워드프레스 모바일 전화걸기 버튼 만들기
워드프레스 사이트에 모바일 기기로 접속했을 때 전화걸기 버튼을 표시하고 싶은 경우가 있습니다. 워드프레스에서는 플러그인을 사용하거나 HTML과 CSS 코드를 사용하여 모바일 전화걸기 버튼을 추가할 수 있습니다.
워드프레스에서 HTML 전화번호 링크를 거는 기본적인 방법은 "Telephone Links: How to Add “Call-able” Links & CTA’s to Your Website" (영문)를 참고해보세요.
사이드바에 퀵뷰나 퀵 메뉴를 표시하고 싶은 경우 "워드프레스 사이드에 퀵 메뉴/퀵바/퀵뷰 추가하기"를 참고해보시기 바랍니다.
엘리멘터 등의 페이지 빌더를 사용하거나 아바다 테마 등에서 버튼을 만들 경우, 링크에 tel:010-1234-5678 형식으로 전화번호를 지정하면 모바일에서 링크 클릭 시 전화 걸기가 됩니다. 아래의 "HTML/CSS 코드를 사용하여 모바일 통화 버튼 추가하기" 부분을 참고해보세요.
플러그인을 사용하여 워드프레스 모바일 전화걸기 버튼 추가하기
쉽게 모바일 기기에 통화 버튼을 표시하고 싶은 경우 플러그인을 사용할 수 있습니다. 워드프레스에는 몇 가지 무료 전화걸기 버튼 플러그인이 있습니다. 마음에 드는 것을 선택하여 테스트해보시기 바랍니다.
사이드바에 고정된 전화걸기 버튼을 표시하고 싶은 경우에는 아래에 소개하는 Sticky Side Buttons 플러그인을 사용할 수 있습니다.
Call Now Button 플러그인

이 플러그인은 모바일 방문자에게만 표시되는 Call Now Button (click-to-call 버튼)을 화면 하단에 배치합니다. 모바일 방문자들은 스마트폰으로 접속하기 때문에 화면 하단에 표시되는 통화 버튼을 클릭하여 전화를 걸 수 있습니다.
플러그인을 설치하려면 워드프레스 관리자 페이지에서 플러그인 > 새로 추가를 클릭하고 검색 필드에 'Call Now Button'을 입력하여 검색할 수 있습니다. 이 플러그인은 현재 20만 개 이상 사이트에 설치되어 사용되고 있으며 사용자 평가도 좋은 편입니다.
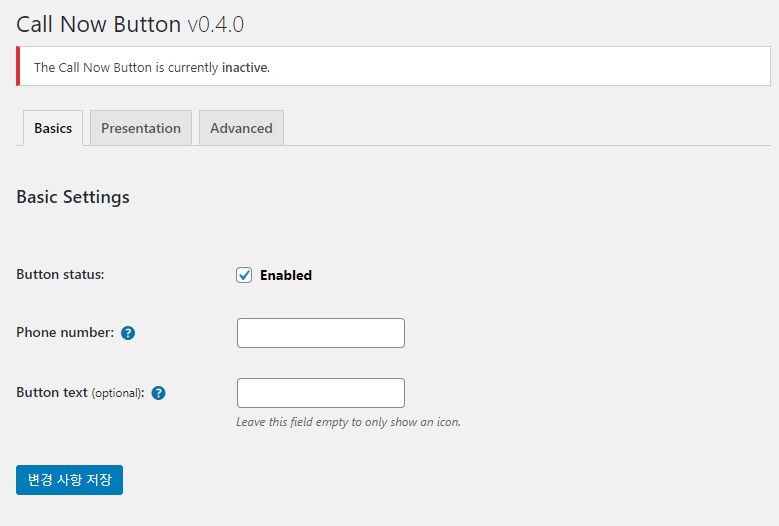
이 플러그인을 설치하고 활성화했다면 설정 > Call Now Button을 클릭하여 휴대폰 번호와 통화 문구를 설정할 수 있습니다.

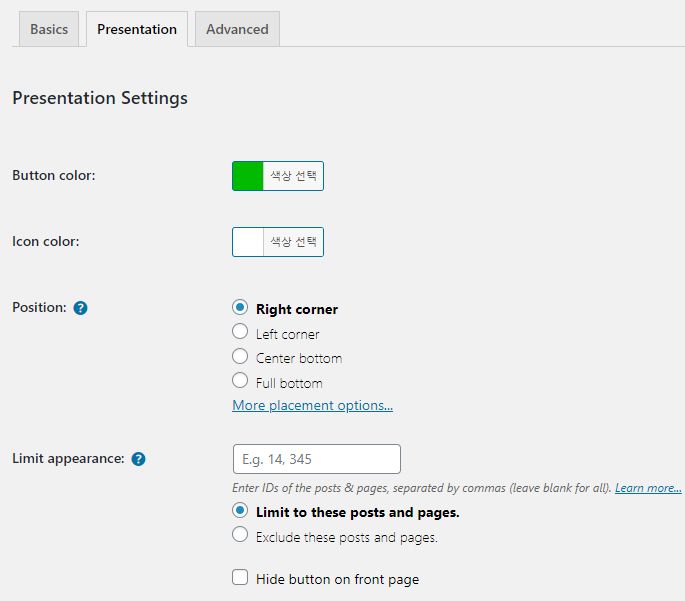
그리고 Presentation 탭에서 버튼 컬러, 아이콘 컬러와 버튼 위치(우측 모서리, 좌측 모서리, 중앙 하단, Full bottom 중에서 선택) 등을 지정할 수 있습니다.

또한, Limit appearance에 통화 버튼을 표시하거나 제외할 포스트 및 페이지의 ID를 입력할 수 있습니다. Hide button on front page 체크란을 선택하면 전면 페이지(홈페이지)에서는 버튼이 표시되지 않습니다.
Quick Call Button 플러그인

Quick Call Button은 고객이 전화번호를 누르지 않고도 홈페이지에서 즉시 전화를 걸 수 있도록 빠른 통화 (Quick Call) 버튼을 추가하는 플러그인입니다.
이 플러그인은 관리자 페이지에서 버튼 배치와 커스텀 컬러 설정 등의 옵션을 제공하는 강력한 개발 툴로서 전화번호나 원하는 문구를 화면에 표시할 수 있습니다.
마찬가지로 워드프레스 알림판에서 플러그인 > 새로 추가를 클릭하여 검색 필드에 'Quick Call Button'으로 검색하여 플러그인을 설치할 수 있습니다.
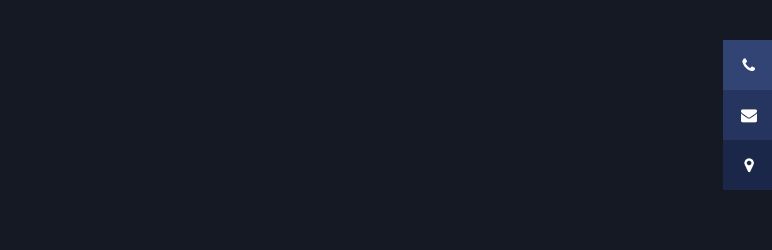
Sticky Side Buttons 플러그인

사이드바에 고정된 전화번호 버튼이나 이메일 아이콘 등을 표시하고 싶은 경우에는 Sticky Side Buttons 플러그인을 사용할 수 있습니다.
이 심플한 버튼 생성 플러그인을 사용하여 사용자가 스크롤할 때 사이트의 측면에 고정되는 하나 이상의 플로팅 버튼을 생성할 수 있습니다. 이 플러그인을 사용하여 다음과 같은 정보를 사이드에 고정하여 표시할 수 있습니다.
- 전화번호P
- 이메일 주소
- 소셜 아이콘
- 점포 위치
구성 옵션:
- 버튼 위치 > 왼쪽 또는 오른쪽 (Button position > left or right)
- 롤오버 스타일 > 어둡게 또는 밝게 (Rollover style > darken or lighten)
- 애니메이션 스타일 > 없음, 슬라이드 또는 아이콘만 (Animation style > none, slide or icons only)
- 모바일에서 비활성화 (선택 사항)
- 버튼 아이콘, 텍스트, 링크 및 색상을 쉽게 사용자 정의 가능
- 버튼 표시: 전면 페이지, 페이지, 포스트, 커스텀 포스트 타입 (체크박스)
플러그인 페이지에서 데모를 확인해볼 수 있습니다.
Mobile Contact Bar 플러그인

Mobile Contact Bar는 방문자가 모바일 폰을 통해 운영자에게 직접 연락하거나 사이트의 페이지를 곧바로 방문할 수 있도록 하는 컴팩트하고 커스텀이 용이한 플러그인입니다.
설정 페이지는 워드프레스 대시보드의 설정 → Mobile Contact Bar 메뉴를 클릭하여 접근할 수 있습니다.
기능
- 소셜 미디어, Call-to-action 또는 웹페이지 링크용 아이콘
- 실시간 모델(Real-time Model) 덕분에 단순하고 직관적인 스타일 지정
- 폰트어썸(Font Awesome) 5 통합으로 내장 아이콘 선택 기능
- 쿼리 스트링 파라미터(query string parameter)를 사용한 커스텀 가능한 URL
- 웹사이트 방문자로부터 정보를 수집하지 않음
- 사용이 매우 쉽고, 코딩 지식 불필요!
특수 아이콘
- Scroll to Top (상단으로 이동)
- WooCommerce Cart with Item Counter (우커머스 장바구니 + 품목 개수 표시)
HTML/CSS 코드를 사용하여 모바일 통화 버튼 추가하기
플러그인을 사용하지 않고 기본적인 HTML과 CSS 코드를 사용하여 모바일 기기에 전화걸기 버튼을 표시할 수 있습니다.
기본적으로 Stackoverflow의 want to create a call now button for my website 글을 참고할 수 있습니다. 개념은 HTML 코드를 페이지에 추가하고 CSS를 사용하여 버튼의 레이아웃을 조정하는 것입니다.
워드프레스에서는 다양한 방법으로 HTML 코드를 추가할 수 있습니다. 특정 페이지에만 HTML 코드를 넣고 싶다면 페이지 빌더나 블록 에디터의 사용자 정의 HTML 블록 또는 요소를 사용하면 됩니다.
테마 함수 파일을 통해 HTML 코드를 추가하고 싶은 경우에는 다음과 같은 코드를 테마 함수 파일(functions.php)에 추가할 수 있습니다.
// Add HTML to wp_footer()
// wp_footer()에 HTML 추가하기
function child_theme_footer_script() { ?>
<!-- HTML 코드 추가하기 -->
<?php }
add_action( 'wp_footer', 'child_theme_footer_script' );<!-- HTML 코드 추가하기 --> 부분을 전화 걸기 버튼에 해당하는 HTML 코드로 대체하시면 됩니다.
예시 HTML:
<div class="button-wrapper">
<a href="tel:1234567890" class="phoneMe">전화걸기</a>
</div>예시 CSS 코드:
/* 전화걸기 버튼 */
.button-wrapper {
display: block;
text-align: center;
}
.phoneMe {
position: fixed;
bottom: 40px;
left: 50%;
transform: translateX(-50%);
background: green;
color: white;
border: none;
border-radius: 3em;
box-shadow: 2px 2px 2px rgba(0,0,0,0.2);
display: inline-block;
font-size: 1em;
padding: 1em 2em;
width: auto;
text-decoration:none;
}jsfiddle에서 데모를 확인할 수 있습니다.
위의 코드는 예시일 뿐이며 적절히 응용하여 사용하시기 바랍니다. 원하는 경우 텍스트 대신 통화 버튼 이미지를 사용할 수도 있습니다.
CSS를 사용하여 모바일 기기에만 버튼이 표시되도록 하려면 CSS media query를 사용할 수 있습니다("Place a “Call Us” button that dials the number on mobile devices" 참고). 다음 코드를 추가하면 모바일 기기에서만 버튼이 표시됩니다.
.button-wrapper { display:none; }
@media only screen and (max-width: 40em) {
.button-wrapper {
display: block;
}특정 페이지에 표시하고 싶은 경우에는 위에서 언급했듯이 사용자 정의 HTML 요소에 HTML을 추가할 수 있습니다. 다른 방법으로 워드프레스에서 제공하는 Conditional Tag (조건 태그)를 사용할 수 있습니다.


좋은 정보 감사합니다~~~
몇가지 플러그인을 소개해주셨는데
저러한 통화버튼이나 이메일, SNS연결 기능이 포함된 테마를 구입하는 방법은 어떨까요??
다 포함된 테마가 있을까요??
그런
다 포함된 테마는 찾기 어려울 것 같습니다.
플러그인을 사용하시거나 직접 html/css로 구현해보시기 바랍니다.
SNS 공유 버튼은 뉴스페이퍼 등의 테마에서 제공됩니다. 뉴스페이퍼 테마에서는 네이버/카카오 공유 버튼도 추가되었습니다.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-newspaper-%ED%85%8C%EB%A7%88-%EB%84%A4%EC%9D%B4%EB%B2%84-%EA%B3%B5%EC%9C%A0-%EA%B8%B0%EB%8A%A5/