워드프레스 우커머스 쇼핑몰에서 상품을 장바구니에 추가할 때 팝업으로 표시되도록 하려는 경우 YITH에서 만든 WooCommerce Added to Cart Popup 플러그인을 사용할 수 있습니다.
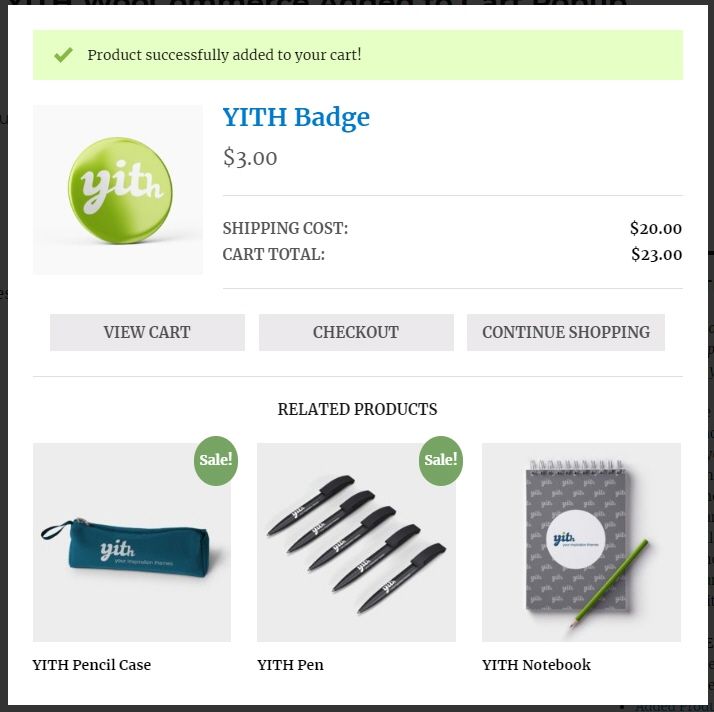
이 플러그인을 사용하면 고객이 상품을 장바구니에 담기 위해 '장바구니' 버튼을 클릭할 경우 그림과 같이 팝업 창에 장바구니에 담긴 상품과 장바구니 총액이 표시됩니다.

구매 프로세스를 개선하고 매출 증대 효과를 얻을 수 있는 YITH WooCommerce Added to Cart Popup 플러그인

이 플러그인을 사용할 경우 다음과 같은 이점을 얻을 수 있습니다.
- 고객이 장바구니에 추가한 상품을 확인할 수 있도록 하여 구매 과정의 유용성(Usability)을 향상시킵니다.
- 관련 상품, 교차판매 상품, 업셀(Upsell) 상품을 팝업에 삽입함으로써 고객이 더 많은 상품을 장바구니에 추가하도록 유도하여 매출 증대를 이룰 수 있습니다.
이 플러그인에는 무료 버전과 프리미엄(유료) 버전이 있습니다. 무료 버전에서는 기능이 제한되어 있습니다. 먼저 무료 버전을 설치하여 잘 작동하는지 확인해볼 수 있습니다. 정교한 기능을 원하는 경우 유료 버전을 고려할 수 있습니다.
무료 버전의 기능:
- 제품을 장바구니(Cart)에 담을 때 팝업 알림
- 두 가지 버튼 추가: "View Cart"(장바구니 보기) 및/또는 "Continue Shopping"(쇼핑 계속하기)
- 팝업 버튼의 색상 사용자 정의
프리미엄 버전의 기능:
- 8가지 전환 애니메이션(entrance animation)
- 팝업 크기 설정
- 상점(Shop) 페이지와 상품 상세 페이지에서 팝업 활성화/비활성화
- 팝업에 표시할 콘텐츠 선택(장바구니 또는 추가된 상품의 상세 사항)
- 다음 사항에 대하여 팝업에 옵션 표시 또는 숨기기:
- 옵션(Variation)
- 장바구니 합계
- 배송비
- 장바구니에 적용되는 세금 총액
- 각 제안된 상품에 대하여 "장바구니 추가" 버튼
- "결제"(Checkout) 페이지에 리디렉션 버튼 - 팝업에 상품 이미지 표시
- 팝업 버튼의 라벨 사용자 지정 가능
- 모바일 기기에서 이 플러그인 활성화
- 다른 상품을 구매하도록 사용자에게 권유:
- 관련 상품(연관 상품)
- 교차판매(Cross-sell) 상품
- 업셀(Up-sell) 상품
- 상품 사용자 정의 선택 - 팝업 맨 끝에 상품 선택 표시
- 팝업의 컬러 구성을 완전히 사용자 지정 가능
- 플러그인 기능을 적용할 상품 선택
- 팝업을 벗어나지 않고 장바구니에 제안된 상품 추가
- 상점에 붙박이(고정된) 미니-장바구니 아이콘 표시: 사용자는 카트에 얼마나 많은 상품이 담겨 있고 어떤 상품이 있는지 항상 확인 가능
- YITH Frequently Bought Together 플러그인과 호환: 함께 자주 구입하는 상품을 장바구니에 추가할 때마다 자동으로 장바구니 팝업이 열림
- WooCommerce Gravity Forms Product Add-Ons (Gravity Forms 애드온 익스텐션)와 호환
자세한 내용과 스크린샷은 YITH WooCommerce Added to Cart Popup 플러그인 페이지를 참고하시기 바랍니다.
댓글 남기기