워드프레스에서 다국어 번역 플러그인인 WPML을 사용하면 콘텐츠를 영어, 일본어, 중국어 등 다국어로 번역하여 쉽게 다국어 사이트를 만들 수 있습니다.
콘텐츠는 원칙적으로 인간이 직접 번역해야 했지만, 작년 WPML이 업데이트되면서 기계번역(자동번역) 기능이 추가되었습니다. 구글번역을 비롯한 기계번역이 최근 몇 년 사이에 유의미한 발전을 이룬 것은 사실이지만, 기계번역기로 번역하는 경우 해당 언어를 잘 아는 사용자가 검토를 하는 것이 안전합니다.
Contact Form 7은 5백만 개 이상 사이트에 설치되어 사용되고 있는 인기 무료 컨택트 폼 플러그인입니다. 컨택트 폼 플러그인을 사용하여 워드프레스 사이트에서 방문자나 고객으로부터 문의나 서비스 의뢰 등을 받을 수 있습니다.
WPML을 사용하여 컨택트 폼(Contact Form)을 다국어로 번역하는 방법
다국어 사이트에서 Contact Form 7을 사용하여 문의 페이지를 만드는 경우, 언어별로 수동으로 문의 양식을 만들 수 있습니다. 하지만 WPML을 사용하는 경우 Contact Form 7 Multilingual 플러그인을 설치하여 언어별로 별도의 양식을 만들 필요 없이 WPML로 번역할 수 있습니다. 특히 고급 번역 편집기(Advanced Translation Editor)를 사용하면 기계번역기로 번역한 후에 오류를 수정할 수 있습니다.
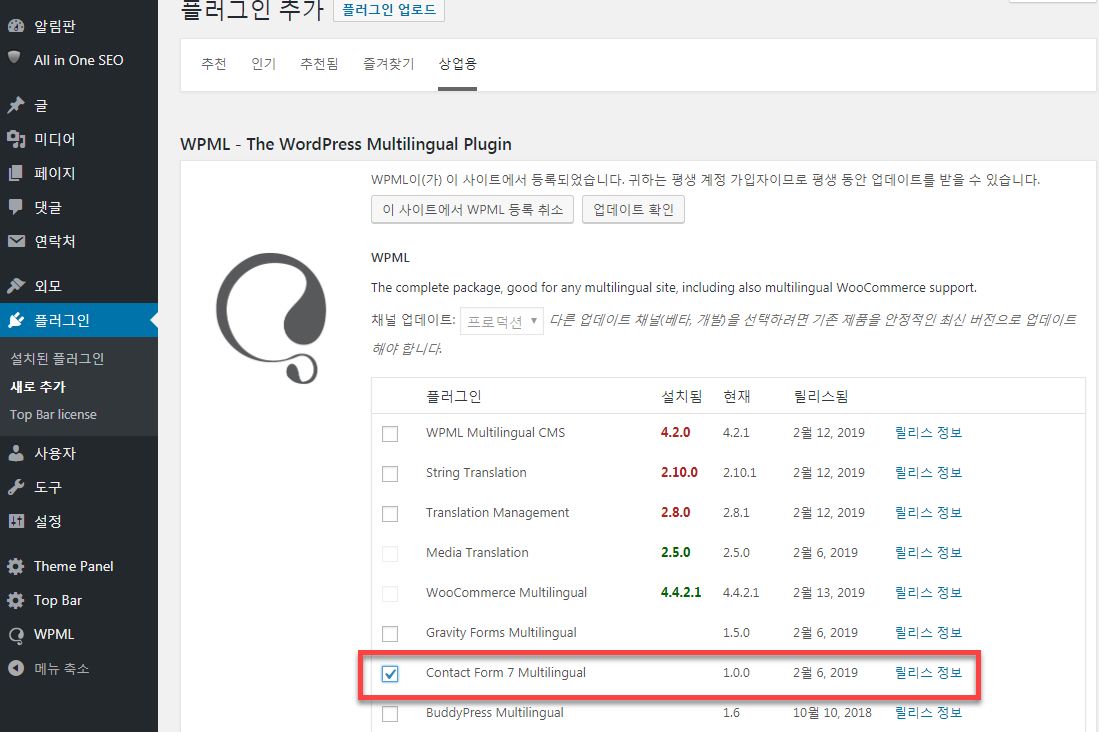
먼저 플러그인 > 새로 추가 > 상업용(Commercial)을 클릭하여 Contact Form 7 Multilingual을 설치하여 활성화합니다.

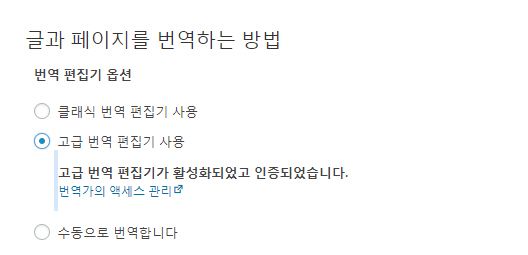
그리고 자동번역 기능을 사용하려면 기본 번역 편집기로 '고급 언어 편집기'를 선택하도록 합니다.
WPML > 설정에서 글과 페이지를 번역하는 방법으로 고급 번역 편집기 사용을 선택하도록 합니다. 그러면 WPML에서 제공하는 고급 번역 편집기(Advanced Translation Editor)를 사용하여 번역하는 것이 가능합니다.

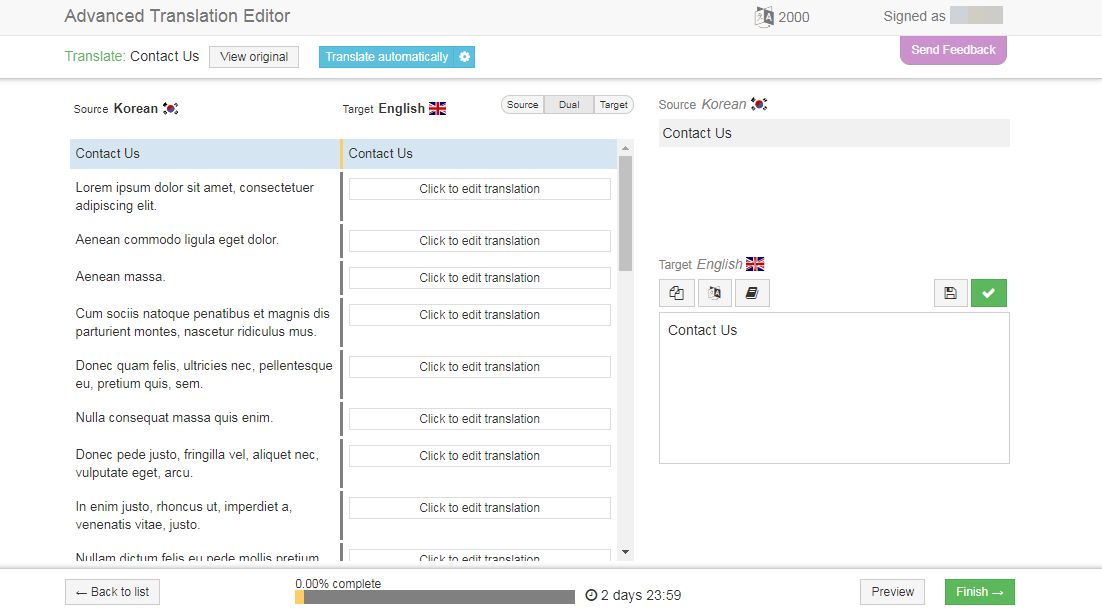
WPML의 고급 번역 편집기를 사용하여 Contact Form 7의 양식을 번역하는 프로세스는 다음 동영상을 참고해볼 수 있습니다.
동영상이 영어로 되어 있지만, 영상을 보면 대략적인 프로세스를 이해할 수 있을 것입니다.
고급 번역 편집기에서 'Translate automatically(자동으로 번역)'를 클릭하면 콘텐츠가 자동으로 번역됩니다.

경험상 한국어에서 일본어로 자동 번역하는 경우 품질이 (아직은 미흡하지만) 다른 언어에 비해 조금 나은 것 같습니다. 한국어에서 영어나 다른 언어로 번역할 경우 번역 품질이 기대에 못 미칠 수 있습니다. 자동번역 기능을 사용하는 경우 해당 언어를 아는 분이 검토하여 오류를 줄이는 것이 바람직합니다.
이 글에서 설명하는 방법을 사용할 경우 컨택트 폼을 언어별로 생성할 필요 없이 WPML을 사용하여 간단히 번역할 수 있습니다.

안녕하세요 .. 이 플러그인으로 인해서 ..입력했던 메일이 다 사라지는 일이 발샜하는데 .. 오류 해결 방벙이 있으까요 ??
안녕하세요?
정확히 어떤 오류인지 몰라서 제가 답변을 드릴 수가 없네요.
WPML 문제로 의심되면 WPML에 문의해보시겠어요?
컨택트 폼 플러그인 문제라면 다른 플러그인을 사용해보시기 바랍니다.
https://www.thewordcracker.com/basic/wpforms-lite-vs-contact-form-7/
https://www.thewordcracker.com/basic/quform-has-been-updated-to-suport-multipage-forms/
참고로 Contact Form 7을 사용하면 메일만 전송되고 메일 내용이 DB에 저장은 되지 않습니다. 메일 내용을 저장하려면 별도의 플러그인을 추가로 설치하거나 Quform 같은 다른 플러그인을 사용해야 합니다.
감사합니다! 많은 도움이 되었습니다~~
안녕하세요 워드프레스를 이용하면서 이 사이트를 자주 방문하게 되는것같네요
혹시 실례가 안된다면 소제목하고 이글의 참고와같이 꾸미는방법을 알 수있을까요?
안녕하세요?
CSS로 소제목(h2, h3...)의 스타일을 바꾸시면 됩니다.
저는 다음과 같은 CSS를 사용했습니다.
.single .entry-content h2 {text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
COLOR: #666;
PADDING-BOTTOM: 10px;
TEXT-ALIGN: left;
BORDER-LEFT: #55555B 8px solid;
padding: 3px 5px;
margin: 30px 0 20px 0;
BACKGROUND-COLOR: #FFF;
BORDER-BOTTOM: 1px solid #000;
}
.single .entry-content h3 {
text-shadow: 1px 1px 2px rgba(0, 0, 0, 0.2);
COLOR: #2E86B9;
PADDING-BOTTOM: 10px;
TEXT-ALIGN: left;
BORDER-LEFT: #55555b96 8px solid;
padding: 3px 5px;
BACKGROUND-COLOR: #FFF;
BORDER-BOTTOM: 1px solid #55555b96;
margin-bottom: 15px;
}
실제 코드는 사용하는 테마에 따라 조금씩 다를 수 있습니다.
잘 안 되면 주소를 남겨주시면 정확한 코드를 알려드리겠습니다.
워드프레스에서 CSS 코드를 추가하는 방법은 다음 글을 참고해보세요.
https://www.thewordcracker.com/basic/how-to-add-css-in-wordpress/
시중에서 CSS 관련 책을 하나 구입하거나 인터넷 무료 강의(예: 생활코딩)를 통해 기본적인 CSS를 쉽게 익힐 수 있습니다.