엘리멘터 페이지 빌더로 오프 캔버스 메뉴 만들기
워드프레스 인기 페이지 빌더인 엘리멘터에서는 오프 캔버스 메뉴 기능을 제공하지 않지만 플러그인을 사용하거나 엘리멘터 프로의 팝업 빌더를 사용하여 오프 캔버스 메뉴(Off Canvas Menu)를 구현할 수 있습니다.
엘리멘터 페이지 빌더로 오프 캔버스 메뉴 만들기
워드프레스 테마나 플러그인에 "오프 캔버스"라는 용어가 자주 사용됩니다. 오프 캔버스(Off canvas)에 대하여 구글링 해보니 "뷰포트의 왼쪽, 오른쪽 또는 하단에서 나타나는 자바스크립트로 전환되는 사이드바 구성 요소"로 설명되어 있네요.
Offcanvas is a sidebar component that can be toggled via JavaScript to appear from the left, right, or bottom edge of the viewport.
Elementor에서는 오프 캔버스 메뉴(플라이아웃 메뉴) 기능을 제공하지 않지만 엘리멘터 프로의 팝업 빌더를 활용하여 오프 캔버스 메뉴를 만들 수 있습니다.
엘리멘터 팝업 빌더로 오프 캔버스 메뉴 만들기
다음과 같은 순서로 엘리멘터에서 오프 캔버스 메뉴를 만들 수 있습니다.
- 엘리멘터 프로를 활성화하고 템플릿 > 팝업에서 새 팝업을 만듭니다.
- 팝업을 처음부터 만들어도 되지만 라이브러리에서 마음에 드는 팝업 템플릿을 로드하여 수정하면 편리합니다. Off Canvas 메뉴 레이아웃의 템플릿을 선택하여 수정할 수 있습니다.
- 팝업 템플릿에서 적당한 곳에 메인 내비게이션을 추가하고, 다른 요소들도 추가하도록 합니다(예: 이미지).
- 템플릿 > 테마 빌더 > Header에서 헤더 템플릿을 새로 만들거나 기존에 만든 헤더 템플릿을 편집합니다.
- 메인 내비게이션을 제거하고, 대신 버튼 요소를 추가합니다.
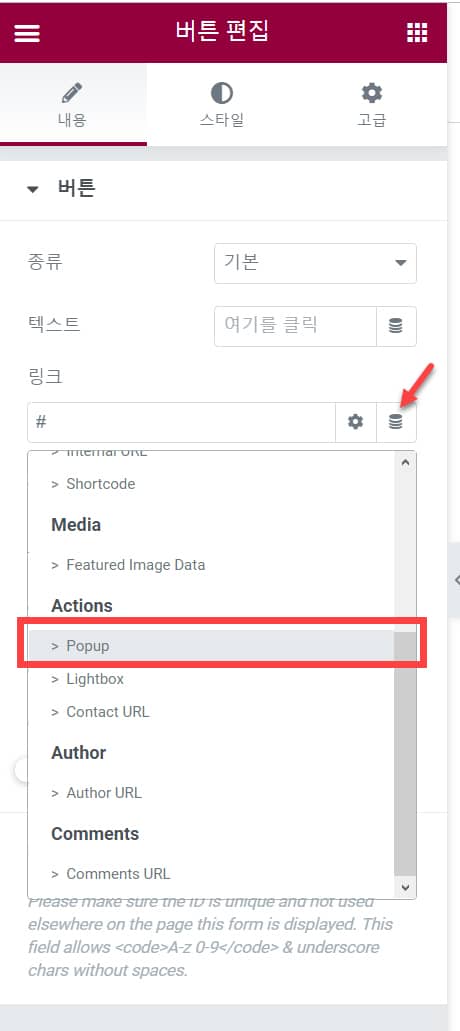
- 버튼 모양을 햄버거 메뉴 아이콘으로 변경하고 링크에 동적 태그를 선택합니다. 그런 다음, Actions > Popup을 선택하고 팝업 템플릿을 지정합니다.
그러면 위의 영상과 같이 햄버거 메뉴를 클릭하면 오프 캔버스 메뉴가 표시되고, 닫기 버튼을 클릭하면 메뉴가 닫힙니다.
기본적인 개념은 버튼을 클릭하면 팝업이 표시되는 기능을 응용한 것으로, 버튼 모양을 햄버거 아이콘으로 설정하고 버튼 링크 필드에서 동적 태그를 선택한 다음 Actions > Popup을 선택하고 팝업 템플릿을 지정하면 됩니다.

엘리멘터 팝업 기능에 대한 자세한 내용은 "워드프레스 엘리멘터 페이지 빌더 팝업 만들기"를 참고해보세요.
아래로 스크롤 시 헤더를 숨기고 위로 스크롤 시 헤더 표시하기
그리고 위의 영상에서 마우스를 아래로 스크롤하면 헤더가 숨겨지고 마우스를 위로 스크롤하면 헤더가 표시되는 기능이 적용되어 있습니다. 이 기능은 몇 년 전에 미디엄(Medium)이라는 유명한 온라인 퍼블리싱 플랫폼에서 사용되었던 것으로 지금은 사용되고 있지는 않습니다. 이와 같이 화면을 아래로 스크롤할 때 헤더를 숨기면 방문자들이 글 읽기에 집중할 수 있는 장점이 있는 것 같습니다.
이러한 스크롤 기능을 구현하려면 자바스크립트를 사용해야 합니다. Divi 테마의 메뉴가 미디엄처럼 작동하도록 하는 방법을 이 블로그에서 소개한 적이 있습니다.
다음 jsfiddle 사이트에 공유된 코드를 응용할 수 있습니다.
엘리멘터에서 응용하는 방법에 대하여 별도의 글에서 정리해보겠습니다.

