워드프레스 댓글 폼을 간결하게 만들기
워드프레스 블로그를 운영하시는 분이 방문자들이 이메일 필드 때문에 불편하여 댓글을 달지 않는다고 하네요. 저도 다른 사이트에 이메일 등의 정보를 입력해야 하는 번거로움 때문에 댓글을 잘 달지 않게 되는 것 같습니다.
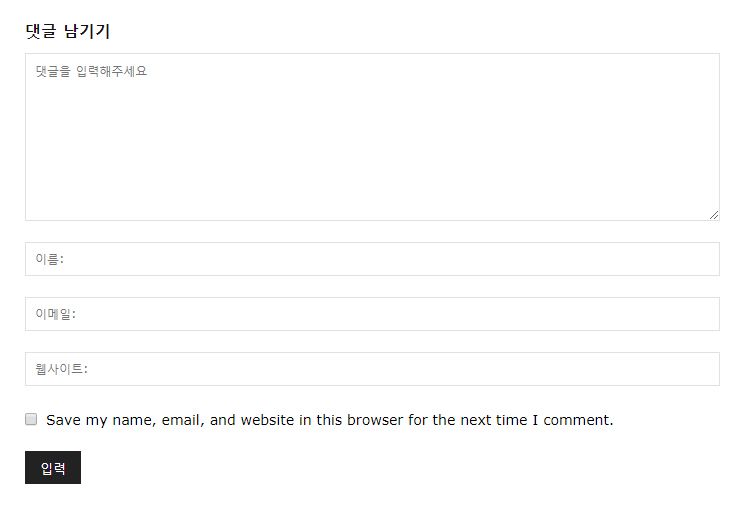
그러면 이메일 필드를 없애면 댓글이 많이 달릴까요? 기대만큼 증가할 것 같지는 않지만, 댓글 폼에 입력하는 정보를 최소화하면 약간의 댓글 증가는 기대할 수 있을 것 같습니다. 현재 워드프레스 댓글 폼에서는 다음과 같이 이름 필드, 이메일 필드, 웹사이트 필드와 'Save my name, email, and website in this browser for the next time I comment' 체크박스가 표시됩니다.

"Save my name..." 부분은 한글 버전에서 "나중을 위해 이름, 이메일주소, 웹사이트 주소를 이 브라우저에 저장" 또는 "다음 번 댓글 작성을 위해 이 브라우저에 이름, 이메일, 그리고 웹사이트를 저장합니다"로 번역되어 표시될 수 있습니다.
워드프레스 댓글 폼을 간결하게 만들기(심플한 댓글 폼)
이메일 필드와 웹사이트 필드를 제거하는 방법을 재작년에 이 블로그에서 다룬 적이 있고 'Save my name, email, and website in this browser for the next time I comment' 문구를 제거하는 방법은 며칠 전에 설명한 적이 있습니다.
방문자들이 댓글을 달면서 '웹사이트' 필드에 실제 웹사이트 주소를 입력하면 SEO(검색엔진최적화)에도 도움이 될 것입니다. 특히 방문자가 많은 사이트에 댓글을 달면서 내 홈페이지 URL을 입력하면 다른 방문자들이 댓글을 읽으면서 홈페이지 주소를 클릭하여 내 사이트로 유입될 가능성이 있습니다.
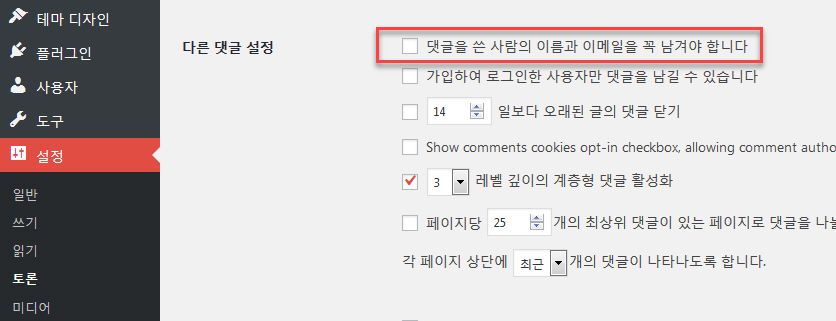
댓글 폼에서 댓글 입력란과 이름을 제외한 모든 필드를 제거하고 싶은 경우 먼저 워드프레스 관리자 페이지에서 설정 > 토론으로 이동하여 "댓글을 쓴 사람의 이름과 이메일을 꼭 남겨야 합니다"의 체크를 해제하도록 합니다.

그런 다음 테마의 함수 파일(차일드 테마 사용)에 다음 코드를 추가합니다.
// '다음 번 댓글 작성을 위해 이 브라우저에 이름, 이메일, 그리고 웹사이트를 저장합니다' 문구 제거
// Remove the phrase 'Save my name, email, and website in this browser for the next time I comment'
add_filter( 'comment_form_default_fields', 'tu_comment_form_hide_cookies_consent' );
function tu_comment_form_hide_cookies_consent( $fields ) {
unset( $fields['cookies'] );
return $fields;
}
// 웹사이트 필드 제거, Remove Website field
function disable_website_field($fields)
{
if(isset($fields['url']))
unset($fields['url']);
return $fields;
}
add_filter('comment_form_default_fields', 'disable_website_field');
// 이메일 필드 제거, Remove Email field
function my_remove_email_field_from_comment_form($fields) {
if(isset($fields['email'])) unset($fields['email']);
return $fields;
}
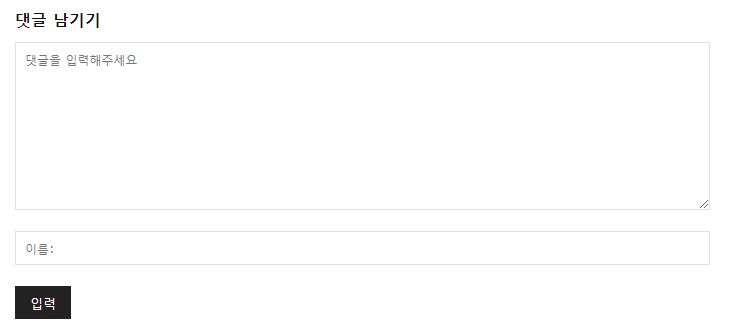
add_filter('comment_form_default_fields', 'my_remove_email_field_from_comment_form');그러면 다음 그림과 같이 댓글 입력 필드와 이름 필드만 남게 됩니다.

이 상태에서 테스트해보면 댓글 시스템이 잘 작동하지만, 문제는 이름 필드가 필수가 아니기 때문에 방문자가 이름을 입력하지 않고 "입력"을 클릭해도 댓글이 정상적으로 게시된다는 점입니다. 이 문제를 해결하기 위해 다음 코드를 테마 함수 파일에 추가하여 이름 필드를 필수 필드로 만들도록 합니다.
// 이름 필드를 필수로 만들기, Make the Name field required
function require_comment_name($fields) {
if ($fields['comment_author'] == '')
wp_die('Error: please enter a valid name.');
return $fields;
}
add_filter('preprocess_comment', 'require_comment_name');이제 테스트하면 원하는 대로 댓글 시스템이 작동할 것입니다. Newspaper 테마에서 테스트해보니 잘 작동하는 것을 확인했습니다. 참고로 위의 코드를 넣는 대신 테마 폴더 내의 댓글 템플릿 파일(comments.php)에서 직접 해당 필드들을 삭제하는 것도 가능합니다. 이 경우 차일드 테마를 만들어서 작업하면 추후 테마가 업데이트되더라도 변경 사항이 유지됩니다.
Newspaper 테마의 경우 최근 업데이트되면서 테마의 모든 기능이 tagDiv Composer로 이동되었습니다.
그러므로 Newspaper에서는 차일드 테마가 제대로 작동하지 않고, tagDiv Composer 플러그인 폴더 내의 파일을 찾아서 수정을 해야 합니다. 가령 댓글 템플릿 파일의 경로는 /wp-content/plugins/td-composer/legacy/common/wp_booster/comments.php입니다. 이 파일에서 다음 코드를 찾아서 제거하면 댓글 입력란과 이메일 필드만 남게 됩니다.
'email' =>
'<div class="comment-form-input-wrap td-form-email">
<input class="" id="email" name="email" placeholder="' . __td('Email:', TD_THEME_NAME) . ( $req ? '*' : '' ) . '" type="text" value="' . esc_attr( $commenter['comment_author_email'] ) . '" size="30" ' . $aria_req . ' />
<div class="td-warning-email-error">' . __td('You have entered an incorrect email address!', TD_THEME_NAME) . '</div>
<div class="td-warning-email">' . __td('Please enter your email address here', TD_THEME_NAME) . '</div>
</div>',
'url' =>
'<div class="comment-form-input-wrap td-form-url">
<input class="" id="url" name="url" placeholder="' . __td('Website:', TD_THEME_NAME) . '" type="text" value="' . esc_attr( $commenter['comment_author_url'] ) . '" size="30" />
</div>',
'cookies' => '<p class="comment-form-cookies-consent"><input id="wp-comment-cookies-consent" name="wp-comment-cookies-consent" type="checkbox" value="yes"' . $consent . ' />' .
'<label for="wp-comment-cookies-consent">' . __td( 'Save my name, email, and website in this browser for the next time I comment.' ) . '</label></p>',개인적으로 추후에 참고하기 위해 코드와 파일 경로를 여기에 기재합니다. 이 방법을 사용하면 tagDiv Composer 플러그인이 업데이트될 때마다 이 부분을 찾아서 제거해주어야 하므로 바람직하지는 않습니다.
마치며
테스트로 이 블로그의 댓글 폼에서 이메일 필드와 웹사이트 필드, 그리고 댓글 쿠키 문구("Save my name...")를 모두 제거해보았습니다. 이러한 필드를 제거해도 댓글이 평소보다 더 많이 달리지는 않네요. 유의미한 결과를 얻으려면 일정 기간 관찰해야겠지만 단기적으로는 차이가 없었습니다.
제 블로그에는 댓글이 제법 달리는 편이지만 최근 들어 눈에 띄게 줄어들고 있습니다. 아무 댓글이라도 많은 댓글 부탁드립니다. (하지만 악플은 지양해주시면 감사하겠습니다.ㅎㅎ)
업데이트
GeneratePress 테마를 사용하는 경우 "GeneratePress 테마 댓글 섹션 레이아웃 변경하기"를 참고하여 이 글의 댓글 섹션과 비슷하게 레이아웃을 변경할 수 있습니다.


안녕하세요! 게시글에 댓글만 남기면 구글서치콘솔 > 개선사항 > 토론포럼 > 항목표시 개선에 문제가 발생하는데요. 사이트 운영에 크리티컬한 것은 아니겠지만 개선하고 싶습니다. 한 번 봐주실수 있나요!?
스키마가 문제인것 같은데요.
홈페이지 주소는 아래이구요
https://mooders.co.kr/hyundai-mobis-part/
문제1번
‘Comment’ 객체는 ‘CreativeWork’ 객체 내부에 중첩되어야 합니다.
문제2번
‘url’ 입력란이 누락되었습니다.(경로: 'author')
문제가 되는 곳의 html을 올리고싶은데 입력이 안되네요.ㅜㅜ
안녕하세요, 김철한님.
다음 글에서 "‘Comment’ 객체는 ‘CreativeWork’ 객체 내부에 중첩되어야 합니다." 문제에 대한 해결 방법이 설명되어 있네요.
https://yellowit.co.kr/%EA%B2%80%EC%83%89%EC%97%94%EC%A7%84-%EC%B5%9C%EC%A0%81%ED%99%94/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4-%EA%B5%AC%EA%B8%80-%EC%84%9C%EC%B9%98%EC%BD%98%EC%86%94-comment-%EA%B0%9D%EC%B2%B4-creativework-%EC%A4%91%EC%B2%A9%EC%98%A4%EB%A5%98/
‘url’ 입력란이 누락되었습니다.(경로: 'author') 문제도 마찬가지로 스키마 마크업 플러그인을 사용하여 해결할 수 있을 것 같습니다.
별로 중요한 문제가 아니기 때문에 무시하셔도 문제는 없겠지만, 해결하고 싶은 경우 스키마 마크업 플러그인을 설치하여 설정하는 것으로 고려해보시기 바랍니다.
참고로 HTML 코드를 댓글에 입력하려면 다음 페이지에서 태그를 <, >로 변환해야 합니다.
https://www.thewordcracker.com/lt-gt-converter/
댓글 폼을 더욱 간결하게 바꾸었습니다.
댓글 이메일 필드와 웹사이트 필드를 제거하고 IP 주소를 저장하지 않도록 변경했습니다.
안녕하세요 신기합니다.
안녕하세요. 워드님~
컨텐츠 하단 댓글 입력창에서 textarea 높이를 줄이고 싶습니다.
개발자 도구를 보면 아래와 같은데 row를 3으로 변경하고자 한다면 어디에서 수정할 수 있을까요?
comment.php 파일에서는 관련 내용을 찾을 수가 없어서요.
CSS 코드로 조절할 수 있을 것입니다. GeneratePress 테마의 경우 다음과 같은 CSS 코드를 사용할 수 있습니다.
.comment-form-comment textarea {
height: 100px !important;
}
CSS와 관련하여 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/%EC%9B%8C%EB%93%9C%ED%94%84%EB%A0%88%EC%8A%A4%EC%97%90-css%EB%A5%BC-%EC%A0%81%EC%9A%A9%ED%95%98%EB%8A%94-%EB%B0%A9%EB%B2%95%EA%B8%B0%EC%B4%88/
테마는 OceanWP이고 사용하는 중이고 테마파일 편집기에 있는 functions.php에 들어가서 맨 밑에 적었는데 적용이 안되는데 혹시 자세하게 설명 가능하실까요??
초보라서 그런지 어렵네요 ㅠㅠ
위에 설명한 방법은 다른 테마에서도 작동할 것 같습니다. 시간이 될 때 워드프레스 OceanWP 테마에서 작동하는지 한 번 테스트해보겠습니다. (언제 가능할지는 정확히 말씀드릴 수는 없지만 To do 리스트에 올려놓겠습니다.)
테마의 함수 파일 functions.php의 맨 밑에다가 했는데 안되네요. OceanWP 테마를 사용하고 있는데 혹시 해결방법 아시나요?
안녕하세요. 좋은 정보 감사합니다.
안녕하세요, 글 잘 읽었습니다. 저도 Newspaper 테마를 사용한지 두세달 남짓 되서 이것 저것 기능을 추가하고 있는데요, 이 블로그처럼 댓글 인터페이스를 한글로 출력하기 위해서는 어떻게 해야 하나요?
저는 워드프레스 댓글 기본 폼을 이용하고 있는데, 인터페이스가 영어로만 나오고 수정하는 부분을 찾을 수가 없네요.
워드프레스 뉴스페이퍼 테마에서는 Theme panel 내에서 문자열을 번역하는 옵션을 제공합니다.
워드프레스 관리자 페이지 > Theme panel > Translations으로 이동하여 번역해보세요.
감사합니다! 생각보다 바꿔야할 문장이 많군요...
모든 문구를 번역할 필요는 없고, 필요한 부분만 번역하시면 됩니다.ㅎ
즐거운 한 주 보내시기 바랍니다.
워드프레스 블로그 시작한 지 얼마 되지 않은 신입입니다. 블로그 둘러보니 읽을만한 글이 정말 많네요!
본문 기능도 굉장히 흥미롭지만, 긍정적인 결과가 따라오지 못했다니 아쉽네요 ㅠㅠ
확실히 댓글 남길 분은 이메일 폼이 있건 없건 크게 구애받지 않고 댓글을 남기나 봅니다.
블로그를 방문해주셔서 감사합니다.
댓글 폼에서 이메일 필드를 없애면 보다 수월하게 댓글을 남길 수 있어 댓글이 증가할 것으로 예상되었지만, 실제로는 그렇지 않았습니다.ㅠㅠ
워드프레스와 관련하여 궁금한 점이 있다면 댓글로 남겨주시기 바랍니다. 그러면 아는 범위에서 답변드리도록 노력하겠습니다.
저도 이렇게 간편하게 해 보고 싶지만 아무래도 링크가 있으면 더 자주 찾게 될 것 같아요..
편하기는 이것이 훨씬 나을 것 같습니다..
조금 더 테스트해보고 댓글이 유의미하게 증가하지 않으면 다시 이전 상태로 되돌릴 계획입니다.
현재로서는 이메일 필드와 웹사이트 필드를 없앴다고 해서 댓글이 증가하지는 않네요.