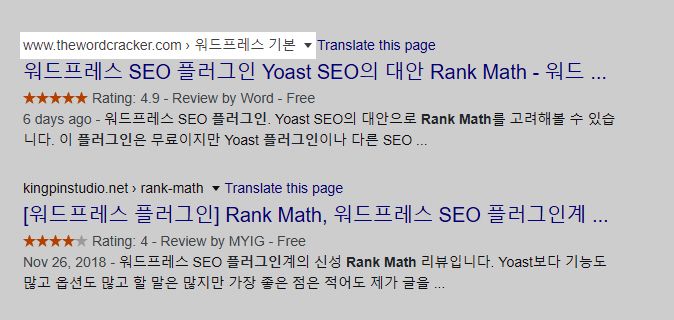
워드프레스에 브레드크럼을 추가하면 사용자들이 쉽게 이동 경로를 클릭하여 이동할 수 있고 구글 같은 일부 검색엔진에 이동 경로가 표시되므로 SEO에 유리합니다. 이 글에서는 다양한 워드프레스 브레드크럼 적용 방법에 대해 살펴보겠습니다.
브레드크럼(breadcrumb)은 헨젤과 그레텔에서 길에 흔적을 남기기 위해 빵 조각을 남긴 것에서 유래한 것으로 사용자 인터페이스에서 현재 사용자가 어떤 위치에 있는지를 시각적으로 나타내는 기법 중 하나입니다.

워드프레스 브레드크럼 적용 방법 1 - 테마 기능 사용
가장 간단한 방법은 워드프레스 테마에서 브레드크럼 (Breadcrumb) 기능을 제공하는 경우 테마 기능을 사용하는 것입니다. 일부 유료 테마에서 브레드크럼 활성화 옵션을 제공합니다.
테마에서 이 기능을 제공하면 별도의 플러그인을 설치할 필요 없이 이동 경로를 페이지와 포스트에 표시할 수 있습니다.
아바다 테마
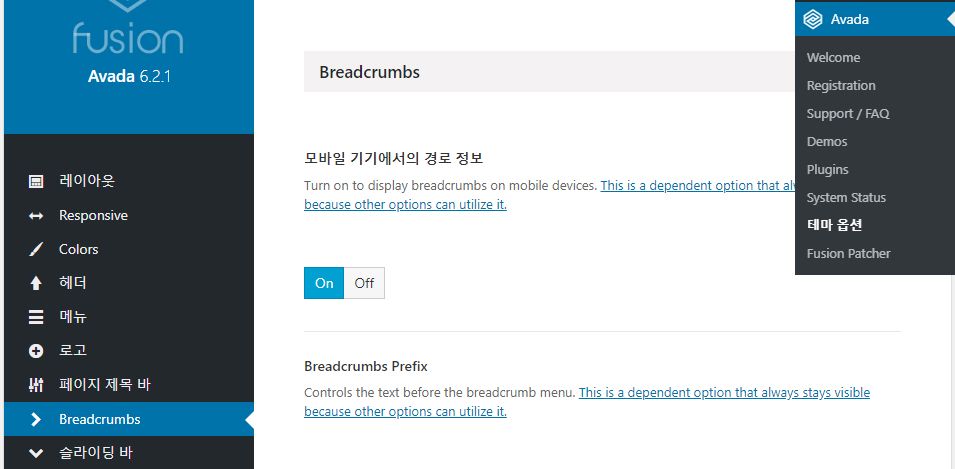
베스트셀링 테마인 아바다 (Avada)에서는 Theme Options (테마 옵션) > Breadcrumbs (경로 정보)에서 브레드크럼의 프리픽스, 색상 등을 설정할 수 있습니다.

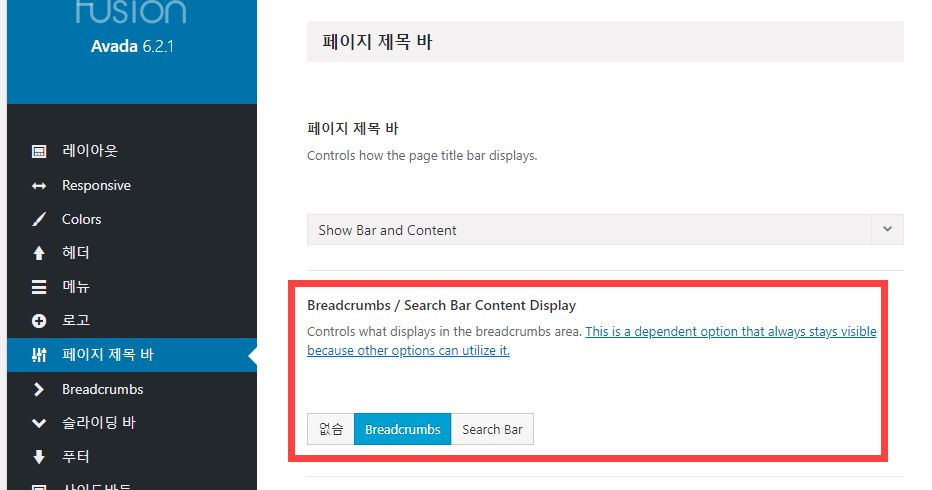
그리고 Theme Options (테마 옵션) > Page Title Bar (페이지 제목 바)에서 페이지 제목 표시줄에 이동 경로를 표시할지 여부를 전역적으로 설정할 수 있습니다.

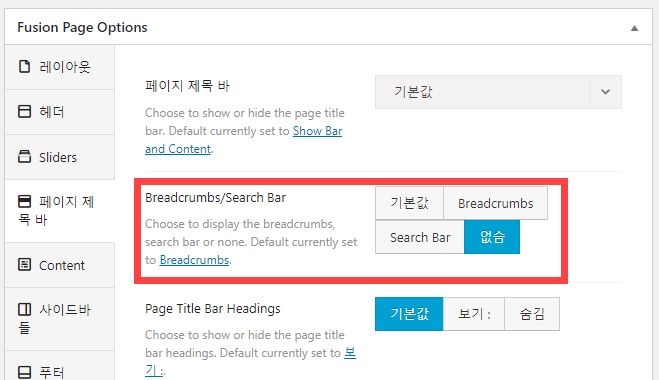
또한, 개별 페이지/글의 편집 화면의 Fusion Page Options (퓨전 페이지 옵션)에서 경로 정보를 표시할지 여부를 개별적으로 선택할 수 있습니다.

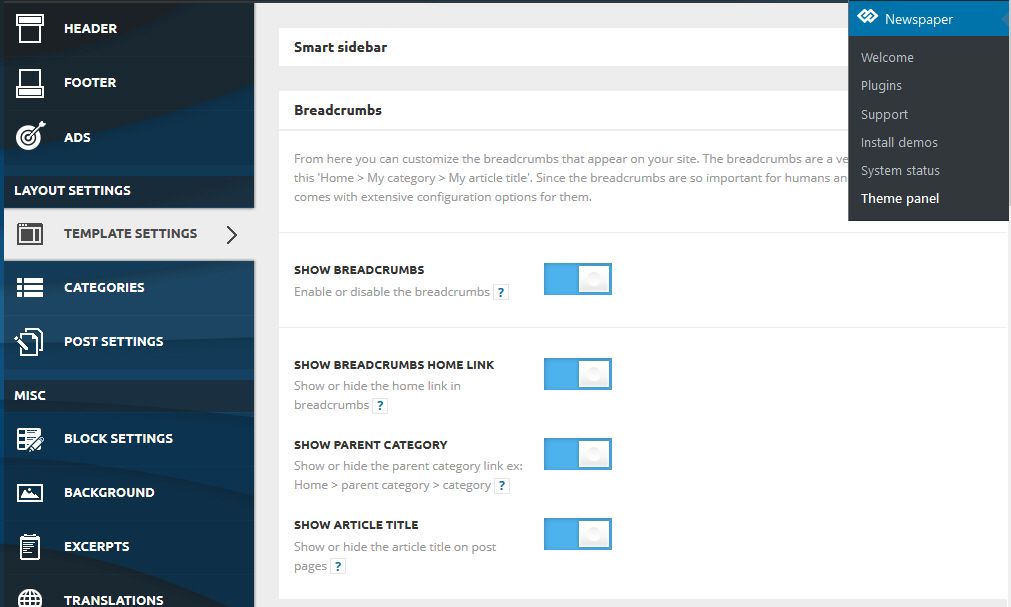
뉴스페이퍼 테마
인기 뉴스, 매거진 테마인 뉴스페이퍼 (Newspaper)에서도 브레드크럼을 설정하는 옵션을 제공합니다. 뉴스페이퍼 테마의 경우 Newspaper > Theme panel > Template Settings (템플릿 설정)으로 이동하여 Breadcrumbs 섹션에서 이동 경로와 관련된 다양한 옵션을 설정할 수 있습니다.

워드프레스 브레드크럼 적용 방법 1 - SEO 플러그인 기능 활용
테마에서 브레드크럼 기능을 제공하지 않는다면 일부 SEO 플러그인을 활용할 수 있습니다.
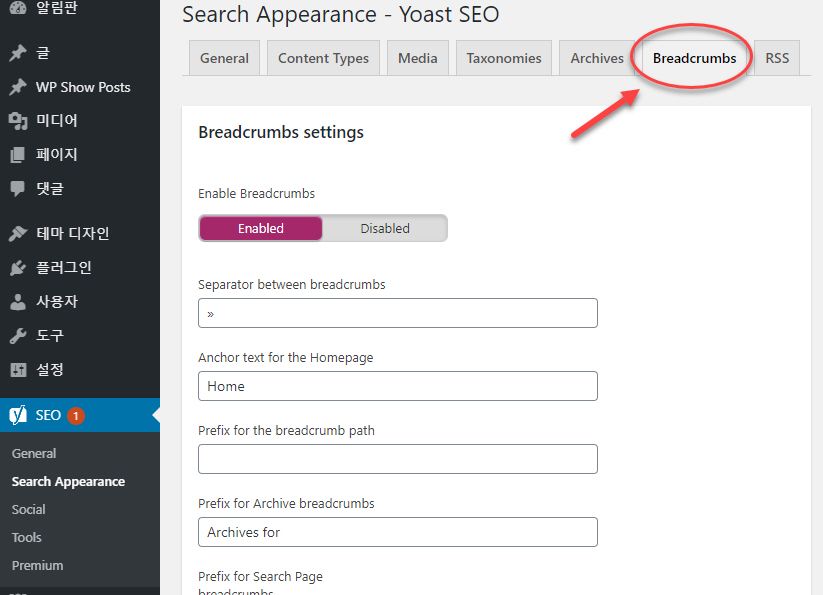
Yoast SEO 플러그인
Yoast SEO를 사용하고 있다면 이 플러그인에서 제공하는 브레드크럼 기능을 사용할 수 있습니다. 워드프레스 대시보드 > SEO > Search Appearance를 클릭하고 Breadcrumbs 탭을 클릭합니다.

이 옵션을 활성화하고 옵션을 적절히 설정한 후에 다음과 같은 코드를 적절한 테마 파일에 추가하도록 합니다.
<?php
if ( function_exists('yoast_breadcrumb') ) {
yoast_breadcrumb( '<p id="breadcrumbs">','</p>' );
}
?>보통 single.php 파일과 page.php 파일 내의 적절한 위치에 추가할 수 있으며, 테마에 따라 header.php 파일에 직접 추가할 수 있는 경우도 있습니다. 추가하는 위치는 테마에 따라 차이가 있습니다. 반드시 차일드 테마를 만들어서 코드를 넣으시기 바랍니다.
Yoast 문서에 의하면 대부분의 비 WooTheme (non-WooTheme) 테마에서 이 코드 스니펫을 함수 파일(functions.php)에 추가해서는 안 된다고 합니다.
기회가 되면 이 블로그에 현재 적용 중인 GeneratePress 테마에 브레드크럼 코드 스니펫을 추가하는 방법에 대해 살펴보겠습니다.
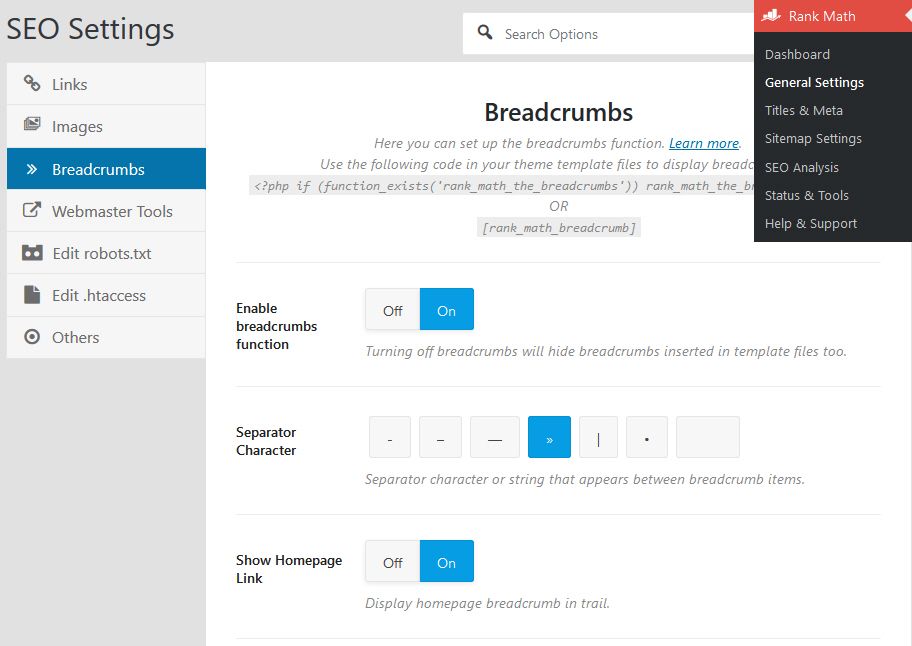
Rank Math 플러그인
Rank Math 플러그인을 사용하는 경우 Rank Math > General Settings (일반 설정) > Breadcrumbs에서 브레드크럼 관련 옵션을 설정할 수 있습니다.

이동 경로를 페이지와 포스트에 표시하려면 다음 코드를 테마의 적당한 파일에 추가하도록 합니다.
<?php if (function_exists('rank_math_the_breadcrumbs')) rank_math_the_breadcrumbs(); ?>또는 다음 숏코드를 원하는 곳에 삽입해도 됩니다.
[rank_math_breadcrumb]
워드프레스 브레드크럼 적용 방법 3 - 플러그인 사용
또 다른 방법으로 브레드크럼 플러그인을 사용할 수 있습니다. 워드프레스 브레드크럼 플러그인으로 Breadcrumb NavXT를 사용해볼 수 있습니다. 이 플러그인은 현재 80만 개 이상 사이트에 설치되어 활성화되어 있습니다.
이 무료 플러그인을 설치한 후에 워드프레스 알림판 > 설정 > Breadcrumb NavXT에서 옵션을 설정할 수 있습니다. 워드프레스 페이지와 포스트에 이동 경로 정보를 표시하려면 다음 코드를 적절한 곳에 추가하도록 합니다.
<div class="breadcrumbs" typeof="BreadcrumbList" vocab="http://schema.org/">
<?php if(function_exists('bcn_display'))
{
bcn_display();
}?>
</div>마찬가지로 자식 테마(차일드 테마, 하위 테마)를 만들어서 작업하시기 바랍니다.
마치며
이상으로 워드프레스에서 브레드크럼(이동 경로)을 표시하는 다양한 방법에 대해 살펴보았습니다. 테마에 이동 경로를 표시하는 기능이 있으면 활용할 수 있고, 그렇지 않은 경우 SEO 플러그인이나 브레드크럼 전용 플러그인을 사용해볼 수 있습니다.
참고로 구글 서치 콘솔에서 탐색경로 문제(‘itemListElement’ 입력란이 누락되었습니다 오류)가 발생하는 경우 브레드크럼을 표시하면 문제가 해결될 것입니다.

GeneratePress 테마에서 Rank Math를 사용중인 경우도 코드를 어디다 추가해야 하는지 궁금합니다.
Yoast SEO의 브레드크럼을 적용하는 https://avada.tistory.com/2391 글을 참고해보세요. Rank math도 동일하게 적용하시면 됩니다.
GeneratePress 테마 사용중인데요. Breadcrumb NavXT 코드를 어디다 추가해야 하나요?
Yoast SEO의 브레드크럼을 GeneratePress 테마에 적용하는 https://avada.tistory.com/2391 글을 참고해보세요. Breadcrumb NavXT도 비슷한 방법으로 적용할 수 있을 것입니다.
안녕하세요
저는 rank math - 숏코드로 만들었는데 '홈<카테고리<제목' 에서 제목이 길어서 '...' 이런 식으로 줄임말을 넣고 싶습니다, 이 글처럼 제목 끝에 글자 수를 줄이는 방법이 있을까요?ㅜ
CSS로 제어가 가능합니다.
예시:
클래스명 {
white-space: nowrap;
overflow: hidden;
text-overflow: ellipsis;
}
기본적인 CSS를 아시면 응용이 가능할 것입니다.
https://cafe.naver.com/wphomepage/16730
안녕하세요, 저는 RANK MATH - 숏코드로 넣었는데 '홈>카테고리>제목' 나올 때 제목이 길어서 '...' 이런 식으로 줄임말 넣고 싶습니다.! 어떻게 해야 될까요? 이 글도 제목이 ... 으로 끝나는데 똑같이 하는 방법이 알고 싶습니다ㅜ
댓글이 중복되었네요. 다른 댓글에서 답변드렸으니 참고하세요.
세세한 답변 감사드립니다.
안녕하세요?
궁금해서 여쭤봅니다.
메뉴를 아래와 같이 구성하였습니다.
회사소개
- 회사개요
- CEO 인사말
- CI
- 경영이념
- VISION
- 오시는 길
위 와 같이 메뉴 구성을 하고 회사개요를 클릭하면
홈 > 회사소개 > 회사개요 이렇게 나오도록 하고 싶은데
홈 > 회사개요 이렇게 나옵니다.
중간에 회사고개가 빠지는데 어떻게 해야 안빠지고 나올까요?
플러그인은 Flexy Breadcrumb를 사용하고 있습니다.
안녕하세요, 온고을님.
페이지를 만들 때 상위 페이지(부모 페이지)를 설정하셨나요?
Flexy Breadcrumb 플러그인은 처음 들어보지만, 시간이 될 때 한 번 체크해보겠습니다.
답변감사드립니다.
페이지를 만들 때 상위 페이지(부모 페이지)를 만들면 회사소개를 클릭했을때 "회사개요" 화면이 디스플레이 되어야 하게끔 하려니 메뉴를 작성할 때 회사개요를 메뉴에 한번 더 추가하여 이름만 회사소개로 바꿔서 하고 있습니다.
그렇지 않고 회사소개 페이지를 만들어서 그 아래에 회사개요를 놓고 하면 회사개요를 클릭했을때 홈 > 회사소개 > 회사개요 이렇게 나오는건 확인했습니다.
문제는 회사소개 페이지를 만들어서 하게되면 회사소개를 클릭 했을때 Blank 페이지가 나오는게 문제라서 그렇게 했습니다.
말씀하신대로회사소개 페이지를 만들고 Blank 페이지를 안나오도록 하는 방법이 있나요?
메뉴에서 회사소개 > 회사개요로 지정하는 것은 페이지 구조와는 상관이 없습니다.
사용자 정의 메뉴로 회사소개를 메뉴에 추가하고 링크가 되지 않도록 링크 부분에 #을 입력하면 회사소개가 클릭이 되지 않습니다.
https://www.thewordcracker.com/basic/how-to-add-external-links-to-wordpress-menu/
회사소개 페이지를 만들고, 회사개요 페이지를 만들 때 상위 페이지로 회사소개 페이지를 지정하면 회사소개 페이지는 상위 페이지(부모 페이지)가 되고 회사개요는 하위 페이지(자식 페이지) 관계가 될 것입니다.
회사소개 페이지에 내용이 없다면 회사 소개 페이지가 링크가 되지 않도록 CSS나 javascript로 조정하거나 혹은 다음에서 소개하는 플러그인을 사용하여 회사소개 페이지에 접속하면 다른 페이지로 이동시키는 것이 가능할 것입니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%ED%8E%98%EC%9D%B4%EC%A7%80-url-%EB%B3%80%EA%B2%BD-%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8/
안녕하세요 워드를 처음 접하면서 많은 도움을 받고 있어 감사드립니다.
저도 포스팅을 읽고 Rank Math로 변경했는데 이 코드를 어디에 추가해야하는지 여쭤봅니다. 이 방법말고 숏코드를 삽입하는 방법이 간단하긴 한데 저는 제목아래 경로가 표시되고 꾸러미님처럼 제목위에 삽입하는방법을 몰라서 혹시 제목위에 표시할수 있는 방법도 도움주시면 감사하겠습니다.
안녕하세요, 류민님.
본문의 글처럼 해당 코드를 테마 파일 내의 적절한 곳에 추가해야 합니다.
보통 테마 폴더 내의 single.php 파일이나 content.php 파일의 적절한 곳에 추가할 수 있을 것입니다. (테마에 따라 다릅니다.)
이때 차일드 테마를 만들어서 작업해야 합니다. 차일드 테마(자식 테마)에 대한 자세한 내용은 다음 글을 참고해보세요.
https://cafe.naver.com/wphomepage/145
이 블로그에 설치된 GeneratePress 테마를 사용하는 경우 테마에서 제공하는 후크를 사용하여 수월하게 가능합니다.
https://www.thewordcracker.com/intermediate/generatepress-%ED%85%8C%EB%A7%88-%ED%9B%84%ED%81%AC-%EC%82%AC%EC%9A%A9%ED%95%98%EA%B8%B0/
답변 감사합니다. 저같은경우엔 설치형 비즈니스요즘제를 사용중에 있습니다. 설치형같은 경우엔 어디에 코드를 추가해야 할까요?ㅜㅜ
가입형 워드프레스를 사용하고 계시는 것 같네요.
가입형 워드프레스의 경우 프리미엄 (Premium) 이하에서는 플러그인을 설치하거나 테마를 업로드할 수 없지만, 비즈니스 (Business) 요금제 이상에서는 가능합니다.
차일드 테마를 만드셔서 적절한 테마 파일(테마에 따라 가령 single.php 또는 content.php)에 코드를 넣도록 한 다음, 차일드 테마를 설치하시면 될 것 같습니다.
과정이 잘 이해가 안 되시는 경우 워드프레스닷컴(WordPress.com)에 채팅으로 문의하면 안내를 받을 수 있을 것입니다.