엘리멘터 페이지 빌더 Z-index 설정 방법 (위젯 표시 순서 지정)
워드프레스 엘리멘터 페이지 빌더로 페이지를 만들 때 여러 요소가 겹칠 때 표시 순서를 지정할 수 있습니다. CSS Z-index 속성은 요소의 겹침 순서를 지정하는 데 사용됩니다. 엘리멘터(Elementor)에서는 z-index 값을 지정할 수 있는 옵션이 제공됩니다.
CSS Z-index 속성
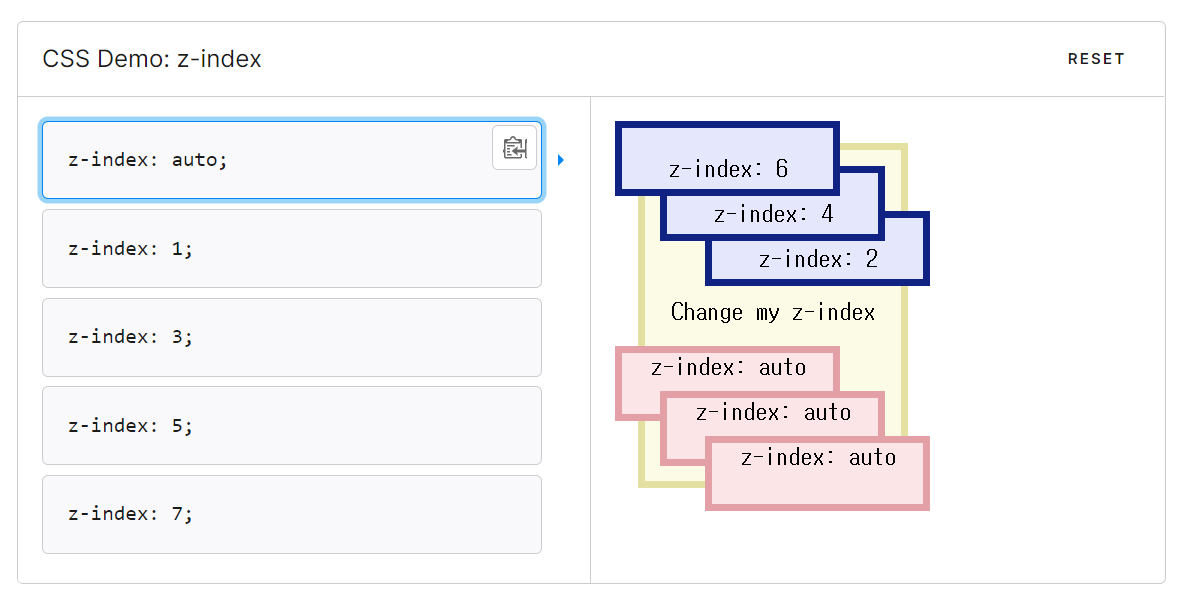
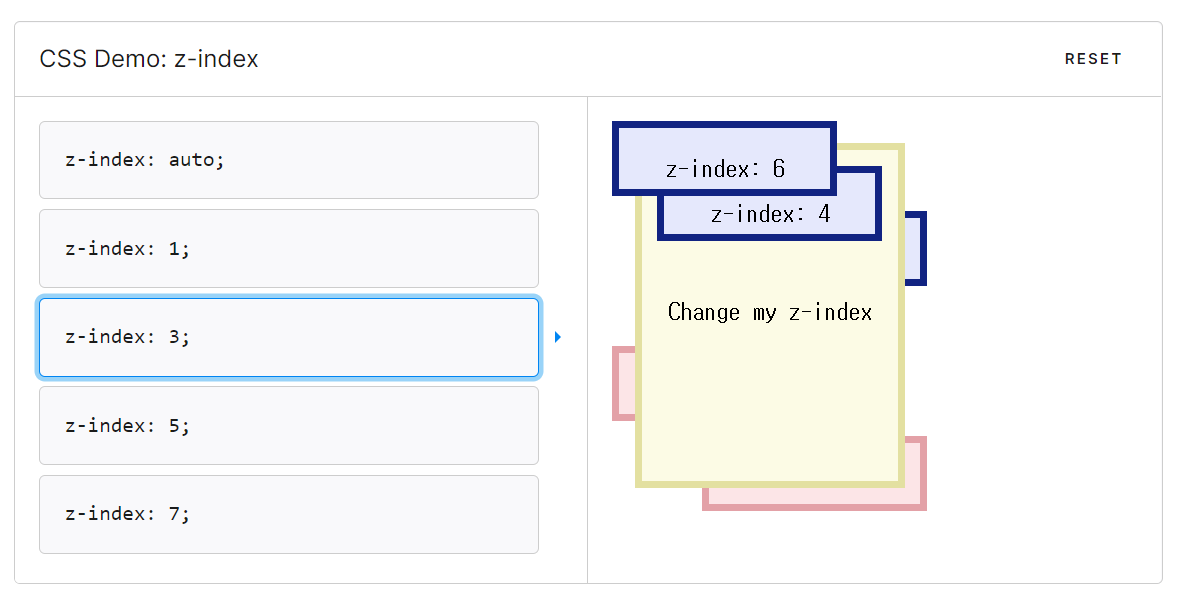
CSS Z-index 속성은 여러 요소들이 겹칠 때 표시 우선순위를 지정할 수 있습니다. Z-index 값이 높을 수록 앞쪽에 위치하게 됩니다.

위의 그림에서 노란색 박스의 z-index를 3으로 지정하면 이 박스는 z-index 값이 2인 상자보다는 위에, z-index 값이 4 또는 6인 상자보다는 아래에 표시됩니다.

상기 그림에서 노란색 상자의 z-index 값을 7로 설정하면 다른 모든 상자들보다 위에 표시됩니다.
참고로 Z-index 값의 최대 범위는 ±2147483647이라고 합니다.
엘리멘터 페이지 빌더에서 Z-index 사용 방법 (위젯 표시 순서 지정하기)
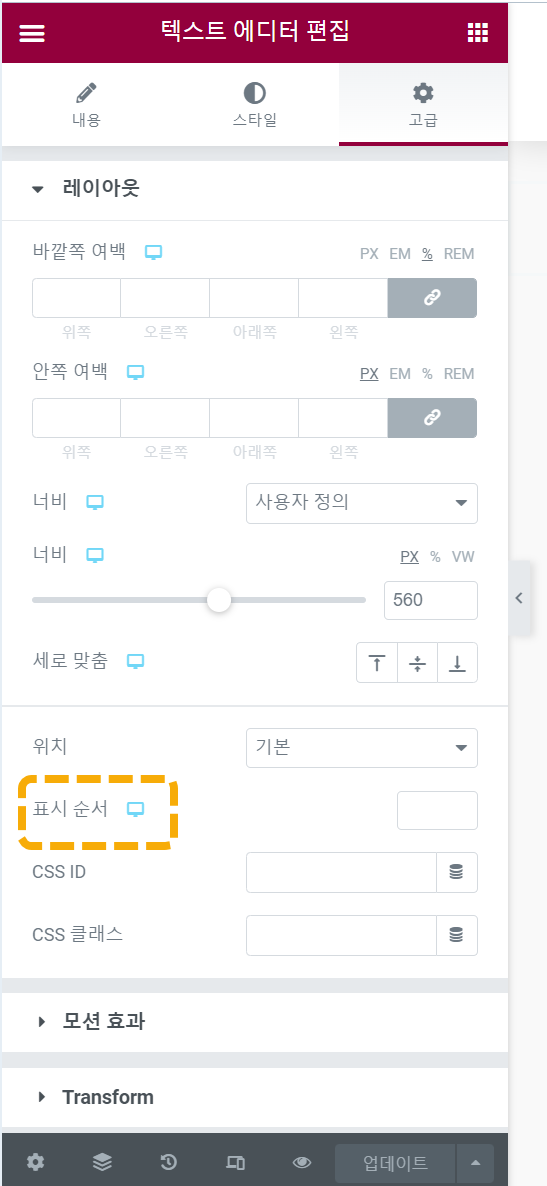
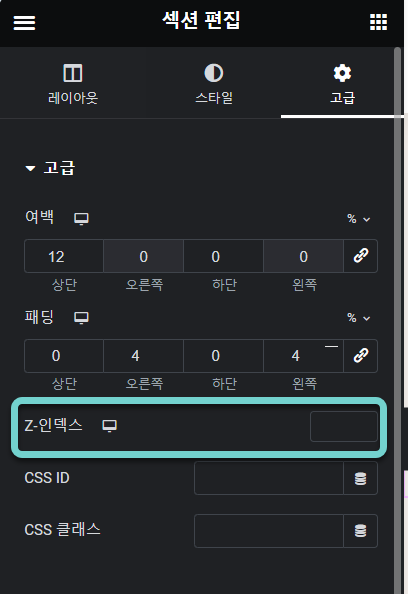
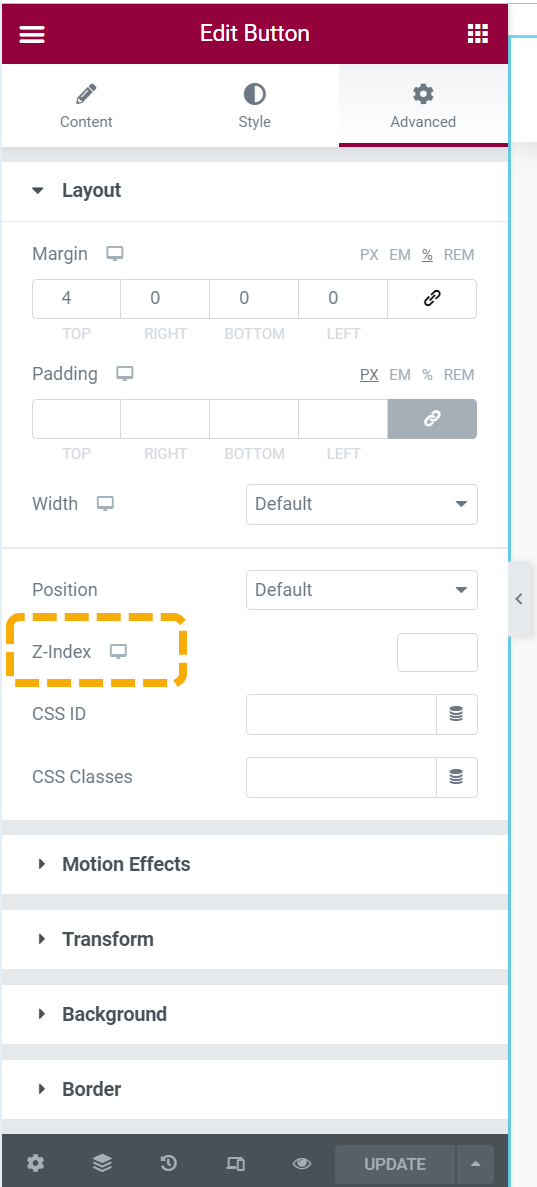
특정 요소가 다른 요소에 가려서 보이지 않거나, 두 개 이상의 섹션을 겹칠 때 표시 순서를 지정하고 싶은 경우 엘리멘터 페이지 빌더에서는 위젯 또는 섹션 설정 패널의 고급 탭 » 레이아웃 섹션의 표시 순서 옵션에서 z-index 값을 지정할 수 있습니다.

엘리멘터 페이지 빌더의 이전 한글 버전에서는 표시 순서로 번역되었고 최신 버전(2023년 11월 기준)에서는 Z-인덱스로 번역이 바뀌었습니다.

영문 버전에서는 Z-index로 되어 있습니다.

표시 순서(Z-index) 옆의 기기 아이콘을 클릭하면 모바일 기기, 태블릿 기기, 데스크탑(PC)에 대하여 Z-index를 달리 설정하는 것이 가능합니다.
엘리멘토에서 모바일, 태블릿, PC 미디어쿼리 분기점을 변경하고 싶은 경우 다음 글을 참고하시기 바랍니다.
모바일 기기 가로 화면/세로 화면, 태블릿 장치 가로 화면/세로 화면, 노트북, 와이드스크린 등에 대하여 상세하게 분기점을 지정하여 반응형 레이아웃을 다르게 설정할 수도 있습니다.
엘리멘터를 잘 활용하면 테마에 대한 의존을 최소화하면서 사이트를 구축할 수 있습니다.
마치며
이상으로 엘리멘터 페이지 빌더에서 위젯 또는 섹션 등의 표시 순서를 설정하는 방법에 대하여 살펴보았습니다.
아바다 테마에서도 비슷한 기능이 제공되는지 살펴보니 Z-index를 설정하는 옵션은 제공되지 않는 것 같습니다. 이런 옵션이 제공되지 않는 경우에는 CSS를 사용하여 특정 요소의 z-index를 지정할 수 있습니다.
