도의 위젯 영역이 할당되어 있습니다.
[ 이 글은 2022년 11월 1일에 최종 업데이트되었습니다. ]
Avada 테마에서 메가 메뉴를 구성하는 방법
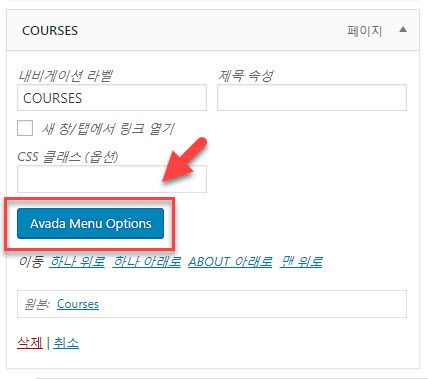
아바다에서 메가 메뉴를 구성하려면 하려면 먼저 외모 > 메뉴에서 다음과 비슷하게 메뉴 구조를 만들도록 합니다.

상위 메뉴 항목(위의 그림에서는 COURSES)을 클릭하고 Avada Mega Options(아바다 메가 옵션) 아이콘을 클릭합니다.

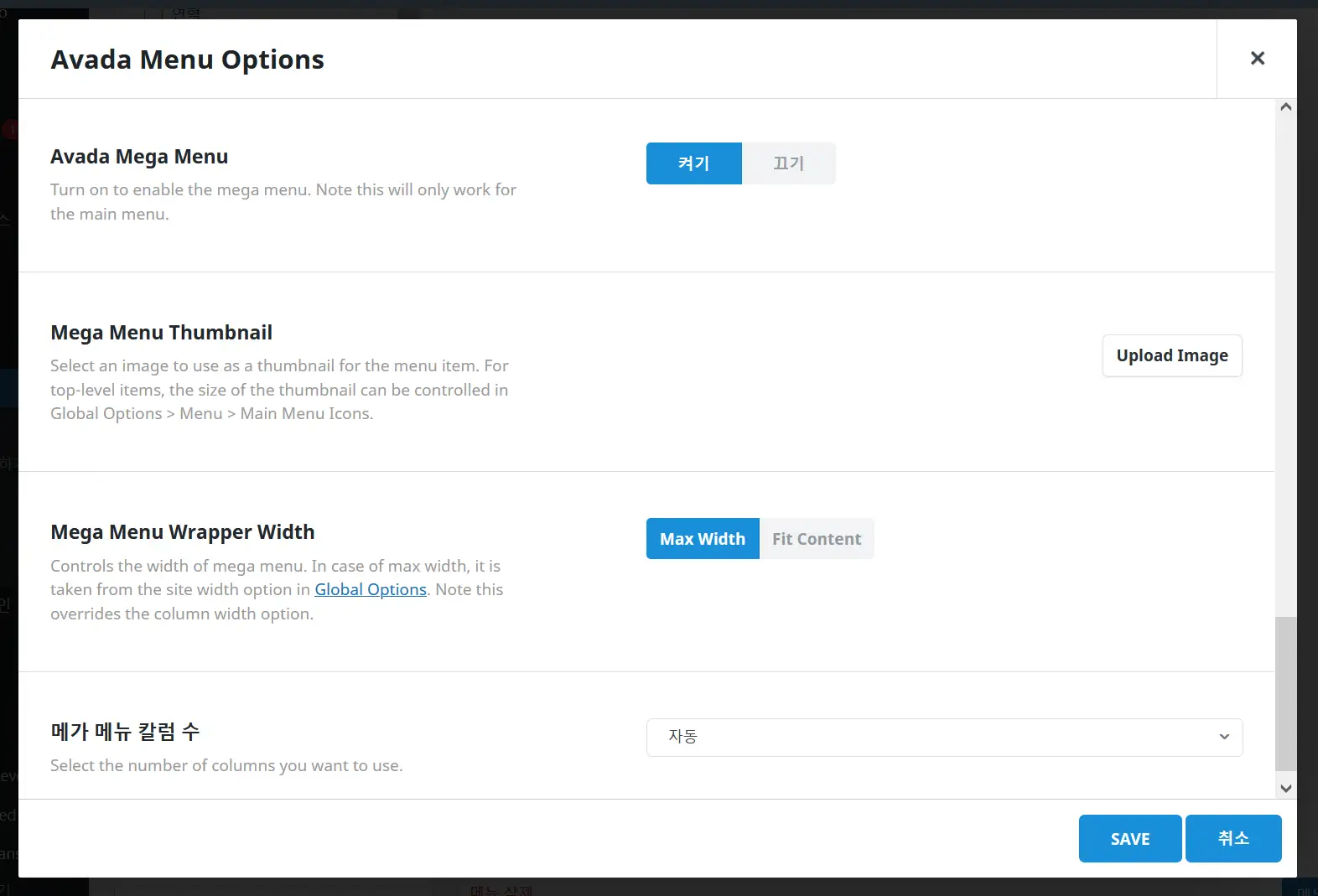
그러면 아바다 메가 메뉴 옵션 창이 표시됩니다.

Avada Mega Menu(구 명칭 "Fusion Mega Menu")의 옵션을 Off(끄기)에서 On(켜기)으로 설정하면 숨겨진 옵션이 표시됩니다.
전체 폭으로 메가 메뉴를 표시하려는 경우 이전 버전에서는 Full Width Mega Menu(전체 너비 메가 메뉴)라는 옵션이 제공되었지만 현재 버전에서는 이 옵션이 없습니다. 대신 Mega Menu Wrapper Width 설정과 전역 옵션을 지정하여 메가 메뉴 컨테이너 너비를 조정할 수 있습니다. 자세한 정보는 별도의 글에서 다루도록 하겠습니다.
그리고 원하는 경우 Mega Menu Number of Columns(메가 메뉴 칼럼 수)를 조정할 수도 있습니다. 기본적으로 자동으로 설정되어 있습니다.
이제 하위 메뉴 항목 각각에 대하여 위젯 영역을 배정합니다. 이 작업을 수행하기 전에 먼저 각 위젯 영역에 위젯을 배치하도록 합니다. 가령 이미지나 텍스트 등을 적절히 배치할 수 있습니다.
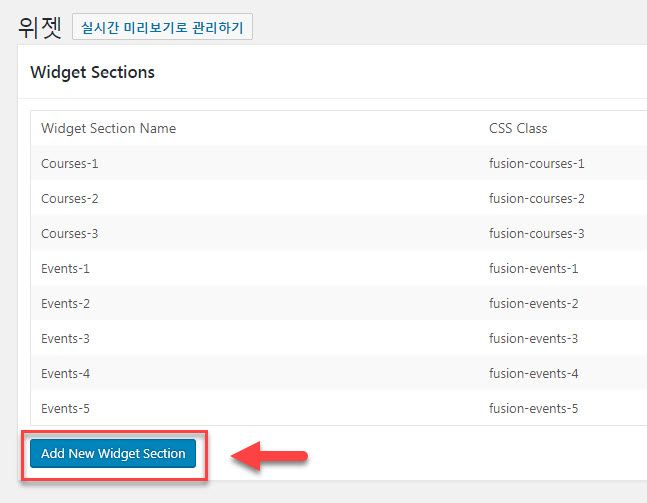
위젯 영역이 추가로 필요한 경우 외모 > 위젯에서 Add New Widget Section(새 위젯 섹션 추가)을 클릭하여 새로운 위젯 영역을 하나 만들도록 합니다.

메가 메뉴에 표시할 위젯 영역에 적절한 위젯을 추가했다면, 각 하위 메뉴 항목에 해당 위젯 영역을 배정합니다.
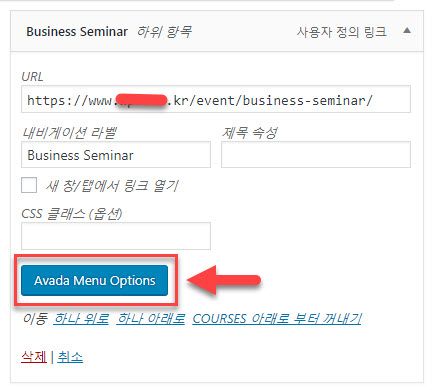
하위 메뉴 항목(예: Business Seminar)에서 Avada Menu Options를 클릭합니다.

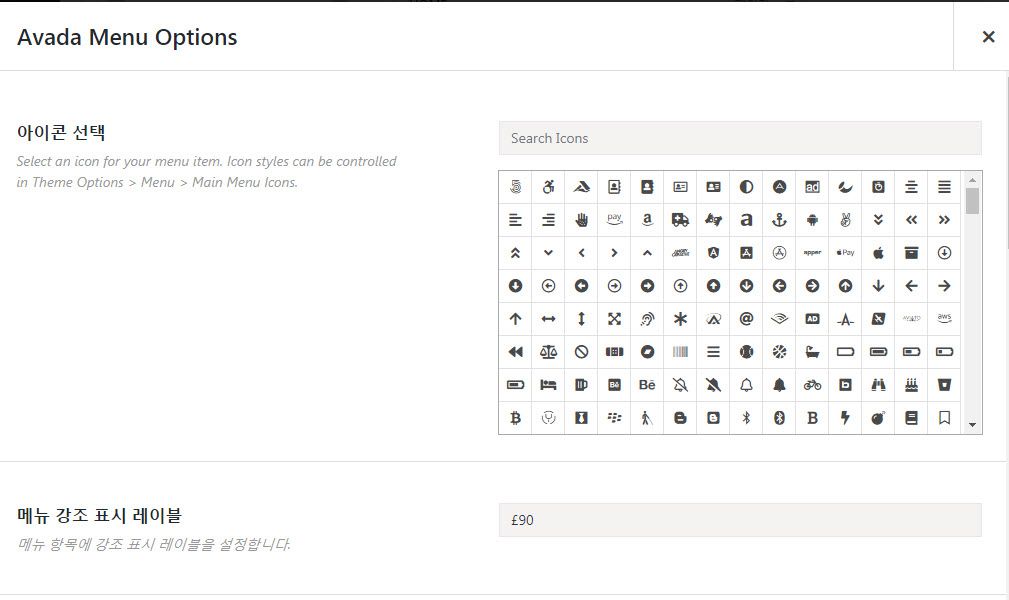
아바다 메가 옵션에서 다양한 옵션을 설정할 수 있습니다. 예를 들어, 아이콘을 선택하거나 Menu Highlight Label(강조 표시 레이블)을 추가할 수 있습니다.

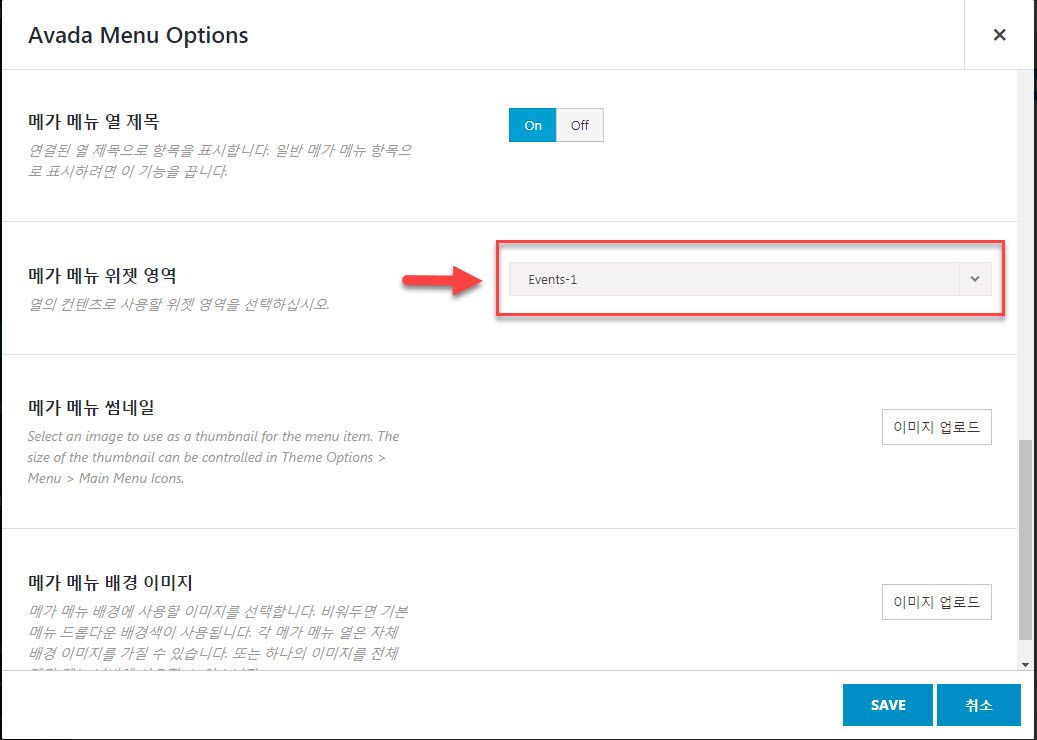
아래로 내려서 Mega Menu Widget Area(메가 메뉴 위젯 영역)로 이동합니다.

Mega Menu Widget Area에서 원하는 위젯 영역을 선택하도록 합니다. 이외에 Mega Menu Thumbnail(메가 메뉴 썸네일)과 Mega Menu Background Image(메가 메뉴 배경 이미지) 등도 지정할 수 있습니다.
각 하위 메뉴에 대하여 이 작업을 수행하면 메뉴 메뉴 구성이 완료됩니다. 이제 확인해보면 구성한 대로 메가 메뉴가 표시될 것입니다.
개인적으로는 심플한 메뉴 구조를 선호합니다. 이 블로그에 적용된 GeneratePress 테마에서는 메가 메뉴 옵션을 제공하지 않지만 CSS를 사용하여 심플한 메가 메뉴를 구성할 수 있습니다. (Enfold, Newspaper 등 인기 유료 테마에서도 메가 메뉴 기능을 제공합니다.)
메뉴와 SEO에 대한 내용은 다음 글을 참고해보시기 바랍니다.
참고로 부분적으로 번역된 아바다 언어 파일을 여기에서 다운로드할 수 있습니다.


잘 봤습니다.
한가지 공유하고 싶은 이야기는 SEO관점에서 냉철하게 판달해볼 필요가 있다는 점입니다.
대부분 테마를 구입하먄 메가 메뉴의 려하고 멋진 기능에 매료되죠.
그렇기에 대부분 선택해 적용하곤 하는데요.
예전 SEO에 대해서 공부해 보고, 사이트 속도를 어떻게 빨리 할 수 있을까 고민하던 시절에 내린 결론은 속도에 걸림이 안된다면 사용하고 그렇지 않다면 사용하지 않는게 좋겠다는 결론을 내렸습니다.
그렇게 판단한 이유는 메가 메뉴를 적용하면 메가메뉴에서 보이는 이미지를 전부 다운 받더군요.
그러다보면 내려받는 이미지량이 증가하고 서버에 request하는 횟수가 증가합니다.
메뉴가 많아지는 Request가 20~30회가 높아지는 경우도 봤습니다. 속도도 최소 0.5초이상 늦어진 경험을 했습니다.
그래서 최종적으로는 사용하지 않기로 했는데요.
요즘 인터넷 속도가 빨라져서 큰 영향을 미치지 않을 수 있지만 속도 측면에서 고민이 필요한 사항으로 보입니다.
지나다 예전 생각이 나서 잠깐 적어 보았습니다.
안녕하세요?
본문에서 밝혔듯이 저는 심플한 메뉴를 선호하고 꼭 필요한 메뉴 항목만 표시하기 위해 노력하고 있습니다.
SEO를 생각한다면 메가 메뉴가 바람직하지 않지만 이런 메뉴를 선호하는 사용자가 많기 때문에 메가 메뉴 기능이 (일부) 유료 테마에 탑재되는 것 같습니다.
예전에 속도에 중점을 둔 Light & Bold라는 테마를 소개한 적이 있는데요.
https://www.thewordcracker.com/basic/%EC%86%8D%EB%8F%84%EC%97%90-%EC%A4%91%EC%A0%90%EC%9D%84-%EB%91%94-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%85%8C%EB%A7%88-light-bold/
이 테마가 가격을 두 배 가까이 올려서 현재 129달러에 판매되고 있습니다.
아바다를 사용하다가 속도 때문에 Light & Bold 테마를 사용한 분에 의하면 속도는 확실히 빠른 것 같습니다.
기능을 많이 넣으면 속도가 느려지는 것은 어쩔 수 없는 것 같습니다.
소개해주신 테마를 구입할까 고민을 많이 했던 기억이 나네요.
테스트에서 빠르긴했지만 기능은 상대적으로 심플했기에 최종적으로 접었었습니다.
속도는 테마 자체의 효율적 코드를 통한 효울화도 중요한데 가장 큰 영향을 미치는 것이 서버단의 성능인것 같더군요.
그래서 기존에 가지고 있던 테마를 가지고 성능을 최대한 뽑아내는 방안으로 선회했습니다 ㅎㅎ.
예전 생각이 나서 주절주절 적어 보았네요.
그나저나 가격을 올릴정도라면 확실히 제품에 자신이 있다는 의미로 봐야겠네요.
현재 같은 테마를 사용중입니다~ ! 해당 포스팅 댓글처럼 깔끔한 플러그인 혹시 어떤건지 알수 있을까요?
안녕하세요?
Disqus 댓글입니다. Publisher 테마 내에 Disqus 댓글 플러그인이 있지만 약간 버그가 있어서 사용하지 않고 다음 글에 소개한 플러그인을 사용하고 있습니다.
https://www.thewordcracker.com/basic/disqus%EB%A5%BC-%EC%A7%80%EC%97%B0-%EB%A1%9C%EB%93%9C%ED%95%98%EC%97%AC-%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EC%82%AC%EC%9D%B4%ED%8A%B8-%EC%86%8D%EB%8F%84-%EB%86%92%EC%9D%B4%EA%B8%B0/