쇼핑몰에서 결제를 진행할 때 결제 프로세스를 여러 단계로 나누어서 진행하면 고객이 더 편안함을 느끼게 되고 고객은 자신이 기입하는 내용에 대해 더 잘 이해하게 됩니다. 워드프레스 우커머스 쇼핑몰에서 단계별 결제 방식으로 결제를 진행하도록 하고 싶은 경우 YITH WooCommerce Multi-step Checkout 플러그인을 사용해볼 수 있습니다.
렌탈 주문을 받거나 컨퍼런스 또는 세미나 등을 등록할 때 단계별로 정보를 입력하도록 하는 것도 가능할 것입니다.
[ 이 글은 2018년에 작성되었지만 플러그인의 최신 버전 내용을 반영하여 재발행되었습니다. ]
우커머스 단계별 결제 플러그인 - YITH WooCommerce Multi-step Checkout

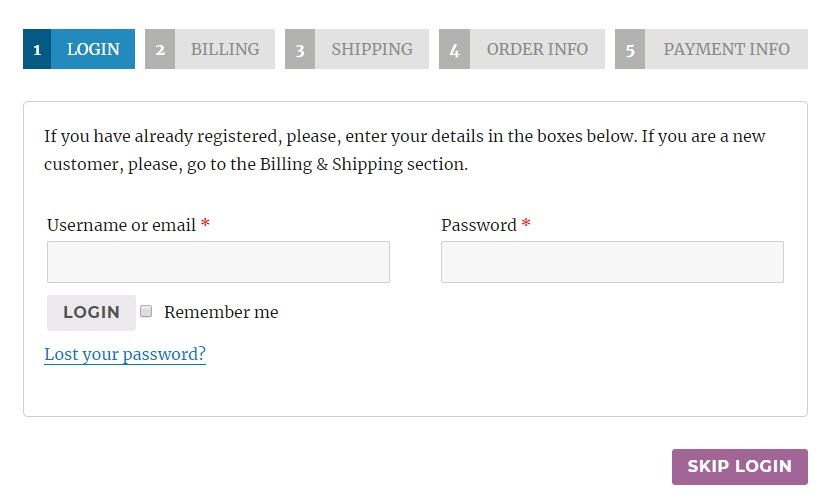
YITH의 WooCommerce Multi-step Checkout 플러그인을 사용하면 다음과 같이 체크아웃 단계를 로그인 -> 청구 주소 정보 입력 -> 배송 정보 입력 -> 주문 정보 확인 -> 결제 정보 순으로 진행할 수 있습니다.

YITH WooCommerce Multi-step Checkout 플러그인은 다른 YITH 플러그인처럼 무료 버전과 유료 버전(프리미엄 버전)으로 제공됩니다.
먼저 무료 버전을 설치하여 테스트해볼 수 있습니다. 무료 버전에서는 제한적인 기능이 제공됩니다.
무료 버전의 기능:
- 다단계 결제 기능 활성화/비활성화 (로그인, 청구 정보, 배송 정보, 주문 정보, 결제)
- 단계 전환 속도 설정
- 각 체크아웃 단계의 라벨 편집
- "Previous" (이전) 및 "Next" (다음) 버튼의 라벨 편집
- 텍스트 스타일 단계에서 단계 분리 기호(step divider) 사용자 정의
- "Back to cart" (장바구니로 돌아가기) 버튼 표시 또는 숨기기
- 체크아웃 시 고객 로그인 허용
- 비회원 결제 허용
프리미엄 버전의 기능:
- 무료 버전의 모든 기능 외에 아래 기능 추가 제공
- 텍스트 타일 및 단계를 위한 10가지 스타일 (가로 및 세로)
- 각 개별 레이아웃의 컬러 사용자 정의
- 각 단계에 대하여 기본 스타일 또는 사용자 정의 스타일 선택
- 기본 SVG 아이콘 중 하나 선택 또는 사용자 정의 아이콘 업로드
- 필수 필드에 대한 Ajax 유효성 검사: 이 기능을 활성화하면 사용자들은 모든 필수 필드를 입력해야 다음 단계로 이동 가능합니다.
- 결제 필드에서 고객이 입력한 세부 정보를 저장하는 옵션: 고객이 양식을 작성하다가 나가더라도 다시 와서 나머지를 입력할 수 있음
- 내비게이션 버튼 표시/숨기기 및 스타일 사용자 지정
- 마지막 단계에서 "Back to cart" (장바구니로 돌아가기) 버튼 사용자 정의
- 체크아웃 컨테이너와 단계 타임라인 너비(폭) 사용자 정의
- "내 계정(My Account)"과 "접수된 주문(Order Received)" 페이지의 컬러 패턴 사용자 지정
- 반응형 체크아웃 타임라인
- 모바일 버전용 맞춤형 레이아웃 선택
- 결제를 능률화하도록 단계들을 병합: "청구 & 배송" 및 "주문 정보 & 지불"
- 배송 단계를 표시 또는 제거 선택 가능
- 로그인 단계를 생략할 수 있는 옵션
- "로그인" 단계에서 다시 돌아온 고객들을 위한 메시지 사용자 정의
YITH WooCommerce Multi-step Checkout 플러그인의 자세한 정보와 데모는 플러그인 페이지를 참고하시기 바랍니다.
마치며
쇼핑몰에서 결제 시 여러 단계에 나누어 정보를 입력하도록 하면 한 페이지에서 너무 많은 정보를 입력하는 것에 대한 거부감을 줄일 수 있을 것입니다. 먼저는 무료 버전을 다운로드하여 요구 사항에 맞는지 확인해보시기 바랍니다. 고급 기능이 필요한 경우 프리미엄 기능을 고려할 수 있을 것입니다.
이외에도 WooCommerce Multi-Step Checkout과 같은 플러그인도 비슷한 기능을 제공합니다.
팁: 결제 페이지에 사용자 정의 필드 추가하기
결제 페이지에 사용자 정의 필드를 추가하고 싶은 경우 YITH WooCommerce Checkout Manager 플러그인을 사용하거나 Checkout Field Editor (Checkout Manager) for WooCommerce와 같은 무료 플러그인을 사용할 수 있습니다. 이외에도 우커머스를 만든 곳에서 판매하는 Checkout Field Editor (체크아웃 필드 편집기)라는 플러그인도 있습니다.
※참고로 YITH Multi Step Checkou을 사용하는 경우에는 타사 플러그인과의 호환성을 보장하지 않고, YITH에서 만든 YITH WooCommerce Checkout Manager 플러그인이 호한된다고 합니다.
unfortunately, we can't grant compatibility with third-party plugins, yet, you can use our YITH Checkout Manager which is very similar to the one you mention and certainly works fine with YITH Multi Step Checkout.

댓글 남기기