우커머스 품절 라벨 표시하기(Sold Out 배지)
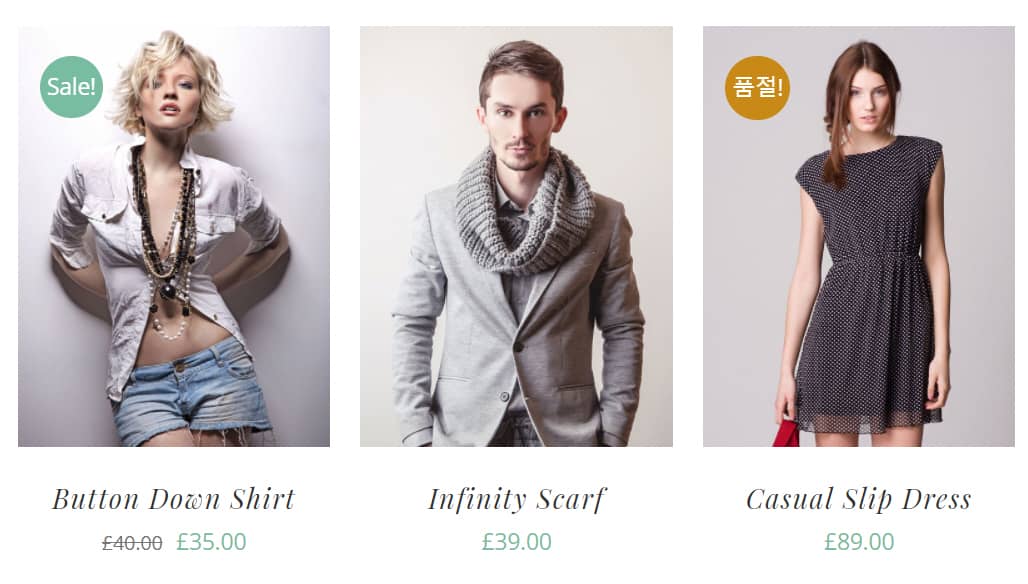
우커머스 쇼핑몰에서 할인 중인 상품은 '세일' 배지가 표시됩니다. 재고가 없는 상품에 대하여 품절 라벨을 표시하면 고객들이 품절된 상품을 클릭하여 확인하는 수고를 덜 수 있습니다. 이 글에서는 우커머스 품절 배지를 표시하는 몇 가지 방법에 대하여 살펴보겠습니다.
커스텀 코드를 사용하여 우커머스 품절 라벨 표시하기(Sold Out 배지)
간단한 커스텀 코드를 추가하여 재고가 없는 상품에 대하여 '품질' 배지를 표시할 수 있습니다. 사용 중인 테마의 함수 파일(functions.php)에 다음 코드를 추가합니다. FTP에 접속하여 /wp-content/themes/테마명/functions.php 파일을 열고 맨 아래에 코드를 추가하시기 바랍니다.
// Add an out of stock overlay to product images when all variations are unavailable
//상품 재고가 떨어지면 상품 이미지에 Out of Stock 오버레이 추가
add_action( 'woocommerce_before_shop_loop_item_title', function() {
global $product;
if ( !$product->is_in_stock() ) {
echo '<span class="sold-out-overlay">Sold Out</span>';
}
});
출처: https://launchwoo.com.au/add-a-sold-out-badge-to-out-of-stock-woocommerce-products/그리고 스타일시트 파일(style.css)에 다음과 같은 CSS를 추가합니다.
.sold-out-overlay {
background: #654ea3; /* 배경색 - 적절히 수정 */
color: #fff; /* 텍스트 색상 - 적절히 수정 */
font-size: 14px;
font-weight: 600;
padding: 5px 10px;
position: absolute;
right: 50px;
top: 10px;
}차일드 테마를 설치하여 차일드 테마 내의 함수 파일과 스타일시트 파일에 위의 코드를 각각 추가하시기 바랍니다. 차일드 테마(자식 테마)를 사용하지 않고 부모 테마 파일에 추가할 경우 추후 테마 업데이트 시 수정하거나 추가한 사항이 사라집니다.
응용: 아바다 테마에서 재고가 없는 상품에 품절 배지 표시하기
위의 코드를 응용하여 테마에 맞게 코드를 추가할 수 있습니다. 예를 들어, 아바다 테마를 사용하는 경우 다음과 같은 코드를 테마 함수 파일에 추가합니다.
//Add an out of stock overlay to product images in WordPress Avada Theme
add_action( 'woocommerce_before_shop_loop_item_title', function() {
global $product;
if ( !$product->is_in_stock() ) {
echo '<span class="onsale">품절!</span>';
}
});그리고 스타일시트 파일에 다음과 같은 커스텀 CSS를 추가합니다.
li.outofstock .onsale {
top: 20px !important;
background-color: #c88916;
}배경색은 적절히 수정하시기 바랍니다.
위와 같은 코드를 추가하면 품절 배지가 세일 배지와 비슷한 모양으로 상품 이미지에 오버레이로 표시됩니다.

품절 배지가 Sale 배지와 크기와 모양, 위치가 비슷하여 일관성을 이루고 있습니다. 배경색과 텍스트 색상은 CSS로 원하는 대로 변경이 가능합니다. (세일 배지를 사용자 아이콘 파일로 변경하고 싶은 경우에는 "우커머스에서 '세일(Sale)' 아이콘을 다른 이미지로 바꾸는 방법"을 참고해보세요.)
다른 테마에서도 비슷하게 응용이 가능합니다. 우커머스 전용 테마인 Flatsome의 경우 확인해보니 자체적으로 New(신상품) 배지, 품절 배지 등을 표시하는 기능이 제공됩니다.
우커머스 쇼핑몰에 품절 배지를 표시하는 Sold Out Badge for WooCommerce 플러그인
다른 방법으로 플러그인을 사용하여 재고가 떨어진 상품에 "품절" 배지를 표시할 수 있습니다. FTP에 접속하여 코드를 넣는 방법이 번거롭게 느껴지는 경우 이 방법을 이용할 수 있습니다.
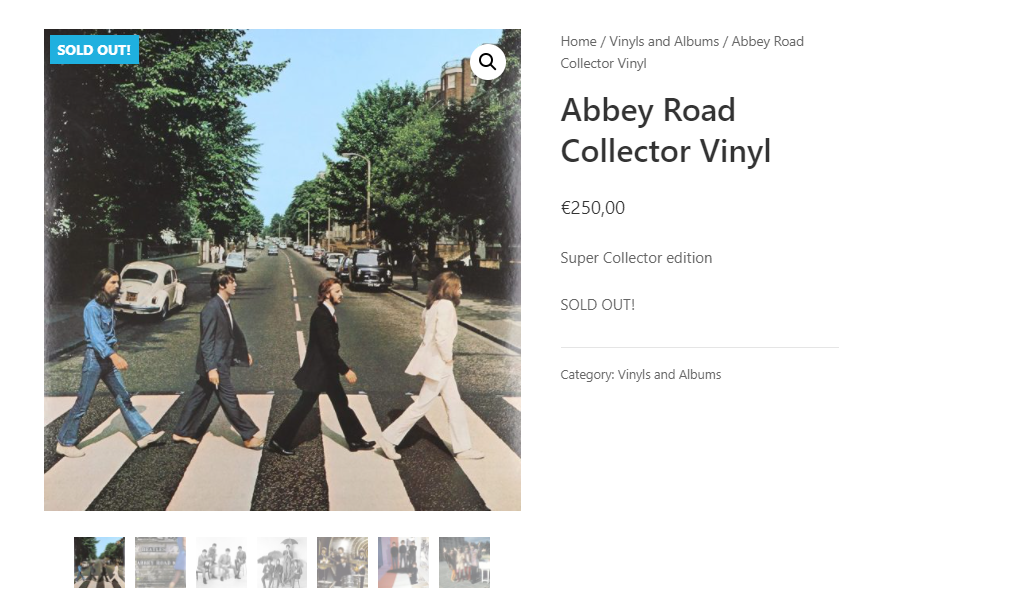
우커머스 상품의 재고가 소진되면 Sold Out Badge for WooCommerce 플러그인은 관리자가 지정한 텍스트로 된 썸네일에 배지를 표시합니다.

다양한 배지를 표시할 수 있는 YITH WooCommerce Badge Management 플러그인

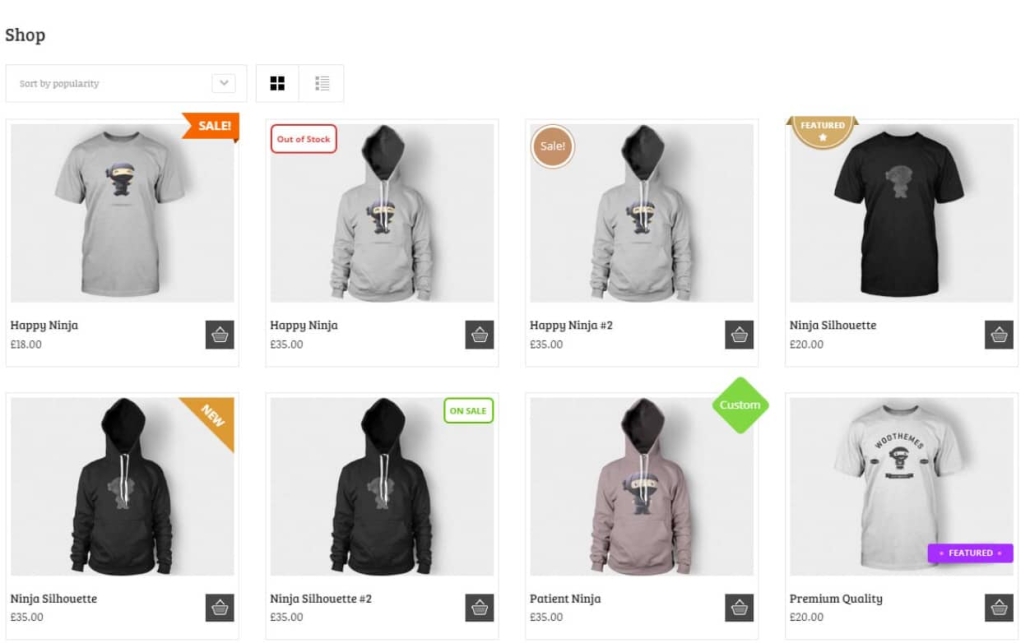
위의 그림처럼 다양한 배지(할인, 재고 없음, Sale, 추천, 신상품, 세일 중 등)를 다양한 스타일로 표시하고 싶은 경우 YITH WooCommerce Badge Management 플러그인을 사용할 수 있습니다.
이 플러그인은 무료 버전과 유료 버전이 있으며, 무료 버전은 기능이 제한되어 있습니다. 이 때문인지 무료 버전의 사용자 평가는 그리 좋지 않은 편입니다. 그러나 유료 버전의 경우 사용자 평가가 괜찮은 편입니다. 먼저 무료 버전을 설치하여 테스트해보시기 바랍니다.

