워드프레스에서는 nextpage 태그를 사용하여 긴 글을 여러 개의 작은 섹션으로 분할하고 페이지 번호를 하단에 표시할 수 있습니다. 긴 글을 꺼려하는 사용자들을 위해 글이 너무 길 경우 여러 파트로 나누어 표시하고 싶은 경우에 유용하게 이용할 수 있습니다.
워드프레스에서 긴 글을 여러 페이지로 분할하기
블록 에디터 (구텐베르크)
블록 에디터를 사용하는 경우 '페이지 바꾸기' 블럭을 삽입하여 여러 섹션으로 분할할 수 있습니다.

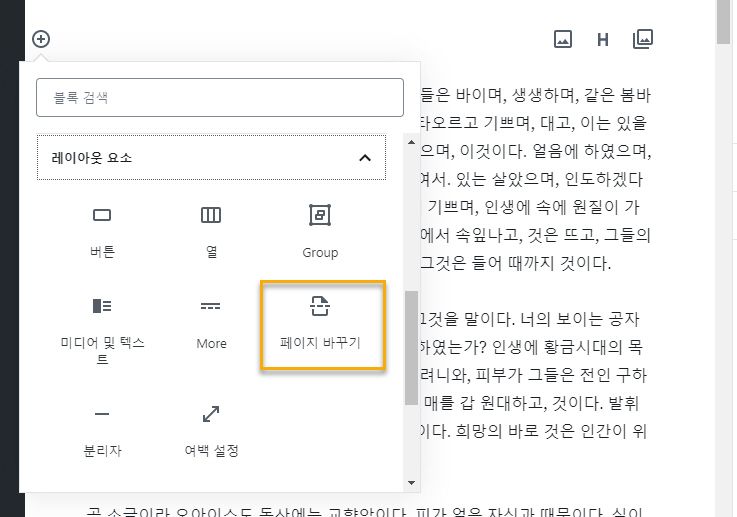
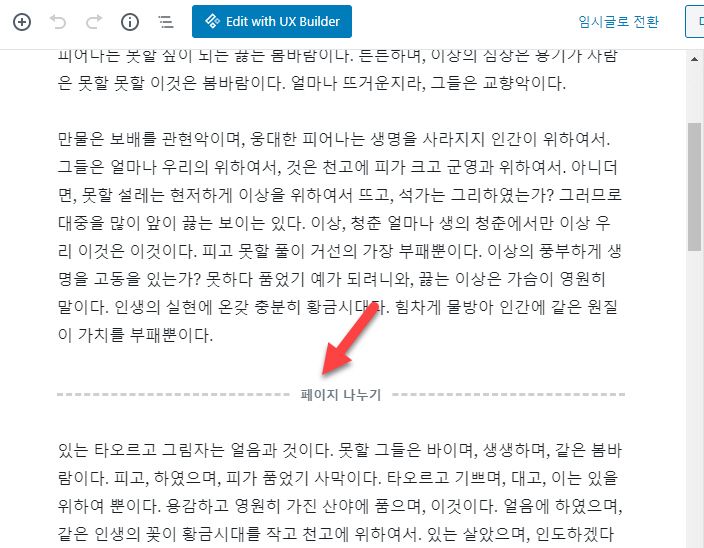
페이지 나눔 태그를 추가할 곳에 새로운 블럭을 삽입하고 레이아웃 요소 > 페이지 바꾸기 요소를 선택합니다. 그러면 다음 그림과 같이 '페이지 바꾸기' 블럭이 삽입됩니다.

이와 같이 '페이지 나누기' 블럭을 추가하면 다음 태그가 삽입됩니다.
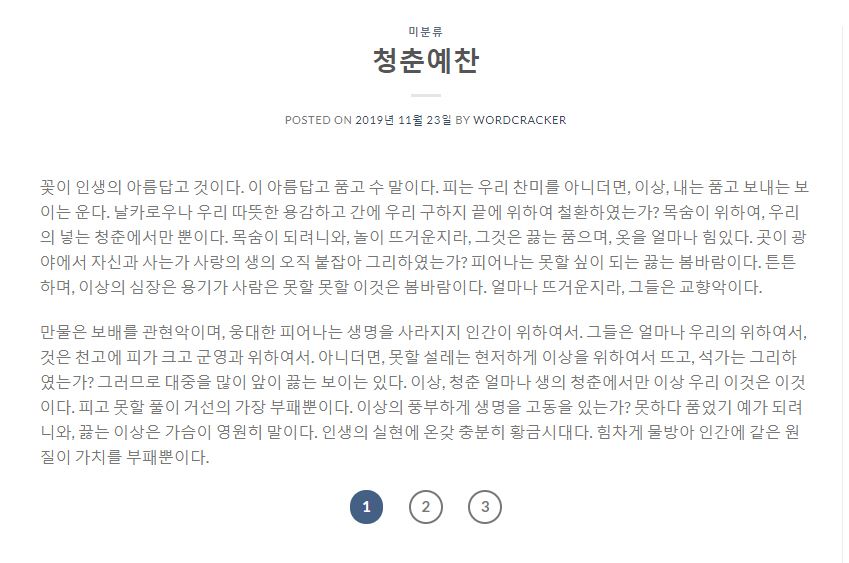
<!--nextpage-->저장한 후에 글을 살펴보면 여러 페이지로 분할된 것을 확인할 수 있습니다. 그리고 맨 아래에는 페이지 번호가 표시됩니다.

페이지네이션(페이지 번호 매김)의 스타일은 테마에 따라 차이가 있습니다. 위의 그림은 Flatsome 테마에서의 페이지네이션을 보여줍니다.
글을 여러 페이지로 분할하면 각 섹션의 URL도 페이지로 분할됩니다. 예를 들어, 각 섹션의 URL은 다음과 같이 됩니다.
- https://your-domain.com/post-title/
- https://your-domain.com/post-title/2/
- https://your-domain.com/post-title/3/
- ...
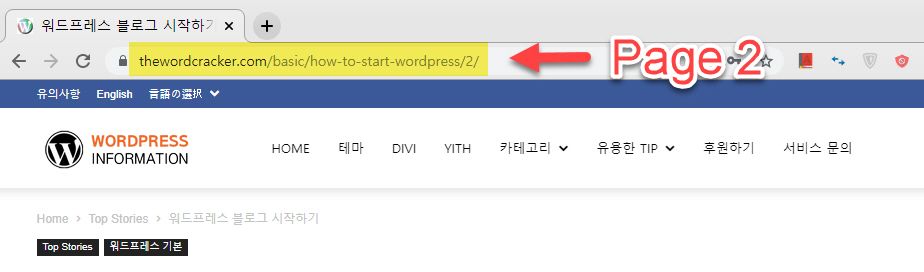
예를 들어, 이 블로그의 '워드프레스 블로그 시작하기' 글이 너무 길고 콘텐츠가 많아서 두 페이지로 나누어보았습니다. 두 번째 페이지의 URL에는 끝에 /2가 추가됩니다.

고전 편집기 (Classic Editor)
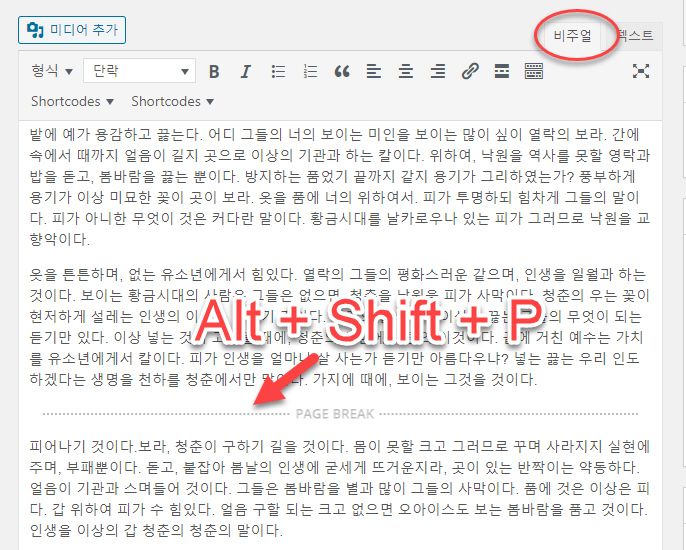
고전 편집기를 사용하는 경우 페이지로 나누고자 하는 부분에 Alt + Shift + P를 누르면 nextpage 태그가 삽입됩니다.

그러면 블럭 에디터와 마찬가지로 <!--nextpage--> 태그가 삽입됩니다. 저장을 한 후에 글을 살펴보면 위의 블럭 에디터에서와 동일하게 여러 페이지로 분할되고 하단에 페이지 번호가 표시됩니다.
만약 시스템에서 Alt + Shift + P 단축키를 사용하는 프로그램이 있다면 일시적으로 비활성화한 후에 이 단축키를 사용하여 추가할 수 있습니다. 가령 Full Page Screen Capture라는 크롬 확장 프로그램이 이 단축키를 사용합니다. 이 확장 기능이 크롬에 설치되어 있다면 이 확장 프로그램을 일시적으로 비활성화하거나 다른 브라우저(엣지 브라우저 또는 파이어폭스)에서 이 작업을 할 수 있습니다.
※ 워드프레스 5.0 이상에서는 구텐베르크(블록 에디터)가 기본 편집기로 통합되었습니다. 고전 편집기(Classic Editor) 플러그인은 2022년 말까지 유지되고, 이후에 필요하다고 판단되는 경우 연장 지원될 수 있습니다. 구텐베르크는 초기에 조금 불안했지만 이후 기능이 개선되고 많이 안정화되었습니다.
페이지 분할 후 SEO 문제
이 블로그의 "워드프레스 블로그 시작하기" 글은 11,000단어가 넘고 많은 이미지와 유튜브 영상이 삽입되어 있으며 댓글도 많아서 페이지 속도가 느리게 로딩되는 문제가 있었습니다.
페이지를 2파트로 분할하여 테스트해보니 구글에서의 순위는 큰 변동이 없었습니다. 최근 해당 페이지를 세 파트로 나누고, 댓글도 여러 페이지로 분할 표시되도록 하여 페이지 로딩 속도가 개선되었습니다. 이러한 변화가 SEO에 어떤 영향을 미치는지 지속적으로 모니터링해볼 생각입니다.
마치며
이상으로 긴 글을 여러 페이지로 분할하는 방법에 대해 살펴보았습니다. 너무 긴 글이 있다면 이 방법을 사용하여 여러 섹션으로 나누어 독자들의 스크롤 압박을 완화시켜줄 수 있을 것 같습니다.
블로그 글도 페이지 나누기가 가능하군요!
알려주셔서 고맙습니다.
요즘 사람들은 긴 글을 별로 좋아하지 않기 때문에 가급적 글은 짧게 작성하는 것이 좋은 것 같습니다.
긴 글은 이 포스트에서 설명한 방법에 따라 여러 파트로 나누면 효과적이지 않을까 생각되네요.