우커머스 결제 페이지에서 필드를 추가하고 싶은 경우가 있을 수 있습니다. 이 경우 YITH 플러그인을 사용하면 다양한 종류의 필드를 추가, 제거, 위치 이동이 가능합니다.
체크아웃 페이지에 쉽게 필드를 추가/제거할 수 있는 YITH WooCommerce Checkout Manager
YITH WooCommerce Checkout Manager 플러그인은 텍스트 및 체크아웃 필드, 날짜 선택기(date picker), 선택 및 라디오 버튼을 쉽게 추가할 수 있는 기능을 제공합니다. 또한, 데이터 추가 필드를 다른 스타일로 설정하고 에러 메시지를 관리하고 처리 방식을 변경할 수 있습니다. 몇 번의 클릭으로 체크아웃 페이지(결제 페이지)를 개선할 수 있는 유용한 툴입니다.
플러그인 기능:
- 배송(shipping), 청구(billing) 및 추가 메모 필드 사용자 정의
- 텍스트 또는 다중 선택 등과 같이 다른 종류의 사용자 정의 필드 생성
- 체크아웃 필드에 표시하는 색상, 레이블, 툴팁 선택
- 자바스크립트 유효성 검사 기능을 활성화하여 필수 필드 표시
- 끌어다 놓는 방식(드래그 앤 드롭 방식)으로 필드를 원하는 곳에 이동 가능
- 2열이 아닌 1열로 정렬 가능
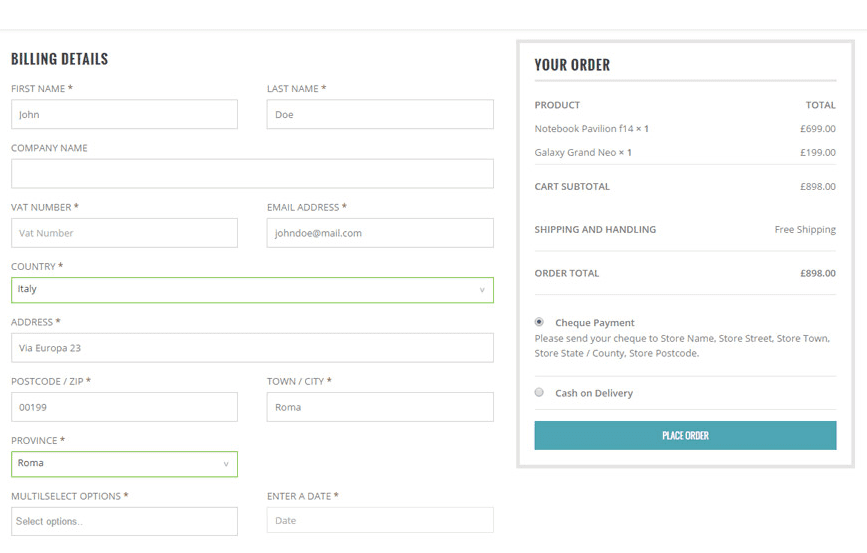
예시 스크린샷:

참고로 텍스트 필드와 선택 필드만 추가하려는 경우에는 WooCommerce Checkout Field Editor라는 무료 플러그인을 사용해볼 수 있습니다.
텍스트 필드와 선택 필드 외에 다른 필드 유형을 추가하거나, 쉽게 필드 위치를 변경하고 싶은 경우에 YITH WooCommerce Checkout Manager를 고려해볼 수 있을 것 같습니다.
워드프레스 우커머스의 결제 화면에서 주소에 우편번호를 추가해주는 한국형 도로명 주소/우편번호 검색 플러그인으로 Beomps Korea Postcode Search라는 플러그인이 있습니다. 이 플러그인을 사용하면 체크아웃 페이지에 우편번호 기능을 추가할 수 있습니다(참고). 하지만 이 플러그인은 업데이트가 오랫동안 안 되었기 때문에 가급적 사용하지 않는 것이 바람직한 것 같습니다.
만약 이 플러그인이 문제가 되거나 필드 위치 등을 조정해야 하는 경우 YITH WooCommerce Checkout Manager와 같은 플러그인을 활용해볼 수 있을 것입니다. 그리고 다음(Daum)의 우편번호 서비스 스크립트는 사이트 속도를 느리게 만들 수 있습니다. 가급적 결제 페이지에서만 스크립트가 로드되도록 직접 설정하는 것이 좋을 듯 합니다.
댓글 남기기