워드프레스 아바다 테마 구글 지도 삽입하기
Visual Composer와 같은 페이지 빌더와 비슷하게 아바다에서도 Fusion Builder를 통해 구글 지도를 쉽게 삽입할 수 있습니다. 이 글에서는 워드프레스 아바다 테마에서 구글 지도 삽입 방법에 대해 살펴보겠습니다.
Google Maps API 키 발급
구글 지도(구글 맵)을 이용하려면 구글 정책에 의해 먼저 Google Maps API 키를 발급받아야 합니다. 예전에는 별다른 절차 없이 구글 맵 API 키를 발급받을 수 있었지만 구글 정책에 변경되면서 신용카드를 연결해야 API 키 생성이 가능합니다.
자세한 내용은 "구글지도가 제대로 로드되지 않는 문제가 발생하는 경우"를 참고하여 Google Maps API 키를 생성하시기 바랍니다. HTTP 리퍼러 설정에서 구글 맵을 사용할 사이트도 등록하도록 합니다.
아바다 테마에 구글 지도 삽입
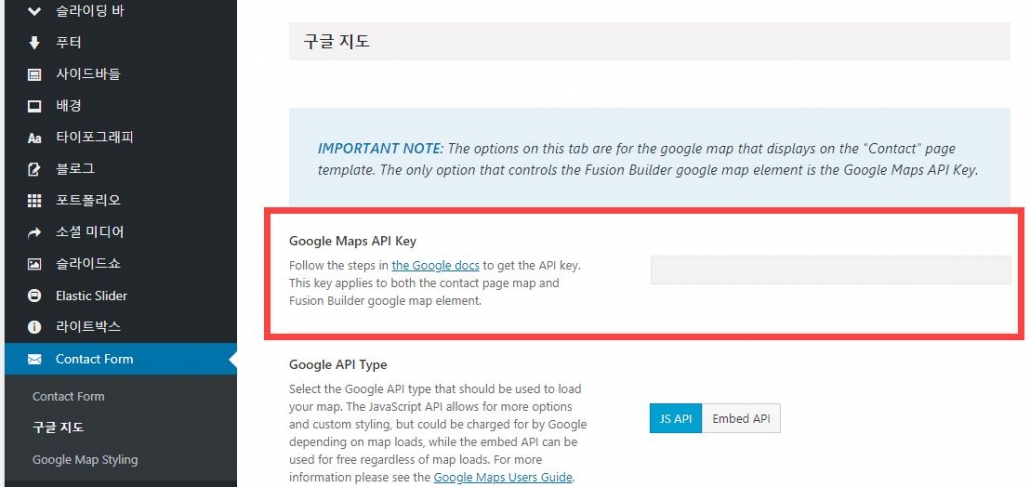
이제 아바다의 테마 옵션에서 Google Maps API 키를 추가해야 합니다. 구글 API 키는 워드프레스 알림판의 왼쪽 패널에서 아바다 > 테마 옵션 > Contact Form > 구글 지도(Google Map)에서 추가할 수 있습니다.

위아 같은 그림이 표시되면 Google Maps API Key 옵션 아래의 필드에 구글 API 키를 입력합니다. 아직 키를 발급받지 않았다면 Google Maps API Key 바로 아래에 있는 "Follow the steps in the Google docs..."의 링크를 클릭하여 키를 발급받거나 앞서 언급한 글을 참고할 수 있습니다.
아바다는 특이하게 구글 지도 API 키를 입력하는 란이 Contact Form 메뉴 아래에 있어서 찾기가 쉽지 않은 것 같습니다. 여기에 키를 넣으면 Contact Form과 Fusion Builder 구글 맵 요소 모두에 사용할 수 있습니다.
Fusion Builder에서 구글 맵 추가하기
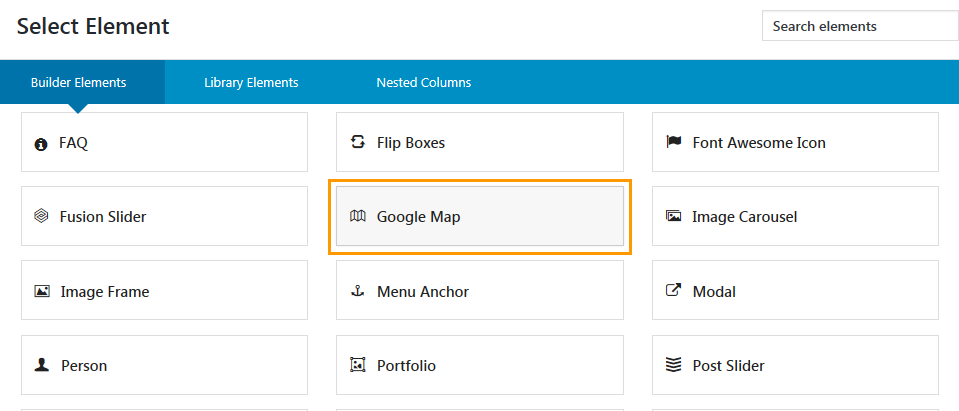
이제 아바다의 퓨전 빌더에서 구글 맵을 추가할 수 있습니다. Fusion Builder에서 Container를 삽입하고 Element를 클릭하여 구글 맵 요소를 선택하도록 합니다.

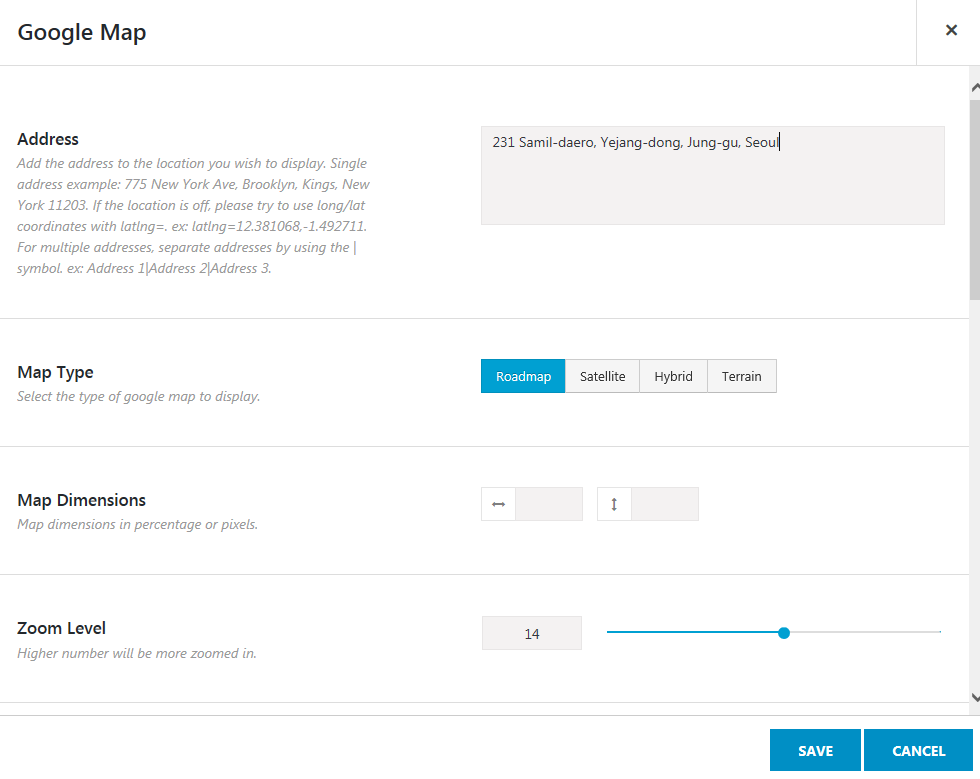
그러면 추가할 지도의 주소와 몇 가지 설정을 지정할 수 있는 팝업 창이 뜹니다.

위와 같이 주소 부분에 영문으로 주소를 넣으면 지도가 잘 표시됩니다. 하지만 지도 속의 주소 부분만 영문으로 나타나네요.
혹시나 싶어 한글 주소를 입력해보니 표시가 안 되네요. Address 아래의 설명을 보면:
Add the address to the location you wish to display. Single address example: 775 New York Ave, Brooklyn, Kings, New York 11203. If the location is off, please try to use long/lat coordinates with latlng=. ex: latlng=12.381068,-1.492711. For multiple addresses, separate addresses by using the | symbol. ex: Address 1|Address 2|Address 3.
즉, 경도/위도를 입력하려면 latlng=12.381068,-1.492711 식으로 입력하라고 안내하고 있습니다. 그리고 여러 개의 주소를 넣으려면 주소1|주소2|주소3 식으로 입력하면 됩니다.
결국 주소 부분이 한글로 표시되도록 하려면 삽입하고자 하는 주소의 경도와 위도를 확인하여 latlng=12.381068,-1.492711 형식으로 추가하면 됩니다.
구글 지도에서 경도와 위도 확인
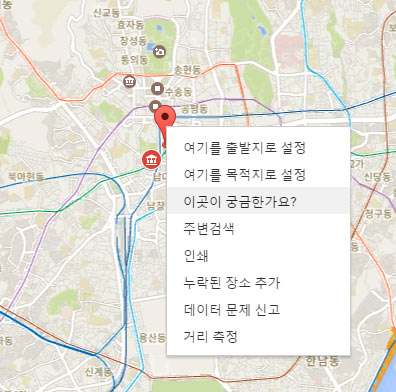
구글 지도에서 경도와 위도를 확인하려면 구글 맵 사이트에서 주소를 입력하여 지도가 표시되면:

마커에 마우스를 대고 오른쪽 마우스 버튼을 클릭하면 컨택스트 메뉴(상황별 메뉴)가 표시됩니다. "이곳이 궁금한가요?"를 선택하면 해당 주소의 경도와 위도 정보를 확인할 수 있습니다.


이 방식으로 아바다 테마에 구글 지도를 삽입하니까
핀이 경도와 위도로 지도에 표시되던데.. 상호명으로 표시할 수 있는 방법은 없을까요?
수동으로 삽입해보시면 어떨까요?
안녕하세요, 혹시 구글 지도 말고,
네이버 지도를 가져 올 수 있는 방법도 있을까요?
예를 들어 그냥 페이지를 생성 후 그 안에 text element안에 (원하는 주소를 미리 네이버에 입력을 하여) 네이버 지도를 가져올 수 있는 방법 같은 게 혹시 있을까요?^^;;;감사합니다.
안녕하세요?
네이버 지도를 삽입하는 방법은 다음 글에서 설명되어 있습니다.
https://iwordpower.com/how-to-add-naver-map-in-wordpress/
하지만 오래된 글이라 지금도 제대로 작동하는지 모르겠습니다.
또한, 네이버에서 4월 15일부터 개발자센터 네이버 지도 Open API를 종료한다고 하네요.
https://developers.naver.com/notice/article/10000000000030665476
https://developers.naver.com/forum/posts/27485
설명해 주신대로 .. 적용해서 지도를 사용하고 있습니다. 한글 웹사이트 상으로는 독도나 동해를 찾아보면 동해, 독도로 표기가 됩니다. 하지만 지금 이 방식대로 하면 독도와 동해가 일본해로 나오는데 .. 수정할 수 있는 방법은 없을까요?
안녕하세요?
블로그를 방문해주셔서 감사합니다.
조금 의외의 문제가 있네요. 한글로 되어 있다면 동해, 독도 표기가 정확할 것 같은데 일본해로 표시된다는 것이 의외네요.
구글에 이 문제를 제기해보면 어떨까요? (한글로 "일본해"로 표기되는 것은 문제가 있어 보이네요.)
혹시 https://www.thewordcracker.com/scribblings/how-to-embed-googlemap-to-blogs/ 글에 설명된 방법은 시도해보셨어요?
잘 해결이 안 되면 아바다(https://www.thewordcracker.com/go/avada )에 직접 문의하여 구글 지도를 삽입하는 정확한 방법을 설명해달라고 요청할 수도 있을 것 같습니다.
위의 방법은 아바다 테마 옵션 내의 설명인 "Add the address to the location you wish to display. Single address example: 775 New York Ave, Brooklyn, Kings, New York 11203. If the location is off, please try to use long/lat coordinates with latlng=. ex: latlng=12.381068,-1.492711. For multiple addresses, separate addresses by using the | symbol. ex: Address 1|Address 2|Address 3."를 참고로 하여 테스트해본 것입니다.