워드프레스 우커머스 사이트에서 페이스북, 트위터, 구글 등의 SNS 계정으로 로그인이 가능하도록 연동하려는 경우 우커머스 소셜 로그인 플러그인을 사용할 수 있습니다. 우커머스에 사용할 수 있는 무료 플러그인으로 YITH WooCommerce Social Login, Social Login Lite For WooCommerce 등이 있습니다.
YITH 플러그인에는 무료 버전과 프리미엄 버전이 있습니다. 소셜 아이콘 변경 등의 추가적인 기능이 필요 없다면 무료 버전으로도 충분할 것 같습니다. 여기에서는 무료 버전을 사용하여 페이스북 연동 방법에 대해 간략히 살펴보겠습니다.
몇 년 전에 페이스북 계정으로 로그인하도록 연동하는 방법에 대하여 다룬 적이 있었는데, 인터페이스가 조금 달라진 것 같습니다. 페이스북 소셜 로그인 연동을 활성화하려면 사이트에 유효한 보안서버 SSL 인증서가 설치되어 있어야 합니다.
네이버, 다음, 카카오 계정 등으로 로그인하도록 연동하려는 경우 단비스토어의 One Stop Social Login과 같은 플러그인이 있었지만 지금은 판매가 중단된 것 같고, 대신 얼티밋 멤버 코리아에서 이 기능이 제공되는 것 같습니다.
우커머스 소셜 로그인 플러그인 - YITH WooCommerce Social Login

YITH WooCommerce Social Login 플러그인을 사용하면 페이스북, 트위터, 구글 계정으로 워드프레스 사이트에 로그인하거나 회원가입할 수 있습니다.
이 플러그인은 무료 버전과 유료 버전이 있으며 무료 버전에서는 다음과 같은 기능을 제공합니다.
- 페이스북으로 로그인
- 트위터로 로그인
- 구글로 로그인
- "Login with" 문구 사용자 지정 가능
- 체크아웃 페이지에서 텍스트 사용자 지정 가능
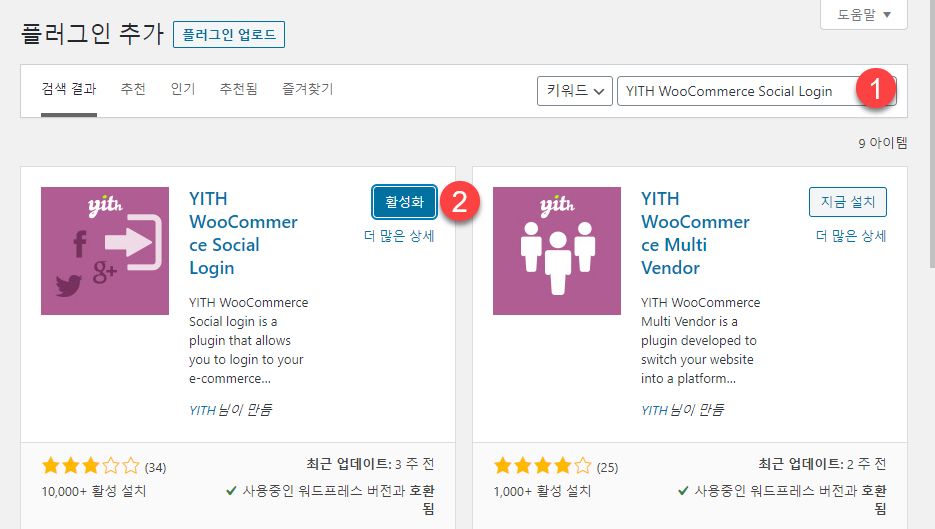
플러그인을 설치하려면 관리자 페이지에서 플러그인 > 새로 추가를 클릭하고 "YITH WooCommerce Social Login"을 검색하여 설치하고 활성화하면 됩니다.

플러그인을 설치하고 활성화했다면 좌측의 메뉴에서 YITH > Social Login을 클릭하여 설정 페이지로 이동하여 설정할 수 있습니다.
우커머스에서 페이스북 로그인 연동하기
페이스북 계정으로 로그인/회원가입이 가능하도록 연동하는 방법에 대해 간략히 살펴보겠습니다.
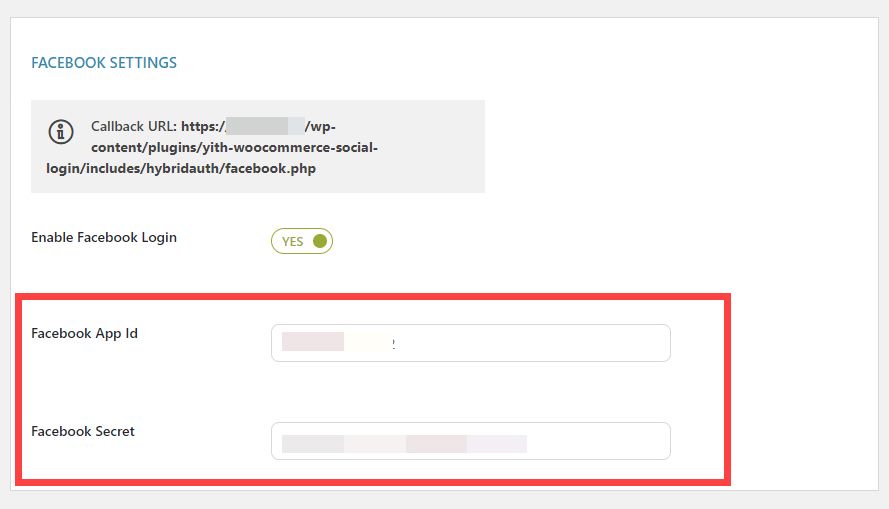
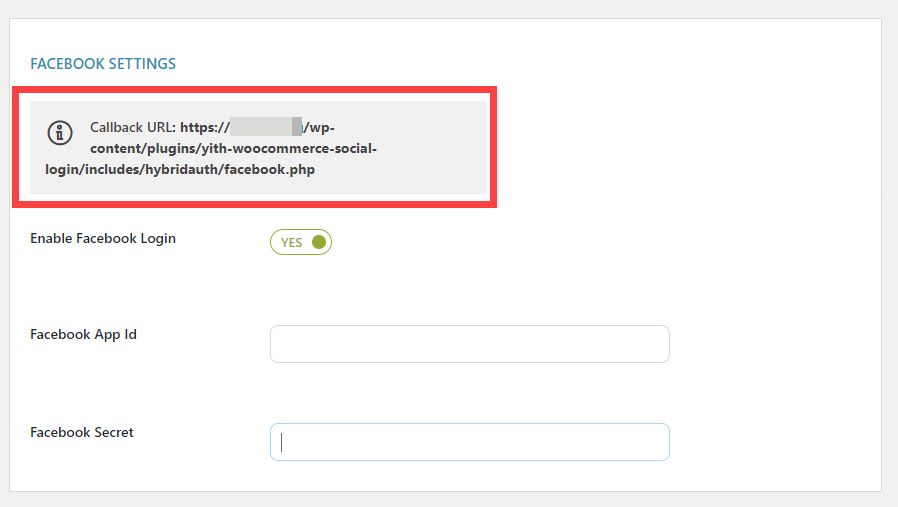
페이스북 로그인을 활성화하려면 Facebook App ID와 Facebook Secret 정보가 필요합니다.

이 정보를 얻기 위해서는 페이스북 개발자 사이트(https://developers.facebook.com/apps)를 방문하여 새로운 앱을 만들어야 합니다.
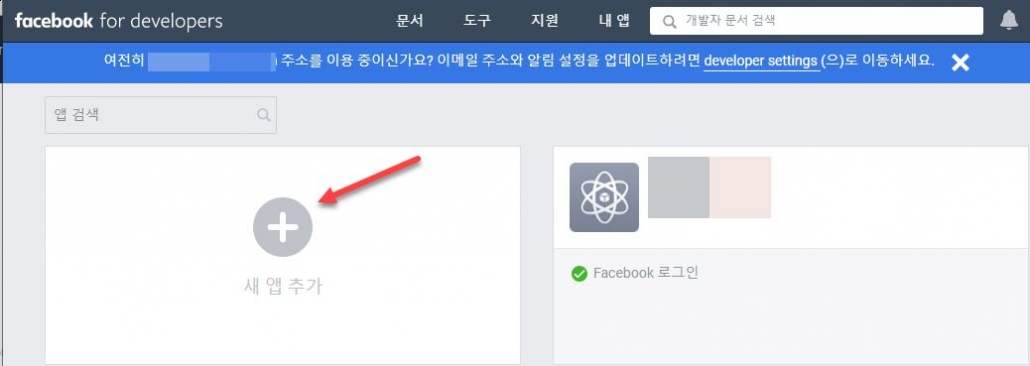
Facebook for Developers 사이트에 접속하면 생성된 앱 목록이 표시됩니다. 새 앱 추가 (Add a New App)를 클릭합니다.

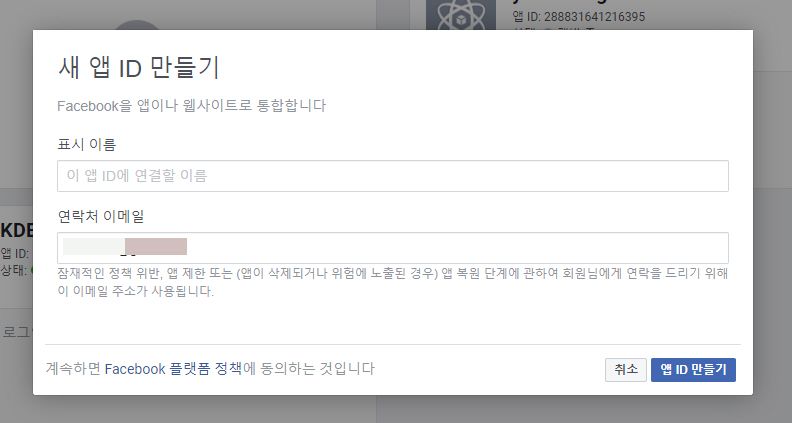
새 앱 ID 만들기 (Create a New App ID) 팝업 창이 표시되면 표시 이름 (Display Name)과 연락처 이메일 (Contact Email)을 입력하고 앱 ID 만들기 (Create App ID)를 클릭합니다.

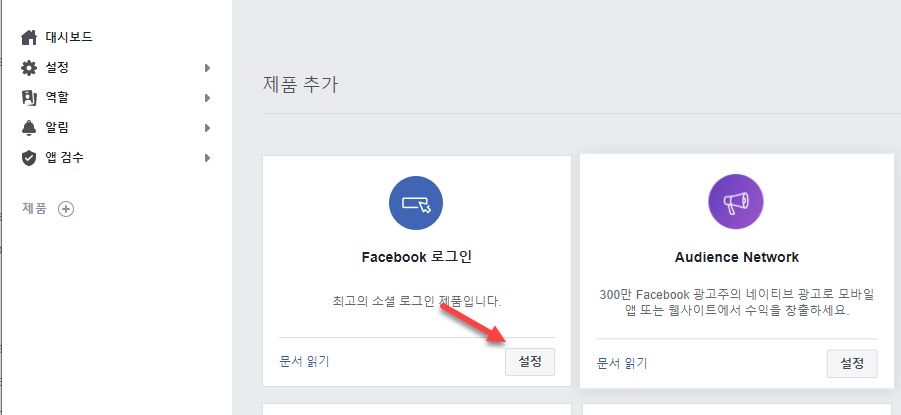
제품 추가 (Select a Product) 페이지에서 Facebook 로그인 (Facebook Login)의 설정 (Set Up) 버튼을 클릭합니다.

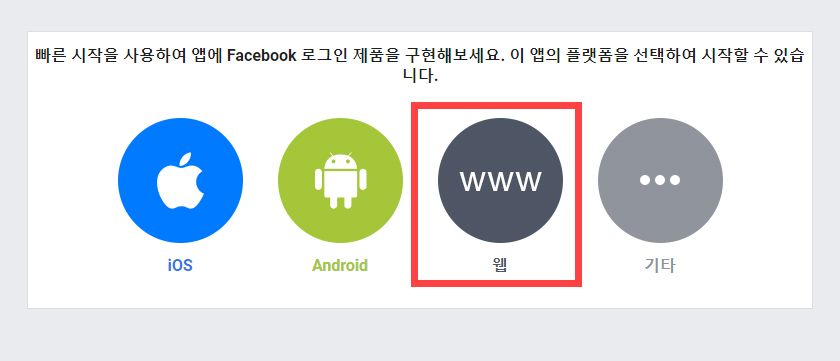
웹 (Web) 옵션을 선택합니다.

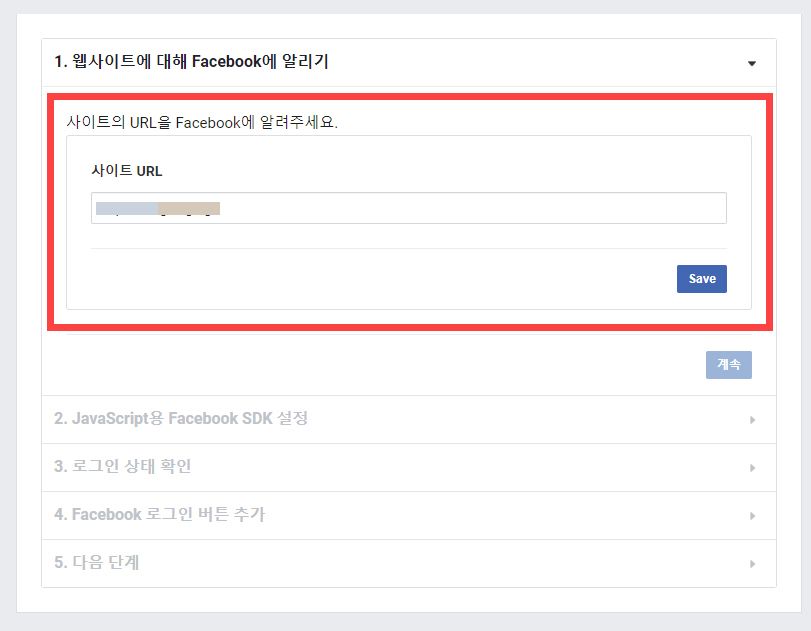
사이트 URL (Site URL)을 입력하고 Save를 클릭합니다.

나머지 2 (JavaScript용 Facebook SDK 설정), 3 (로그인 상태 확인), 4 (Facebook 로그인 버튼 추가), 5 (다음 단계) 옵션은 건너뛰도록 합니다. 앱 검토는 요청하지 않도록 합니다.
여기까지 진행했다면, 중요한 설정 하나면 하면 거의 완료됩니다. 워드프레스 관리자 페이지 > YITH > Social Login > Facebook Settings에서 Callback URL을 복사합니다.

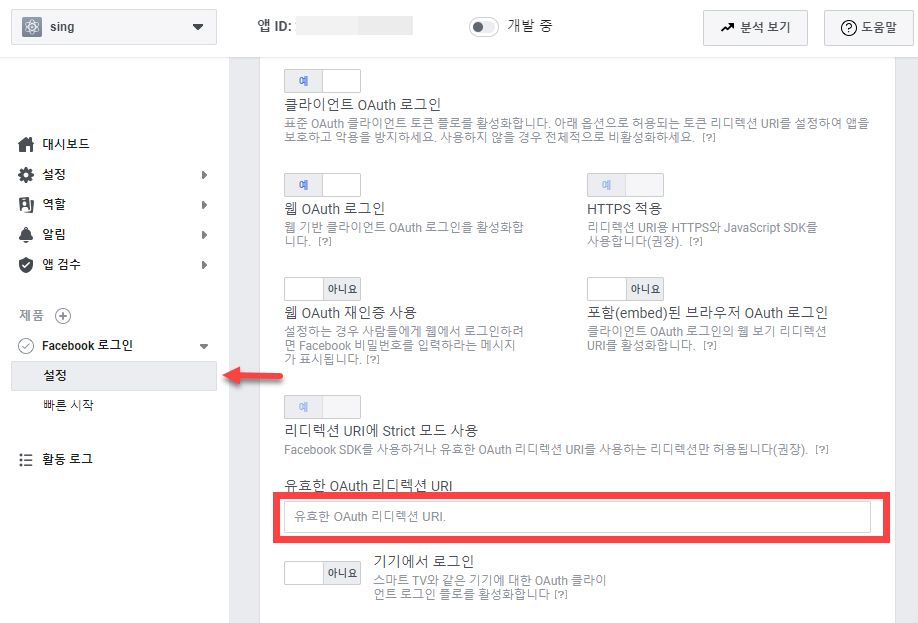
복사한 콜백 URL을 페이스북의 제품 > Facebook 로그인 > 설정 섹션의 "유효한 OAuth 리디렉션 URI (Valid OAuth redirect URIs)" 필드에 붙여넣기 합니다.

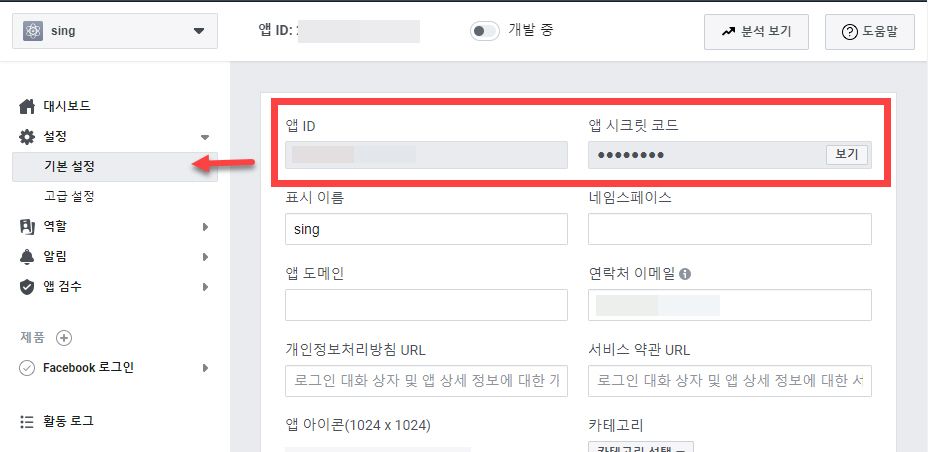
설정 > 기본 설정을 클릭하면 앱 ID와 앱 시크릿 코드를 확인할 수 있습니다. 이 ID와 코드를 YITH Social Login 플러그인의 페이스북 설정 섹션에 입력하도록 합니다.

네임스페이스, 앱 도메인, 개인정보처리방침 URL, 서비스 약관 URL을 입력하고 상단의 "개발 중" 단추를 클릭하면 "라이브됨"으로 바뀝니다.
이제 페이스북 계정으로 로그인을 시도하면 정상적으로 로그인이 될 것입니다. 만약 "URL을 읽어들일 수 없음: 앱 도메인에 포함되어 있지 않은 URL입니다" 오류 메시지가 표시된다면 위의 그림에서 앱 도메인에 도메인을 입력해보시기 바랍니다.
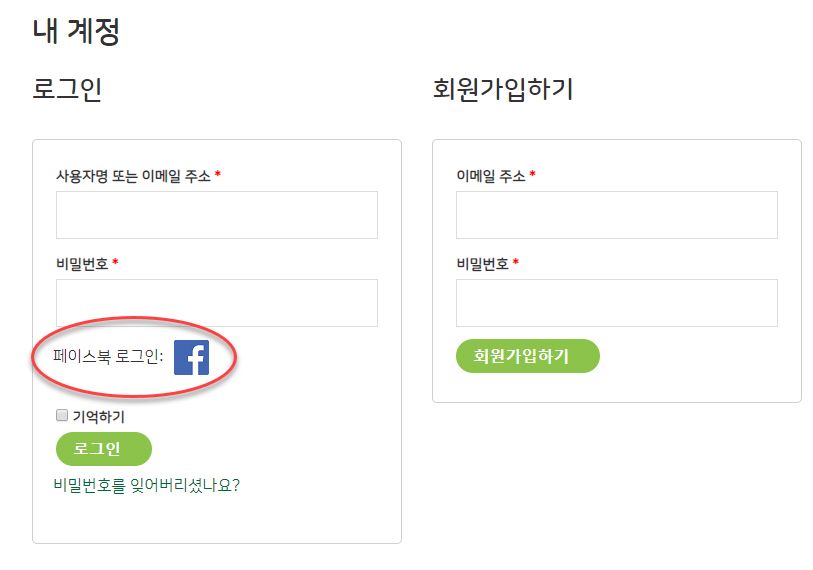
소셜 로그인 아이콘과 문구가 마음에 들지 않게 표시되는 경우 간단한 CSS를 사용하여 조정할 수 있습니다.

무료 버전만으로 만족하지 못하는 경우 프리미엄 버전을 고려해볼 수 있지만 가격 때문에 굳이 유료 버전을 이용할 필요는 없을 것 같습니다. 무료 버전과 프리미엄 버전의 기능에 대한 자세한 정보는 플러그인 페이지를 참고해보세요.
우커머스에서 네이버, 카카오 로그인 기능을 추가하려면 한국형 유료 플러그인을 구매하는 방법 밖에 없는건가요?
직접 코딩하여 만들거나 그런 기능을 제공하는 플러그인이 있다면 플러그인을 이용하는 것이 쉽게 가는 길인 것 같습니다. 직접 코드를 만들고 싶은 경우 다음 글을 참고해보세요. 일반 포스트(글)에 SNS 공유 버튼을 추가하는 방법을 설명하고 있지만, 우커머스에서도 적용이 가능할 것입니다.
https://www.thewordcracker.com/intermediate/%ED%94%8C%EB%9F%AC%EA%B7%B8%EC%9D%B8%EC%9D%84-%EC%82%AC%EC%9A%A9%ED%95%98%EC%A7%80-%EC%95%8A%EA%B3%A0-%EC%86%8C%EC%85%9C-%EA%B3%B5%EC%9C%A0-%EB%B2%84%ED%8A%BC-%EC%B6%94%EA%B0%80/