아바다 테마에서는 구글 폰트와 Font Awesome 폰트를 로드합니다. 구글 폰트와 Font Awesome 폰트를 로드하면 사이트 속도에 부정적인 영향을 미칠 수 있습니다. Avada 테마에서는 폰트 로딩 속도를 개선하기 위해 로컬에서 폰트를 로딩하는 옵션을 제공합니다.
아바다 테마 구글 폰트 및 Font Awesome 폰트 로컬에서 로드하기
베스트셀링 워드프레스 테마인 아바다(Avada)에는 구글 글꼴과 Font Awesome 폰트의 로드를 비활성화하는 옵션이 제공되지 않습니다.
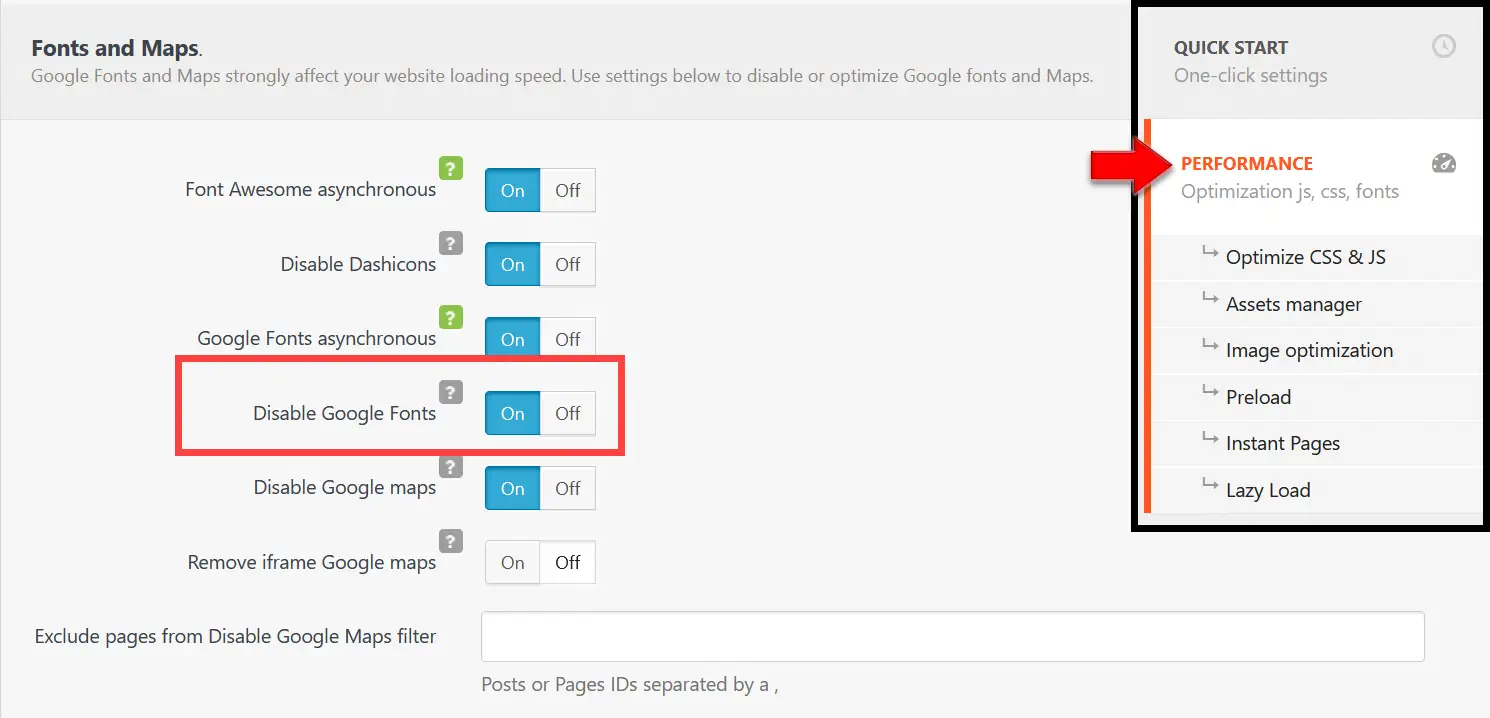
구글 글꼴을 비활성화하고 싶은 경우 Autoptimize나 Clearfy와 같은 최적화 플러그인을 사용하여 구글 폰트를 제거할 수 있습니다.

Clearfy에서는 구글 폰트를 비동기 로드되도록 설정하거나 비활성화하는 옵션을 제공합니다. 또한, Font Awesome 폰트 비활성화 로딩 옵션도 제공됩니다.
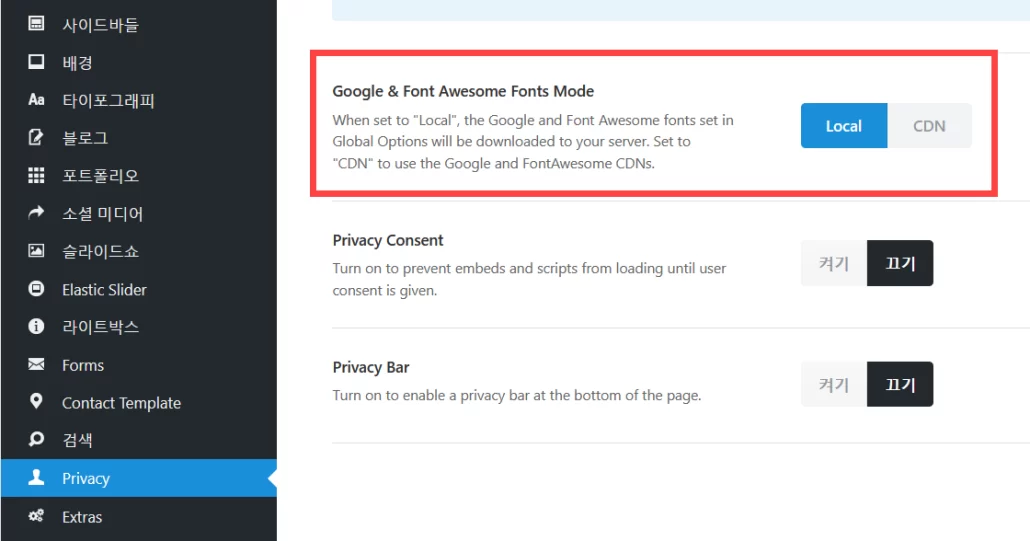
대신, 아바다 테마에서는 구글 글꼴과 Font Awesome 폰트를 사용자 서버에 다운로드하여 로컬에서 로드되도록 하는 옵션을 제공합니다. (서버에 폰트를 다운로드하여 로컬에서 로드하는 것을 영문으로 오프로드(Offload)라는 표현이 사용되네요.)

Google & Font Awesome Fonts Mode에서 Local을 선택하면 폰트가 서버로 다운되어 로컬에서 로드되고, CDN을 선택하면 구글 및 FontAwesome CDN을 통해 폰트가 로드됩니다. CDN을 선택하면 CDN에서 폰트를 불러오므로 트래픽적인 측면에서는 약간 이득을 볼 수 있겠지만 폰트 로드 때문에 페이지 로딩 속도가 약간 느려질 것입니다.
그러므로 이 옵션은 Local로 두는 것이 사이트 속도 측면에서 바람직합니다. 구글 폰트는 사용하지 않을 경우 Autoptimize나 Clearfy 플러그인을 통해 비활성화하는 것도 고려해볼 수 있습니다.
아바다 테마에서는 구글 폰트를 제거하는 옵션을 제공하지 않지만, 뉴스페이퍼 등 일부 테마에서는 구글 폰트 사용 여부를 선택할 수 있는 옵션을 제공하기도 합니다("워드프레스 뉴스페이퍼 테마 구글 폰트 비활성화하기" 참고).
GeneratePress 테마에서 구글 폰트 제거하기
참고로 이 블로그에 사용되고 있는 GeneratePress 테마의 경우 사용자 정의하기에서 구글 폰트를 선택하지 않으면 구글 폰트가 기본적으로 로드가 되지 않는다고 합니다. 어떤 이유로 구글 글꼴을 제거하고 싶다면 다음 코드 스니펫을 사용할 수 있습니다.
/* GeneratePress 테마 구글 폰트 제거하기 */
add_action( 'wp_enqueue_scripts', function() {
wp_dequeue_style( 'generate-fonts' );
} );사용자 정의하기에서도 구글 폰트를 제거하고 싶다면 다음 코드 스니펫을 사용할 수 있습니다.
/* GeneratePress 테마: 사용자 정의하기에서 구글 폰트 제거하기 */
add_action( 'admin_init', function() {
add_filter( 'generate_google_fonts_array', '__return_empty_array' );
} );
댓글 남기기