워드프레스가 버전 5.0으로 업데이트되면서 기본 편집기가 고전 편집기에서 구텐베르크 에디터 (Gutenberg editor)로 바뀌었습니다. 블록 에디터라고도 하는 구텐베르크는 초기에 불안한 면이 있었지만 워드프레스가 몇 차례 업데이트되면서 많이 안정화되었고 기능도 개선되었습니다.
고전 편집기
사용 중인 워드프레스 테마나 플러그인이 구텐베르크 편집기와 문제를 일으키는 경우 고전 편집기 (Classic Editor)를 설치하여 활성화하면 문제가 해결될 것입니다.

고전 편집기 플러그인은 현재 500만 개 이상 사이트에 설치되어 사용되고 있습니다. 아직도 고전 편집기를 설치하여 사용 중인 경우 워드프레스가 최신 버전이고 테마, 플러그인 등도 모두 최신 버전으로 업데이트하였다면 고전 편집기 대신 구텐베르크 에디터를 사용해보는 것도 고려해보시기 바랍니다.
워드프레스 버전 4 이하에서는 고전 편집기가 기본 편집기이지만 구텐베르크 플러그인을 설치하여 이용할 수 있습니다. 하지만 이 플러그인에 대한 사용자 평가는 박한 편입니다. 워드프레스 창시자인 매트 뮬런버그(Matt Mullenweg)가 이끄는 오토매틱(Automattic)이 많은 사용자들의 반대에도 불구하고 Gutenberg 프로젝트를 밀어붙이면서 많은 사용자들이 구텐베르크 편집기에 거부감을 가지고 있습니다.
구텐베르크 에디터 블록에 CSS 클래스 추가하기
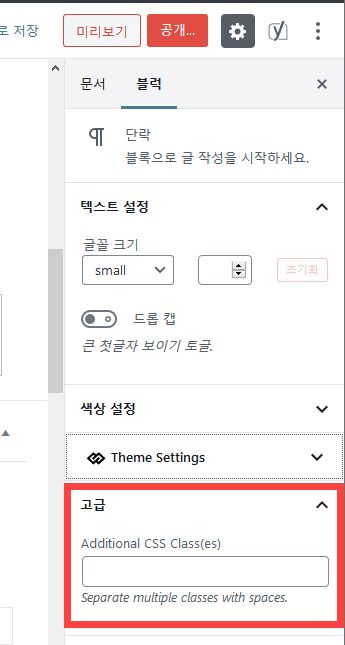
블록 에디터에서 모든 블록에 CSS 클래스를 추가할 수 있습니다. CSS 클래스(class)를 추가하려면 블록을 선택하고 오른쪽의 블럭 속성의 맨 아래에 있는 '고급' 섹션을 클릭합니다.

그러면 위의 그림과 같이 CSS 클래스를 입력할 수 있는 입력 필드가 표시됩니다. Additional CSS Class(es)에 클래스를 입력합니다. 여러 개의 클래스를 입력해야 하는 경우 공백(스페이스)으로 구분합니다.
구텐베르크 에디터 블록에 CSS ID 추가하기
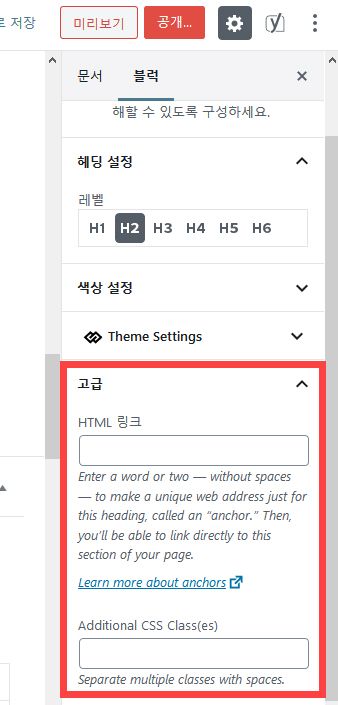
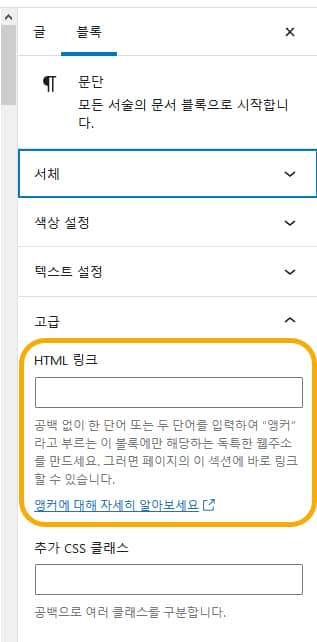
구텐베르크 에디터의 블록 가운데 '헤딩요소' 블록 외에는 CSS ID를 추가할 수 있는 옵션이 제공되지 않습니다. 헤딩요소(소제목) 블럭을 선택하고 오른쪽의 블럭 속성에서 맨 아래 '고급' 섹션으로 이동하면 CSS ID를 추가할 수 있는 입력란이 있습니다.

HTML 링크 아래에 ID를 입력합니다. 아시다시피 CSS ID는 고유해야 합니다.
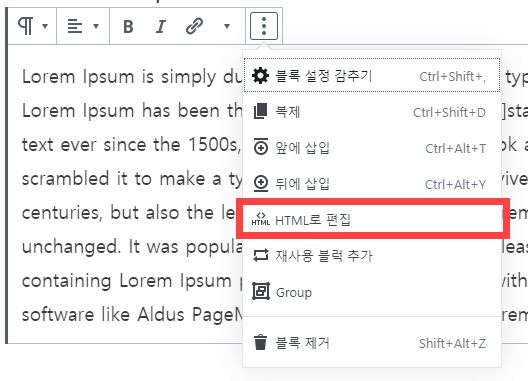
다른 요소에 CSS ID를 입력해야 하는 경우 수동으로 입력하는 것을 고려할 수 있습니다. 수동으로 ID를 입력하려면 해당 블록을 선택하고 오른쪽 상단의 점 3개 아이콘을 클릭한 다음 "HTML로 편집"을 클릭하면 HTML에서 해당 블록을 편집할 수 있습니다.

업데이트 - 모든 블럭에 CSS ID 지정 가능
구텐베르크가 업데이트되면서 이제 '문단', '버튼' 등 모든 블럭에 CSS ID(앵커)를 지정할 수 있습니다.

마치며
이상으로 워드프레스 구텐베르크 블록에 CSS ID와 클래스를 추가하는 방법에 대해 살펴보았습니다. CSS 클래스는 모든 블록에 추가할 수 있지만 CSS ID는 헤딩 요소에만 추가할 수 있는 옵션이 제공됩니다.
예를 들어, 문단 블록에 CSS를 추가하여 아래 컬러 글상자처럼 배경색 등의 서식을 적용할 수 있습니다.
참고로 아바다, 엔폴드, Divi 등 페이지 빌더를 이용하는 테마를 사용하는 경우, 페이지를 작성할 때에는 페이지 빌더를 사용할 수 있지만 글(포스트)을 작성할 때에는 페이지 빌더를 사용하지 않는 것이 바람직합니다. 만약 아바다 테마의 Fusion Builder로 글을 작성하는 경우 추후에 아바다 테마를 비활성화하면 글에 많은 태그가 표시되게 됩니다.
댓글 남기기